Glide的override方法和View的setLayoutParams方法设置图片宽高对比
用了很久的Glide,最近在使用Glide3时突然想到一个问题,大家都知道使用Glide的override方法可以重写图片大小。而View的setLayoutParams则可以设置ImageView的大小。代码如下:
//Glide的override()方法设置图片大小
Glide.with(this).load(R.mipmap.mantou).override(500, 500).into(imageView5);
//View的setLayoutParams设置ImageView大小
LinearLayout.LayoutParams params1 = (LinearLayout.LayoutParams) imageView6.getLayoutParams();
params1.width = 100;
params1.height = 100;
imageView6.setLayoutParams(params1);
那么这两者在使用时有什么相似和区别呢?带着这样的疑问,我开始尝试探索两者间的区别。
布局文件很简单,使用NestedScrollView包裹LinearLayout布局,在LinearLayout布局中放入ImageView比较,就不贴了,所有的ImageView的宽高都使用wrap_content来设置的。
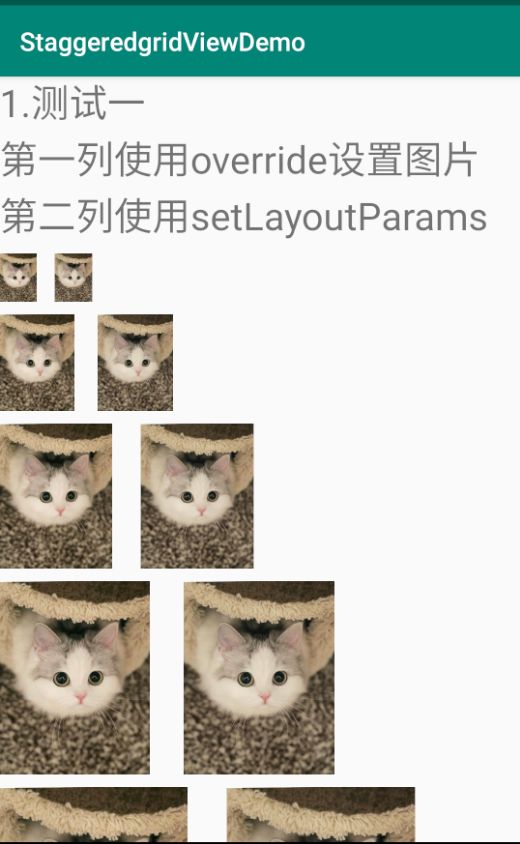
测试一:第一列使用override设置图片,第二列使用setLayoutParams
先看看设置后的效果:
可以看到,看起来几乎没有区别,ImageView的大小和图片的分辨率看起来都是一模一样的。
来看一下代码,都设置了同样的宽高:
//设置第一列图片
Glide.with(this).load(R.mipmap.mantou).override(100, 100).into(imageView1);
Glide.with(this).load(R.mipmap.mantou).override(200, 200).into(imageView2);
Glide.with(this).load(R.mipmap.mantou).override(300, 300).into(imageView3);
Glide.with(this).load(R.mipmap.mantou).override(400, 400).into(imageView4);
Glide.with(this).load(R.mipmap.mantou).override(500, 500).into(imageView5);
//设置第二列图片
LinearLayout.LayoutParams params1 = (LinearLayout.LayoutParams) imageView6.getLayoutParams();
params1.width = 100;
params1.height = 100;
imageView6.setLayoutParams(params1);
LinearLayout.LayoutParams params2 = (LinearLayout.LayoutParams) imageView7.getLayoutParams();
params2.width = 200;
params2.height = 200;
imageView7.setLayoutParams(params2);
LinearLayout.LayoutParams params3 = (LinearLayout.LayoutParams) imageView8.getLayoutParams();
params3.width = 300;
params3.height = 300;
imageView8.setLayoutParams(params3);
LinearLayout.LayoutParams params4 = (LinearLayout.LayoutParams) imageView9.getLayoutParams();
params4.width = 400;
params4.height = 400;
imageView9.setLayoutParams(params4);
LinearLayout.LayoutParams params5 = (LinearLayout.LayoutParams) imageView10.getLayoutParams();
params5.width = 500;
params5.height = 500;
imageView10.setLayoutParams(params5);
但实际情况真的是像我们肉眼所看到的吗?我继续带着疑问,做了测试2。
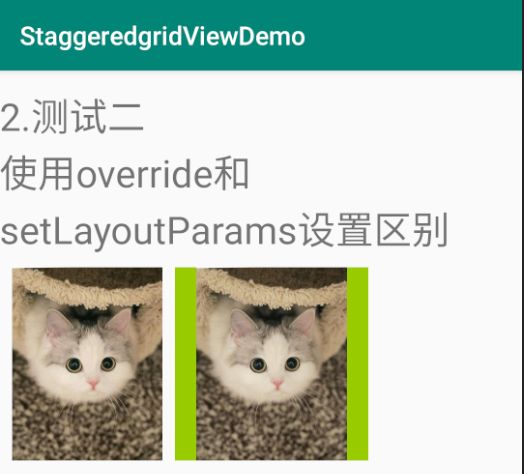
测试二:给图片添加背景颜色
也就是在xml文件中给2个ImageView都设置了一个background颜色。
代码如下:
private void test2() {
Glide.with(this).load(R.mipmap.mantou).override(400, 400).into(imageView11);
LinearLayout.LayoutParams params12 = (LinearLayout.LayoutParams) imageView12.getLayoutParams();
params12.width = 400;
params12.height = 400;
imageView12.setLayoutParams(params12);
}
明显看出2个ImageView的大小是不同的,打印他们的宽高如下:
2019-03-31 11:05:58.555 6705-6705/com.heyzqt.staggeredgridviewdemo I/hello: test2: imageview11 width = 311,imageview11 height = 400
2019-03-31 11:05:54.620 6705-6705/com.heyzqt.staggeredgridviewdemo I/hello: test2: imageView12 width = 400,imageView12 height = 400
结合现象分析,当使用setLayoutParams设置ImageView宽高为400x400时,ImageView被设置成指定大小,因为ImageView默认的scaleType为fitCenter,所以图片被等比例缩放显示在了ImageView居中位置。
当使用override设置图片大小为400x400时,打印出ImageView的宽高为311x400,因为Glide默认设置图片的scaleType也是fitCenter。那么猜测应该是Glide根据fitCenter的标准来等比例设置了图片的大小,而ImageView宽高是wrap_content,所以当图片大小确定后,ImageView的大小就是图片大小。
带着这种猜想给左侧图片添加了centerCrop();
Glide.with(this).load(R.mipmap.mantou).override(400, 400).centerCrop().into(imageView11);
显示如下:
宽高打印信息
2019-03-31 11:40:05.625 7118-7118/com.heyzqt.staggeredgridviewdemo I/hello: test2: imageview11 width = 400,imageview11 height = 400
2019-03-31 11:40:01.740 7118-7118/com.heyzqt.staggeredgridviewdemo I/hello: test2: imageView12 width = 400,imageView12 height = 400
左侧通过override重写大小的图片宽高变成了400x400,那么说明上面我的猜想是正确的,确实跟scaleType的值有关。
了解清楚了上面的知识点,我又产生了新的想法,当override和setLayoutparams同时设置在一张图片上时,又会是什么样的效果呢?带着这样的疑问,我又做了第3个测试。
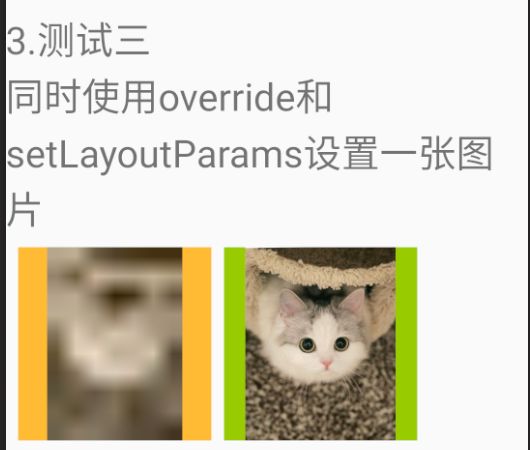
测试三:同时使用override和setLayoutParams设置一张图片
先看下代码:
private void test3() {
//override(10,10)
LinearLayout.LayoutParams params13 = (LinearLayout.LayoutParams) imageView13.getLayoutParams();
params13.width = 400;
params13.height = 400;
imageView13.setLayoutParams(params13);
Glide.with(this).load(R.mipmap.mantou).override(10, 10).into(imageView13);
//override(400,400)
Glide.with(this).load(R.mipmap.mantou).override(400, 400).into(imageView14);
LinearLayout.LayoutParams params14 = (LinearLayout.LayoutParams) imageView14.getLayoutParams();
params14.width = 400;
params14.height = 400;
imageView14.setLayoutParams(params14);
}
注意上下两端代码的相同点和区别
相同点:
- 都使用了override()和setLayoutParams()方法来设置图片。
- setLayoutParams方法设置的宽高都是相同的400x400
区别:
- 左侧图片override(10,10),右侧图片override(400,400)
- 左侧图片setLayoutParams方法在前,override方法在后,右侧图片override方法在前,setLayoutParams方法在后
了解清相似和区别后,来看一下实际效果图。
再看一下打印信息:
2019-03-31 11:59:36.344 7480-7480/com.heyzqt.staggeredgridviewdemo I/hello: test3: imageView13 width = 400,imageView13 height = 400
2019-03-31 11:59:36.344 7480-7480/com.heyzqt.staggeredgridviewdemo I/hello: test3: imageView14 width = 400,imageView14 height = 400
从打印信息可以知道,不管Glide和setLayoutParams顺序,ImageView最终都是以setLayoutParams设置的宽高为准,所以两张图的ImageView的大小一样,都是400x400。
但是前者很糊,后者则清晰很多,对比代码应该是override设置了图片大小的原因。左边将图片大小设置为10x10(根据fitcenter放大居中),然后再将10x10的图设置到400x400的ImageView中,所以图片糊掉了,而右边的图则在override设置为400x400的情况下就清晰很多。
如果对你有帮助的话,点赞、评论都是对我的鼓励,也是支持我写下去的动力,谢谢!