Cesium开发&关于加载geoserver发布的wms地图服务
首先我们这里使用的是geoserver发布的wms地图服务,至于如何发布的,可以参考相关的资料。不过需要注意的是,cesium只支持epsg为3857和4326的投影,即web墨卡托投影和wgs84地理坐标。当然,我自己也没有测试过其他的坐标系,我们来看一下源代码。从下面的代码中,可以知道WMS有两个版本,这里使用geoserver发布的地图默认的是1.1.1版本的。
// Use SRS or CRS based on the WMS version.
if (parseFloat(resource.queryParameters.version) >= 1.3) {
// Use CRS with 1.3.0 and going forward.
// For GeographicTilingScheme, use CRS:84 vice EPSG:4326 to specify lon, lat (x, y) ordering for
// bbox requests.
parameters.crs = defaultValue(options.crs, options.tilingScheme && options.tilingScheme.projection instanceof WebMercatorProjection ? 'EPSG:3857' : 'CRS:84');
} else {
// SRS for WMS 1.1.0 or 1.1.1.
parameters.srs = defaultValue(options.srs, options.tilingScheme && options.tilingScheme.projection instanceof WebMercatorProjection ? 'EPSG:3857' : 'EPSG:4326');
}
在写发布好了WMS地图服务后,一定要准确的配好请求参数。可以在google浏览器下。打开debug模式,查阅相应的请求参数。
最后正确的填写后代码应该是这样的。
var img_geoserver_dg = new Cesium.ProviderViewModel({
name: "xx影像",
tooltip: "xx影像",
iconUrl: "./imgs/localtion.png",
creationFunction: function () {
var wms = new Cesium.WebMapServiceImageryProvider({
url: 'http://192.168.3.200:8082/geoserver/qx/wms',
layers: 'qx:yx_wgs84',
parameters:{
transparent: true,
service:'WMS', //是否透明
format:'image/jpeg',
srs: 'EPSG:4326',
styles:''
}
});
return wms;
}
});不过这里出现一个非常有趣的地方,我这里将参数多加了请求的范围。具体如下所示。
var wms = new WebMapServiceImageryProvider({
url: 'http://192.168.3.200:8082/geoserver/qx/wms',
layers: 'qx:yx_wgs84',
parameters: {
service: 'WMS',
format: 'image/jpeg',
transparent: true,
styles:'',
srs:'EPSG:4326',//,
BBOX: '106.1143684387207,26.852130889892578,106.24139785766602,26.983966827392578'
}
});那么会呈现出如下的效果。很是神奇吧。
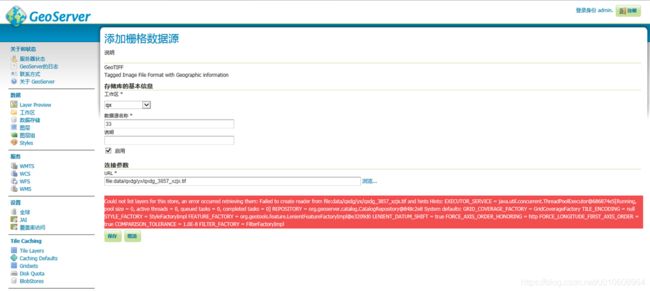
还有就是第二问题,当使用了geoserver发布的wms服务中,我使用的是投影的数据去发布,geoserver给我报了如下的错误。
我们来看一下这个报错信息,如下所示。这个留着以后研究。
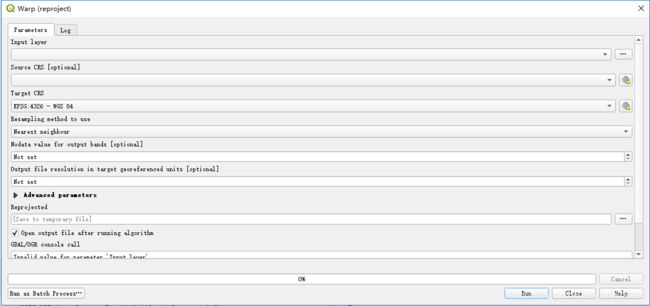
Could not list layers for this store, an error occurred retrieving them: Failed to create reader from file:data/qxdg/yx/qxdg_3857_xzjx.tif and hints Hints: EXECUTOR_SERVICE = java.util.concurrent.ThreadPoolExecutor@686874e5[Running, pool size = 0, active threads = 0, queued tasks = 0, completed tasks = 0] REPOSITORY = org.geoserver.catalog.CatalogRepository@848c2e8 System defaults: GRID_COVERAGE_FACTORY = GridCoverageFactory TILE_ENCODING = null STYLE_FACTORY = StyleFactoryImpl FEATURE_FACTORY = org.geotools.feature.LenientFeatureFactoryImpl@e3209d0 LENIENT_DATUM_SHIFT = true FORCE_AXIS_ORDER_HONORING = http FORCE_LONGITUDE_FIRST_AXIS_ORDER = true COMPARISON_TOLERANCE = 1.0E-8 FILTER_FACTORY = FilterFactoryImpl 这个我开始以为是我数据转投影出现了问题。因为总感觉arcgis转投影和原生使用gdal转的投影中,椭球名称有差异,即便投影的参数,椭球长半轴,扁率之类的都相同,但就是投影的椭球名称不相同,这在之前使用gdal对tif格式的高程数据坐标转换中有过了验证。而现在呢,这里使用qgis的投影转换工具来测试了一下,如下图所示。qgis中的gdal提供了栅格投影转换工具。不过使用的采样方式如果是双线性内插,转换出来的结果数据大小是原来的四倍。这些懵逼了。使用了qgis制作后的数据再geoserver发布也遇到上面提示的错误。
看来问题的根源是在于上面在geoserver中提示的错误。留着后面研究吧。
下面来看一下最后一个问题。就是geoserver跨域的问题了。访问geoserver发布是好的wms数据,在cesium中老师提示跨域问题,不过解决的办法是将geoserver中对跨域设置的代码原本是没有是注释了的,取消注释即可。一共有两次。好了,今天的问题就到这里了。