- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- 【Unity】灯光Light
xiaoaiyu___
unity游戏引擎
Type:光照类型,一共有四种Directionallight:方向光,类似太阳的日照效果。Pointlight:点光源,类似蜡烛。Spotlight:聚光灯,类似手电筒。AreaLight:区域光,无法用作实时光照,一般用于光照贴图烘培Color:光源的颜色,自己选Mode:光照模式Realtime实时:运行时每帧计算并更新实时灯光。没有预先计算实时灯光。Mixed混合:一种提供烘焙和实时功能的
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- 【护网行动】最新版护网知识总结,零基础入门到精通,收藏这篇就够了
网络安全小宇哥
oracle数据库安全web安全计算机网络网络安全网络
一、基础知识1.SQL注入:一种攻击手段,通过在数据库查询中注入恶意SQL代码,获取、篡改或删除数据库数据。(1)危害:数据库增删改查、敏感数据窃取、提权/写入shell。(2)类型:按注入点(字符型、数字型、搜索型)、提交方式(get、post、cookie)、执行效果(联合、报错、布尔、时间)分类。(3)注入方式:包括information_schema注入、基于函数报错注入(如updatex
- 2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
- 【LAMMPS学习】四、运行 LAMMPS(1)基础知识
北行黄金橘
LAMMPS学习算法学习
4.运行LAMMPS本部分解释了在安装可执行文件或下载源代码并构建可执行文件后如何运行LAMMPS。命令文档页面描述了输入脚本的结构以及它们可以包含的命令。4.1.运行LAMMPS的基础知识LAMMPS从命令行运行,通过-in命令行标志或从标准输入从文件读取命令。建议使用“-inin.file”变体(参见下面的注释)。LAMMPS可执行文件的名称为lmp或lmp_,其中是编译LAMMPS时使用的机
- Unity数据持久化之PlayerPrefs
FAREWELL00075
unity游戏引擎c#
一、什么是数据持久化大家都玩过游戏吧,大家玩完游戏之后肯定希望自己的游戏数据得以保存。那么就需要用到数据持久化,数据并不仅仅只是在内存中,更要存储在硬盘上,才能保证游戏数据不丢失。在Unity中,数据持久化是指在游戏运行结束后,某些数据(如玩家的游戏进度、设置、或统计信息)能够被保存下来,并在下次启动游戏时仍然可用。数据持久化是游戏开发中的常见需求,用于确保玩家的游戏体验不会因为退出游戏而丢失重要
- LangChain 发布政策详解
VYSAHF
langchain人工智能深度学习python
技术背景介绍LangChain是一个用于构建和部署大型语言模型(LLM)应用的生态系统。它由多个组件包组成,例如langchain-core、langchain、langchain-community、langgraph和langserve等。随着应用需求的快速变化,LangChain的开发与发布策略也相应调整,以便更好地服务于用户社区。核心原理解析LangChain生态系统采用语义版本控制(Se
- Unity游戏引擎
喜欢星期五
游戏引擎unity
在数字创意的世界里,Unity引擎以其强大的功能和灵活性,已经成为无数开发者心中构建梦想游戏的首选工具。今天,我们就来深入探讨Unity的奥秘,解锁它如何帮助我们实现那些令人惊叹的游戏项目。unity博文的概要:1.入门教程和资源分享初学者指南:这类博文为刚接触Unity的新手提供入门指导,介绍Unity界面布局、基本操作和简单的游戏开发流程。资源推荐:分享对开发者非常有帮助的Unity插件、模型
- unity3d————Mathf.Lerp() 函数详解
无敌最俊朗@
Unity四部曲之基础篇unityc#学习开发语言游戏引擎
Mathf.Lerp()是Unity中的一个非常有用的数学函数。它的名字来自于“LinearInterpolation”的缩写,意思是“线性插值”。想象一下,你有两个点,一个点叫A,另一个点叫B。现在,你想在A和B之间找到一个新的点,这个点不是随便找的,而是根据一定的比例来确定的。这个比例我们称之为t,t的范围是从0到1。当t=0时,新点就是A点。当t=1时,新点就是B点。当t在0和1之间时,新点
- 使用docker安装elk
吴传逞
dockerelk运维
配置要求:一台Linux服务器,内存不少于2g,centos7以上系统1.安装docker安装教程:CentOSDocker安装|菜鸟教程分以下几个步骤(我只写我使用过的方式):curl-fsSLhttps://get.docker.com|bash-sdocker--mirrorAliyun安装DockerEngine-Communityyuminstall-yyum-utils\device-
- LeetCode刷题实战522:最长特殊序列 II
编程IT圈
字符串算法leetcodejava数据结构
算法的重要性,我就不多说了吧,想去大厂,就必须要经过基础知识和业务逻辑面试+算法面试。所以,为了提高大家的算法能力,这个公众号后续每天带大家做一道算法题,题目就从LeetCode上面选!今天和大家聊的问题叫做最长特殊序列II,我们先来看题面:https://leetcode-cn.com/problems/longest-uncommon-subsequence-ii/Givenanarrayof
- 【从零开始学java】第1章,基础知识入门,小白零基础可看,笔记整理
莉莉鸟
java学习
java基础11注释标志符关键字注释注释并不会被执行,是写给人类看的,书写注释是一个很好的习惯平时写代码一定要注意规范单行注释//多行注释/*注释*/文档注释/**注释*/2标识符关键字abstract:用于声明抽象类或抽象方法。assert:用于调试时进行断言。boolean:表示布尔类型(true或false)。break:跳出当前循环或switch语句。byte:表示字节数据类型。case:
- centos安装mysql报错:mysql-community-client-plugins-8.0、o Presto metadata available for mysql80-community
其实她不懂
centosmysqllinux
执行sudoyum-yinstallmysql-community-server命令刚开始报错mysql-community-client-plugins-8.0.40-1.el7.x86_64.rpm的公钥尚未安装失败的软件包是:mysql-community-client-plugins-8.0.40-1.el7.x86_64GPG密钥配置为:file:///etc/pki/rpm-gpg/R
- java基础知识点详解一:Java概述及三种技术架构
我是老实人辶
java程序员架构
Java语言是一门随时代快速发展的计算机语言程序,其深刻展示了程序编写的精髓,加上其简明严谨的结构及简洁的语法编写为其将来的发展及维护提供了保障。由于提供了网络应用的支持和多媒体的存取,会推动Internet和企业网络的Web的应用java概述:1991年Sun公司的JamesGosling等人开始开发名称为Oak的语言,希望用于控制嵌入在有线电视交换盒、PDA等的微处理器;1994年将Oak语言
- 安装mysql和mysql workbench
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
@[toc]安装mysql和mysqlworkbench安装mysql进入官网https://dev.mysql.com/downloads/mysql/在这里插入图片描述找到自己需要的mysqlinstallerx64或x32进入下载页,开始下载,下载后得到mysql-installer-community-8.0.23.0.msi在这里插入图片描述选择Nothanks,juststartmyd
- unity快速进入Project窗口文件夹
legroft
unity
因为项目文件结构日渐复杂,unity的Project窗口操作又不是很人性化,所以我需要一个快速进入Project窗口中文件夹的功能publicclassEditorProjectToolWindow:BaseOdinEditorWindow{[Serializable]publicclassCollect{publicstringname;publicstringpath;}publicstati
- 程序员提示词使用指南:从入门到精通的Prompt技巧
shandianfk_com
ChatGPTAIprompt人工智能深度学习
在当今的编程世界里,编写高效、简洁的代码一直是每个程序员追求的目标。但随着AI技术的发展,程序员们有了新的“武器”——Prompt提示词。Prompt,即提示词,是指在编程过程中,给AI模型提供的指令或问题,以便获得所需的代码或答案。今天,我们就来详细探讨一下如何从入门到精通地使用Prompt提示词,帮助你在编程过程中事半功倍。首先,我们来了解一下Prompt的基础知识。一、什么是Prompt提示
- 2.langchain中的prompt模板 (FewShotPromptTemplate)
ZHOU_CAMP
langchain实践langchainprompt
本教程将介绍如何使用LangChain库中的PromptTemplate和FewShotPromptTemplate来构建和运行提示(prompt),并通过示例数据展示其应用。安装依赖首先,确保你已经安装了langchain和相关依赖:pipinstalllangchainlangchain_corelangchain_chromalangchain_community1.创建PromptTemp
- 快速从C过度C++(一):namespace,C++的输入和输出,缺省参数,函数重载
愚润泽
C++学习笔记c++开发语言c语言
前言:本文章适合有一定C语言编程基础的读者浏览,主要介绍从C语言到C++过度,我们首先要掌握的一些基础知识,以便于我们快速进入C++的学习,为后面的学习打下基础。这篇文章的主要内容有:1,命名空间namespace2,C++的输入和输出3,缺省参数4,函数重载个人简介:努力学习ing个人专栏:C++学习笔记CSDN主页愚润求学其他专栏:C语言入门基础,python入门基础,python刷题专栏快速
- C语言零基础入门教程(1)
岱宗夫up
C语言c语言算法学习
C语言是一种高效、灵活且功能强大的编程语言,广泛应用于系统软件开发、嵌入式系统、算法实现等多个领域。对于初学者来说,学习C语言不仅是掌握一门编程技能,更是开启编程世界大门的重要一步。本教程将从零开始,带你全面了解C语言的基础知识和核心概念,帮助你快速入门。一、C语言简介C语言由美国计算机科学家丹尼斯·里奇(DennisRitchie)于1972年在贝尔实验室开发,最初用于编写UNIX操作系统。它是
- 大语言模型(LLM)入门学习路线图,从零基础到精通,理论与实践结合的最佳路径!
ai大模型应用开发
语言模型学习人工智能机器学习AI自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- 物联网IoT系列之MQTT协议基础知识
Nicky.Ma
物联网IoT物联网IoTMQTT
文章目录物联网IoT系列之MQTT协议基础知识物联网IoT是什么?什么是MQTT?为什么说MQTT是适用于物联网的协议?MQTT工作原理核心组件核心机制MQTT工作流程1.建立连接2.发布和订阅3.消息确认4.断开连接MQTT工作流程图MQTT在物联网中的应用物联网IoT系列之MQTT协议基础知识物联网IoT是什么?物联网(InternetofThings,简称IoT)是一个由互联网、传统电信网、
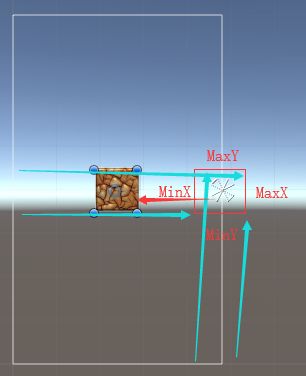
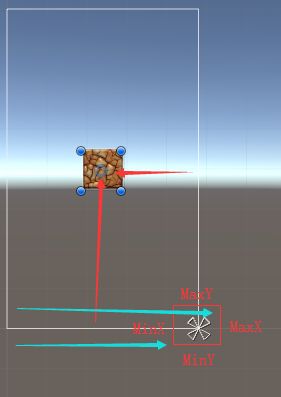
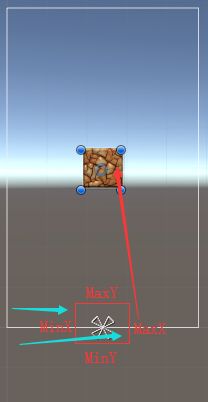
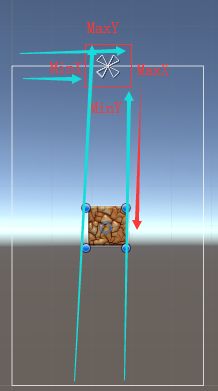
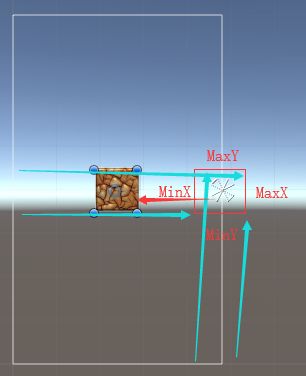
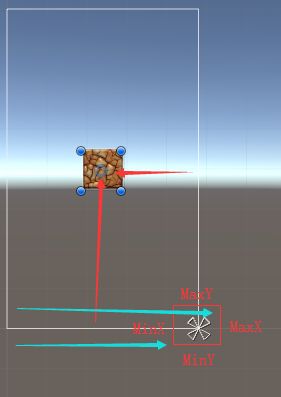
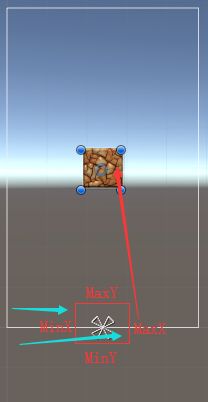
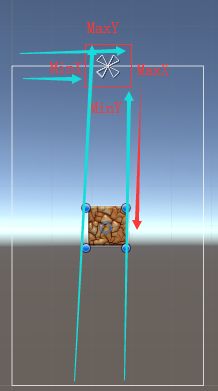
- FairyGUI 投影 图片,文本,组件
王王王渣渣
UnityFairyGUI投影图片Unity
FairyGUI中,文本控件自带了投影的功能,我们可以在设置中设置投影的偏移以及颜色。但是我们的UI同学想给图片等也添加投影的效果,就无从实现了。然后就丢给我们程序帮忙解决=。=需求可以给组件,图片等添加投影,文字投影需要可以设置透明度(目前不行)。思路首先自己莫得水平去改FairyGUIEditor编辑器,那就得从unity那下手。如何让unity知道哪些组件我们是想设置投影的,并且获得投影的相
- Java程序员教你春招如何一击即中
小韩学长yyds
java求职春招
✨✨✨这里是小韩学长yyds的BLOG(喜欢作者的点个关注吧)✨✨✨想要了解更多内容可以访问我的主页小韩学长yyds-CSDN博客目录春招“战场”,投递是“第一枪”知己知彼,百战不殆剖析春招形势解读企业需求打造吸睛简历明确求职意向突出专业技能优化项目经验其他要点投递策略与技巧选择合适渠道把握投递时间注意事项面试准备与应对基础知识复习项目经验梳理模拟面试面试技巧案例分析成功案例失败案例春招“战场”,
- 2025年大模型AI产品经理学习路线图:零基础到精通,一篇收藏,开启学习之旅!悄悄努力然后惊艳所有人
AGI大模型老王
人工智能产品经理学习AI大模型大模型学习大模型AI产品经理
随着人工智能技术的发展,尤其是大模型(LargeModel)的兴起,越来越多的企业开始重视这一领域的投入。作为大模型产品经理,你需要具备一系列跨学科的知识和技能,以便有效地推动产品的开发、优化和市场化。以下是一份详细的大模型产品经理学习路线,旨在帮助你构建所需的知识体系,从零基础到精通。一、基础知识阶段1.计算机科学基础数据结构与算法:理解基本的数据结构(如数组、链表、树、图等)和常用算法(如排序
- 智能遥感新质生产力:ChatGPT、Python和OpenCV强强联合;空天地遥感数据分析的全流程;地面数据、无人机数据、卫星数据、多源数据等处理
小艳加油
DeepSeekChatGPT遥感遥感新质生产力ChatGPTOpenCV遥感数据处理
通过系统化的模块设计和丰富的实战案例,深入理解和掌握遥感数据的处理与计算。不仅涵盖了从零基础入门Python编程、OpenCV视觉处理的基础知识,还将借助ChatGPT智能支持,引导您掌握遥感影像识别和分析的进阶技术。更为重要的是,通过15个经过精心设计的真实案例,深度参与地质监测、城市规划、农业分析、生态评估等不同场景下的遥感应用实践。层层递进、结构严谨,帮助您系统性掌握从数据预处理、图像增强、
- 计算机学习的五大避坑指南新手必藏
编程诗人华仔
架构设计学习java软件工程golang开发语言c语言python
避坑一:盲目跟风学习编程语言技术性深化:在选择编程语言时,要考虑语言的特点、适用场景以及未来发展趋势。例如,Java适合企业级应用开发,Python在数据分析和人工智能领域有广泛应用,而JavaScript则是前端开发的基础。明确自己的职业发展方向,选择与之匹配的语言进行深入学习。避坑二:忽视基础知识的掌握技术性深化:深入理解算法如排序、搜索等,熟悉常见的数据结构如链表、栈、队列、树等,并掌握设计
- 清华大学:人工智能之知识图谱.pdf
黄晗昂Aileen
清华大学:人工智能之知识图谱.pdf【下载地址】清华大学人工智能之知识图谱.pdf分享本资源文件来自于清华大学,聚焦于“人工智能之知识图谱”,是一份深入浅出地探讨知识图谱这一人工智能领域重要分支的文献。知识图谱作为连接数据的骨架,不仅在信息检索、推理决策等方面发挥着关键作用,还成为了现代智能系统的核心组成部分。此文档旨在为读者提供一个全面的理解框架,从基础知识入手,逐步展开至知识图谱的应用实例、技
- 【Unity Shaders】Reflecting Your World —— Unity3D中的遮罩反射(Masking Reflections)
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有时候,我们
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户