Bootstrap4官方文档 | 布局&内容
阅读目录
- 入门Bootstrap4
- 布局
- Container
- 响应 & 反应灵敏
- 响应断点
- 内容
- 页面默认值
- 字体
- 标题和段落
- 列表
- 预格式化文字
- Tables表格
- Forms表单
- 鼠标效果
- 其他元素
- HTML5 [hidden]属性
- 版式
- 全局设置
- 标题
- 自定义标题
- 显示标题
- 段落
- 内联文字元素
- 缩略语
- 块引用
- 命名来源
- 对准
- 列表
- 代码
- 内联代码
- 代码块
- 变数
- 用户输入
- 样品输出
- 图片
- 响应式图像
- 图片缩略图
- 对齐图像
- 图片
- Tables/表格
- 例子
- 表头选项
- 条纹行
- 边框表
- 无边表格
- 悬停行
- 小尺寸表格
- 上下文类
- 字幕
- 响应表
- 始终响应
- 数据
Bootstrap是一个简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。是全球最流行的前端框架,用于构建响应式、移动设备优先的 WEB 站点。
入门Bootstrap4
布局
Container
Container(容器)是Bootstrap中最基本的布局元素,在使用bootstrap的默认网格系统时,容器是必需的。容器用于在其中容纳,填充和使内容居中。可以嵌套容器,但是大多数布局不需要嵌套容器。
Bootstrap带有三个不同的容器:
- .container: 它max-width在每个响应断点处设置一个
- .container-fluid: 这是width: 100%所有断点
- .container-{breakpoint}: width: 100%直到指定的断点为止
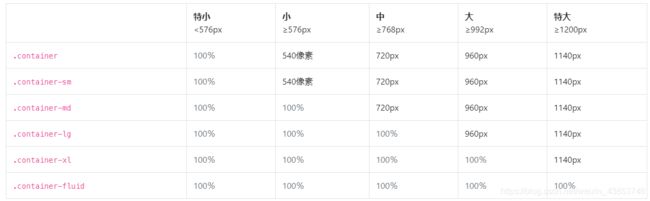
下表说明了每个容器max-width与原始容器.container以及.container-fluid各个断点之间的比较:

固定宽度的容器:
与bootstrap3一样,默认.container类是响应式,固定宽度的容器,这意味着它max-width在每个断点处都会更改。
<div class="container">
<!-- 内容 -->
</div>
container-fluid:
使用.container-fluid了全宽的容器,跨越视口的整个宽度。
<div class="container-fluid">
...
</div>
响应 & 反应灵敏
响应容器是Bootstrap v4.4中的新增功能。它们允许您指定100%宽的类,直到达到指定的断点为止,此后,我们max-width对每个较高的断点应用。例如:.container-sm100%宽开始直到sm到达断点,在那里将扩大同md,lg和xl。
<div class="container-sm">100% 直到达到指定sm断点为止</div>
<div class="container-md">100% 直到达到指定md断点为止</div>
<div class="container-lg">100% 直到达到指定lg断点为止</div>
<div class="container-xl">100% 直到达到指定xl断点为止</div>
响应断点
由于Bootstrap首先开发为移动设备,其使用了少数媒体查询来为布局和界面创建合理的断点。这些断点主要基于最小视口宽度,并允许我们随着视口的变化按比例放大元素。
Bootstrap主要在源Sass文件中使用以下媒体查询范围(或断点)作为布局,网格系统和组件。
//超小设备 (手机 phones, 576px 起)
@media (min-width: 576px) { ... }
//小型设备 (平板电脑, 768px 起)
@media (min-width: 768px) { ... }
//中型设备 (台式电脑, 992px and 起)
@media (min-width: 992px) { ... }
//大型设备 (大台式电脑, 1200px 起)
@media (min-width: 1200px) { ... }
内容
页面默认值
在和元素更新,以提供更好的页面宽度默认值:
- 将box-sizing在全球范围内的每一个元素,包括设置*::before和*::after到border-box。这样可以确保不会由于填充或边框而超出元素声明的宽度。
- 没有
font-size在上声明任何基础,而是16px假定的基础(浏览器默认设置)。font-size: 1rem在应用,同时尊重用户的喜好,并确保一个更方便的方式通过媒体查询,方便响应式缩放。 - 该
还设置一个全球性的font-family,line-height和text-align。稍后,某些表单元素会继承此格式,以防止字体不一致。 - 为了安全起见,
已声明了background-color,默认为#fff。
字体
默认的Web字体(Helvetica Neue,Helvetica和Arial)已删除到Bootstrap 4中,并替换为“本机字体堆栈”,以在每个设备和OS上实现最佳文本渲染。
$font-family-sans-serif:
// Safari for macOS and iOS (San Francisco)
-apple-system,
// Chrome < 56 for macOS (San Francisco)
BlinkMacSystemFont,
// Windows
"Segoe UI",
// Android
Roboto,
// Basic web fallback
"Helvetica Neue", Arial,
// Linux
"Noto Sans",
// Sans serif fallback
sans-serif,
// Emoji fonts
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" !default;
这font-family会应用于,并在整个Bootstrap中自动全局继承。要切换全局font-family,请更新$font-family-base并重新编译Bootstrap。
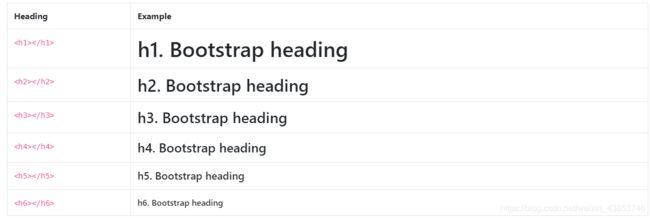
标题和段落
将所有标题元素(例如--
margin-top删除。argin-bottom: .5rem添加了标题和段落,margin-bottom: 1rem以方便分隔。

列表
- 所有列表
margin-top并且删除margin-bottom: 1rem。嵌套列表没有margin-bottom。 - 为了使样式更简单,层次结构清晰和间距更好,描述列表已更新margin。
重设margin-left到0和添加margin-bottom: .5rem。为粗体。
预格式化文字
重置该元素以删除其元素并为其margin-top使用rem单位argin-bottom。
.example-element {
margin-bottom:1rem;
}
Tables表格
表格已针对样式text-align。
//表格示例
Table heading Table heading Table heading Table heading
Table cell Table cell Table cell Table cell
Table cell Table cell Table cell Table cell
Table cell Table cell Table cell Table cell
Forms表单
重新引导了各种表单元素,以简化基本样式:
没有边界,内边距或边距,因此可以轻松用作单个输入或一组输入的包装。与字段集一样,也已重新设置样式以显示为各种标题。设置为display: inline-block允许margin应用。,,
