日常学习之Vue指令(1)
学习期间参考的读物是Vue.js权威指南。若有理解不正确的地方,欢迎大家指正,我会积极理解改正。希望和大家共同进步。
1、v-cloak
1.1 用途:用于解决插值表达式闪烁问题。
1.2 造成闪烁的原因:当网速特别慢的时候,外部引用的包没有完全加载完,页面上会渲染出{{xx}}这样的画面,全部加载完成后{{}}里的内容才会被正常的渲染出来。
1.3 代码展示:
/* 利用属性选择器,选择有v-cloak属性的元素,
在未完全加载完时,不显示该元素的内容 */
[v-cloak] {
display: none;
}
<div id="app1">
<div v-cloak>{{ msg }}div>
div>
var vm = new Vue ({
el: '#app1',
data: {
msg: '我是前端小白'
},
})
2、v-text
2.1 用途:更新元素内部的内容。
2.2 代码展示:
<div id="app2" v-text="msg">我本来是这个内容div>
var vm = new Vue ({
el: '#app2',
data: {
msg: '我是前端小白'
},
})
2.3 页面效果展示:

2.4 v-text和{{}}(插值表达式)的区别:
①v-text没有闪烁问题。
②v-text会覆盖原有元素的内容,{{}}不会覆盖原有元素的内容。元素原本有的内容会正常渲染到页面上,{{}}是替换了它本身占位符的内容。
3、v-html
3.1 用途:可以更新元素的innerHTML,内容会按照普通HTML插入。
3.2 代码展示:
<div id="app3" v-html="msg">div>
var vm = new Vue ({
el: '#app3',
data: {
msg: '插入一个段落结构
'
},
})
4、v-bind
4.1 用途:给元素绑定属性。
4.2 代码展示:
<input id="btn" value="按钮" type="button" v-bind:title="title" >
var vm = new Vue ({
el: '#btn',
data: {
title: '添上了吧'
},
})
4.4 v-bind 缩写“ :”
5、v-on
5.1 用途:用于给元素绑定事件。
5.2 代码展示:
<div id="app4" v-on:click="show" >
{{msg}}
div>
var vm = new Vue ({
el: '#app4',
data: {
msg: '点我点我'
},
methods: {
show() {
alert("我弹出来了吧")
}
}
})
5.3 v-on可简写为@
<div id="app4" @click="show" >
{{msg}}
div>
5.4 页面效果展示:

5.5 事件修饰符
5.5.1 .stop 阻止冒泡,调用event.stopPropagation()方法。
示例代码:
<div id="wrap">
<div id="inner" @click="divClick">
<input type="button" value="点击" @click="buttonClick">
div>
div>
#inner {
width: 400px;
height: 200px;
background-color: blueviolet;
}
var vm = new Vue ({
el: '#wrap',
data: {
},
methods: {
divClick() {
console.log("这里触发的是div的点击事件");
},
buttonClick() {
console.log("这里触发的是button的点击事件");
}
}
})
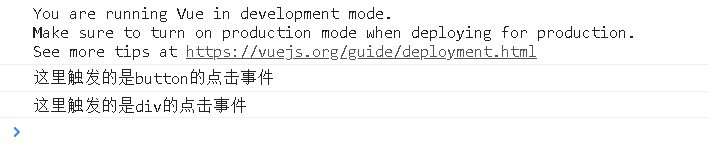
输出结果:

先触发的是当前元素的时间,然后触发的是外围的事件。
若想阻止外围事件的触发,可以直接在事件上添加.stop方法。
代码示例:
<div id="wrap">
<div id="inner" @click="divClick">
<input type="button" value="点击" @click.stop="buttonClick">
div>
div>
输出结果:

5.5.2 .prevent 阻止默认事件,调用event.preventDefault()方法。
代码示例:
<div id="wrap">
<a href="http://www.baidu.com" @click.prevent="aClick">跳转链接a>
div>
5.5.3 .capture 添加事件侦听器时使用事件捕获模式。
代码示例:
<div id="wrap">
<div id="inner" @click.capture="divClick">
<input type="button" value="点击" @click="buttonClick">
div>
div>
var vm = new Vue ({
el: '#wrap',
data: {
},
methods: {
divClick() {
console.log("这里触发的是div的点击事件");
},
buttonClick() {
console.log("这里触发的是button的点击事件");
},
}
})
打印结果:

事件是从外向内捕获的。
5.5.4 .self 当事件在当前元素本身触发时,触发回调。
代码示例:
<div id="wrap">
<div id="inner" @click.self="divClick">
<input type="button" value="点击" @click="buttonClick">
div>
div>
js代码与capture一致。
打印结果:

.self只会阻止自己本身的冒泡行为触发,并不会真正的阻止冒泡行为。
5.5.5 .once事件值触发一次。
代码示例:
<div id="wrap">
<div id="inner" @click.once="divClick">
<input type="button" value="点击" @click="buttonClick">
div>
div>
6、v-model
6.1 用途:双向数据绑定 (这是唯一一个可以实现双向数据绑定的指令。)
6.2 代码示例:
<div id="app">
<p>{{msg}} p>
<input class="text" type="text" v-model="msg">
div>
var vm = new Vue ({
el: '#app',
data: {
msg: '我是前端初学者,我们一起来学习。'
},
})