我的第一篇博客之fullcalendar的使用
第一篇博客,可能会很丑,可能会很蠢,可能会没人看,看了也可能不想看(因为一个人写的所以很乱哈哈,如果有问题懒得看的同学欢迎加入fullcalendar交流群: 620796673
有些注释也懒得写),但是这没关系,谁让我现在这么闲呢,哈哈!!!好吧虽然我是个菜鸡,但是还是得有一颗分享并且乐于助人的心的,接下来进入主题
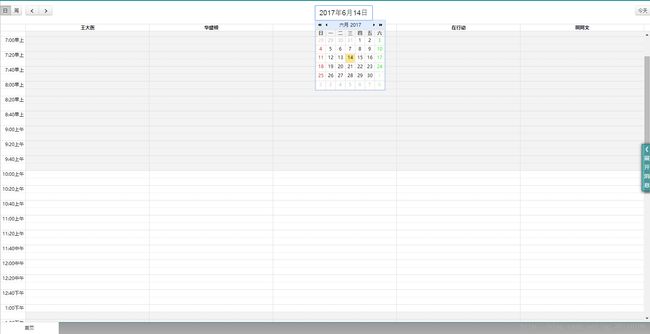
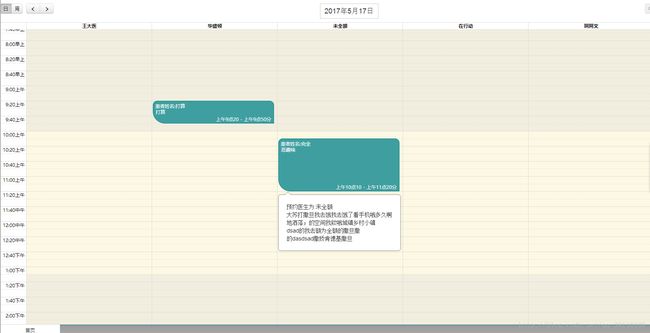
由于工作中一个项目要用到一个预约功能,翻来覆去(在大牛的推荐下)还是决定使用fullcalendar这个日程管理控件,fullcalendar是一个非常强大并且API齐全的日程控件,官网上说是可以定制,原谅我修改只会改源码和重写QAQ,确实是还需要提升下自己的技术,接下来上代码跟效果图
var event=[];//数据源
var isModifyDate=dialog({});//是否修改预约弹窗
var doc=[];//医生源
var msgShow=dialog({});//数据展示吸附窗
var newBookingdialog=dialog({});//创建新预约弹窗
var classState=['预约','已确认','咨询中','已挂号','治疗中','治疗完成','已结账','已离开','失约'];//预约状态
var docmsg=``; //医生Select
var statemsg=``;//治疗状态Select
$('#makeCalendar').fullCalendar({
header:{
left:'agendaDay,agendaWeek prev,next',
center:'title',
right:'today'
},
views: {
agenda: {
eventLimit: 3, // 现在全天最多显示三个资源在agenda视图里
},
agendaDay: {
groupByResource: true,// 天视图 才显示医生资源视图
},
},
//theme:true,
//monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
//monthNamesShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
dayNames: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
dayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
defaultView:'agendaDay',
editable:true,//是否可拖拽和改变大小
height:'parent',//高度根据父元素
slotEventOverlap:false,//议程视图中的定时事件是否可重叠。
slotLabelFormat:'h:mma',//议程视图的垂直轴上显示的时间文本格式。
slotLabelInterval:'00:20:00',//显示插槽的日期/时间的文本标记时间轴的频率。
slotDuration:'00:10:00',//时隙的频率。
minTime:'06:00:00',
maxTime:'19:10:00',
selectable: true, //允许用户拖动
//weekNumbers:true,//左上角显示第几总周数
dragRevertDuration:200,//拖动不成功后恢复到原始位置所需的时间。
eventStartEditable:true,//允许事件的开始时间通过拖动进行编辑。
groupByResource:false,//多日议程或基本视图是否应显示资源列。如果是这样,将资源标题放在日期标题之上。
groupByDateAndResource:false,//多日议程或基本视图是否应显示资源列。如果是,将资源标题放在日期标题之下。
businessHours:[{//强调日历上的某些时间段。
dow:[1,2,3], //周
start:'10:00',
end:'13:10'
}],//强调的时间段
navLinks:true,//周视图可点击并跳转
eventLimit:true,//设置全天显示多少个日程项 具体数值在views的agenda的eventLimit设置默认为5
allDaySlot:false,//全天插槽 隐藏
unselectAuto:false,//单击页面上的其他位置将导致当前选择被清除
schedulerLicenseKey: 'CC-Attribution-NonCommercial-NoDerivatives',//隐藏试用版的提示
selectHelper: true,//当点击或拖动选择时间时,显示默认加载的提示信息,该属性只在周/天视图里可用。
selectMinDistance:10,//在选择之前,用户鼠标在鼠标移动后必须行进的最小距离。
selectOverlap:false,//是否允许选择事件占用的时间段 给函数的话每次选择都会触发此事件 返回true允许选择 false反之 可在这之前做逻辑判断。
selectConstraint:{
//start: '10:00', // a start time (10am in this example)
//end: '18:00', // an end time (6pm in this example)
//dow: [ 1, 2, 3, 4 ]
// days of week. an array of zero-based day of week integers (0=Sunday)
// (Monday-Thursday in this example)
},//将用户选择限制在某些时间窗口。
eventResize: function (event,delta,revertFunc) {//事件被拉长或缩短
isModifyDateFn(event,revertFunc);
},
resourceLabelText:'顶顶顶',
resources: [
],
// eventConstraint:"businessHours",
eventClick: function (event, jsEvent, view) {
jsEvent.stopPropagation();
msgShow.close().remove();
msgShow=dialog({
content:'预约医生为:'+event.resourceId+'
大苏打撒旦我去饿我去饿了看手机哦多久啊
地洒落;的空间我欸哦城镇乡村小镇
dsad的我去额为全额的撒旦撒
的dasdsad撒娇肯德基撒旦'
})
msgShow.show($(this)[0]);
},
eventDragStart: function () {//事件拖动开始时触发
msgShow.close().remove();
},
eventDrop: function (event,delta,revertFunc,jsEvent,ui,view) {//事件停止拖动时触发并拖动到了新的时间
isModifyDateFn(event,revertFunc);//修改时间
},
select: function( startDate, endDate, jsEvent, view ,resource){
var state='新建预约';
var start =startDate.format('YYYY-MM-DD HH:mm');
var end =endDate.format('YYYY-MM-DD HH:mm');
var docName;
if(view.type=='agendaDay'){
docName=resource.title;
}else{
docName='';
}
createBooking(start,end,docName,state,view);
},
dayClick: function (date,jsEvent,view,resourceObj) {
console.log(date.format("yyyy-MM-dd hh:mm:ss"));
},
eventAfterRender:function(event,element,view){ //事件在面板完成后的处理事件
$(element).on("dblclick",function (){ //双击事件
console.log(event.className);
var start=event.start.format('YYYY-MM-DD HH:mm');
var end=event.end.format('YYYY-MM-DD HH:mm');
var title=event.title;
var doc=event.resourceId;
var state='修改预约';
var classState=event.className[0].appointmentState; //治疗状态
createBooking(start,end,doc,state,event,title,classState);
});
},
eventRender: function (event, element) {//在呈现事件时触发
var patientName=event.className[0].patientName?event.className[0].patientName:"";//患者姓名
if(patientName){
element.prepend("患者姓名:"+patientName+"");
}else{
element.prepend(""+"新建预约"+"");
}
},
resourceRender: function (resourceObj, labelTds, bodyTds) {//在资源呈现时触发
$(labelTds).css({'cursor':'pointer'})
$(labelTds).on('click',function(){
console.log(resourceObj);
var aaa=$('#makeCalendar').fullCalendar('refetchEventSources',function(Event){
if(Event.resourceId==resourceObj.id){
return Event;
}
});
console.log(aaa);
$('#makeCalendar').fullCalendar('changeView','agendaWeek'); //切换到不同视图
})
}
})基本视图配置上了接下来就是一些数据跟弹窗了
//获取医生资源
$.ajax({
url:'../static/main/php/getDoctorList.php',
type:'get',
success: function (list) {
for(var i= 0,arr={};i${doc[i].dtname}`
}
},
error: function () {
}
})
//获取数据源
$.ajax({
url:'../static/main/php/appointmentEvent.php',
type:'get',
success: function (list) {
for(var i= 0,arr={};i${classState[i]}`
}
//弹出框点击后下一次操作隐藏的两个方法
$(document).on('click', function () {
msgShow.close().remove();//预约项悬浮提示消息
$('#makeClendar_title').hide();//预约项标题
})
$(document).on('mousewheel DOMMouseScroll', function () {
msgShow.close().remove();//预约项悬浮提示消息
})
//修改预约时间
function isModifyDateFn(event,revertFunc){
isModifyDate=dialog({
title:'预约修改确认',
content:'您确认要修改预约时间吗',
okValue:'确定',
ok:function(){
var atid=event.id;
console.log(event);
var atpatient=event.className[0].patientName;
var atstarTime=event.start.format();
var atendTime=event.end.format();
var atdoctor=event.resourceId;
$.ajax({
url:'../static/main/php/modifyDate.php',
type:'post',
dataType:'text',
data:{"atid":atid,"atstarTime":atstarTime,"atendTime":atendTime,"atdoctor":atdoctor,"atpatient":atpatient},
success: function (data) {
console.log('succ');
},
error: function (data) {
console.log('err:'+data);
}
})
},
cancelValue:'取消',
cancel: function () {
revertFunc();
}
})
isModifyDate.showModal();
}
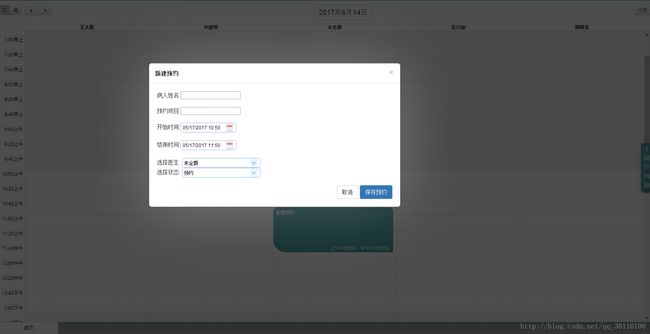
//创建新预约
function createBooking(start,end,docName,state,jsEvent,title,appointmentState,patientName){
//设置状态按钮
var dialogButton=[];
if(state=='修改预约'){
dialogButton=[
{
value:'删除预约',
callback:function(){
$.ajax({
url:'../static/main/php/deleteEvent.php',
type:'post',
data:{"atpatient":jsEvent.id},
dataType:'text',
success: function (data) {
if(data){
$('#makeCalendar').fullCalendar('removeEvents',[jsEvent.id]);//删除事件用姓名做判断
}
}
})
}
}
];
}else{
dialogButton=[];
}
var bookingHtml=`
`;
newBookingdialog=dialog({
title:state,
content:bookingHtml,
okValue:'保存预约',
id:'newBookWarp',
width:600,
ok:function(){
var startTime= $('#startTime').datetimebox('getValue');
var endTime=$('#endTime').datetimebox('getValue');
var patientName=$('#patientName').val();
var docName=$('#docSelect').combobox('getValue');
var atscheduling='正常';
var atdiseases=$('#appointmentPro').val();
var atcreateTime=getNowFormatDate();
var classState=$('#stateSelect').val();
var atid=jsEvent.id;
if(!startTime||!endTime||!patientName||!docName||!atdiseases||!classState){
console.log('不能为空');
var alertNull=dialog({
title:'输入不能为空!!!!',
content:'请正确填写预约项',
okValue:'确定',
ok: function () {
alertNull.close();
}
}).showModal();
return false;
}else {
$.ajax({
url: '../static/main/php/setEvent.php',
type: 'post',
data: {
"atid":atid,
"state":state,
"startTime": startTime,
"endTime": endTime,
"patientName": patientName,
"docName": docName,
"atscheduling": atscheduling,
"atdiseases": atdiseases,
"atcreateTime": atcreateTime,
"classState":classState
},
dataType: 'text',
success: function (data) {
if(state=='修改预约'){
console.log(1);
jsEvent.startTime=startTime;
jsEvent.endTime=endTime;
jsEvent.title=atdiseases;
jsEvent.className=[{appointmentState:classState,patientName:patientName}];
jsEvent.resourceId=docName,
$('#makeCalendar').fullCalendar('updateEvent', jsEvent);
}else {
$('#makeCalendar').fullCalendar('unselect');
$('#makeCalendar').fullCalendar('addEventSource', [{
title: atdiseases,
start: startTime,
end: endTime,
id: data,
resourceId: docName,
className: [{appointmentState: classState.classState, patientName: patientName}]
}]);
}
},
error: function () {
console.log('err');
}
})
}
},
cancelValue:'取消',
cancel: function () {
$('#makeCalendar').fullCalendar('unselect');
},
button:dialogButton
})
$.parser.parse($('#wqeqwesa').parent())
newBookingdialog.showModal();
}
//预约盒子
function createDialog(){
}
//获取当前时间
function getNowFormatDate() {
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
return currentdate;
}
/** 绑定事件到日期下拉框 **/
$(function(){
$('#makeClendar_title').calendar({
onSelect: function(date){
$("#makeCalendar").fullCalendar('gotoDate',date);
$(this).hide();
}
});
$("#fc-dateSelect").delegate("select","change",function(){
var fcsYear = $("#fcs_date_year").val();
var fcsMonth = $("#fcs_date_month").val();
$("#makeCalendar").fullCalendar('gotoDate', fcsYear, fcsMonth);
});
});
//日期标题点击出现日历
$(document).on('click', '#dateSelectBtn',function (e) {
e.stopPropagation();
$('#makeClendar_title').show();
})
//对目标元素停止冒泡防止点击目标元素关闭
$(document).on('click', '#makeClendar_title',function (e) {
e.stopPropagation();
})
}) 这里如果还能坚持看下去的同学在下佩服,我这里用到的标题日历是easyui 的日历,弹窗用的是artdialog,接下来可能有需要知道标题的同学我这里说一下,标题没有提供开源的自定义,所以我是直接修改源码来达到我的需求。
if (buttonName == 'title') {
//2017.5.8 jw 修改此处 标题下拉框选择年月
var selectHtml = '';
$('#makeClendar_title').calendar({
current:new Date(),
});
groupChildren = groupChildren.add($(selectHtml)); // we always want it to take up height
isOnlyButtons = false;
} function updateTitle(text) {
if (el) {
//el.find('h2').text(text);
$('.scheduler-title').html(text);
text=text.replace(/年|月/g,',');
text=text.replace(/日/g,'');
//
//var yearText=text.charAt(0)+text.charAt(1)+text.charAt(2)+text.charAt(3);
//var month=text.charAt(5)+text.charAt(6);
//var day = text.charAt(7)+text.charAt(6);
$('#makeClendar_title').calendar({
current:new Date(text),
});
$.parser.parse($('#makeClendar_title').parent());
}
}修改这两个地方具体用ctrl,具体我就不解释了,找到位置看下源码就知道他是怎么操作的了