vue.js基础(4小时)--跟B站大佬的学习
一、vue简介
- javascript框架
- 简化Dom操作
- 响应式数据驱动
二、官网
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
DOM是文本对象模型。
三、第一个vue程序
第一步:先开发版本的vue.js
第二步:在DOM系统中(html)写入模板语法
第三步:创建一个vue程序,即创建vue实例对象,设置el属性(element)和data属性,将数据渲染进DOM系统中。

我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。
el属性(挂载点):el属性的意思是设置挂载点,通过css选择器设置vue实例管理的元素,设置完毕之后,el命中的元素内部使用两个大括号的部分就会被data中的同名数据给替换,如上例中的{{message}}就会被“hello,vue!”替换。
el属性的作用
是用来设置vue实例挂载(管理)的元素。
问题:
(1)vue实例的作用范围是什么呢?
vue会管理el选项命中的元素及其内部的后代元素

(2)是否可以使用其他选择器?
可以,建议使用id选择器
(3)是否可以设置其他的dom元素?
可以,只能支持双标签,不支持单标签,html和body标签不可以
data属性(数据对象):

(1)vue中用到的数据类型(字典,字符串,对象,数组等)可以定义在data属性中。
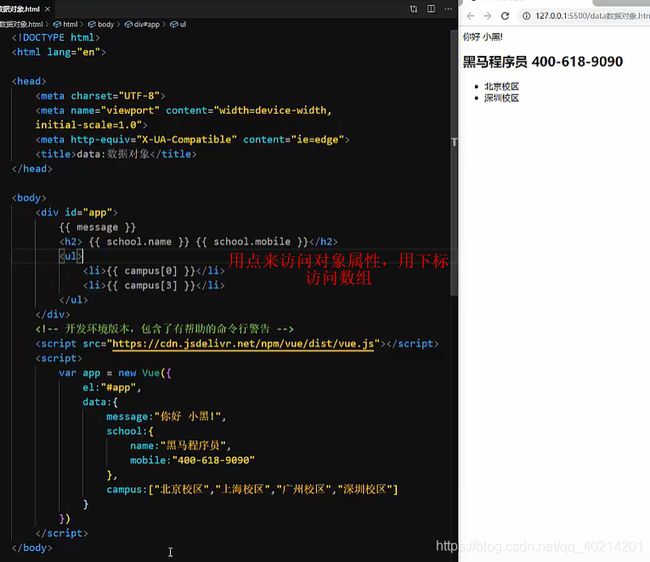
(2)data中可以写复杂类型的数据。
(3)渲染复杂类型数据时,遵循is语法即可,比如对象的点语法,数组的索引语法。
四、本地应用(vue指令)
(1)内容绑定,事件绑定【v-text,v-html,v-on基础】
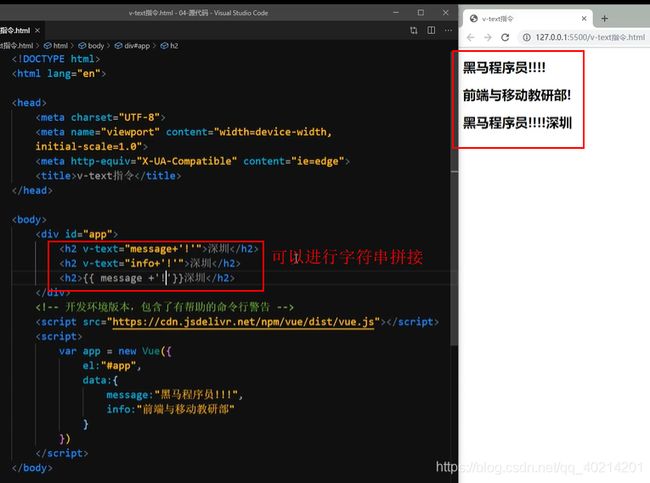
若想要部分保留内容,则选用两个大括号的写法
[v-text]

表达式是可以写的

[v-html]

[v-on]:为元素绑定事件,如用鼠标点一下,移动鼠标,发生方法

简写方式为“@click=“方法””

总结:
【v-text】
v-text指令的作用:设置标签的内容(textContent)
默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
内部支持表达式
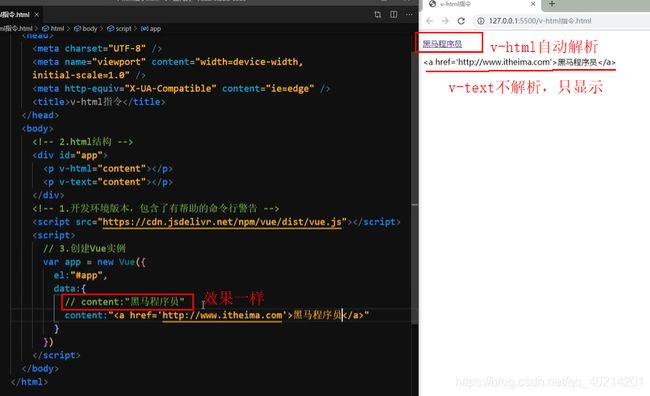
【v-html】
v-html指令的作用:设置标签的结构和内容(也就是innerHTML,会自动把html标签解析好)
内容中由html结构会被解析为标签
v-text指令无论内容是什么,只会解析为文本。
【v-on 】
v-on指令的作用是为元素绑定事件。
事件名不需要写on。
指令可以简写为@。
绑定的方法定义在methods属性中。
方法的内部通过this关键字可以访问定义在data中的数据
<!DOCTYPE html>
<body>
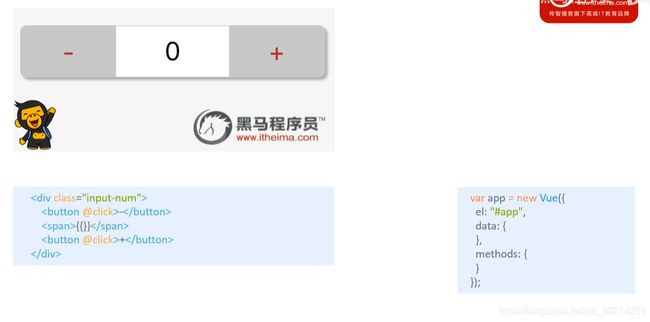
<div id="app">
<button @click="sub">-</button>
<span>{{num}}</span>
<button @click="add">+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
num:1
},
methods:{
add:function(){
if(this.num<10){
this.num++;
}else{
alert("大于10");
}
},
sub:function(){
if(this.num>0){
this.num--;
}else{
alert("小于0");
}
}
},
})
</script>
</body>
总结:
(1)创建vue实例时候,el(挂载点),data(数据),methods(方法)
(2)v-on指令的作用是绑定事件,简写为@。
(3)方法中通过this,关键字获取data中的数据
(4)v-text指令的作用是:设置元素的文本值,简写为{{}}
(2)显示切换,属性绑定【v-show,v-if,v-bind】
【v-show】根据表达式的真假,切换元素的显示和隐藏(操纵的是样式)
运用情景:广告,遮罩层,



【v-if】根据表达式真假,切换元素的显示和隐藏(操纵dom元素)


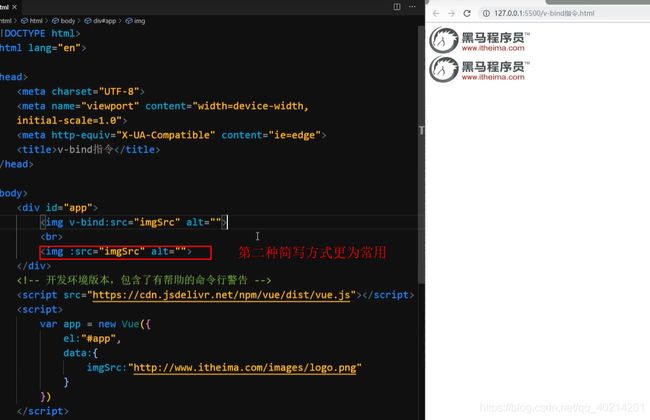
【v-bind】:设置元素的属性,比如src,title,class
用法:v-band:属性名=表达式
总结:
【v-show】
v-show指令的作用是:根据真假切换元素的显示状态
原理是修改元素的display属性,实现显示隐藏
指令后面的内容最终都会解析成为布尔值
值为ture,显示元素,值为false,隐藏元素
数据改变之后,对应元素的显示状态会同步更新
【v-if】
v-if指令的作用是:根据**表达式的真假**切换元素的显示状态
本质是通过操纵dom元素来切换显示状态
表达式的值为true,元素存在于dom树种,为false,从dom树中移除。
频繁的切换用v-show,反之使用v-if,前者的切换消耗小。
【v-band】
v-band指令的作用是:为元素绑定属性
完整写法是v-band:属性名
简写的话可以直接省略v-bind,只保留 :属性名
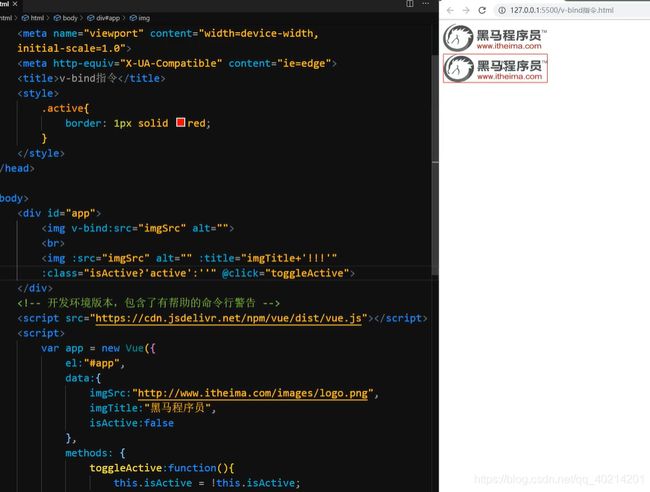
需要动态的增删class建议使用对象的方式
- 列表数据使用数组来保存
- v-bind指令可以设置元素的属性,比如src
- v-show和v-if都可以切换元素的显示状态,频繁切换使用v-show
(3)列表循环,表单元素绑定【v-for,v-on补充,v-model】
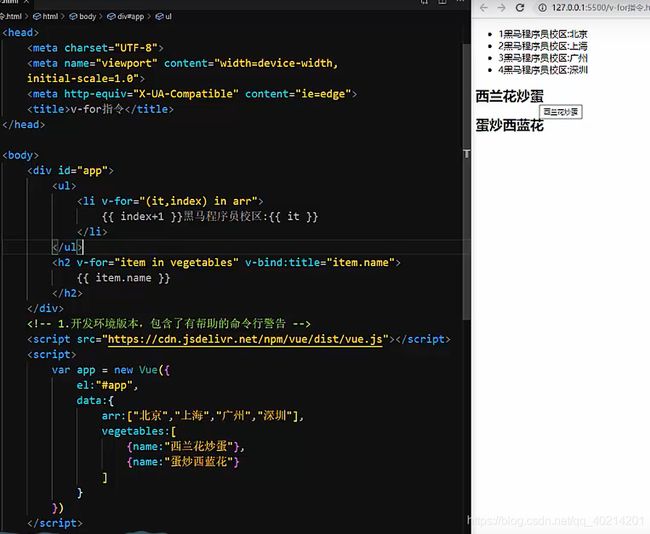
【v-for】根据数据生成列表结构
先准备html结构以及vue进行挂载



[v-on] 传递自定义参数,事件修饰符


[v-model]
获取和设置表单元素的值(双向数据绑定)


总结:
[v-for]
v-for指令的作用是根据数据生成列表结构
数组经常和v-for指令结合使用
语法是(item,index)in 数据 item代表每一项,index代表索引,in无法修改,数组对应的是data中定义的数据
item和index可以结合其他指令进行使用
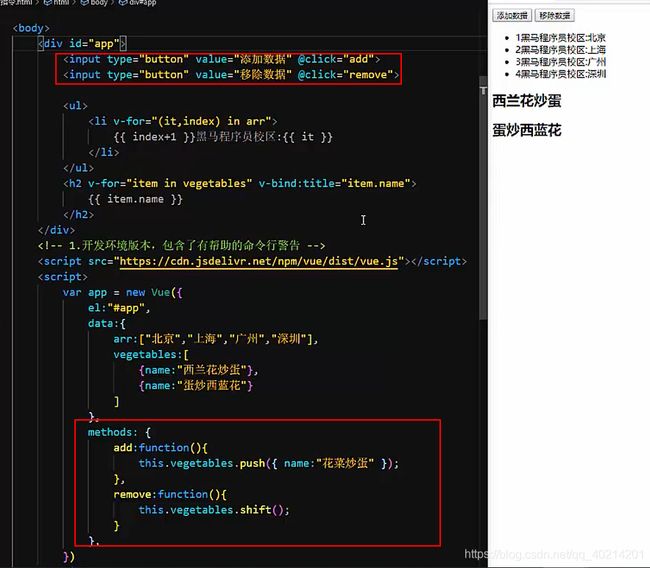
数组长度的更新会同步到页面上,是响应式的。
[v-on补充]
事件绑定的方法写成函数调用的形势,可以传入自定与参数
定义方法时需要定义形参来接受传入的实参
事件的后面跟上 “.修饰符”可以对事件进行限制
.enter可以限制触发的按键为回车
事件修饰符有很多种
[v-model]
v-model指令的作用是便捷的设置和获取表单元素的值
绑定的数据会和表单元素值相关联
绑定的数据<- ->表单元素的值
[案例]
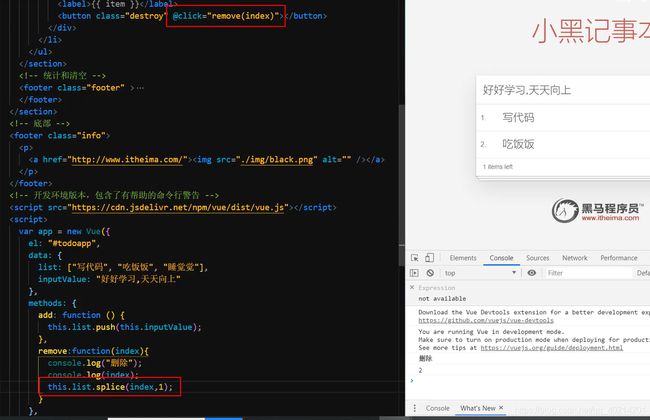
小黑记事本
(1)新增
(2)删除
(3)统计
(4)隐藏
没有数据时,隐藏元素(v-show,v-if)
隐藏条件为非空

『本地应用总结』(通过vue对本地数据进行操纵)
列表结构可以通过v-for指令结合数据生成
v-on结合事件修饰符可以对事件进行限制,比如.enter
v-on在绑定事件时可以传递自定义参数
通过v-model可以快速设置和获取表单元素的值
基于数据的开发方式(之前是优先获取dom元素)
- 通过vue实现常见的网页效果
- 学习vue指令,以案例来巩固知识点
- vue指令是指一组以v-开头的一组特殊语法。
[网络应用]
Vue结合网络数据开发应用
axios 是一个非常流行的网络请求库,内部是ajax,容量小,与其他框架很容易结合,与vue搭配使用起来更为便捷
axios+vue
axiso基础
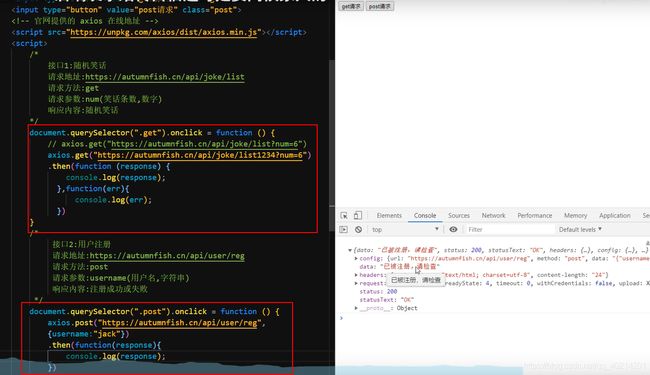
(1)官网导入


axios必须先导入才可以使用
使用get或者post方法即可发送对应请求
then方法中的回调函数会在请求成功(第一个回调函数)或失败时候(第二个回调函数)触发
通过回调函数的形参可以获取响应内容或错误信息
官网文档传送:http://github.com/axios/asios
测试api是否可用,浏览器直接输入网址

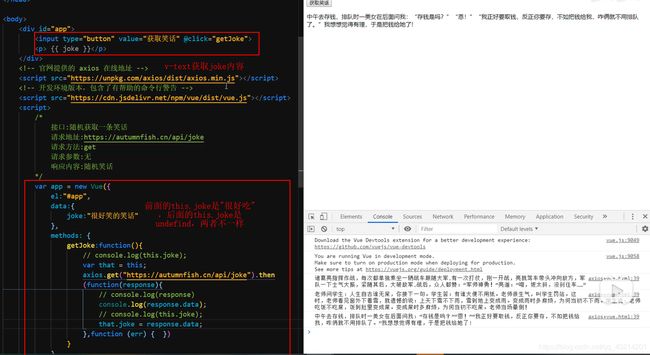
axios+vue

axios回调函数中this已经改变,无法访问到data中的数据
「案例」—天气预报-天知道:查询天气(文本框输入城市查询,点击查询)
功能:
回车查询:按下回车,调用接口,将输入内容传递到服务器,接受服务器返回的内容后,将结果渲染成一个列表
点击查询
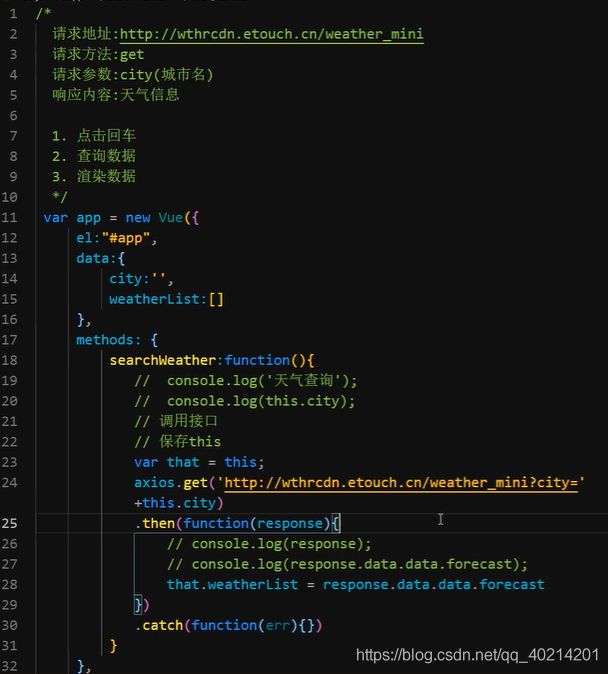
【回车查询】
1、按下回车(v-on .enter)
2、查询数据(axios 接口 v-model)
3、渲染数据(v-for)
回车查询(事件绑定)

双向数据绑定

返回结果,渲染页面

文本框输入后回车按键查询:

注意:
1、应用的逻辑代码建议和页面分离,使用单独的js文件编写
2、axios回调函数中this指向改变了,需要额外保存一份
3、服务器返回的数据比较复杂时,获取的时候需要注意层级结构
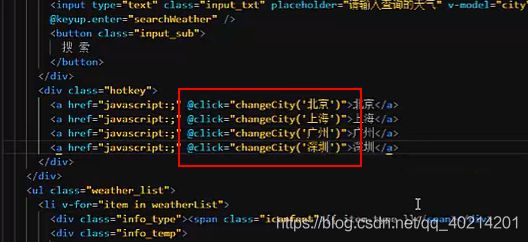
【点击查询】
1、点击城市(v-on 自定义参数)
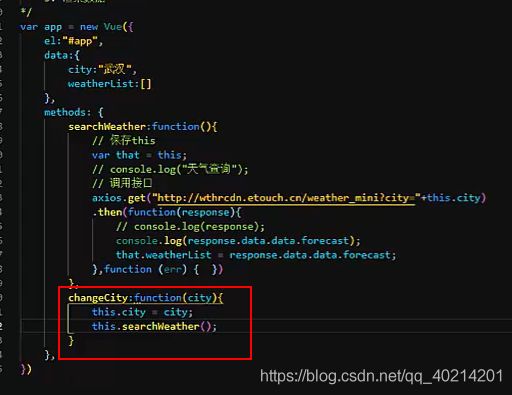
2、查询数据 (this.方法())
3、渲染数据
v-on指令绑定自定义函数

调用方法查询数据

注意:
自定义蚕食可以让代码的复用性更高
methods中定义的方法内部,可以通过this关键字点出其他的方法
综合案例
【音乐播放】

功能:
1、歌曲搜索

注意:
服务器返回的数据比较复杂时,获取的时候需要注意层级结构
通过审查元素快速定位到需要操纵的元素
2、歌曲播放

3、歌曲封面

注意:
在vue中通过v-bind指令操纵属性
本地无法获取的数据,基本都会有对应的接口
5、播放动画

注意:
audio标签的play时间会在音频播放的时候出发
audio标签的pause时间会在音频暂停的时候触发
通过对象的方式设置类名,类名生肖与否取决于后面值的真假
6、mv播放

注意:
不同的接口需要的数据是不同的,文档的阅读需要仔细
页面结构复杂之后,通过审查元素的方式去快速定位相关元素
响应式的数据一定要在data中定义,无论是本地应用还是网络应用
图片资源上传在sm.ms图床。代码在元素审查都能看到,这里贴一下完整的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>云播放器</title>
<!-- 样式 -->
<!-- <link rel="stylesheet" href="./css/index.css">-->
<style type="text/css">
body,
ul,
dl,
dd {
margin: 0px;
padding: 0px;
}
.wrap {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("https://i.loli.net/2020/03/23/gz9abCBAcphv6jF.jpg") no-repeat;
background-size: 100% 100%;
}
.play_wrap {
width: 800px;
height: 544px;
position: fixed;
left: 50%;
top: 50%;
margin-left: -400px;
margin-top: -272px;
/* background-color: #f9f9f9; */
}
.search_bar {
height: 60px;
background-color: #1eacda;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
display: flex;
align-items: center;
justify-content: space-between;
position: relative;
z-index: 11;
}
.search_bar img {
margin-left: 23px;
}
.search_bar input {
margin-right: 23px;
width: 296px;
height: 34px;
border-radius: 17px;
border: 0px;
background: url("https://i.loli.net/2020/03/23/9FeKnVlohsY3krO.png") 265px center no-repeat
rgba(255, 255, 255, 0.45);
text-indent: 15px;
outline: none;
}
.center_con {
height: 435px;
background-color: rgba(255, 255, 255, 0.5);
display: flex;
position: relative;
}
.song_wrapper {
width: 200px;
height: 435px;
box-sizing: border-box;
padding: 10px;
list-style: none;
position: absolute;
left: 0px;
top: 0px;
z-index: 1;
}
.song_stretch {
width: 600px;
}
.song_list {
width: 100%;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
}
.song_list::-webkit-scrollbar {
display: none;
}
.song_list li {
font-size: 12px;
color: #333;
height: 40px;
display: flex;
flex-wrap: wrap;
align-items: center;
width: 580px;
padding-left: 10px;
}
.song_list li:nth-child(odd) {
background-color: rgba(240, 240, 240, 0.3);
}
.song_list li a {
display: block;
width: 17px;
height: 17px;
background-image: url("https://i.loli.net/2020/03/23/chJ89uNpofneFrS.png");
background-size: 100%;
margin-right: 5px;
box-sizing: border-box;
}
.song_list li b {
font-weight: normal;
width: 122px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.song_stretch .song_list li b {
width: 200px;
}
.song_stretch .song_list li em {
width: 150px;
}
.song_list li span {
width: 23px;
height: 17px;
margin-right: 50px;
}
.song_list li span i {
display: block;
width: 100%;
height: 100%;
cursor: pointer;
background: url("https://i.loli.net/2020/03/23/HFyBnJ5loLhI7qK.png") left -48px no-repeat;
}
.song_list li em,
.song_list li i {
font-style: normal;
width: 100px;
}
.player_con {
width: 400px;
height: 435px;
position: absolute;
left: 200px;
top: 0px;
}
.player_con2 {
width: 400px;
height: 435px;
position: absolute;
left: 200px;
top: 0px;
}
.player_con2 video {
position: absolute;
left: 20px;
top: 30px;
width: 355px;
height: 265px;
}
.disc {
position: absolute;
left: 73px;
top: 60px;
z-index: 9;
}
.cover {
position: absolute;
left: 125px;
top: 112px;
width: 150px;
height: 150px;
border-radius: 75px;
z-index: 8;
}
.comment_wrapper {
width: 180px;
height: 435px;
list-style: none;
position: absolute;
left: 600px;
top: 0px;
padding: 25px 10px;
}
.comment_wrapper .title {
position: absolute;
top: 0;
margin-top: 10px;
}
.comment_wrapper .comment_list {
overflow: auto;
height: 410px;
}
.comment_wrapper .comment_list::-webkit-scrollbar {
display: none;
}
.comment_wrapper dl {
padding-top: 10px;
padding-left: 55px;
position: relative;
margin-bottom: 20px;
}
.comment_wrapper dt {
position: absolute;
left: 4px;
top: 10px;
}
.comment_wrapper dt img {
width: 40px;
height: 40px;
border-radius: 20px;
}
.comment_wrapper dd {
font-size: 12px;
}
.comment_wrapper .name {
font-weight: bold;
color: #333;
padding-top: 5px;
}
.comment_wrapper .detail {
color: #666;
margin-top: 5px;
line-height: 18px;
}
.audio_con {
height: 50px;
background-color: #f1f3f4;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.myaudio {
width: 800px;
height: 40px;
margin-top: 5px;
outline: none;
background-color: #f1f3f4;
}
/* 旋转的动画 */
@keyframes Rotate {
from {
transform: rotateZ(0);
}
to {
transform: rotateZ(360deg);
}
}
/* 旋转的类名 */
.autoRotate {
animation-name: Rotate;
animation-iteration-count: infinite;
animation-play-state: paused;
animation-timing-function: linear;
animation-duration: 5s;
}
/* 是否正在播放 */
.player_con.playing .disc,
.player_con.playing .cover {
animation-play-state: running;
}
.play_bar {
position: absolute;
left: 200px;
top: -10px;
z-index: 10;
transform: rotate(-25deg);
transform-origin: 12px 12px;
transition: 1s;
}
/* 播放杆 转回去 */
.player_con.playing .play_bar {
transform: rotate(0);
}
/* 搜索历史列表 */
.search_history {
position: absolute;
width: 296px;
overflow: hidden;
background-color: rgba(255, 255, 255, 0.3);
list-style: none;
right: 23px;
top: 50px;
box-sizing: border-box;
padding: 10px 20px;
border-radius: 17px;
}
.search_history li {
line-height: 24px;
font-size: 12px;
cursor: pointer;
}
.switch_btn {
position: absolute;
right: 0;
top: 0;
cursor: pointer;
}
.right_line {
position: absolute;
left: 0;
top: 0;
}
.video_con video {
position: fixed;
width: 800px;
height: 546px;
left: 50%;
top: 50%;
margin-top: -273px;
transform: translateX(-50%);
z-index: 990;
}
.video_con .mask {
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
z-index: 980;
background-color: rgba(0, 0, 0, 0.8);
}
.video_con .shutoff {
position: fixed;
width: 40px;
height: 40px;
background: url("https://i.loli.net/2020/03/23/ZWSChyBwjA5uRfL.png") no-repeat;
left: 50%;
margin-left: 400px;
margin-top: -273px;
top: 50%;
z-index: 995;
}
</style>
</head>
<body>
<div class="wrap">
<div class="play_wrap" id="player">
<div class="search_bar">
<img src="https://sm.ms/image/FO95hAIXyZqoHct" alt="" />
<!-- 搜索歌曲 -->
<input type="text" placeholder="输入要搜索的Music" autocomplete="off" v-model='query' @keyup.enter="searchMusic();" />
</div>
<div class="center_con">
<!-- 搜索歌曲列表 -->
<div class='song_wrapper' ref='song_wrapper'>
<ul class="song_list">
<li v-for="item in musicList">
<!-- 点击放歌 -->
<a href="javascript:;" @click='playMusic(item.id)'></a>
<b>{{item.name}}</b>
<span>
<i @click="playMv(item.mvid)" v-if="item.mvid!=0"></i>
</span>
</li>
</ul>
<img src="https://i.loli.net/2020/03/23/dor23bhZtIvK17X.png" class="switch_btn" alt="">
</div>
<!-- 歌曲信息容器 -->
<div class="player_con" :class="{playing:isPlay}">
<img src="https://i.loli.net/2020/03/23/gZHko2WlpJNcGPv.png" class="play_bar" />
<!-- 黑胶碟片 -->
<img src="https://i.loli.net/2020/03/23/hQPuH4gNRx7XayI.png" class="disc autoRotate" />
<img :src="coverUrl==''?'https://i.loli.net/2020/03/23/QEL4rdy5KCsn3cz.png':coverUrl" class="cover autoRotate" />
</div>
<!-- 评论容器 -->
<div class="comment_wrapper" ref='comment_wrapper'>
<h5 class='title'>热门留言</h5>
<div class='comment_list'>
<dl v-for="item in hotComments">
<dt>
<img :src="item.user.avatarUrl" alt="" />
</dt>
<dd class="name">{{item.user.nickname}}</dd>
<dd class="detail">
{{item.content}}
</dd>
</dl>
</div>
<img src="https://i.loli.net/2020/03/23/dor23bhZtIvK17X.png" class="right_line">
</div>
</div>
<div class="audio_con">
<audio ref='audio' @play="play" @pause="pause" :src="musicUrl" controls autoplay loop class="myaudio"></audio>
</div>
<div class="video_con" v-show="showVideo">
<video ref='video' :src="mvUrl" controls="controls"></video>
<div class="mask" @click="closeMv"></div>
</div>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
// 设置axios的基地址
axios.defaults.baseURL = 'https://autumnfish.cn';
// axios.defaults.baseURL = 'http://localhost:3000';
// 实例化vue
var app = new Vue({
el: "#player",
data: {
// 搜索关键字
query: '',
// 歌曲列表
musicList: [],
// 歌曲url
musicUrl: '',
// 是否正在播放
isPlay: false,
// 歌曲热门评论
hotComments: [],
// 歌曲封面地址
coverUrl: '',
// 显示视频播放
showVideo: false,
// mv地址
mvUrl: ''
},
// 方法
methods: {
// 搜索歌曲
searchMusic() {
if (this.query == 0) {
return
}
axios.get('/search?keywords=' + this.query).then(response => {
// 保存内容
this.musicList = response.data.result.songs;
})
// 清空搜索
this.query = ''
},
// 播放歌曲
playMusic(musicId) {
// 获取歌曲url
axios.get('/song/url?id=' + musicId).then(response => {
// 保存歌曲url地址
this.musicUrl = response.data.data[0].url
})
// 获取歌曲热门评论
axios.get('/comment/hot?type=0&id=' + musicId).then(response => {
// console.log(response)
// 保存热门评论
this.hotComments = response.data.hotComments
})
// 获取歌曲封面
axios.get('/song/detail?ids=' + musicId).then(response => {
// console.log(response)
// 设置封面
this.coverUrl = response.data.songs[0].al.picUrl
})
},
// audio的play事件
play() {
this.isPlay = true
// 清空mv的信息
this.mvUrl = ''
},
// audio的pause事件
pause() {
this.isPlay = false
},
// 播放mv
playMv(vid) {
if (vid) {
this.showVideo = true;
// 获取mv信息
axios.get('/mv/url?id=' + vid).then(response => {
// console.log(response)
// 暂停歌曲播放
this.$refs.audio.pause()
// 获取mv地址
this.mvUrl = response.data.data.url
})
}
},
// 关闭mv界面
closeMv() {
this.showVideo = false
this.$refs.video.pause()
},
// 搜索历史记录中的歌曲
historySearch(history) {
this.query = history
this.searchMusic()
this.showHistory = false;
}
},
})
</script>
</body>
</html>