vue中的指令问题
Vue 指令问题
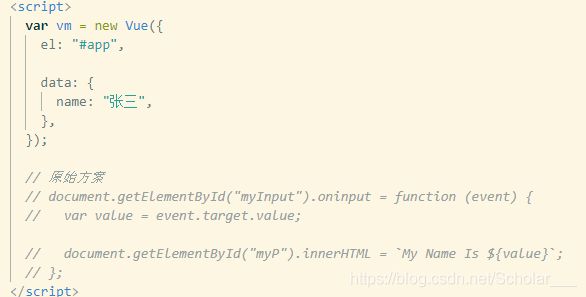
01.v-model 双向数据绑定


这样就可以实现一个数据的双向绑定,p标签中的 name会随着input框的value值变化而变化
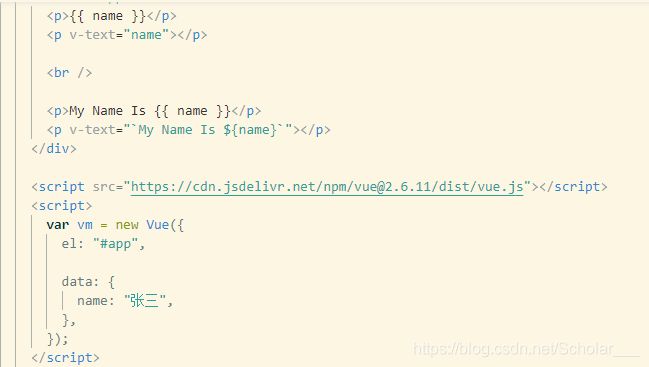
02.v-text 将数据绑定到元素的textContent上
03.v-html


v-html会把button当做标签解析出来,而v-text是把button当做字符串解析
04.v-show 根据表达式之真假值,切换元素的 display CSS 属性。
注意:一般值使用布尔类型。但是其他类型也没问题。要注意它的类型转换
需求:
页面上有两个按钮,一个是登录,一个是退出登录。需要根据当 前用户是否登录这个状态来控制这两个按钮的显示隐藏



刚进来isLogined默认是true,所以显示的 是退出登录,当我们把isLogined的值改为false时,显示的就是登录
05.v-if 通过表达式的值来控制元素是否渲染
06.v-else与v-else-if 这两个指令都需要与 v-if 同时使用才行
07.v-show和v-if的区别
v-show 与 v-if 的区别:
1. v-if 是真正的条件渲染, 默认条件为false时元素不渲染,默认条件为true时元素渲染。
条件变为false时元素会销毁,条件变为true时元素会重新创建。
而 v-show 只是简单的去控制元素的css的display属性。
2. v-show 有更高的初始渲染开销(因为不管默认条件为真还是假,都会渲染出来)
v-if 有更高的切换开销(切换时做销毁与重建的操作)
如果需要频繁切换显示隐藏使用v-show更好,其余情况使用v-if就好。
3. v-if 有 v-else v-else-if 去配套使用。
v-show 没有,它是孤零零的一个人
4. v-if 能配合 template 元素使用,而 v-show 不能。
问题:为什么 v-show 不能与 template 去使用呢?
答案:template是不会渲染出来,v-show 是要去控制元素的css属性的。
08.v-for 主要就是用于做循环
一、循环数组
v-for=“item in xxx”
item 循环的每一项
in 固定写法
xxx 要循环的数据
v-for="(item, index) in xxx"
item 循环的每一项
index 循环的下标
in 固定写法
xxx 要循环的数据
二、循环对象
v-for=“item in xxx”
item 循环的xxx对象的value值
in 固定的写法
xxx 要循环的数据(对象)
v-for="(value, key, index) in xxx"
value value值
key key值
index 下标值
in 固定的写法
xxx 要循环的数据(对象)
三、循环字符串
v-for=“item in ‘张三’”
四、循环数字
v-for=“item in 10” => v-for=“item in [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]”
09.v-on 做事件绑定的
语法:
v-on:xxxx=“yyyy”
xxxx 事件名字,比如 click、dblclick、mousedown、mouseup…
yyyy
1. 事件处理函数。这个函数需要定义在 Vue 实例的 methods 选项中
v-on:click=“fn1”
2. 内联语句
v-on:click=“fn1()” 加了() 不会立即执行
@xxxx=“yyyy”
@ 就是 v-on 的简写方式
v-on的修饰符,又叫做事件修饰符
语法
v-on:eventName.修饰符1.修饰符2.修饰符3=“Handler”
@eventName.修饰符1.修饰符2.修饰符3=“Handler”
事件修饰符:
1. stop 阻止冒泡
2. prevent 阻止默认行为
3. capture 让事件行为是一种捕获行为
4. self 只当事件触发在绑定事件的元素本身上时才触发
5. keyCode | keyAlias 特定的键盘修饰符
keyAlias 有哪些内置的呢:
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
还可以通过 Vue.config.keyCodes 来自定义键码别名
Vue.config.keyCodes.f1 = 13
6. once 只绑定一次事件
7. left 绑定鼠标左键
8. right 绑定鼠标右键
9. middle 绑定鼠标滚轮键
10. passive
系统修饰符
11. ctrl
12. shift
13. alt
13. meta windows上就是windows图标的那个。mac上 command 键
14. exact 精准匹配你的左手是否听从指挥
点我去百度
10.v-bind 将数据绑定到元素的属性上,比如 title、id、class、style
语法:
v-bind:xxxx=“yyyy”
xxxx - 属性名
yyyy - 数据
:xxxx=“yyyy” v-bind: 可以简写成 :
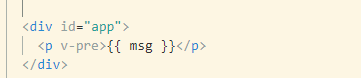
11.v-pre 有些时候我们需要在页面上就直接输出 {{ }} 这种格式的字符串,不让 vue 对其做解析的操作。这时,只需要使用上 v-pre 即可
12.v-cloak 解决vue 页面闪烁问题
vue 页面闪烁问题
现象描述:有时会在页面上出现插值表达式的语句,例如 {{ msg }} 。然后过一小会就没了
问题解释:vue 解析页面需要时间
解决方案:
一、不使用 插值表达式语法 。改用 v-text 。
二、推荐 使用 v-cloak 这个指令
1. 将 v-cloak 写在挂载点元素上,它没有参数也没有表达式
2. 设置 一个全局 css 属性选择器样式。样式代码如下
[v-cloak] {
display: none
}
v-cloak 的特性:在vue实例化并且解析完成之后会自动删除掉这个属性