AWT的布局管理器
一 FlowLayout(流式布局)
1 点睛
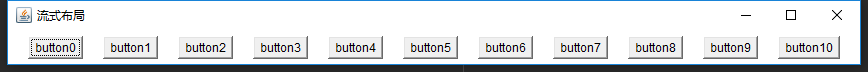
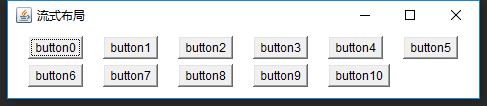
FlowLayout,是Panel的默认布局管理方式。在流式布局中,组件从左到右,而后从上到下的顺序,如流水一样,碰到障碍就折回,重头排序,简单来说,就是一行放不下,则折到下一行。
2 代码
import java.awt.Frame;
import java.awt.Button;
import java.awt.FlowLayout;
public class FlowLayoutDemo
{
public static void main(String[] args) {
Frame FlowoutWindow = new Frame();
FlowoutWindow.setTitle("流式布局");
FlowoutWindow.setLayout(new FlowLayout(FlowLayout.LEFT, 20, 5));
for (int count = 0 ; count < 11; count++)
{
FlowoutWindow.add (new Button("button" + count));
}
//该代码依据放置的组件设定窗口的大小使之正好能容纳你放置的所有组件
FlowoutWindow.pack();
FlowoutWindow.setVisible(true);
}
}3 运行
用鼠标调整窗口大小。
4 说明
在编写Java的GUI程序时,通常我们很少直接设置窗口的大小,而是通过pack()方法,将窗口大小调整到最佳配置。
二 BorderLayout(边界布局)
1 点睛
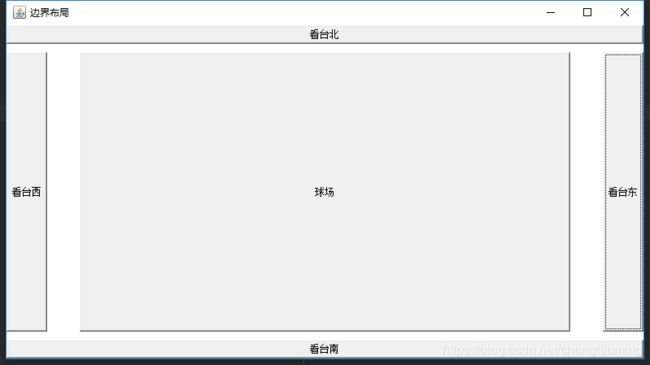
是Frame窗口的默认布局管理方式,它将版面划分为东、西、南、北、中5个区域,将添加的组件按指定位置放置。
2 代码
import java.awt.Frame;
import java.awt.BorderLayout;
import java.awt.Button;
public class BorderLayoutDemo
{
public static void main(String[] args)
{
Frame BorderWindow = new Frame();
BorderWindow.setTitle("边界布局");
BorderWindow.setLayout(new BorderLayout( 40, 10));
BorderWindow.add (new Button("看台东"), BorderLayout.EAST);
BorderWindow.add (new Button("看台南"), BorderLayout.SOUTH);
BorderWindow.add (new Button("看台西"), BorderLayout.WEST);
BorderWindow.add (new Button("看台北"), BorderLayout.NORTH);
BorderWindow.add (new Button("球场"), BorderLayout.CENTER);
BorderWindow.pack();
BorderWindow.setVisible(true);
}
}3 运行
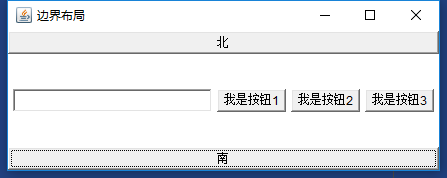
4 可容纳多个组件的边界布局管理器
import java.awt.Frame;
import java.awt.BorderLayout;
import java.awt.Panel;
import java.awt.Button;
import java.awt.TextField;
public class BorderLayoutDemo2
{
public static void main(String[] args)
{
Frame BorderWindow = new Frame();
BorderWindow.setTitle("边界布局");
BorderWindow.setLayout(new BorderLayout( 50, 30));
BorderWindow.add (new Button("南"), BorderLayout.SOUTH);
BorderWindow.add (new Button("北"), BorderLayout.NORTH);
Panel panel = new Panel();
panel.add(new TextField(25));
panel.add(new Button("我是按钮1"));
panel.add(new Button("我是按钮2"));
panel.add(new Button("我是按钮3"));
BorderWindow.add(panel);
BorderWindow.pack();
BorderWindow.setVisible(true);
}
}5 运行
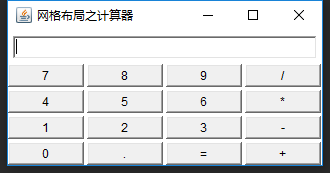
三 GridLayout——网格布局
1 代码——计算器布局
import java.awt.Frame;
import java.awt.BorderLayout;
import java.awt.GridLayout;
import java.awt.Panel;
import java.awt.Button;
import java.awt.TextField;
class GridFrameDemo
{
public static void main(String[] args)
{
Frame frame = new Frame("网格布局之计算器");
Panel panel =new Panel();
panel.add(new TextField(40));
frame.add(panel, BorderLayout.NORTH);
//定义面板
Panel gridPanel = new Panel();
//并设置为网格布局,并设置为网格布局
gridPanel.setLayout(new GridLayout(4, 4, 3, 3));
String name[]={"7","8","9","/","4","5","6","*",
"1","2","3","-","0",".","=","+"};
//循环定义按钮,并将其添加到面板中
for(int i=0;i2 运行
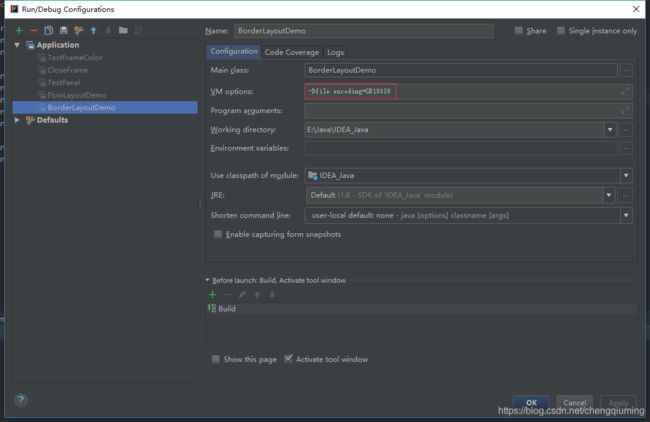
四 AWT乱码显示问题解决
-Dfile.encoding=GB18030
https://blog.csdn.net/qq_15653601/article/details/80502594