Java SWT(二) 简单控件
首先申明下,本文为笔者学习《Eclipse插件开发学习笔记》的笔记,并加入笔者自己的理解和归纳总结。
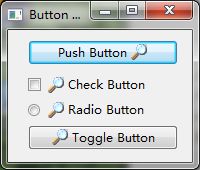
1. Button
Button主要对用户的选择动作进行反应。
setText()方法设置显示文字,setImage()方法设置显示图片。默认图片在文字的左边,样式SWT.RIGHT_TO_LEFT可以让图片显示在文字的右边。
Button默认样式是SWT.PUSH,还有SWT.CHECK(复选)、SWT.RADIO(单选)和SWT.TOGGLE(切换)。
选择按钮后,会触发SelectionListener的widgetSelected(),调用Button的addSelectionListener()添加监听事件。可以使用SelectionAdapter类,简化代码。
Image image = new Image(display, ButtonDemo.class
.getResourceAsStream("demo.gif"));
// 普通按钮
Button button = new Button(shell, SWT.RIGHT_TO_LEFT);
button.setImage(image);
button.setText("Push Button");
button.setBounds(20, 10, 150, 25);
// 复选按钮
Button checkButton = new Button(shell, SWT.CHECK);
checkButton.setImage(image);
checkButton.setText("Check Button");
checkButton.setBounds(20, 45, 150, 20);
// 单选按钮
Button radioButton = new Button(shell, SWT.RADIO);
radioButton.setImage(image);
radioButton.setText("Radio Button");
radioButton.setBounds(20, 70, 150, 20);
// 切换按钮
Button toggleButton = new Button(shell, SWT.TOGGLE);
toggleButton.setImage(image);
toggleButton.setText("Toggle Button");
toggleButton.setBounds(20, 95, 150, 25);
... ...
image.dispose();
2. Label
Label主要用来显示图片和不需要修改的文本内容。
setText()方法设置显示文字,setImage()方法设置显示图片。但Label只能显示文字或图片。
SWT.SEPARATOR可以使控件显示成一根水平或垂直的分割线。
Image image = new Image(display, ButtonDemo.class
.getResourceAsStream("demo.gif"));
// 图片
Label label = new Label(shell, SWT.BORDER);
label.setImage(image);
label.setBounds(10, 10, 30, 30);
// 文本
Label textLabel = new Label(shell, SWT.NONE);
textLabel.setText("label");
textLabel.setBounds(50, 10, 60, 30);
// 水平分割线
Label horizontalLabel = new Label(shell,
SWT.HORIZONTAL | SWT.SEPARATOR | SWT.BORDER);
horizontalLabel.setBounds(10, 50, 120, 20);
// 垂直分割线
Label verticalLabel = new Label(shell,
SWT.VERTICAL | SWT.SEPARATOR);
verticalLabel.setBounds(150, 10, 20, 70);
... ...
image.dispose();
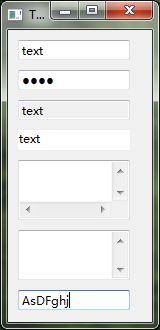
3. Text
Text主要是用户用来输入内容或修改已有的内容。
SWT.READONLY设置文本为只读,内容无法修改,但仍然可以使用setText()来改变内容。SWT.PASSWORD样式使文本框中的内容显示为密码字符,可以使用setEchoChar()方法设置想要显示的字符。
SWT.V_SCROLL和SWT.H_SCROLL显示垂直滚动条和水平滚动条。SWT.WRAP使SWT.H_SCROLL失效,自动换行。
对Text修改时,首先触发VerifyListener监听器,然后再触发ModifyListener。
// 普通文本
Text normalText = new Text(shell, SWT.BORDER);
normalText.setBounds(10, 10, 112, 20);
normalText.setText("text");
// 密码文本
Text passwordText = new Text(shell, SWT.PASSWORD | SWT.BORDER);
passwordText.setBounds(10, 40, 112, 20);
passwordText.setText("text");
// 只读文本
Text readonlyText = new Text(shell, SWT.READ_ONLY | SWT.BORDER);
readonlyText.setBounds(10, 70, 112, 20);
readonlyText.setText("text");
// 无边框文本
Text borderlessText = new Text(shell, SWT.NONE);
borderlessText.setText("text");
borderlessText.setBounds(10, 100, 112, 20);
// 文本显示滚动条
Text multiLineText = new Text(shell,
SWT.BORDER | SWT.V_SCROLL | SWT.H_SCROLL);
multiLineText.setBounds(10, 130, 112, 60);
// 可换行文本
Text wrapText = new Text(shell, SWT.BORDER |
SWT.V_SCROLL | SWT.H_SCROLL | SWT.WRAP);
wrapText.setBounds(10, 200, 112, 50);
Text eventText = new Text(shell, SWT.BORDER);
eventText.setBounds(10, 260, 112, 20);
// 监听文本修改
eventText.addVerifyListener(new VerifyListener() {
@Override
public void verifyText(VerifyEvent e) {
if (e.text.length() > 0) {
System.out.println(e.text);
char c = e.text.charAt(0);
if (c <= 'f' && c >= 'a') { // [a-f]变大写
e.text = e.text.toUpperCase();
} else if (c <= '9' && c >= '0') { // 0-9禁止输入
e.doit = false;
}
}
}
});
eventText.addModifyListener(new ModifyListener() {
@Override
public void modifyText(ModifyEvent e) {
System.out.println(e.widget);
}
});
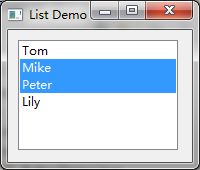
4. List
List以列表的形式向用户展示数据。
SWT.Multi样式表示可以选择多个选项。
add()方法添加数据,setItem()方法修改数据,remove()方法删除数据,getItem()获取数据。
select()方法选择数据项,getSelection()获取选择的数据项。当选中List某项时,会触发SelectionListener事件。
final List list = new List(shell, SWT.BORDER | SWT.MULTI);
list.setBounds(10, 10, 160, 110);
list.add("Tom");
list.add("Mike");
list.add("Peter");
list.add("Lily");
list.addSelectionListener(new SelectionListener() {
@Override
public void widgetSelected(SelectionEvent e) {
int[] selection = list.getSelectionIndices();
for (int index : selection) {
System.out.println("widgetSelected index = " + index);
}
}
@Override
public void widgetDefaultSelected(SelectionEvent e) {
int[] selection = list.getSelectionIndices();
for (int index : selection) {
System.out.println("widgetDefaultSelected index = " + index);
}
}
});
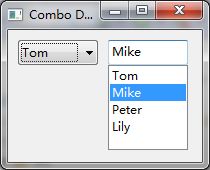
5. Combo
Combo由一个文本框和一个列表组合而成,当单击文本框右侧的按钮时,会出现一个下拉列表,用户可以在文本框输入内容,也可以选择列表中内容。
Combo默认样式是SWT.DROP_DOWN,也可以使用SWT.SIMPLE样式。SWT.READONLY只对SWT.DROP_DOWN有效。
对Combo修改时,会直接触发ModifyListener监听器。
Combo combo = new Combo(shell, SWT.READ_ONLY);
combo.setBounds(10, 10, 80, 110);
combo.add("Tom");
combo.add("Mike");
combo.add("Peter");
combo.add("Lily");
final Combo simpleCombo = new Combo(shell, SWT.SIMPLE);
simpleCombo.setBounds(100, 10, 80, 110);
simpleCombo.add("Tom");
simpleCombo.add("Mike");
simpleCombo.add("Peter");
simpleCombo.add("Lily");
simpleCombo.addModifyListener(new ModifyListener() {
@Override
public void modifyText(ModifyEvent e) {
System.out.println(simpleCombo.getText());
}
});
相关文章
Java SWT(一) 创建SWT项目
Java SWT(二) 简单控件
Java SWT(三) Item控件
Java SWT(四) 对话框
Java SWT(五) 容器控件
Java SWT(六) 布局方式
Java SWT(七) 查看器
Java SWT(八) 高级控件