Swing 布局简述
Swing
布局
简述箱式布局
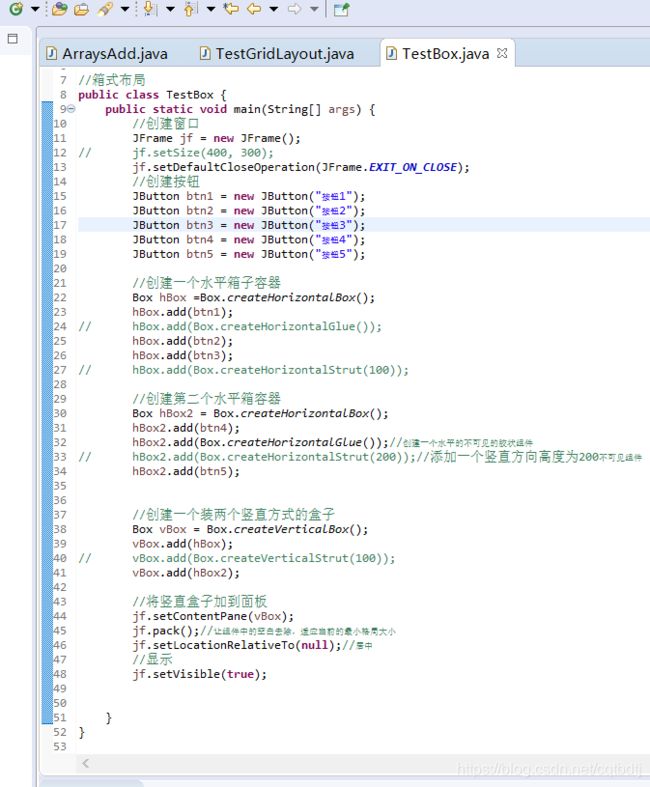
个人理解:箱式布局不同于流失布局和网格布局。它跟JPanel一样是个容器。可以添加组件。分为水平箱和竖直箱。而且箱式布局中每个组件间式没有空隙的。可以调用Box类的方法生成空白组件来代替空隙
分为glue,Strut和RigidArea的空白组件
/ 创建一个 水平方向胶状 的不可见组件,用于撑满水平方向剩余的空间(如果有多个该组件,则平分剩余空间)
Component hGlue =
Box.createHorizontalGlue();
// 创建一个 垂直方向胶状 的不可见组件,用于撑满垂直方向剩余的空间(如果有多个该组件,则平分剩余空间)
Component vGlue = Box.createVerticalGlue();
// 创建一个 水平和垂直方向胶状 的不可见组件,用于撑满水平和垂直方向剩余的空间(如果有多个该组件,则平分剩余空间)
Component glue = Box.createGlue();
创建 固定宽度或高度 的不可见组件(struts):
// 创建一个 固定宽度 的不可见组件(用于水平箱)
Component hStrut =
Box.createHorizontalStrut(int width);
// 创建一个 固定高度 的不可见组件(用于垂直箱)
Component vStrut =
Box.createVerticalStrut(int height);
创建 固定宽高 的不可见组件(rigidAreas):
// 创建 固定宽高 的不可见组件
Component rigidArea = Box.createRigidArea(new
Dimension(int width, int height));
**个人实验结果:Strut和RigidArea是强制的。只要你添加了就肯定会有。但是glue就不是了。glue是自动填充大小的。例如我创建一个水平盒子,里面有3个按钮,我再创建第二个水平盒子,里面有两个按钮。我把这两个水平盒子放在一个竖直盒子中。这是竖直盒子的长度就为3个按钮的长度。如果在第一个盒子里添加glue,则会无效。因为长度已满。在第二个盒子中添加glue,glue就会自动填充空白区域。是第二个盒子的长度也为3个按钮的长度。**
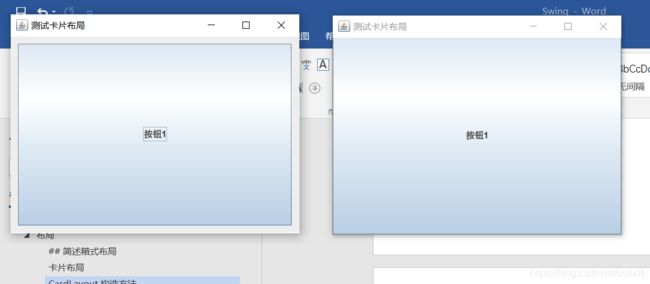
卡片布局
CardLayout,卡片布局管理器。
它将容器中的每个组件看作一张卡片,一次只能看到一张卡片,容器则充当卡片的堆栈,默认显示第一张卡片。
CardLayout 构造方法
| // 创建一个间距大小为 0 的卡片布局 CardLayout()
// 创建一个指定水平/垂直间距大小的卡片布局。 CardLayout(int hgap, int vgap) |
|
|
|
|
第二个构造器方法设置的是边框距离。CardLayout layout = new CardLayout(10,10);
CardLayout 常用方法
| // 显示第一张卡片 void first(Container parent);
// 显示最后一张卡片 void last(Container parent);
// 显示下一张卡片(自动循环显示) void next(Container parent);
// 显示上一张卡片(自动循环显示) void previous(Container parent);
// 显示指定名称的组件(添加组件到容器时,可同时添加组件的名称) void show(Container parent, String name); |
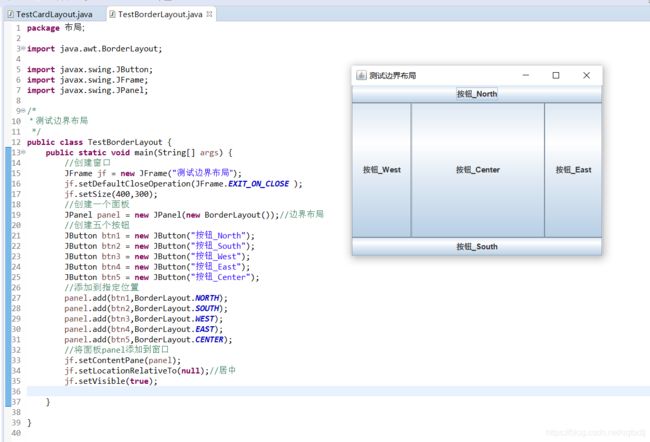
边界布局
把面板按方位分为5个区域(东、西、南、北、中),每个区域放置一个组件
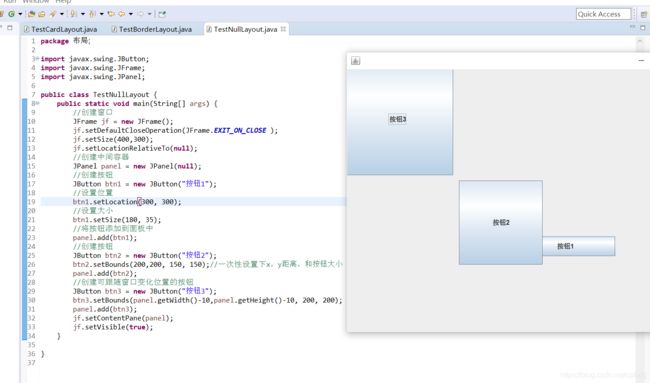
Null 绝对布局
可以理解为布局为空,自己设置组件的大小和位置。
网格布局
GridLayout,网格布局管理器。它以矩形网格形式对容器的组件进行布置,把容器按行列分成大小相等的矩形网格,一个网格中放置一个组件,组件宽高自动撑满网格。
GridLayout构造方法:
| GridLayout()
|
默认构造, 每个组件占据一行一列 |
| GridLayout(int rows, int cols)
|
指定 行数 和 列数 的网格布局 |
| GridLayout(int rows, int cols, int hgap, int vgap)
|
指定 行数 和 列数 的网格布局, 并指定 水平 和 竖直 网格间隙 |
在设置行数的和列数的时候系统首先会满足行数或者组件总数。就是设置了行数,就由行数和组件数量来确定列数
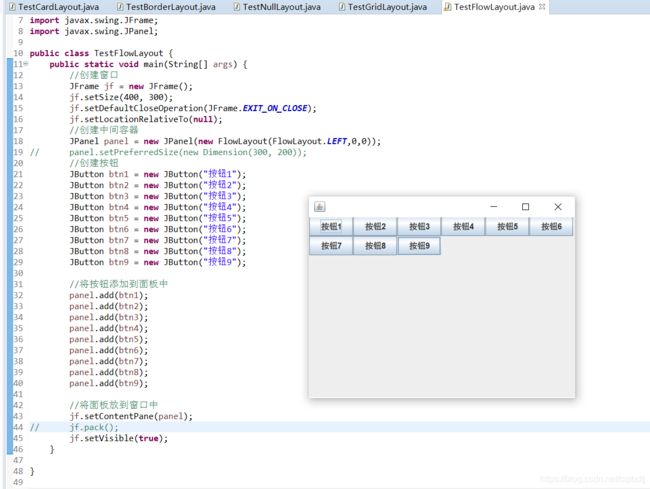
流式布局
如果运用流式布局的话,组件会从左到右依次排列,当一行的位置不够时自动排列到下一行。(位置不够指的是你设置的窗口长度。如果你窗口长度为300,当组件排列时剩余的长度不够放一个组件时,会自动换下一行排列。)当然如果你运行出结果后。用鼠标改变窗口大小。组件会根据窗口大小再自动排列。
个人实验结果:流式布局的组件排列时,如果设置了窗口的大小。(jf.setSize())那么组件就会跟随窗口大小排列。如果没有设置窗口大小而是调用(jf.pick():窗口大小为满足组件的最小尺寸),但是面板panel又设置了大小。组件就会跟随面板排列。但是鼠标改变窗口大小时。组件排列就又会跟随窗口大小而改变。
(总的来说流式布局的组件排列都是跟随窗口的大小而改变的)
构造方法时我们可以设置组件的位置。左对齐,右对齐,和居中
同一行(水平方向)的组件的对齐方式由 FlowLayout 的align属性确定,它可能的值如下:
| FlowLayout.LEFT |
左对齐 |
| FlowLayout.CENTER |
居中对齐(默认) |
| FlowLayout.RIGHT |
右对齐 |
| FlowLayout.LEADING |
与容器方向的开始边对齐,例如,对于从左到右的方向,则与左边对齐 |
| FlowLayout.TRAILING |
与容器方向的结束边对齐,例如,对于从左到右的方向,则与右边对齐。 |
FlowLayout的 构造方法:
| FlowLayout()
|
// 默认 居中对齐的,水平和垂直间隙是 5 个单位
|
| FlowLayout(int align) |
// 指定对齐方式,默认的水平和垂直间隙是 5 个单位 |
| FlowLayout(int align, int hgap, int vgap)
|
// 指定对其方式,水平 和 竖直 间隙 |
注:有些段落截取长沙卓应教育阮老师笔记,纯属个人理解,如有错误欢迎指出