mcu比较器技巧和诀窍_60多个最受欢迎的WordPress技巧和窍门(更新)
您是否曾经遇到过WordPress博客,看到过您喜欢和思考的东西; 他们 是 如何做到的 , 那是插件还是黑客? 我在哪里可以得到那些很棒的模组? 等等,你并不是一个人这样想。 大多数WordPress用户一直在寻找或尝试一些新方法来优化他们的体验。
牢记这一点,我们通过询问WordPress博客所有者,他们经常在各种方面增强他们的博客需求的黑客和插件类型来创建本文。 这是我们的结果– 60多个最想要的WordPress技巧,窍门和调整 ,包括您甚至可能不知道要搜索的关键字的技巧和调整 。 让我们看一下内容。
您应该知道的有用的插件…
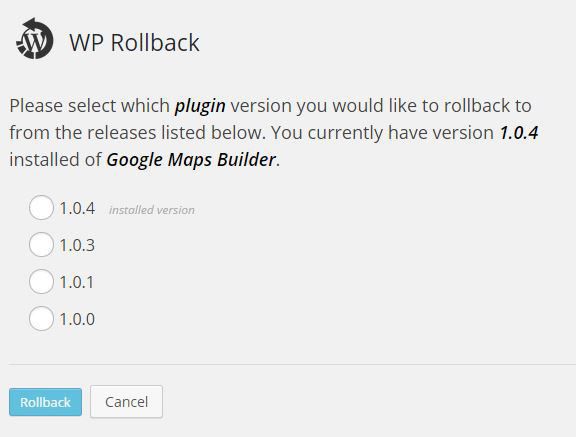
轻松地将插件或主题还原到以前的版本
与其他任何系统更新一样,新的插件或主题更新可能会无意间破坏您的网站。 WordPress不允许我们还原到以前的版本,但是您可以安装此插件WP-Rollback以获得该功能。 一旦激活,它将在任何已安装的插件上添加一个链接“ Rollback”。
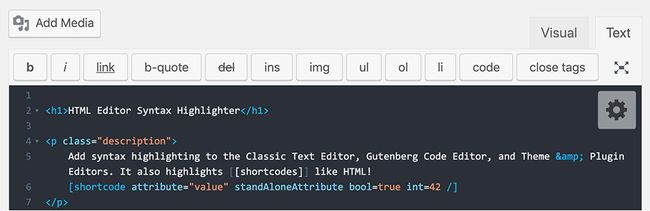
文本编辑器语法
WordPress文本模式编辑器非常简单。 您可以通过安装HTML编辑器SyntaxHighlighter使其更加人性化,该插件可以像在代码编辑器中一样添加语法颜色。 这将使编辑变得容易得多,尤其是如果您使用文本模式编辑器的次数要多于Visual(WYSIWYG)。
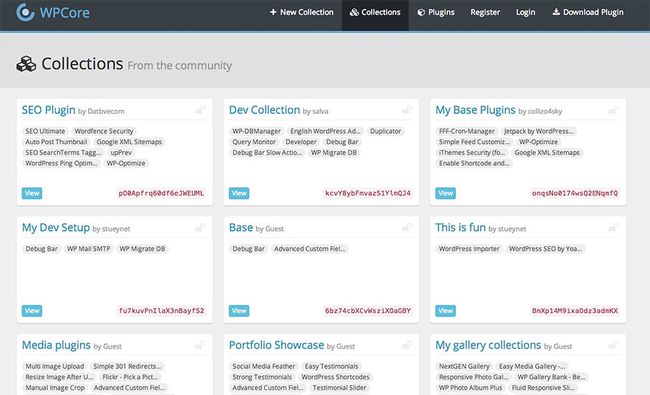
单击安装插件
要进行更多插件管理,您可以安装WP-Core 。 这是一个使WordPress插件安装更加简化的插件。 您还可以创建一个集合,以将多个插件放在一起并一键安装。
显示磁盘使用率图表
安装此插件Disk Usage Sunburst可以显示类似于DaisyDisk的漂亮的网站磁盘空间使用情况可视化。 一个相当有用的实用程序,可添加到您的网站。
显示头像图片是在线识别的一种方法。 通过Gravatar成为WordPress Core的一部分,我们可以轻松地从您的Gravatar帐户轻松显示主题中的头像。 ThemeShaper的这篇文章将向您展示如何。
WordPress将在主页上显示帖子列表。 但是您知道吗,您可以选择一个特定页面来显示静态内容,并使用其他页面来显示帖子列表。
本文向您展示如何使用WordPress内置帖子缩略图功能在帖子上显示特色图片。 现在这样做很容易。 不再需要使用TimThumb或hacknig这样的旧方法来修改自定义字段。
即使这样,您现在仍可以轻松地以WordPress方式显示类别图像。 只需使用名为WP Term Images的插件。
让我们学习如何在主题上添加自定义CSS,而不必担心会被覆盖。
默认情况下,最好在新窗口中打开外部站点的所有链接。 这将使您的用户可以同时浏览您的站点和外部站点。 换句话说,用户将在您的网站上停留更长时间。
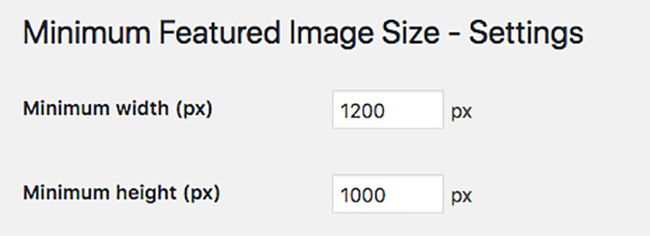
如果您对作者上传的图像模糊不清或太小感到沮丧,那么这是适合您的理想插件。 使用此插件设置最小高度,并应使用该最小高度进行上传。
WordPress会按照发布时的顺序显示评论,引用和引用。 让我们将它们分开放在不同的部分来整理它们。
了解如何在WordPress中创建一个特殊页面,以显示指向您以前所有按年度或每月顺序排列的帖子的链接。
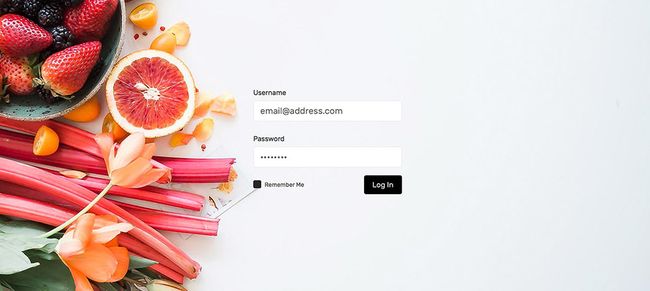
使用此插件可以轻松创建漂亮的WordPress登录页面。 您可以选择颜色,背景及其位置。 它只是工作而无需编码。
一种巧妙的方法来计算帖子中的图像,但不使用默认的WordPress表情符号(从技术上讲也是图像),并显示数字。
将其他内容放在RSS feed中,而不要放在网站本身的内容中。 您可以使用它在内容上放置例如版权声明。
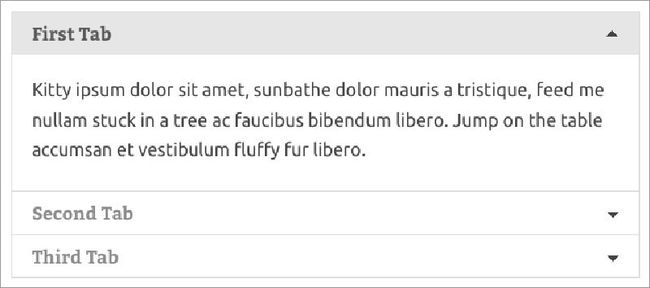
使用此插件通过Tabs组织您的内容。 使用Tab是在很少或有限的空间中显示更多内容的完美方法。
补充工具栏通常很无聊,因为它们在每个页面中看起来都一样。 让我们学习如何在边栏中显示不同的内容。
使用此插件,您可以在内容中的代码块中添加适当的语法颜色,并让您的用户轻松复制代码。
面包屑导航对SEO和您的用户均有益。 使用此插件可以在您的网站上添加一个。
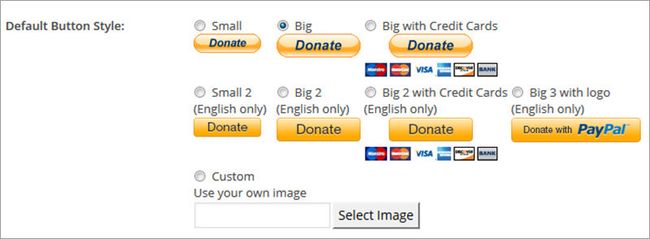
在您的网站上添加一个贝宝按钮,让您的用户发送捐款。 该插件使您可以轻松地在网站的任何位置添加按钮,并更改按钮的样式以符合您的喜好。
使用AdBlocker为用户显示通知。 一个方便的插件,可以优化您网站上基于广告的收入。
设置易于阅读和理解的帖子或评论的时间戳。 例如,我们可以显示昨天或2天前,而不是2019年8月17日。
破碎可能会令人讨厌。 使用此插件可以检查您网站上每个帖子上的损坏链接。
有没有想过如何在主要内容之后添加相关帖子? 在WordPress中,使用此插件可轻松添加相关帖子以及图像缩略图。
您是否在WordPress.org资源库中修饰了插件? 如果您想显示插件的下载次数,请使用以下脚本。
还有更多…
禁用全高编辑器
WordPress 4.0在编辑器中添加了微妙的UX更改。 如果要滚动或编写一个长度段,则编辑器的高度将与屏幕的高度匹配,从而消除了编辑器内部的滚动条。
要访问位于编辑器下方的“ 摘录”和“ 自定义字段”之类的面板,您需要一直向下滚动到段落末尾。 如果您不希望这样做,请在“ 屏幕选项”面板中选中该选项。
在菜单中添加图标
按照此提示在网站菜单项旁边添加图标,使菜单导航更具视觉吸引力。
通过Github安装WordPress插件
您是否在Github中找到要安装在网站上的WordPress插件? 只需单击几下,即可按照本技巧说明如何方便地安装插件 。 请注意安装的内容,因为插件不受控制 。 恶意代码可能会允许您的网站渗透。
最后...
除此之外,还有一些高级技巧和窍门,供那些喜欢探索的人和喜欢用代码弄脏手的人使用。 但是,以下许多提示可能会使您的网站无法使用,因此在进行操作时应格外注意并格外小心。
WordPress输出调试文件
此代码段将告诉WordPress将调试日志错误保存在.log文件中,而不是在前端显示。 一个方便的片段,用于在实时站点中启用WordPress调试。
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);使用Jetpack模块–脱机
离线运行并启用所有Jetpack模块,包括实际上需要您连接到WordPress.com才能正常工作的模块; 如果您正在开发Jetpack模块并将其集成到主题中,这将是一个有用的提示。
禁用自ping /自引用
此技巧可防止WordPress自查ping (如果您交叉链接自己网站的页面或帖子)。
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );您可以使用的另一种方法是安装Disabler插件。 它是一个插件,允许您打开或关闭某些WordPress功能,包括禁用自查功能。
预填充内容
如果您想在每次创建新帖子,页面或自定义帖子类型内容时添加默认内容,则此技巧非常有用。 这个想法类似于在创建新电子邮件时添加标准签名。
自定义帖子类别
以下技巧通过post_class彻底探讨了WordPress Post Class的一些自定义。 如果您想更详细地说明自己的帖子样式,这将很有帮助。
加载替代模板
WordPress使用single.php显示帖子内容。 如果您想将其更改为post.php ,本技巧将向您展示如何正确覆盖默认的WordPress模板 。
Scratch的WordPress主题定制器
WordPress 3.4添加了一个名为Customizer的新API ,该API可让您构建控件以自定义主题并实时查看结果。 不过,Customizer API对于某些人可能是无所适从的,因为它涉及包括PHP,JavaScript,Ajax和jQuery在内的多学科代码集。
尽管如此,Theme Foundation已编译了有关WordPress Customizer的完整指南。 您将学习如何添加“自定义”菜单,如何构建“节”,“设置”,“输入控件”以及“面板”,以及一起学习它们的功能-内外。 WordPress主题开发人员的基本参考。
在WordPress上使用Vagrant
Vagrant是创建虚拟环境以及测试WordPress开发以确保主题和插件在不同实例中均可使用的出色工具。 在下面的技巧中,Daniel Pataki将引导您逐步了解如何使用Vagrant启动和运行WordPress网站 。
检索WordPress Gravatar URL
WordPress的get_avatar()是一个方便的函数,用于获取用户的头像; 该函数检索图像以及img元素。 但是有时我只想获取图像URL,以便可以自由,轻松地向图像添加自定义类或ID。
如果您有此想法,请在functions.php添加以下代码:
function get_avatar_img_url() {
$user_email = get_the_author_meta( 'user_email' );
$url = 'http://gravatar.com/avatar/' . md5( $user_email );
$url = add_query_arg( array(
's' => 80,
'd' => 'mm',
), $url );
return esc_url_raw( $url );
} 然后在另一个文件中的某个位置(可能是single.php或page.php ,使用以下代码显示图像。
$avatar_url = get_avatar_img_url();
echo ' ';
';这是更详细的信息 ,可为您分解。
从菜单中删除课程
WordPress默认情况下会添加许多类。 虽然这样做可以允许进行广泛的自定义,但菜单HTML标记看起来确实很混乱。 整理一下,然后在下面的代码段中仅添加您需要的课程。
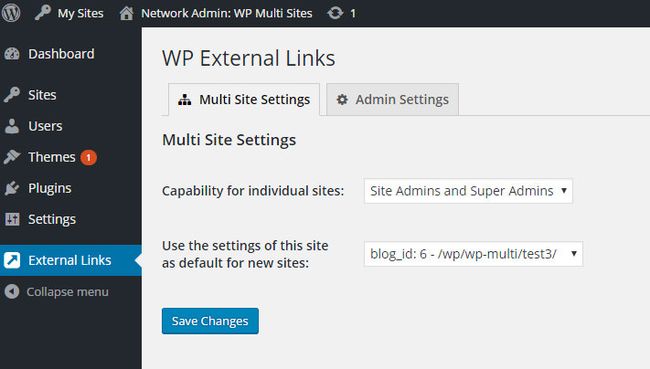
在WordPress多站点中应用SSL
SSL不仅可以保护您的网站,还可以提高Google搜索结果中的排名。 在下面的技巧中,Jenni McKinnon介绍了如何在可能使用多个子域的WordPress多站点中部署SSL。
自定义WordPress内容编辑器
向编辑器中添加样式将改善WordPress编辑器中的书写体验。 您可以将后端的印刷样式与前端相匹配,以使您在编写时可以看到最终版本(或尽可能接近最终版本的版本)。 这将减少在编辑器和内容输出之间来回切换。
function my_editor_styles() {
add_editor_style( 'editor-style.css' );
}
add_action( 'admin_init', 'my_editor_styles' );创建插件欢迎屏幕
如果您刚刚更新了WordPress,您将被重定向到一个特殊的屏幕,其中显示了您刚安装的最新版本的详细信息,贡献者,添加的内容以及所有在引擎盖下进行的更改。 丹尼尔·帕塔基(Daniel Pataki)撰写的为WordPress插件创建欢迎屏幕的技巧将指导您如何为自己的插件构建欢迎屏幕。
自定义Jetpack移动主题
Jetpack带有移动主题。 当在移动设备上查看网站时,将使用此特殊主题。 和其他主题一样,我们可以对其进行自定义。 这是Jetpack开发人员之一杰里米(Jeremy)的有关如何自定义Jetpack移动主题的方法 。 这是考虑响应式Web设计的一个很好的选择。
将特色图片添加到类别
是否要为类别添加特色图像并在主题中显示? WordPress缺少此功能,实际上可能对主题开发人员有用。
显示隐藏的“所有设置”
一个WordPress复活节彩蛋,此代码段会将WordPress数据库中的所有设置添加到一页中。
删除更新通知
默认情况下,WordPress将在所有用户级别登录到后端时显示更新通知。 添加以下代码以隐藏WordPress更新通知 (具有管理特权的用户除外)。
在帖子/页面编辑列表中添加缩略图
此代码将在“发布”列中显示您已分配发布的特色图像。 查看哪个帖子有缩略图而哪个没有缩略图的有用技巧。 请注意,您的主题应支持帖子缩略图。
锐化影像
老实说,我不知道我们在上传图像时可以在WordPress中对图像进行锐化 。 可以按照以下方法操作,但请记住,它仅适用于JPG图像。
删除头部多余的信息
WordPress在添加了很多内容,例如WordPress版本,RSD Link和Shortlink,这些信息并没有那么有用。 要删除这些信息,请使用以下命令:
function remove_header_info() {
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'start_post_rel_link' );
remove_action( 'wp_head', 'index_rel_link' );
remove_action( 'wp_head', 'adjacent_posts_rel_link' ); // for WordPress < 3.0
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head' ); // for WordPress >= 3.0
}
add_action( 'init', 'remove_header_info' ); 从您要保留的上述片段中删除remove_action之一。
智能WP_Debug
理想情况下,您不应在活动站点中启用WP_Debug,因为它会暴露关键信息。 但是,如果您需要一些技巧来安全地这样做,则这里是:
if ( isset($_GET['debug']) && $_GET['debug'] == '1' ) {
// enable the reporting of notices during development - E_ALL
define('WP_DEBUG', true);
} elseif ( isset($_GET['debug']) && $_GET['debug'] == '2' ) {
// must be true for WP_DEBUG_DISPLAY to work
define('WP_DEBUG', true);
// force the display of errors
define('WP_DEBUG_DISPLAY', true);
} elseif ( isset($_GET['debug']) && $_GET['debug'] == '3' ) {
// must be true for WP_DEBUG_LOG to work
define('WP_DEBUG', true);
// log errors to debug.log in the wp-content directory
define('WP_DEBUG_LOG', true);
} 添加以上代码后,您可以通过在URL末尾添加?debug=2 , ?debug=1 , ?debug=3来启用调试,以查看网站中发生的错误。
在小部件中启用简码
如果您想使用短代码将Youtube或SoundCloud嵌入小部件区域,则以下代码是有用的。
设置默认编辑器(可视/文本)
设置用户可以使用的默认编辑器类型。 将$editor更改为html或tinymce 。 当然,用户仍然可以选择不使用默认值。
延长自动注销
WordPress允许一个人保持登录状态48小时,如果我们在登录时选中“记住我”选项,则可以延长14天。 但是,如果您确定您的计算机不会受到第二方或第三方的破坏,则可以添加此代码以使自己最多登录一年。 每年只会提示您一次登录。
始终使用图
WordPress将使用p标签包装img 。 如果你是一个HTML语义纯粹的,你可以添加以下代码,迫使WordPress的包装形象与figure元素。
更改默认角色名称
“管理员”,“作者”和“订阅者”是在管理级别为WordPress用户提供的名称。 要将这些默认名称更改为听起来更适合您的网站,请添加以下代码,然后将名称更改为您喜欢的名称:
默认附件设置
这是一个片段,可让您指定默认大小,对齐方式以及要嵌入编辑器中的图像的链接。
媒体上传器中的自定义图像大小
add_image_size是WordPress函数,允许我们裁剪和显示自定义图像大小。 如果要允许用户在此自定义尺寸内添加图像,请添加以下代码以在WordPress媒体上传器中显示“自定义图像尺寸”选项 。
仅当存在特定的短代码时才加载脚本
在上一篇文章中,我们向您展示了如何创建自定义的简码 。 如果您的短代码需要JavaScript函数,请遵循Silviu-CristianBurcă(著名的Scribu) 的Jedi Master方法 ,以确保仅在应用短代码时才加载JavaScript。
菜单说明
通过外观>菜单添加菜单时 ,将看到添加“描述”的输入。 但是您不会在前端找到它,因为我们必须自定义WordPress默认菜单模板以包含描述。
这是一种优雅的方法。
使用Dashicons
现在,您可以使用WordPress自己制作的字体图标Dashicons将图标添加到wp-admin菜单。 查看有关如何开始使用Dashicons的教程。
自定义“ Howdy”消息
按照我们之前的教程 ,将显示在管理栏上的WordPress荒谬的“ howdy”消息更改为更具个性化的内容。
从Jetpack流行小部件中排除帖子
Jetpack附带有一个小部件,可让您显示观看次数最多或最受欢迎的帖子和页面。 但是有时候,您最受欢迎的页面可能是主页,或者您不想包含在查看最多的页面中的页面。
添加以下代码以删除该页面或帖子:
function jeherve_remove_post_top_posts( $posts, $post_ids, $count ) {
foreach ( $posts as $k => $post ) {
if ( '1215' == $post['post_id'] ) {
unset( $posts[$k] );
}
}
return $posts;
}
add_filter( 'jetpack_widget_get_top_posts', 'jeherve_remove_post_top_posts', 10, 3 );将片段中显示的ID替换为您要删除的帖子或页面的ID。
截断帖子标题
以下代码段控制标题的最大长度。 在functions.php添加以下代码段。 然后在模板中使用功能customTitle()输出标题,以代替WordPress the_title()方法。
function customTitle($limit) {
$title = get_the_title($post->ID);
if(strlen($title) > $limit) {
$title = substr($title, 0, $limit) . '...';
}
echo $title;
}如果您以平铺高度必须相等的平铺布局构建WordPress主题 ,则可能需要指定标题长度的限制。 在这种情况下,此片段应派上用场。
删除WordPress徽标
WordPress 3.1添加了一个管理栏,其中包括一些链接和WordPress徽标。 如果您打算将网站分发给客户,并且希望它是无品牌的,则此功能可删除该WordPress徽标。
带有文章链接的QR码
使用QR码改善移动设备的网站可访问性。 此代码使您可以显示带有指向文章的链接的QR代码。 使用QR码扫描仪的移动用户可以获取文章链接,以便在其移动设备上快速查看。
 " alt="QR Code for
" alt="QR Code for
翻译自: https://www.hongkiat.com/blog/40-most-wanted-wordpress-tricks-and-hacks/