jquery选择器
jquery的选择器
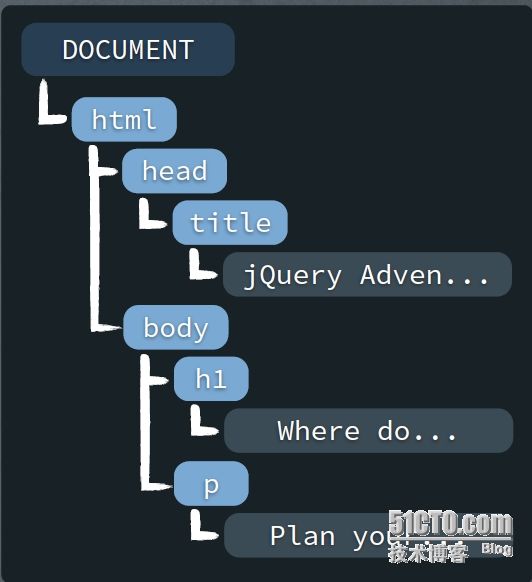
首先理解什么是DOM,它是Document Object Model的缩写,简单来说,就是浏览器加载HTML时生成的树状结构。如下图:
浏览器在加载DOM时如下图:浏览器第一步加载HTML到DOM,但是有时候,javascript有时候会在DOM加载完之前就运行了,然而这时候DOM是没有加载完的所以,要让DOM加载完毕再执行js代码,就需要:
$(document).ready(function(){
代码块。。。
});
jquery基础选择器
id选择器 格式:$(“#id”)
element选择器 格式:$(“element”)
.class选择器 格式:$(“.class”)
.*选择器 格式:$(““) 注意:由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。*
sele1,sele2,sele3选择器:每个之间用逗号隔开,哪种类型都可以如$("#id,.class,myname") 格式:$(“sele1,sele2,sele3”)
ance desc选择器:ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。 格式:$(“ance desc”), $(“div label”)//获取的是div下的所有label元素,包括子辈和孙辈
总结
1.$(“div span”)获取div下的所有span子元素
2.$(“div>span”)获取div下的所有直接子元素,没有孙子辈
3.$(“div+span”)获取div相邻的span元素
4.$(“div~span”)获取div相邻的所有span元素
jquery过滤选择器
:first过滤器:$(“li:last”).css(“background-color”, “red”) 得到li元素的最后一个子节点。
$(“li:last”)与$(“li”).last(); 注:这两个的效果相同,但是后者速度更快,推荐用后者
$(“li:first”)与;$(“li”).first();
$(“li”).first().next(); 方法链,first()的下一个元素
$(“li”).first().next().prev(); prev()上一个元素
$(“li”).first().parent(); 找到li的父元素
$(“div span”)与$(“div”).find(“span”);
$(“div span”)与$(“div”).children(“span”)
2.:eq(index)选择器:如果想从一组标签元素数组中,灵活选择任意的一个标签元素
$(“li:eq(2)”).css(“background-color”, “#60F”);从一组li元素中,选择第三个元素,从0开始
3.:contains(text)选择器:有时候我们可能希望按照文本内容来查找一个或多个元素, 它的功能是选择指定字符串的全部元素,它通常与其他元素结合使用
$(“li:contains(‘jQuery’)”).css(“background”, “green”); 在一组li元素中查找文本是jQuery关键字的元素
4.:has(select)选择器:获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。
$(“li:has(‘label’)”).css(“background-color”, “blue”); 在一组li元素中查找带label元素
5.:hidden选择器:功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
var strHTML=(“input:hidden”).val(); 查找type=”hidden”的input元素
6.:visible选择器:与:hidden过滤选择器相反,:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
香蕉
葡萄
$("li:visible").css("background-color","blue");//获取display:none的元素
7.[attribute=value],[attribute!=value],[attribute_=value]选择器:功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。[attribute!=value]意思相反,而[attribute_=value]是获取属性值中包含指定内容的全部元素。
茄子
香蕉
芹菜
苹果
西瓜
$("li[title='蔬菜']").css("background-color", "green");
$(“input[type=’radio’]:checked”).removeAttr(“checked”); //获取属性type=”radio”的input,并检查是否选中
8.:first-child,:last-child选择器:使用:first-child子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理
练习题:
题目:在页面中,添加一个ul元素,里面放置多个(至少7个以上)的li元素,此外,再添加一个a元素.
任务:
初始时:ul元素中仅显示5个
当点击”更多”链接时,自身内容变为”简化”,同时,ul元素中显示全部的li元素.
当点击”简化”链接时,自身内容变为”更多”,同时,ul元素中仅显示包含最后一个li元素在内的5个元素.
代码答案
挑战题
- 333
- 444
- 555
- 666
- 777