javaGui--JFrame、布局管理器
这个系列,我们介绍下java中的图形化组件——java GUI 开发。
java中开发gui程序需要使用的依赖包
java.awt.* 布局、字体等
javax.swing.* 组件(按钮、文本框、密码框、文本域、下拉框、单选按钮、复选框、滚动条等)
java.awt.event.* 事件 (鼠标事件、键盘事件、窗体事件等)
本篇,我们介绍下javaGui中的布局 。
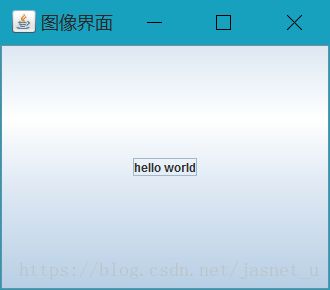
JFrame默认是采用BorderLayout(边界布局),其中的组件默认放置在中部,如 helloworld :
package com.tingcream.javaGui.layout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class _01_HelloWorld {
public static void main(String[] args) {
JFrame frame =new JFrame();
frame.setTitle("图像界面");
frame.setSize(350, 300);
//frame.setLocation(100, 100);
JButton button =new JButton("hello world");
frame.add(button);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
frame.setLocationRelativeTo(null);//设置frame在屏幕中居中显示
}
}JFrame默认是BorderLayout,并且其中的组件(按钮)默认是添加到了中部,中部会自动向四周扩展,直至填满整个窗口。
BorderLayout 边界布局
package com.tingcream.javaGui.layout;
import java.awt.BorderLayout;
import java.awt.HeadlessException;
import javax.swing.JButton;
import javax.swing.JFrame;
/**
* 布局管理器--BorderLayout 边界布局
*
* @author jelly
*
*/
public class _02_BorderLayout extends JFrame {
/**
*
* 1 主窗体类继承JFrame 类
* 2 main函数中new 主窗体对象
* 3 在构造函数中完成主窗体中各组件的创建及初始化(注册事件等)
* 4 在主窗体类顶部定义需要用到的组件
* 5 使用合适的布局管理器进行添加组件
*/
private static final long serialVersionUID = 1L;
public JButton an1,an2,an3,an4,an5;
public static void main(String[] args) {
new _02_BorderLayout();
}
public _02_BorderLayout() throws HeadlessException {
an1=new JButton("北部");
an2=new JButton("南部");
an3=new JButton("西部");
an4=new JButton("东部");
an5=new JButton("中部");
this.setTitle("边界布局管理器");
this.setSize(500, 400);
//this.setLayout(new BorderLayout(2, 2));
//this.setLayout(new BorderLayout());//JFrame的默认布局就是边界布局,JPanel的默认布局是流式布局
this.add(an1,BorderLayout.NORTH);
this.add(an2,BorderLayout.SOUTH);
this.add(an3,BorderLayout.WEST);
this.add(an4,BorderLayout.EAST);
this.add(an5,BorderLayout.CENTER);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
this.setLocationRelativeTo(null);//窗体在屏幕上居中显示
}
}注意:北部、南部各自独占一行,而东部、西部都不是独占一整列,中部可以向四周扩展。
FlowLayout 流式布局
package com.tingcream.javaGui.layout;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
/**
* FlowLayout 流式布局
* @author jelly
*
*/
public class _03_FlowLayout extends JFrame{
private static final long serialVersionUID = 1L;
public JButton[] ans=new JButton[8];//8个按钮
public static void main(String[] args) {
new _03_FlowLayout();
}
public _03_FlowLayout(){
ans[0]=new JButton("苹果");
ans[1]=new JButton("香蕉");
ans[2]=new JButton("蜜桃");
ans[3]=new JButton("柑橘");
ans[4]=new JButton("梨子");
ans[5]=new JButton("西瓜");
ans[6]=new JButton("芒果");
ans[7]=new JButton("草莓");
this.setTitle("流式布局");
this.setSize(500, 400);
//this.setLayout(new FlowLayout());//居中排列
this.setLayout(new FlowLayout(FlowLayout.LEFT));//居左排列
//this.setLayout(new FlowLayout(FlowLayout.RIGHT));//居右
//this.setLayout(new FlowLayout(FlowLayout.CENTER));// 居中
//this.setLayout(new FlowLayout(FlowLayout.LEADING));//居左
//this.setLayout(new FlowLayout(FlowLayout.TRAILING));//居右
for(JButton an: ans){
this.add(an);
}
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
this.setLocationRelativeTo(null);//窗体在屏幕上居中显示
}
}拉动窗体大小,流式布局中的组件会随着容器自动排列,默认是顶部居中排列(Center),Left 则是顶部居中排列,Right则是顶部具有排列。
GridLayout 网格布局
package com.tingcream.javaGui.layout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
/**
* GridLayout 网格布局
* @author jelly
*
*/
public class _04_GridLayout extends JFrame {
private static final long serialVersionUID = 1L;
public JButton[] ans=new JButton[20];
public static void main(String[] args) {
new _04_GridLayout();
}
public _04_GridLayout(){
/**
1 2 3 4 *
5 6 7 8 /
9 0 ( ) %
C + - . =
*/
ans[0]=new JButton("1");
ans[1]=new JButton("2");
ans[2]=new JButton("3");
ans[3]=new JButton("4");
ans[4]=new JButton("*");
ans[5]=new JButton("5");
ans[6]=new JButton("6");
ans[7]=new JButton("7");
ans[8]=new JButton("8");
ans[9]=new JButton("/");
ans[10]=new JButton("9");
ans[11]=new JButton("0");
ans[12]=new JButton("(");
ans[13]=new JButton(")");
ans[14]=new JButton("%");
ans[15]=new JButton("C");
ans[16]=new JButton("+");
ans[17]=new JButton("-");
ans[18]=new JButton(".");
ans[19]=new JButton("=");
//网格布局 4,5 :表示4行5列显示,5,5:表示横向、纵向间隙
this.setLayout(new GridLayout(4,5,5,5));
this.setTitle("网格布局");
this.setSize(400, 300);
for(JButton an: ans){
this.add(an);
}
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
this.setLocationRelativeTo(null);//窗体在屏幕上居中显示
}
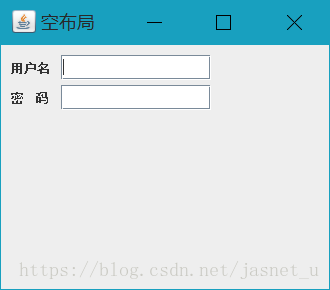
}空布局 ,this.setLayout(null) 容器中所有组件需要手动设置其Bounds(大小、位置)
package com.tingcream.javaGui.layout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
/**
* 空布局 ,窗体中的所有组件都需要手动设置其大小、相对位置(相对于左上角偏移量)
* this.setLayout(null);
*
* @author jelly
*
*/
public class _05_NullLayout extends JFrame {
public JLabel label1,label2;
public JTextField textField;
public JPasswordField passwordField;
private static final long serialVersionUID = 1L;
public static void main(String[] args) {
new _05_NullLayout();
}
public _05_NullLayout(){
this.setTitle("空布局");
this.setSize(350, 300);
label1=new JLabel("用户名");
textField=new JTextField();
label2=new JLabel("密 码");
passwordField=new JPasswordField();
label1.setBounds(10, 10, 50, 25);
textField.setBounds(60, 10,150, 25);
label2.setBounds(10, 40, 50, 25);
passwordField.setBounds(60, 40,150, 25);
this.setLayout(null);
this.add(label1);
this.add(label2);
this.add(textField);
this.add(passwordField);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
this.setLocationRelativeTo(null);//窗体在屏幕上居中显示
}
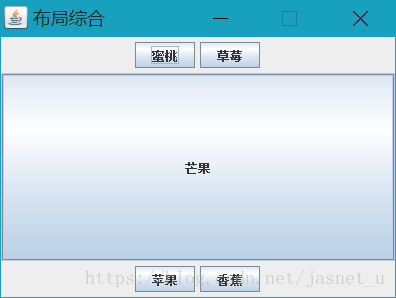
}综合布局, JFrame 中添加JPanel ,网格布局+流式布局
package com.tingcream.javaGui.layout;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
/**
* 综合布局
* JFrame 默认BorderLayout布局
* JPanel 默认FlowLayout布局
* @author jelly
*
*/
public class _06_Comprehensive extends JFrame{
/**
*
*/
private static final long serialVersionUID = 1L;
public JPanel mb1,mb2;//面板
public JButton an1,an2,an3,an4,an5;//按钮
public static void main(String[] args) {
new _06_Comprehensive();
}
public _06_Comprehensive(){
mb1=new JPanel(); //JPanel 默认是流布局
mb2=new JPanel();
an1=new JButton("苹果");
an2=new JButton("香蕉");
an3=new JButton("蜜桃");
an4=new JButton("草莓");
an5=new JButton("芒果");
//添加组件时先将panel上的组件添加完毕,再添加jframe上的组件
mb1.add(an1);
mb1.add(an2);
mb2.add(an3);
mb2.add(an4);
this.add(mb1,BorderLayout.SOUTH);
this.add(mb2,BorderLayout.NORTH);
this.add(an5); //边界布局被添加在中间的组件可以不写第二个参数
this.setTitle("布局综合");
this.setSize(400,300);
// this.setLocation(200,200);
this.setResizable(false);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
this.setLocationRelativeTo(null);//窗体在屏幕上居中显示
}
}