spring专题---第三部分MVC---表单标签库
本篇总结内容如下:
前言
EL获取业务数据
MVC表单标签获取业务数据
•form标签
•input标签
•password标签
•checkbox标签
•checkboxs标签
•radiobutton标签
•radiobuttons标签
•select标签
•select结合options标签
•select结合option标签
•textarea标签
•hidden标签
•errors标签
总结
分享与交流
前言
spring MVC表单标签库,能够简化我们的代码开发,提高开发效率,那么如何简化代码开发呢?一起来看看吧
EL获取业务数据
我们首先做一个小案例,用EL表达式获取业务数据,以此来体现出spring MVC表单标签库特点。
案例背景:控制器返回业务数据到视图层,视图层通过EL获取业务数据绑定到JSP页面表单中。
(1)创建student实体类
public class Student {
private String name;
private String password;
//省略setter,getter,toString方法
}
(2)创建Handler处理器
@Controller
public class excelController {
@RequestMapping("test")
public ModelAndView test(ModelAndView modelAndView){
Student student=new Student();
student.setName("jacob");
student.setPassword("123");
modelAndView.addObject("student",student);
modelAndView.setViewName("/excel");
return modelAndView;
}
}
(3)创建JSP页面,用于数据展示
<body>
${student.name}
${student.password}
</body>
(4)测试
 student表示业务数据对象
student表示业务数据对象
name、password表示业务数据对象属性名
MVC表单标签获取业务数据
使用spring MVC表单标签库可以直接将业务数据绑定到JSP表单中。
我们将上边案例改写为MVC表单标签库的方式,修改JSP即可。
<body>
<form:form modelAttribute="student">
<form:input path="name" readonly="true"/>
<form:input path="password" readonly="true"/>
</form:form>
</body>
测试:

数据以文本框的形式在页面显示,但由于我设置了readonly=“true”,因此目前是只读。
以下是spring MVC表单标签库的常用标签及使用:
form标签
<form:form modelAttribute="student" method="post">
渲染的是HTML中的form:form通过modelAttribute绑定具体的业务数据。
input标签
<form:input path="name"/>
渲染的是HTML中的,input标签绑定业务数据中的属性值,通过path与业务数据的属性名对应,并支持级联属性。
password标签
<form:password path="password"/>
渲染的是HTML中的,password标签绑定业务数据中的属性值,通过path与业务数据的属性名对应,password的值在页面中不会显示。

checkbox标签
<form:checkbox path="hobby" value="学编程"/>学编程

渲染的是HTML中的,checkbox标签绑定业务数据中的属性值,通过path与业务数据的属性名对应,可以绑定boolean,如果boolean为true,则选中,否则不选中。
同时,checkbox也支持绑定数组和集合。
如果绑定数组或集合,则集合中的元素等于checkbox中的value值,选项选中,否则不选中。
//Controller
student.setHobby(Arrays.asList("学编程","写博客","听音乐"));
<form:form modelAttribute="student">
<form:checkbox path="hobby" value="学编程"/>学编程
<form:checkbox path="hobby" value="写博客"/>写博客
<form:checkbox path="hobby" value="听音乐"/>听音乐
</form:form>
渲染的是HTML中的,集合中的元素等于checkbox的value值,则该选项选中,否则不选中。

checkboxs标签
如果checkbox有多个选项,我们可以考虑checkboxs,结合items简化代码
//Controller
student.setHobby(Arrays.asList("学编程","写博客","听音乐","打游戏","看电影"));
student.setSelecthobby(Arrays.asList("学编程","写博客","看电影"));
<body>
<form:form modelAttribute="student">
<form:checkboxes path="selecthobby" items="${student.hobby}"/>
</form:form>
</body>
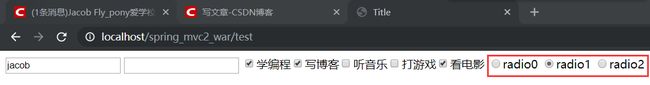
渲染的是HTML中的每一组,form:form标签的modelAttribute绑定业务数据,form:checkboxes标签的path绑定业务数据被选中的集合或数组,表示选中的,form:checkboxes标签的items绑定被遍历的集合或数组,表示全部;注意items需要通过EL的方式从域对象中取值。

radiobutton标签
//Controller
student.setRadioId(1);
<form:form modelAttribute="student">
<form:radiobutton path="radioId" value="0"/>radio0
<form:radiobutton path="radioId" value="1"/>radio1
<form:radiobutton path="radioId" value="2"/>radio2
</form>

渲染的是HTML中的一个,form:form标签的modelAttribute绑定业务数据,form:radiobutton标签的path绑定业务数据的属性值,form:radiobutton标签的value与path绑定的属性值进行比较,若相等则选项框选中。
radiobuttons标签
//Controller
student.setRadioIds(Arrays.asList(1,2,3,4,5));
student.setRadioId(Arrays.asList(5));
<form:form modelAttribute="student">
<form:radiobuttons path="radioId" items="${student.radioIds}"/>
</form>

渲染的是HTML中的一组,form:form标签的modelAttribute绑定业务数据,form:radiobuttons标签的path绑定业务数据的属性值,form:radiobuttons标签的items绑定业务数据的集合,与path绑定的属性值进行比较,若相等则选项框选中,注意form:radiobuttons标签的items需要用EL获取数据 radiobuttons标签只能选中一个选项框。
select标签
//Controller
Student student=new Student();
Map<Integer,String> map=new HashMap<Integer, String>();
Map<Integer,String> map1=new HashMap<Integer, String>();
map.put(1,"可乐");
map.put(2,"雪碧");
map.put(3,"绿茶");
map1.put(2,"雪碧");
student.setSelectIds(map);
student.setSelectId(map1);
<form:form modelAttribute="student">
可选饮料:<form:select path="selectId" items="${student.selectIds}"/>
</form:form>

渲染的是HTML中的每一组,form:form标签的modelAttribute绑定业务数据,form:select标签的path绑定业务数据的属性值,form:select标签的items绑定业务数据的集合,与path绑定的属性值进行比较,若相等则选项框展示内容,注意form:options标签的items需要用EL获取数据
select结合options标签
//Controller
Student student=new Student();
Map<Integer,String> map=new HashMap<Integer, String>();
map.put(1,"学编程");
map.put(2,"写博客");
map.put(3,"听音乐");
map.put(4,"看电影");
student.setHobby(map);
student.setSelecthobby(3);
public class Student {
private Map<Integer,String> hobby;
private int selecthobby;
//省略getter,setter,toString方法
<form:form modelAttribute="student">//获取student业务数据
<form:select path="selecthobby">//获取student业务数据的属性值id
<form:options items="${student.hobby}"/>//遍历student数据hobby集合
</form:select>
</form:form>
form:form标签的modelAttribute绑定业务数据的student,form:select标签的path绑定业务数据的属性值,form:options标签的items绑定业务数据的集合,与path绑定的属性值进行比较,若相等则选项框展示内容,注意form:options标签的items需要用EL获取数据。


select结合option标签
<form:form modelAttribute="student">
<form:select path="selecthobby">
<form:option value="1">学编程</form:option>
<form:option value="2">写博客</form:option>
<form:option value="3">听音乐</form:option>
<form:option value="4">看电影</form:option>
</form:select>
</form:form>
form:form标签的modelAttribute绑定业务数据student,form:select标签的path绑定业务数据的属性值,与每一个form:option标签的value进行比较,若相等则选项框展示内容。


textarea标签
//Student.java
private String introduce;
//Controller
student.setIntroduce("你好,我叫...");
<form:form modelAttribute="student">
<form:textarea path="introduce"/>
</form:form>

form:form标签的modelAttribute绑定业务数据student,form:textarea标签的path绑定业务数据的属性值。
hidden标签
<form:form modelAttribute="student">
<form:hidden path="introduce"/>
</form:form>
form:form标签的modelAttribute绑定业务数据student,form:hidden标签的path绑定业务数据的属性值。此标签在页面不显示。
errors标签
errors标签在spring MVC数据安全校验那篇博客用到过,我将那片博客粘贴过来,errors标签需要结合数据安全校验一起使用,因此还需要自定义校验器并实现Validator接口,完整过程如下:
(1)创建一个Student类
public class Student {
private String name;
private String password;
//省略getter,setter,toString方法
}
(2)自定义校验器StudentValidator,实现Validator接口,重写接口的抽象方法,加入校验规则
public class StudentValidator implements Validator {
public boolean supports(Class<?> clazz) {
return Student.class.equals(clazz);
}
public void validate(Object o, Errors errors) {
ValidationUtils.rejectIfEmpty(errors,"name",null,"姓名不能为空");
ValidationUtils.rejectIfEmpty(errors,"password",null,"密码不能为空");
}
}
(3)创建控制器StudentController,POST请求的业务方法login参数列表中@Validator表示参数student是需要校验的对象,@BindingResult用来存储错误信息,两者缺一不可,并且这两个参数要紧挨在一起,中间不能有其他参数。
@Controller
@RequestMapping("/student")
public class StudentController {
@RequestMapping(value = "/login",method = RequestMethod.GET)
public String login(Model model){
model.addAttribute(new Student());
return "login";
}
@RequestMapping(value = "/login",method = RequestMethod.POST)
public String login(@Validated Student student, BindingResult br){
if(br.hasErrors()){
return "login";
}
return "success";
}
}
(4)创建JSP页面
<body>
<h1>学生登录</h1>
<form:form modelAttribute="student" action="login" method="post">
学生姓名:<form:input path="name"/><form:errors path="name"/><br/>
学生密码:<form:input path="password"/><form:errors path="password"/><br/>
<input type="submit" value="提交"/>
</form:form>
</body>
(5)测试,首先用get请求访问传参name和password,然后输入框中不填使用POST请求进行访问
![]()
![]()
总结
spring MVC表单标签库相比于JSP标准标签库JSTL更加简洁方便,简化了很多操作步骤,同时还可以自动完成数据的绑定,将业务数据绑定到视图层的对应模块做展示。
分享与交流
由于能力有限,博客总结难免有不足,还请大佬们不吝赐教
