Web前端开发岗位面试题
一、JS篇
1.ES5和ES6新增内容1 2
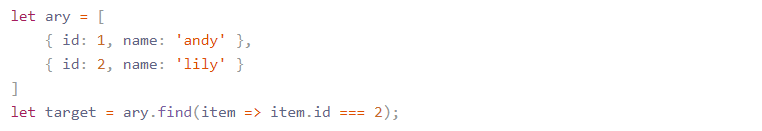
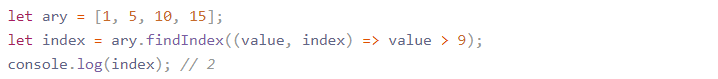
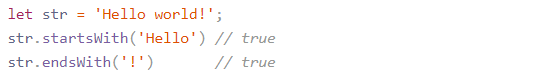
ES5新增的方法主要是为了方便地操作数组和字符串,包括数组方法、字符串方法和对象方法三种。
ES6中新增的内容包括关键字、数据结构、对象方法和语法等方面。
2.数组的方法map和for each使用的区别
map有返回值,在有return语句的情况下返回一个数组,如果不给return,默认返回undefined;
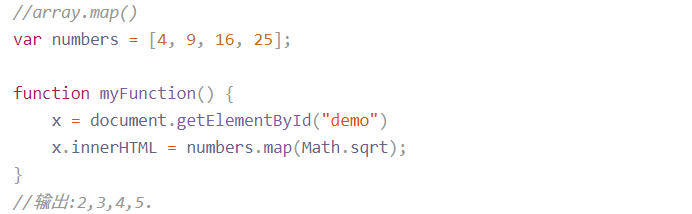
//map的使用示例
var numbers = [4, 9, 16, 25];
function = myFunction(){
x = document.getElementById("demo");
x.innerHTML = numbers.map(Math.sqrt); //map返回数组[2,3,4,5]作为x的文本内容
}
而forEach没有返回值可直接打印结果。
//forEach的使用示例
var numbers = [4, 9, 16, 25];
function = myFunction(){
x = document.getElementById("demo");
numbers.forEach(Math.sqrt); //在这里只是将数组中的每个元素进行开方,但得到的值不会存储和返回
}
3.箭头函数和普通函数的区别在哪里3
1)箭头函数是匿名函数,不能作为构造函数,不能使用new;
//构造函数如下:
function Person(p){
this.name = p.name;
}
//如果用箭头函数作为构造函数,则如下
var Person = (p) => {
this.name = p.name;
}
由于this必须是对象实例,而箭头函数是没有实例的,此处的this指向别处,不能产生person实例,自相矛盾。
2)箭头函数不绑定this,会捕获其所在的上下文的this值,作为自己的this值,并且任何方法(如call()、bind()、 apply())都改变不了其指向 ;普通函数的this指向调用它的那个对象;
let obj2 = {
a: 10,
b: function(n) {
let f = (n) => n + this.a;
return f(n);
},
c: function(n) {
let f = (n) => n + this.a;
let m = {
a: 20
};
return f.call(m,n);
}
};
console.log(obj2.b(1)); // 11
console.log(obj2.c(1)); // 11
3)箭头函数没有原型属性;
var a = ()=>{
return 1;
}
function b(){
return 2;
}
console.log(a.prototype); // undefined
console.log(b.prototype); // {constructor: ƒ}
4)箭头函数不绑定参数,取而代之用剩余参数解决;
function A(a){
console.log(arguments);
}
A(1,2,3,4,5,8); // [1, 2, 3, 4, 5, 8, callee: ƒ, Symbol(Symbol.iterator): ƒ]
let B = (b)=>{
console.log(arguments);
}
B(2,92,32,32); // Uncaught ReferenceError: arguments is not defined
let C = (...c) => {
console.log(c);
}
C(3,82,32,11323); // [3, 82, 32, 11323]
5)箭头函数不能当做Generator函数,不能使用yield关键字。
4.js的内置对象有哪些
数据封装类对象:String,Boolean,Number,Array和Object;
其他对象:Function,Arguments,Math,Date,RegExp,Error.
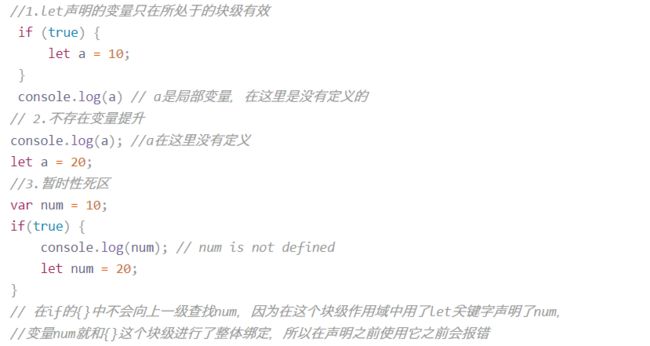
5.let、const以及var的区别1 4 5
1)使用 var 声明的变量,其作用域为该语句所在的函数(若是全局定义则是全局变量);存在变量提升现象;可以声明同名的变量;
//①作用域是整个函数有效
for(var i=0;i<=1000;i++){
var sum=0;
sum+=i;
}
alert(sum); //尽管sum在for循环里定义,但作用范围是整个函数
//②变量提升现象
function func1(){
alert(v1);//弹出undefined,因为,只做声明的提升,不做赋值的提升
var v1=5;
}
//等价于(即预编译后):
function func1(){
var v1;//声明提升了,但是赋值没有提升
alert(v1);//因此这里不会报错,但是得到的值是undefined.
v1=5;
//③声明同名变量
var a = 10;
var a = 5; //是合法的,且原来的a值被新定义的值覆盖
2)使用 let 声明的变量,其作用域为该语句所在的代码块内(即最近的一层花括号范围内);不存在变量提升;不能声明同名变量;
(但注意:let是可以定义全局变量,局部变量,块级作用域的变量,取决它所处的位置。)
//①作用域是所在代码块有效
for(var i=0;i<=1000;i++){
let sum=0;
sum+=i;
}
alert(sum); //报错,sum仅在for循环内有效
//②不存在变量提升现象
function func1(){
alert(v1);//报错,v1是没有定义的
let v1=5;
}
//③声明同名变量
let a = 10;
let a = 5; //报错,提示a已经定义过
3)使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值;其作用域是该语句所在的代码块内(即最近的一层花括号范围内);不存在变量提升;不能声明同名变量;
//不能修改一个常量的值
const a = 10;
a = 5; //报错,提示a不可修改
| 关键字 | 作用域 | 变量提升 | 值 | 同名命名 |
|---|---|---|---|---|
| var | 函数级作用域 | 支持 | 可变 | 支持 |
| let | 块级作用域 | 不支持 | 可变 | 不支持 |
| const | 块级作用域 | 不支持 | 不可变 | 不支持 |
6.简述原生的ajax执行流程
7.js的几种继承方式6
1.属性拷贝
2.原型式继承
3.原型链继承
4.借用构造函数
5. 组合继承
6. 借用构造函数 + 深拷贝
8.js的防抖和节流
9.手写fetch发送异步请求的代码(get/post任选一个)
sugar_coffee,“es5/es6中新增的方法”:https://www.cnblogs.com/dhui/p/12988232.html ↩︎ ↩︎
部分代码示例来源菜鸟教程:https://www.runoob.com/ ↩︎
谢刘平,“箭头函数与普通函数的区别”:https://www.cnblogs.com/yijunxlp/p/12511773.html. ↩︎
田江,“JavaScript面试题,let和var的区别,let和const是什么意思?”:https://blog.csdn.net/jiang7701037/article/details/83929296 ↩︎
田江,“JS面试题:变量声明的提升,javascript的变量声明提升”: https://blog.csdn.net/jiang7701037/article/details/80188201 ↩︎
https://blog.csdn.net/Servenity/article/details/90200948. ↩︎