代码构建工具使用教程
项目地址:https://github.com/onion878/GenaretorTool
该demo介绍如何从mysql生成java的pojo文件
获取exe运行程序:
1.下载文件:
https://download.csdn.net/download/qq_36224522/10561500 (需要积分)
2.通过源码构建:
构建方式在github上面,构建后在文件夹release-builds下可以找到exe运行文件。
使用步骤:
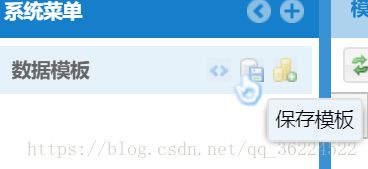
1.创建数据模板:
点击保存模板
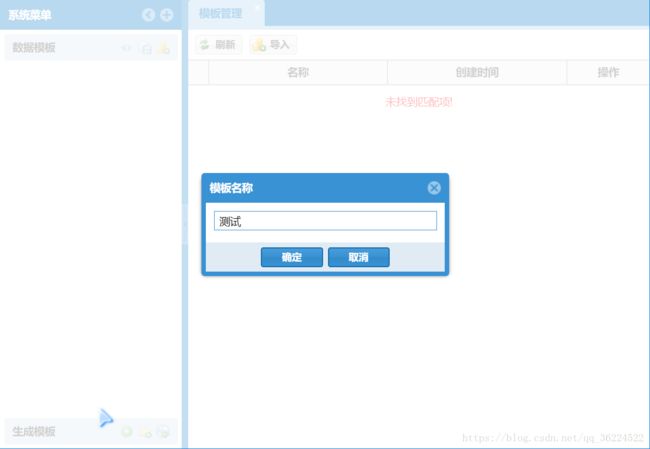
输入模板名称并点击确定
添加一个模板详情
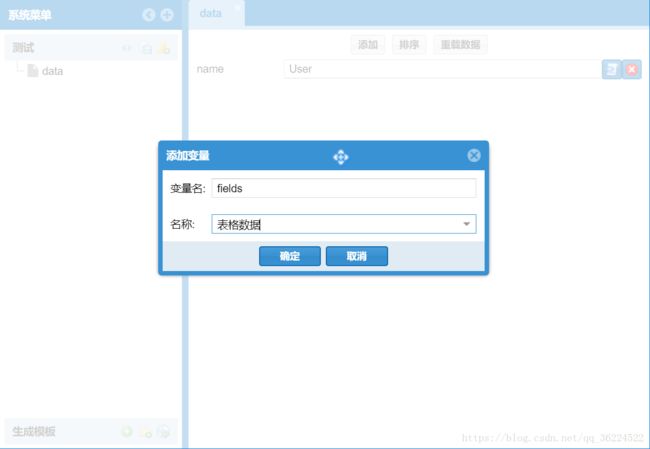
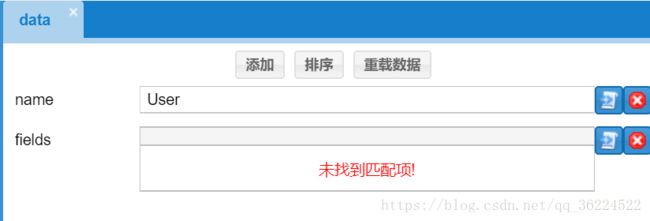
点击上面创建的data,并添加数据模板:
保存后如下:
上面的name值来源可以是直接输入值,也可以从js脚本取值:
先输入一个值是:User
2.使用js脚本创建数据:
 创建connection.js(用来连接mysql数据库)内容如下:
创建connection.js(用来连接mysql数据库)内容如下:
var mysql = require('mysql');
var con = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '',
database: 'onion'
});
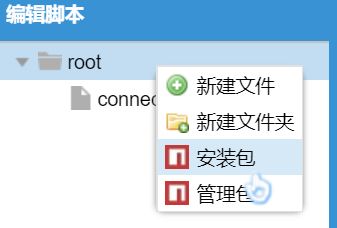
module.exports = con;这里用到了mysql,所以需要安装mysql:右键root点击安装包 (安装包需要你电脑安装node推荐安装最新稳定版,beta版可能有问题。)
点击安装最新版 等待安装完成后即可。
右键root > 新建文件types.js(用来mysql类型和java类型的对应) 内容为:
const nameToType = {};
nameToType["ARRAY"] = "Object[]";
nameToType["BIGINT"] = "Long";
nameToType["BINARY"] = "byte[]";
nameToType["BIT"] = "Boolean";
nameToType["BLOB"] = "byte[]";
nameToType["BOOLEAN"] = "Boolean";
nameToType["CHAR"] = "String";
nameToType["CLOB"] = "byte[]";
nameToType["DATE"] = "Date";
nameToType["DECIMAL"] = "BigDecimal";
nameToType["DOUBLE"] = "Double";
nameToType["FLOAT"] = "Float";
nameToType["INTEGER"] = "Integer";
nameToType["INT"] = "Integer";
nameToType["NUMERIC"] = "Integer";
nameToType["REAL"] = "Integer";
nameToType["SMALLINT"] = "Short";
nameToType["TIME"] = "Date";
nameToType["TIMESTAMP"] = "Date";
nameToType["TINYINT"] = "Short";
nameToType["VARBINARY"] = "byte[]";
nameToType["VARCHAR"] = "String";
nameToType["TEXT"] = "String";
nameToType["LONGVARCHAR"] = "String";
module.exports = nameToType;继续创建文件pojo.js内容为:
//由于node中require默认会缓存,因此采用need来引入修改后才能立即生效
//安装的包可以采用require, 因为安装的包一般不会修改
const con = need('./connection');
//获取到模板data中定义的数据获取的内容为json
//如这里获取到的是{name: 'User'}的json数据
const data = getAllData();
const nameToType = need('./types');
con.connect(function (err) {
if (err) throw err;
});
//获取数据库该表的信息
let getRowData = () => {
return new Promise((resolve, reject) => {
con.query(`SHOW FULL COLUMNS FROM ${data.name}`, function (err, result) {
if (err) throw err;
resolve(result);
})
});
}
//获取java类型
const getJavaType = (type) => {
if(type.indexOf('(') > -1) {
type = type.split('(')[0];
}
type = type.toUpperCase();
return nameToType[type];
};
//创建异步方法, 提升执行流畅度
module.exports = async () => {
//等待异步方法执行完成, 方便下面对数据的编辑
const d = await getRowData();
con.end();
const list = [];
d.forEach( dd => {
list.push({
name: dd['Field'],
type: getJavaType(dd['Type'])
})
})
return list;
}创建后:关闭编辑脚本。
添加一个fields的表格模板数据:
点击从js脚本取值
因为上面在pojo.js中定义的是异步方法,因此这里要用req('pojo')() 并且在引入值的时候必须用req不能使用require
(假如pojo.js返回的就是一个值而不是方法,则这里就采用req('pojo') 即去掉执行方法的括号即可。)
运行后可以看到:
双击单元格可以编辑修改数据,修改后回车即可保存数据。
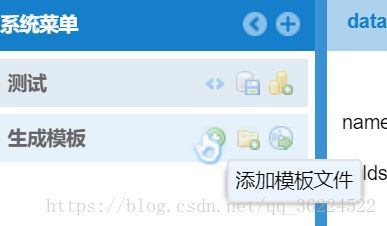
3.创建生成文件模板
 添加模板文件名称为pojo.java, 如下:
添加模板文件名称为pojo.java, 如下: 打开pojo.java编写内容为:
打开pojo.java编写内容为:
class {{name}} {
{% for field in fields %}
private {{field.type}} {{field.name}};
{% endfor %}
{% for field in fields %}
public {{field.type}} get{{field.name|title}}() {
return {{field.name}};
}
public void set{{field.name|title}}({{field.type}} {{field.name}}) {
this.{{field.name}} = {{field.name}};
}
{% endfor %}
}上面的写法是采用的node 的swig包来创建文件内容,取值就是前面定义的数据模板json数据就是json的格式,表格数据就是json数组。 swig地址:https://github.com/paularmstrong/swig
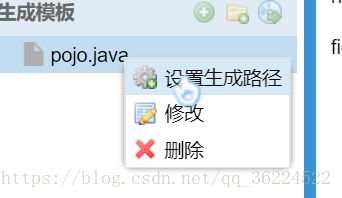
点击预览可以查看生成文件的内容。下面来设置生成文件的文件路径
文件路径同样可以采用swig获取到,预览就显示的是生成的实际路径。
点击生成,即可在你指定的路径查看到该文件。
到此文件的基础生成基本完成。
下面继续讲关于文件的修改:
修改文件:
设置pojoUpdate.java.js的生成路径和上面pojo.java一致,设置pojoUpdate.java.js内容为:
//默认有一个无法修改的content的值为设置文件的原内容。
let c = content;
//获取到模板data中定义的数据
const data = getAllData();
c = c + '//添加测试';
module.exports = c;点击预览即可查看到修改后的文件。
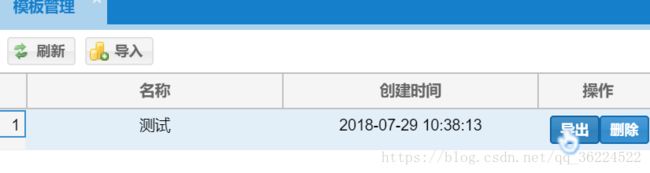
导入/导出数据模板:
在要导出的模板后面点击导出。即可导出到指定文件夹下面
导入也是一样的。
该文章中demo导入模板下载:
https://download.csdn.net/download/qq_36224522/10570623
下载后再模块管理中导入这个zip文件。