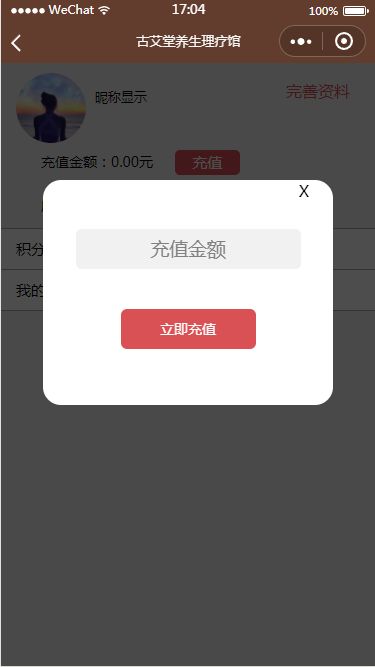
昵称显示{{userInfo.nickName}}
充值金额:0.00{{money}}元
所得积分:0.00{{points}}分
X
立即充值
充值
完善资料
积分中心
我的兑换码 /* pages/my/member/member.wxss */
page{
background: #f1f1f1;
}
.member{
border-bottom: 2rpx solid #aaa;
height:330rpx;
}
.header{
width: 140rpx;
height: 140rpx;
position: relative;
top: 20rpx;
left: 30rpx;
z-index:20;
border-radius:50%;
}
.member_nickname{
position:relative;
top:-100rpx;
font-size:26rpx;
left:25%;
}
.recharge {
width:248rpx;
height:100rpx;
font-size:28rpx;
position:relative;
left:80rpx;
line-height:88rpx;
top:-30rpx;
}
.my_points {
width: 100%;
border-bottom: 2rpx solid #aaa;
position: relative;
height: 80rpx;
font-size: 30rpx;
line-height: 80rpx;
text-indent: 1em;
background: #fff;
}
.login_register{
position:relative;
font-size:32rpx;
top:-300rpx;
left: 76%;
color: #d95155;
}
.save_money_sumbit{
background: #d95155;
width: 130rpx;
height: 50rpx;
line-height: 50rpx;
position:relative;
top:-110rpx;
font-size:30rpx;
left:5%;
color: #fff;
}
/* 点击充值弹窗 */
.mask{
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.7;
}
.modalDlg{
width: 580rpx;
height:450rpx;
position: fixed;
top: 50%;
left: 0;
z-index: 9999;
margin: -370rpx 85rpx;
background-color: #fff;
border-radius: 36rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.recharge_amount{
color:#aaa;
width:450rpx;
height:80rpx;
background:#f1f1f1;
text-align:center;
border-radius:12rpx;
margin-top:56rpx;
text-indent:0;
}
.save_money{
color:#fff;
width:270rpx;
height:80rpx;
line-height: 80rpx;
background:#d95155;
text-align:center;
border-radius:12rpx;
margin-top:80rpx;
font-size: 28rpx;
text-indent: 0em;
}
.close_mask{
color:#000;
position:relative;
left:40%;
/* top: -82%; */
font-size:32rpx;
}
/*弹窗结束 */
button::after{
border:none;
}
// pages/my/member/member.js
Page({
/**
* 页面的初始数据
*/
data: {
showModal: false,
tempFilePaths: "/image/my/header.png",
},
// 弹窗事件
// 点击充值弹窗
submit: function () {
this.setData({
showModal: true
})
},
preventTouchMove: function () {
},
close_mask: function () {
this.setData({
showModal: false
})
},
// 点击按钮换手机相册或者电脑本地图片
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function () {
},
supple: function () {
wx.navigateTo({
url: "./supple/supple",
})
},
points_center: function () {
wx.navigateTo({
url: "./points/points",
})
},
exchangecode: function () {
wx.navigateTo({
url: "./exchangecode/exchangecode",
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})pages/my/member/points.wxml
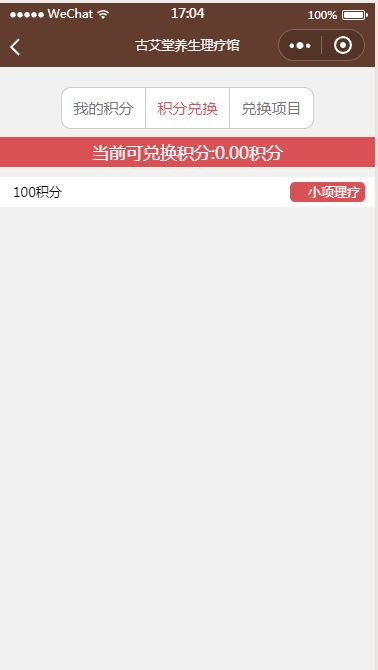
我的积分
积分兑换
兑换项目
我的积分
0.00积分{{mypoints}}
当前可兑换积分:0.00{{convert}}积分
100{{}}积分
小项理疗{{pointscase}}
当前可兑换积分:0.00{{convert}}积分
100{{}}积分
小项理疗{{mypoints}}
200{{}}积分
中医传统艾灸{{pointscase}}
X
确定兑换
pages/my/member/points.wxsspage {
background: #f1f1f1;
}
.swiper-tab {
width: 100%;
text-align: center;
line-height: 80rpx;
margin-top: 40rpx;
height: 100rpx;
}
.swiper-tab-list {
font-size: 30rpx;
display: inline-block;
width: 166rpx;
color: #777;
border: 2rpx solid #ccc;
background: #fff;
}
.on {
color: #d95155;
width: 166rpx;
height: 80rpx;
line-height: 80rpx;
}
.swiper-box {
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view {
text-align: center;
}
.accumulated_point {
border-bottom: 2rpx solid #ccc;
border-top: 2rpx solid #ccc;
height: 100rpx;
margin-top: 16rpx;
}
.item_time {
font-size: 28rpx;
height: 100rpx;
line-height: 100rpx;
margin-left: 20rpx;
}
.recharge_time {
width: 248rpx;
height: 100rpx;
font-size: 28rpx;
position: relative;
left: 32%;
top: -3rpx;
line-height: 52rpx;
}
.recharge {
width: 248rpx;
height: 100rpx;
font-size: 28rpx;
position: relative;
left: 32%;
top: -100rpx;
line-height: 52rpx;
}
.total_points {
width: 162rpx;
height: 100rpx;
font-size: 26rpx;
position: relative;
left: 73%;
top: -200rpx;
line-height: 52rpx;
color: #ccc;
}
.total_points_text {
color: #000;
font-size: 30rpx;
position: relative;
right: 18%;
width: 250rpx;
top: -10rpx;
}
.explain {
color: #ccc;
text-align: right;
font-size: 28rpx;
float: right;
margin-right: 30rpx;
}
.recharge_time_money {
width: 314rpx;
height: 100rpx;
font-size: 28rpx;
position: relative;
left: 8%;
line-height: 52rpx;
}
.expense_case {
width: 640rpx;
}
.expensed {
position: relative;
top: -76rpx;
left: 80%;
font-size: 32rpx;
}
.my_points {
font-size: 26rpx;
height: 100rpx;
line-height: 100rpx;
background: #fff;
text-indent: 1em;
}
.my_points_case {
font-size: 26rpx;
height: 60rpx;
line-height: 60rpx;
border: 2rpx;
background: #fff;
margin-top: 20rpx;
text-indent:1em;
}
.convertpoints {
text-align: center;
background: #d95155;
color: #fff;
font-size: 34rpx;
height: 60rpx;
line-height: 60rpx;
}
.mypoints {
float: right;
margin-right: 10px;
background: #d95155;
height: 40rpx;
border-radius: 10rpx;
color: #fff;
text-align: center;
line-height: 40rpx;
margin-top: 10rpx;
padding-left: 10rpx;
padding-right: 10rpx;
}
.confirm{
background: #fff;
color: #ccc;
font-size: 30rpx;
position: relative;
top: 5%;
width: 300rpx;
}
button::after{
border:none;
}
// pages/my/member/points/points.js
Page({
/**
* 页面的初始数据
*/
data: {
isShow: true,
currentTab: 0,
showModal: false
},
tabNav: function (e) {
console.log(e.target.dataset.current, 111, this.data.currentTab)
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
var showMode = e.target.dataset.current == 0;
this.setData({
currentTab: e.target.dataset.current,
isShow: showMode
})
}
},
confirm:function(){
if ((this.data.pointscase == null) || (this.data.pointscase == '')) {
wx.showToast({
title: '请选择项目',
icon: 'none',
duration: 2000
})
return
}
this.setData({
showModal: true
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})