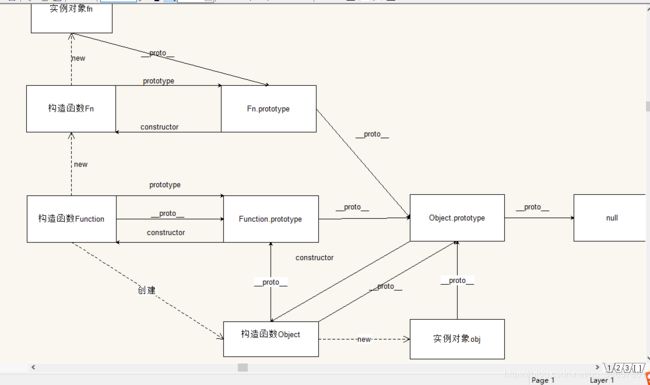
原型链查找属性的顺序 + 原型链的三角关系
原型:是一种关系,实例对象和原型对象的一种关系,关系是通过原型来联系的
原型链: 任何一个对象都有 __proto__ 属性, 指向了原型对象,原型对象也是对象,也有__proto__ 属性,指向了自己的原型对象,这样形成的链式结构叫做原型链。
先要了解:
(1)实例对象中有__proto__原型。指向了构造函数的prototype的
(2)函数中有prototype原型,指向的是某个构造函数的prototype
(3)prototype这个对象中也有__proto__属性
(4)任何原型链上都有Object.prototype。
(4)原型的作用:通过构造函数创建的实例对象,可以访问构造函数的prototype属性上任意成员
比如:
//比较是不是一个数组
console.log([] == []); //false
console.log(Array.prototype);
console.log([].push == [].push); // true
// 总结:
// 比较的是push方法,是否是同一个
// push 方法存在于数组的原型上
// 访问数组的原型 : Array.prototype
// []是 实例, 就可以访问数组的原型上任意成员属性查找、搜索原则
1. 首先在对象自身上查找是否有该属性,如果有,返回结果
2,如果没有,就去对象的原型上进行查找, 如果有,返回结果
3,如果没有,就沿着原型链继续往上查找,直到Object.prototype原型上即可,如果有,返回结果
4. 如果Object.prototype原型上也没有,返回undefined
下面看案例
公共的构造函数 Person :下面每一个实例都要使用这个函数
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.name = "lw";
Person.prototype.age = 20;
Person.prototype.gender = 'male';
Object.prototype.gender = "wuman";//注意:这是在object 的原型上添加的属性实例1:属性的设置原则:
1. 如果对象没有该属性, 就会给对象添加该属性
2. 如果对象有该属性,就会修改对象原来的属性值
// 实例1--------------------
console.log(Person.name);// Person 对象名的意思
var p = new Person()
console.log(p.name) //undefined
console.log(p.age) //undefind
console.log(p.__proto__.name)//lw实例2:给对象添加属性
// 实例2 ---------------
var p = new Person("dacong", 20);
p.gender = "不详";// 这是给p对象添加gender属性
// p对象有gender 属性,所有直接在自己本身找到了该属性
console.log(p.gender); // 不详
p.name = "zs";
console.log(p);//构造函数person
console.log(p.name);//zs
//设置对象的属性, 并不会改变原型链上的属性
console.log(Person.prototype.name);//老王
console.log(Person.gender)//wuman 实例3:如果本身找不到该属性就往原型链上找,直到找到object的原型。
// 实例3------------------
var p = new Person();
console.log(p);
console.log(p.gender);// male 自己没有这个属性,就往原型链上找 object中有该属性
// p的原型链:
// p ==> Person.prototype ==> Object.prototype ==> null;
实例4:
// 实例4-----------------
var p = new Person("dacong", 20);
console.log(p.name); // dacong
console.log(p.age); // 20
console.log(p.gender); // male //找到person原型上的
console.log(p.sex); // undefined
// p的toString 方法来源于 Object.prototype,沿着原型链找到的结果
console.log(p.toString()); // "[object Object]"
总结:
1. 查找对象的属性:沿着原型链进行查找(找的是否有该属性,不管属性值是什么)
2.设置对象的属性:有,修改,没有就添加(不会影响到原型链上的属性)
3. 下面是原型链上的三角关系:prototype 、__proto__ 、 constructor.