daterangepicker时间范围选择插件
最近前端需要根据一定时间区间选择数据库里面的数据。我们使用bootstrap的
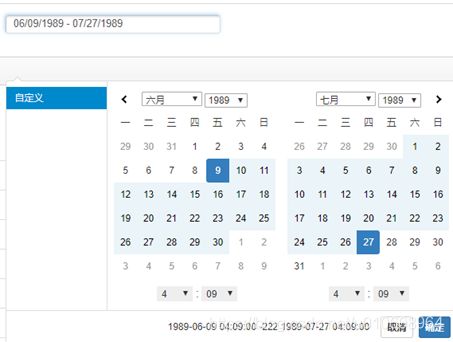
daterangepicker,只要添加daterangepicker.js、daterangepicker.css以及moment.js,bootstrap插件即可。这个控件可以实现如下图的效果。
在使用这个控件前需要设置相应的参数。
dateLimit:{
months:3
},
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
showDropdowns:true,//显示下拉月份选择
defaultDate: new Date(),
drops:'down',
opens:'right',
startDate: '1989-01-01',//起始时间
endDate: '3013-12-31',//结束时间
autoUpdateInput: false,
locale:locale,//本地化设置。
ranges:{}但是这个控件左边的月份、年份改变后,右边也是随着改变,间隔是一个月份。目前没有研究到底需要设置哪个参数,可以将时间跨度不是一个月的间隔。来看一下这个插件左右日期改变函数写法。
monthOrYearChanged: function(e) {
var isLeft = $(e.target).closest('.drp-calendar').hasClass('left'),
leftOrRight = isLeft ? 'left' : 'right',
cal = this.container.find('.drp-calendar.'+leftOrRight);
// Month must be Number for new moment versions
var month = parseInt(cal.find('.monthselect').val(), 10);
var year = cal.find('.yearselect').val();
if (!isLeft) {
if (year < this.startDate.year() || (year == this.startDate.year() && month < this.startDate.month())) {
month = this.startDate.month();
year = this.startDate.year();
}
}
if (this.minDate) {
if (year < this.minDate.year() || (year == this.minDate.year() && month < this.minDate.month())) {
month = this.minDate.month();
year = this.minDate.year();
}
}
if (this.maxDate) {
if (year > this.maxDate.year() || (year == this.maxDate.year() && month > this.maxDate.month())) {
month = this.maxDate.month();
year = this.maxDate.year();
}
}
if (isLeft) {
this.leftCalendar.month.month(month).year(year);
if (this.linkedCalendars)
this.rightCalendar.month = this.leftCalendar.month.clone().add(1, 'month');
} else {
this.rightCalendar.month.month(month).year(year);
if (this.linkedCalendars)
this.leftCalendar.month = this.rightCalendar.month.clone().subtract(1, 'month');
}
this.updateCalendars();
},至于上面的实现代码,网络上资料很多,这里也贴出来,说不定忘记了还可以回忆一下。
var locale = {
"format": 'YYYY-MM-DD HH:mm:ss',
"separator": " -222 ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "起始时间",
"toLabel": "结束时间'",
"customRangeLabel":"自定义",
"weekLabel": "W",
"daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"],
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
"firstDay": 1
};
getUserDefineDateTime();
function getUserDefineDateTime(){
$('input[name="datefilter"]').daterangepicker({
dateLimit:{
months:3
},
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
showDropdowns:true,
defaultDate: new Date(),
drops:'down',
opens:'right',
startDate: '1989-01-01',
endDate: '3013-12-31',
autoUpdateInput: false,
locale:locale,
ranges:{}
});
$('input[name="datefilter"]').on('apply.daterangepicker', function(ev, picker) {
$(this).val(picker.startDate.format('MM/DD/YYYY') + ' - ' + picker.endDate.format('MM/DD/YYYY'));
});
$('input[name="datefilter"]').on('cancel.daterangepicker', function(ev, picker) {
$(this).val('');
});
}