Vue.js(基本语法)
文章目录
- 一、基本语法
- 1.1 基本思想
- 1.2 MVVM体现
- 1.3 基本组成
- 1.3.1 总览
- 1.3.2 el选项&&data选项
- 1.3.3 methods选项
- 1.3.4 computed选项
- 1.3.5 watch选项
- 1.3.6 区别
- 二、 指令
- 2.1 系统内置
- 2.2 自定义指令
- 2.2.1 指令为对象
- 2.2.2 指令为函数(简写)
一、基本语法
1.1 基本思想
new出来一个Vue的实例,传一堆配置参数,控制一片html,用数据去驱动,尽量不操作DOM。
1.2 MVVM体现
<div>div>
<script>
<!-- VM——响应系统:vDOM做标记 -> 一个循环周期结束后 -> 操作DOM -->
new Vue({
......
data:{
<!-- M——初始化数据:键值对 -->
}
});
script>
1.3 基本组成
1.3.1 总览
new Vue({
/**
* 各种选项(配置参数)
* vue提供的选项的值如果是函数时,不可用箭头函数
*/
// 要控制的html区域
el: '选择器',
// 初始化数据
data: {
key:value
......
},
// 方法
methods: {
函数名 () {
......
return 返回值
}
......
},
// 计算属性
computed: {
函数名 () {
......
return 返回值
}
......
},
// 属性检测 | 数据观测 | 侦听属性
watch:{
/**
* 1. 函数名就是要观测的数据名
* 2. 返回值不是必须的
**/
// 无参数
数据名 () {
......
return 返回值
},
// 参数:改变后的值和改变前的值
数据名(newValue, oldValue) {
......
return 返回值
},
数据名:{
handler:fn(new,old),
deep: true 深度检测
immediate: true 首次运行
}
......
}
});
1.3.2 el选项&&data选项
<div id="app">
平台:<span>{{ blog }}span><br/>
用户:<span>{{ username }}span>
div>
<script>
let myVm = new Vue({
el: '#app',
data: {
blog: 'CSDN',
username: 'AI-fisher'
}
});
script>
页面的运行结果:
平台:CSDN
用户:AI-fisher
在data选项中自定义了两个属性:blog和username,然后通过一种古老的模板语法:mustach,把他们的值绑定到了页面上,下面来打印一下这个实例:
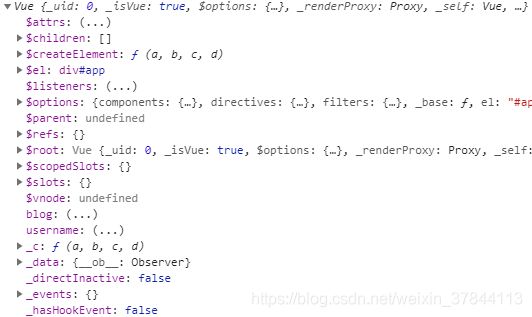
console.log(myVm);
控制台打印结果(部分):

可以看到自定义属性被设置成了该实例的属性($开头表示是系统自带),所以说页面才能拿得到blog和username这两个属性的值,既然是实例属性,那么用this来访问也是可以的了:
<div id="app">
平台:<span>{{ this.blog }}span><br/>
用户:<span>{{ this.username }}span>
div>
<script>
let myVm = new Vue({
el:'#app',
data:{
blog: 'CSDN',
username: 'AI-fisher'
}
});
script>
页面的运行结果:
平台:CSDN
用户:AI-fisher
只不过,this可以省略,我们直接通过双大括号包裹该实例属性的属性名就可以在页面绑定数据了。当然,该数据绑定还是响应式的,是指当数据改变后,Vue 会通知到使用该数据的代码。例如,视图渲染中使用了数据,数据改变后,视图也会自动更新(也可以理解为数据同步),实现的原理在其他的博客中会涉及到。
浏览器刷新页面的时候,计算机内存中会产生一个js的对象树,里面做了相应的映射来描述整个html
的结构,我们只需操作这个虚拟的js对象,不用操作真正的DOM,响应式系统在数据变化的时候,会去循环这个js对象,在把要改变的内容上做标记。然后等整个循环完成之后,然后去逐个去操作DOM。一个标签有很多的属性,改其中一个属性并不会去替换整个元素,而是保留尽可能多的属性,只是替换器中某一部分,所以性能较高
1.3.3 methods选项
<div id="app">
<button v-on:click="showMsg">无括号调用button>
<button v-on:click="showMsg()">加括号调用
button>
div>
<script>
new Vue({
el: '#app',
data: {
msg: 'AI-fisher'
},
methods: {
showMsg () {
alert(this.msg);
}
}
})
script>
点击页面上的两个按钮,控制台打印的都是"AI-fisher",所以说这两种调用方式是相同的效果
1.3.4 computed选项
每个计算属性都是函数的性质,不过要求必须有返回值,所以就相当于用函数的返回值来模拟一个属性值
<div id="app">
{{ information }}
div>
<script>
new Vue({
el: '#app',
data: {
blog: 'CSDN',
username: 'AI-fisher'
},
computed: {
information () {
let info = `${this.blog}——${this.username}`;
return info;
}
}
})
script>
页面运行结果:
CSDN——AI-fisher
1.3.5 watch选项
需要在数据变化时执行异步或开销较大的操作时,不需要再模板上使用,只想对其进行观测
- 浅层描述
- 基本操作
<div id="app">div>
<script>
let vm= new Vue({
el: '#app',
data: {
blog: 'CSDN'
},
watch: {
blog () {
console.log('侦听的数据变化了!');
}
}
})
script>
在谷歌浏览器的控制台中作如下操作
> vm.blog // 初始数据
<· "CSDN"
> vm.blog='博客园' // 修改观测的数据
侦听的数据变化了!
<· "博客园"
- 获取变化前和变化后的值
<div id="app">div>
<script>
new Vue({
el: '#app',
data: {
blog: 'CSDN',
username: 'AI-fisher'
},
watch: {
blog (newValue, oldValue) {
console.log(`侦听的数据变化了!新的值为:${newValue},旧的值为:${oldValue}`);
}
}
})
script>
> vm.blog // 初始数据
<· "CSDN"
> vm.blog='博客园' // 修改观测的数据
侦听的数据变化了!新的值为:博客园,旧的值为:CSDN
<· "博客园"
- 侦听的属性发生变化后执行某项功能,这个情况下,侦听属性就比计算属性有优势了
<div id="app">div>
<script>
let vm = new Vue({
el:'#app',
data:{
ipt:'bmw'
},
methods:{
show(){
console.log('ipt属性的值发生改变了我才会执行!'
)}
},
watch:{
ipt:'show'
}
});
script>
在谷歌浏览器的控制台中作如下操作
> vm.ipt
<· "bmw"
> vm.ipt='AI-fisher'
侦听的数据变化了!
<· "AI-fisher"
- 深层描述
之前的案例对侦听的属性进行的描述不够深,如果要进行深层次的描述的话,就要用到对象来进行描述,里面还要设置一些参数
- 设置数据从无到有时也要执行(首次运行)
<div id="app">div>
<script>
let vm = new Vue({
el:'#app',
data:{
ipt:'bmw'
},
watch:{
ipt: {
handler(newValue, oldValue){
console.log("ipt的值从无到有我就执行!",oldValue,newValue);
},
immediate: true
}
}
});
script>
在谷歌浏览器运行,控制台出现的结果:
ipt的值从无到有我就执行! undefined bmw
- 设置深度检测
<div id="app">div>
<script>
let vm = new Vue({
el:'#app',
data:{
json:{a:1,b:2}
},
methods:{
show(){
console.log('函数')
}
},
watch:{
json:{
handler(newValue,oldValue){
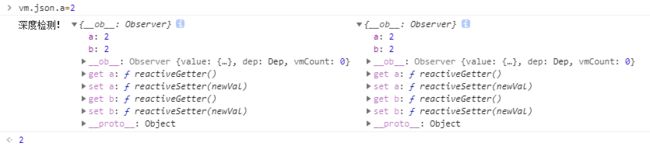
console.log('深度检测!',oldValue,newValue)
},
deep: true //深度检测 复合数据类型
}
}
});
script>

这里因为对象用到的是索引,这是打印本身的问题,不用去管它,我们只关心前后的值确实拿到了,而且是以对象的形式呈现的。
1.3.6 区别
- 方法:每次都调用,强制渲染
- 计算属性:必须在模板中调用才能执行,性能高:,适合做筛选,基于它们的响应式依赖进行缓存
- 数据观测:不用在模板中渲染,默认状态下数据的从无到有不会调用,只有后期观测的数据发生变化时才会执行
二、 指令
DOM的接管首先是由浏览器来完成的,浏览器不能识别指令,从而避开浏览器的接管,然后转入Vue的接管
指令里面可以写语句,特殊的html自定义属性,指令是个函数|对象,用来操作dom的, 里面的this 返回window
2.1 系统内置
-
更新文本内容(v-text=“数据名” )
与{{ }}同功能,只不过容错性更高,因为{{ }}是写在html代码中的,如果数据不存在了,那么将会原样暴露在用户眼前,而v-text则不会。功能方面有点类似于原生JS中的innerText -
将数据解释为纯文本,而非HTML(v-html=“strong” )
非转义输出,功能方面有点类似于原生JS中的innerHTML -
在表单上创建双向数据绑定(v-model=“数据”)
v-model会忽略所有表单元素的value、checked、selected特性的初始值。因为它选择Vue实例数据做为具体的值。它会接管输入框中的value值,输入框中输入时,它会截取到value值,触发了之前模拟的事件,然后去修改绑定的数据,而绑定的数据又回去影响视图的值,从而实现了双向绑定,创建双向数据绑定(M<->V) , 用在能生产数据的表单元素 -
循环指令(v-for="(item, index) in 数据")
item为值,index为其对应的索引
key=“bmw” 指定key是个bmw字符,vue认识这个属性,它是用来标记循环内容在VDOM中的节点,修改VDOM的值
:key=“item.id” 指定key是数据id(唯一性)修改VDOM的key值
key的优势:避免数据错乱导致的视图问题,提供性能 -
条件指令(v-show=“布尔值”)(v-if=“布尔值”)
v-show的布尔值操作是否添加display:none,v-if的布尔值控制DOM元素有没有渲染出来
v-show=“布尔” v-if=“布尔”
区别 操作css 操作dom
场景 适合频繁切换 适合不频繁切换
性能 初始渲染消耗 频繁切换会有小号 -
属性绑定
-
属性值动态化(v-bind:html属性=“数据”)
-
属性名动态化(v-bind:[数据]=“数据”)
【注】(属性值也必须动态化) -
简写
:html属性=“数据”
:[数据]=“数据”
-
-
事件绑定
- v-on:事件名=“方法”
- v-on:事件名=“方法(参数)”
- v-on:事件名=“方法($event,参数)”
- 简写
@事件名=“方法”
@事件名=“方法(参数)”
@事件名=“方法($event,参数)”
-
不编译,原样输出(v-pre)
跳过这个元素和它的子元素的编译过程,可以用来显示原始Mustache标签,跳过大量没有指令的节点会加快编译 -
编译完成后再显示(v-cloak)
当界面结构比较复杂,内容很多,层级比较深,显卡渲染速度跟不上等类似场景下,可能导致结构还没许渲染出来,双花括号里的变量变量还没来得及编译,这时双花括号可能会暴露在页面上。解决办法就是加一个v-cloak指令,这个指令会使该标签中的内容都编译完成后再显示 -
只渲染元素和组件一次(v-once)
只渲染元素和组件一次,随后的重新渲染,他会在第一次渲染数据的时候渲染到页面,之后就被当成静态内容,并跳过随后的更新动作,页面只需渲染一次,然后会缓存下来,适用于DOM节点数非常庞大,首次渲染之后无需更新的情况下,性能会很高
2.2 自定义指令
2.2.1 指令为对象
- 全局
Vue.directive(‘指令名不带v-’,{
钩子函数
}) - 局部(选项)
directives:{
指令名不带v- : {
钩子函数
}} - 钩子函数→描述了一种执行的时机
- inserted:fn(el,binding)
绑定指令的元素插入到父节点时调用 - bind:fn(el,binding)
指令第一次绑定到元素时调用 - update:fn(el,binding)
指令所在的元素的model层的数据,view有更新请求时 - componentUpdated:fn(el,binding)
更新完成时
- inserted:fn(el,binding)
2.2.2 指令为函数(简写)
简写方式相当于bind + update
- 全局
Vue.directive(‘指令名不带v-’,函数(el,binding))
el:使用指令的DOM元素
binding:指令信息,传入的值等
this:指令函数的this指向了window - 局部(选项)
directives:{
指令名不带v- : 函数(el,binding){}
}