微信小程序开发之十七 —— 云开发能力
文章目录
- 学习前后
- 本地调试与云端调试
- 本地测试函数是否正确
- 云端调试云函数
- 小程序与云端初始化
- async与await
- 调用数据库
- 数据库导入
- 注意
- 小程序端调用数据库
- 云函数调用数据库
- 咕咕鸟
学习前后
上一篇:微信小程序开发之十六 —— 云开发入门
下一篇:微信小程序开发之十八 —— 云数据库入门
本地调试与云端调试
大家可以把创建时的那一大坨文件都删了,重新开始,留着也行,用来参考一些写法,我们在app.json的pages里面新建一个页面作为首页,这样显示的就只是我们刚刚建的了。
#3# 新建云函数
右键云函数根目录,选择新建Node.js云函数,这里就命名一个test,在index.js修改return值
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
result: event.width * event.height,
}
}
然后右键index.js选择云函数增量上传:更新文件,然后终端打开test文件输入npm install 安装本地Node.js环境
本地测试函数是否正确
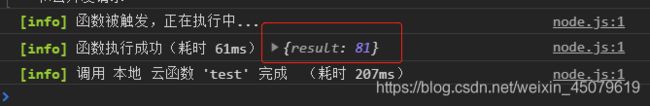
可以先本地调试看看函数是否正确再上传云端,右键test文件夹,选择本地调试,可能会有点慢,然后将下面的代码修改
{
"key": "value"
}
我们云函数里面的return不是有两个参数width和height吗,然后在这里填上,就相当于传入参数了,想传其他参数类似。
{
"width": 9,
"height":9
}
这里是json格式,注意最后一个不需要逗号,然后点击调用,如果得到的结果是81则表示函数正确,九九八十一难嘛。

云端调试云函数
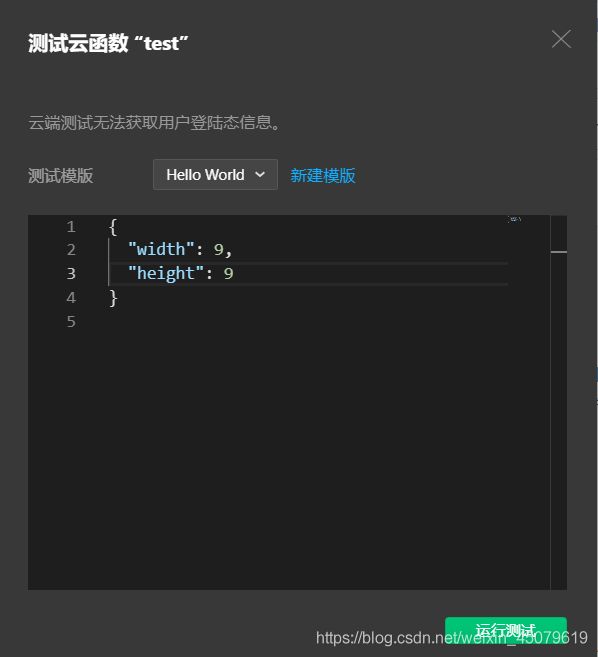
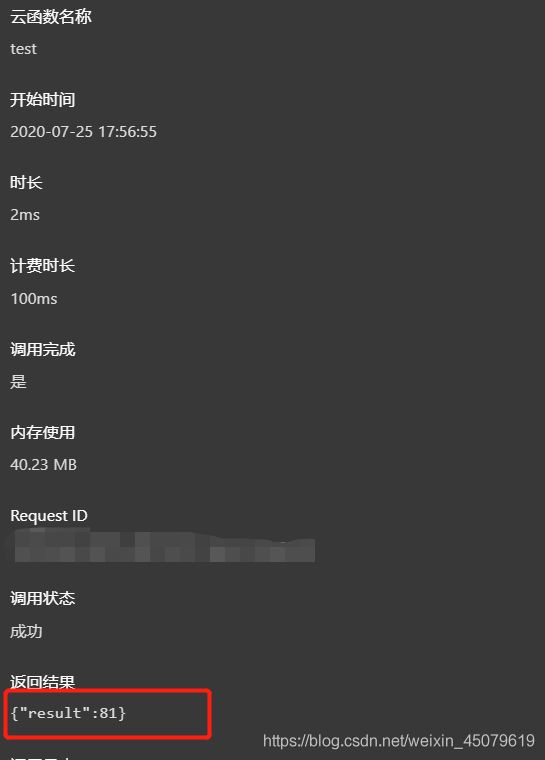
这个操作也差不多,打开云开发控制台跳到云函数标签页,找到test点击云端测试,输入参数,点击运行测试就可以了

结果为81,云函数云端测试正确

小程序与云端初始化
我们可以看到之前将过在app.js文件里面的wx.cloud.init是用来初始化的
wx.cloud.init({
env: 'yq-mouoc',
traceUser: true,
})
这里的 env 只会决定小程序端API调用的云环境(如云函数、云存储、数据库)
并不会决定云函数中的 API 调用的环境。
有点绕口,多读几遍应该就可以理解了。
云函数中的API调用环境也可以初始化
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
cloud.DYNAMIC_CURRENT_ENV设置 API 默认环境等于当前所在环境。
建议所有的云函数都使用以上方式来初始化
也就是配置env的值为cloud.DYNAMIC_CURRENT_ENV或使用你的环境ID,不要为空。
async与await
新建的云函数中会看到下面这样的代码
exports.main = async (event, context) => {
}
async表示函数里面有异步操作,await表示紧跟在它后面的表达式需要等待结果;
感觉接下来学的获取用户信息,图片上传跟之前的差不多,就获取的图片把清晰度还原,图片上传云端后有不同的名字,之前的是后缀相同会覆盖的,其他的好像也差不多,就不重复,下一篇更一下云数据库的内容,争取在今晚发出来。
调用数据库
刚刚看了下数据库一些内容,解决了数据读取为空的问题了,这里就继续补充一下了,下一篇再细讲,这里先开个头,不然看着文章这么短挺不舒服的,别打我别打我,手动狗头保命。
数据库导入
数据库下载:知乎日报文章数据
右键链接保存文件data.json,然后在云开发控制台的数据库里面新建一个集合data,导入该json文件,导入时会有冲突模式选择。
Insert:总是插入新记录
Upsert:如果记录存在则更新,否则插入新记录
导入后,数据库会自动给每条数据加一个唯一的标识_id
注意
就是这里了,没解决待会调用数据库就会显示为空,因为导入数据默认权限是仅创建者可读写,小程序端可能就会返回空数组,没权限呀,傻了吧,你没傻,我傻了,卡了良久,还在想为啥读不了数据。。。
仔细观察数据库会发现上面有三个选项的,不废话了,直接看图,把权限改成所有用户可读,仅创建则可读写就可以读取了。

小程序端调用数据库
这个过程需要三步,写在页面的onload函数里面就可以在页面加载后直接显示在控制台了。
- 先使用wx.cloud.database()获取数据库的引用(相当于连接数据库);
- 再使用db.collection()获取集合的引用;
- 再通过Collection.get来获取集合里的记录.
const db = wx.cloud.database()
db.collection('zhihu_daily')
.get()
.then(res => {
console.log(res.data)
})
.catch(err => {
console.error(err)
})
编译后就看可以在控制台看到20条数据库记录了,因为没有指定limit时默认是20条

云函数调用数据库
都是函数,云函数当然也可以调用了,弄好后可以在云端测试或者本地调试看结果。
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = cloud.database()
exports.main = async (event, context) => {
return await db.collection('data')
.get()
}
本地调试和云端测试前面讲过了,大家自己操作。
咕咕鸟
你看我把数据库更了一小点了,接下来的数据库就咕了吧,好多啊,感觉今晚学不完,啊哈哈哈哈哈哈哈哈,人类的本质就是咕咕鸟了,咕咕,手动狗头保命。