用ViewPager+ImageView+TextView+Fragment实现微信底部菜单栏
ViewPager+ImageView+TextView+Fragment实现微信底部菜单栏
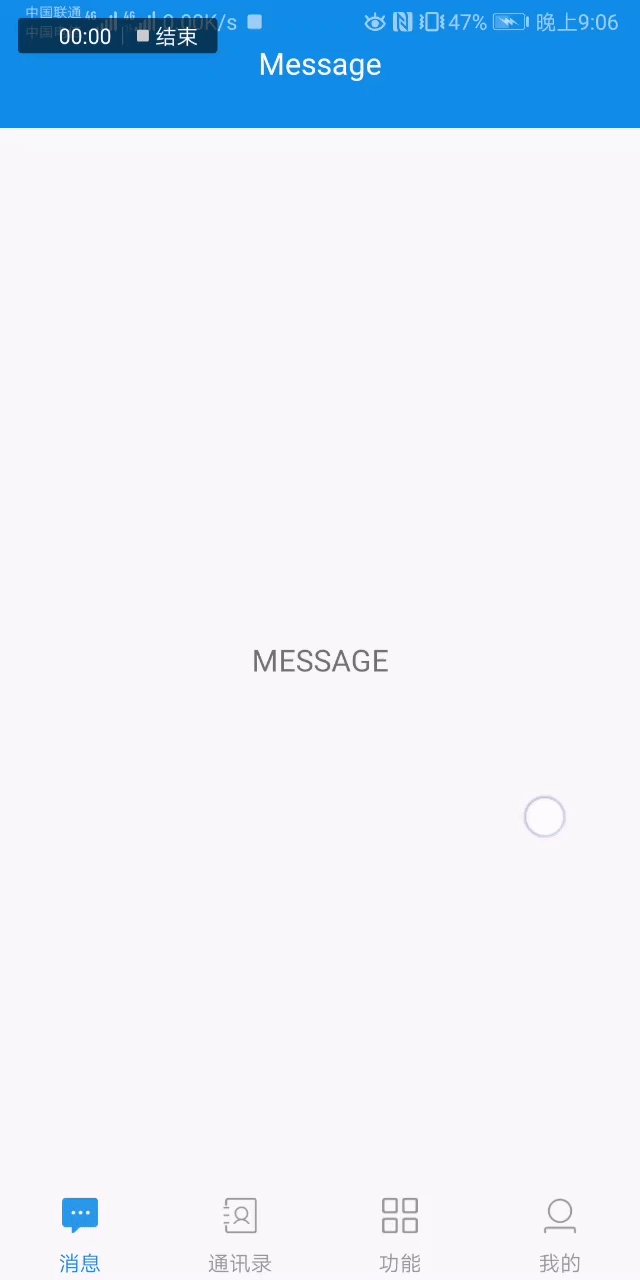
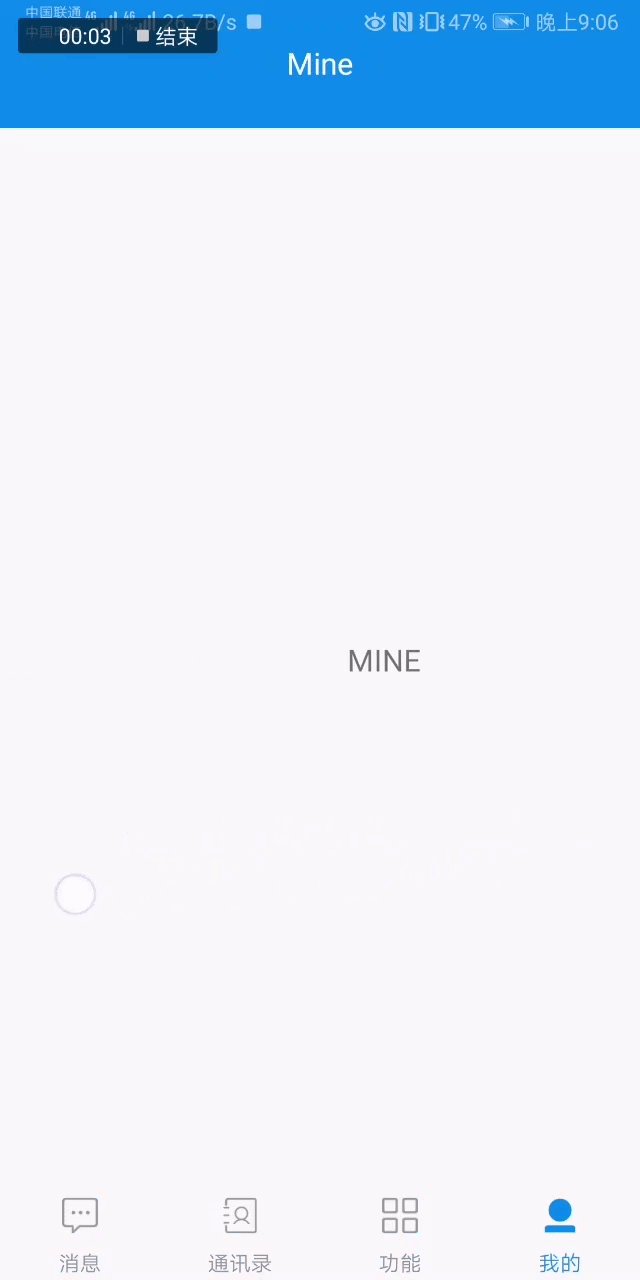
先放上效果图
一、定义activity_main.xml包括ViewPager以及底部四个布局的定义
这里是其中用到的几个style和drawable
styles.xml
drawable/message_selector.xml 这里只展示其中一个,一共四个
selected表示选中时的图片,unselected表示未选中时的图片,自行准备好放在drawable下
二、定义四个Fragment并为四个Fragment定义布局文件
这里只展示一个例子 FragmentMessage,一共四个
package com.sinovatio.iesidemo;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import butterknife.ButterKnife;
import butterknife.Unbinder;
public class Fragment_Message extends Fragment {
private Unbinder unbinder;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_message,container,false);
unbinder = ButterKnife.bind(this,view);
return view;
}
@Override
public void onDestroyView() {
super.onDestroyView();
unbinder.unbind();
}
}
这里只展示一个例子 fragment_message.xml,一共四个
三、自定义Fragment适配器FragmentPAdapter
package com.sinovatio.iesidemo;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import java.util.List;
public class FragmentPAdapter extends FragmentStatePagerAdapter {
private List fragmentList;
public FragmentPAdapter(FragmentManager fm, List fragmentList) {
super(fm);
this.fragmentList = fragmentList;
}
@Override
public Fragment getItem(int i) {
return fragmentList.get(i);
}
@Override
public int getCount() {
return fragmentList.size();
}
}
四、定义MainActivity
package com.sinovatio.iesidemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.myViewPager)
ViewPager myViewPager;
@BindView(R.id.tx_title)
TextView txTitle;
@BindView(R.id.tv_item_one)
TextView tvItemOne;
@BindView(R.id.tv_item_two)
TextView tvItemTwo;
@BindView(R.id.tv_item_three)
TextView tvItemThree;
@BindView(R.id.tv_item_four)
TextView tvItemFour;
@BindView(R.id.img_item_one)
ImageView imgItemOne;
@BindView(R.id.img_item_two)
ImageView imgItemTwo;
@BindView(R.id.img_item_three)
ImageView imgItemThree;
@BindView(R.id.img_item_four)
ImageView imgItemFour;
@BindView(R.id.linear1)
LinearLayout linear1;
@BindView(R.id.linear2)
LinearLayout linear2;
@BindView(R.id.linear3)
LinearLayout linear3;
@BindView(R.id.linear4)
LinearLayout linear4;
private List fragmentList;
private List imageViewList;
private List textViews;
private FragmentPAdapter fragmentPAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
//设置顶部样式
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.parseColor("#FF108EE9"));
//初始化Fragment
initFragment();
//初始化View
initView();
//将适配器添加到ViewPager中
myViewPager.setAdapter(fragmentPAdapter);
//设置ViewPager监听器
myViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i1) {
}
//页面刚打开的时候就会执行这个方法
@Override
public void onPageSelected(int i) {
//滑动屏幕到第二页,发现在滑动过程中该方法会被多次调用
setMenuSelector(i);
}
//动态改变顶部菜单栏显示
@Override
public void onPageScrollStateChanged(int i) {
//当页面停止的时候该参数为0,页面开始滑动的时候变成了1,当手指从屏幕上抬起变为了2
int item = myViewPager.getCurrentItem();
if (i == 2) {
switch (item) {
case 0:
txTitle.setText("Message");
break;
case 1:
txTitle.setText("Contract");
break;
case 2:
txTitle.setText("Function");
break;
case 3:
txTitle.setText("Mine");
break;
}
}
}
});
setMenuSelector(0);
}
//设置底部选中的布局为选中样式
private void setMenuSelector(int i) {
reSetSelector();
imageViewList.get(i).setSelected(true);
textViews.get(i).setTextColor(Color.parseColor("#FF108EE9"));
myViewPager.setCurrentItem(i);
}
//将底部布局初始化
private void reSetSelector() {
for (int i = 0; i < textViews.size(); i++) {
textViews.get(i).setTextColor(Color.parseColor("#999999"));
imageViewList.get(i).setSelected(false);
}
}
private void initView() {
textViews = new ArrayList<>();
textViews.add(tvItemOne);
textViews.add(tvItemTwo);
textViews.add(tvItemThree);
textViews.add(tvItemFour);
imageViewList = new ArrayList<>();
imageViewList.add(imgItemOne);
imageViewList.add(imgItemTwo);
imageViewList.add(imgItemThree);
imageViewList.add(imgItemFour);
}
private void initFragment() {
fragmentList = new ArrayList();
fragmentList.add(new Fragment_Message());
fragmentList.add(new Fragment_Contract());
fragmentList.add(new Fragment_function());
fragmentList.add(new Fragment_Mine());
fragmentPAdapter = new FragmentPAdapter(getSupportFragmentManager(), fragmentList);
}
//底部布局点击事件
@OnClick({R.id.linear1, R.id.linear2, R.id.linear3, R.id.linear4})
public void onImageViewClicked(View view) {
switch (view.getId()) {
case R.id.linear1:
setMenuSelector(0);
break;
case R.id.linear2:
setMenuSelector(1);
break;
case R.id.linear3:
setMenuSelector(2);
break;
case R.id.linear4:
setMenuSelector(3);
break;
}
}
}