jquery从零开始-1.2 使用 jQuery
接上一节 jQuery从零开始-1.1 认识 jQuery
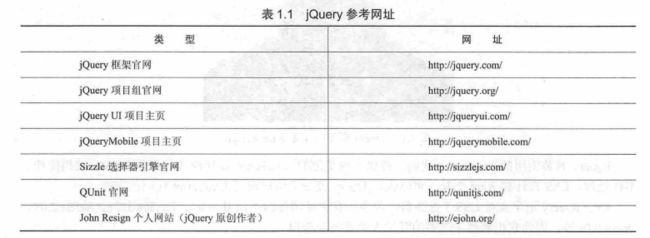
jQuery 项目 主要包括 jQuery Core (核心库)、 jQuery UI (界面库〉、 Sizzle ( CSS 选择器)、 jQuery Mobile CjQuery 移动版〉和 QUnit C 测试套件) 5 个部分, 参考网址如表 1.1 所示。
jQuery 2.1.1 版本之后, 全部升级为 jQuery 3.0。第三个版本兼容更广泛的浏览器,提供更优化的代 码。虽然 jQuery 3 将是jQuery 的未来,但是与 jQuery UI 和jQuery Mobile 还存在兼容性问题。如果需 要支持 IE6-8 浏览器,或者兼容已经开发的项目,建议继续使用最新版本 1.12。
安装 jQuery
jQuery 库不需要复杂的安装,只需要把下载的库文件放到站点中,然后导入到页面中即可。 【示例 1 】 导入 jQuery 库文件可以使用相对路径,也可以使用绝对路径,具体情况根据存放jQuery 库文件的位置而定。
Title