云服务器能否部署聊天系统,实现外网通讯?
![]()
对于开源聊天系统来说,笔者最推荐的是RocketChat,主要因为其使用十分方便并且功能极其丰富。
Rocket.Chat使用Meteor框架做的开源消息应用。是领先的免费开源团队聊天Slack的替代品,功能强大,它支持群组聊天,直接通信,私聊群,桌面通知,媒体嵌入,链接预览,文件上传,语音/视频聊天,截图等等,还支持实时翻译,实现用户之间的自动实时消息转换。使用Rocket.Chat可以完全控制交流通信。
![]()
一、关于这套系统,三种解决方案
1.直接访问:
![]()
然后注册账号即可用,这种跟使用QQ基本没有区别。
2.单单部署WEB端,关于页面样式我们自己DIY,重在不是使用功能,主要是折腾的快乐。其服务器依旧使用的是riot.im自身的服务器。
3.部署WEB还有后端,这种很麻烦,但已经完全从官方独立出来了。
笔者建议:如果非生产环境,部署WEB端已经很快乐了。自己部署服务器最大问题不好管理,数据备份也是问题。
然而生命不息,折腾不止,本文把从服务端到WEB所有部署全部讲解一遍,供大家自行抉择!
![]()
二、开源聊天系统正式安装
云服务器使用:新睿云CentOS7X64
最先安装开发工具包:
yum -y groupinstall "Development Tools"
安装程序所需依赖:
yum -y install libtiff-devel libjpeg-devel libzip-devel freetype-devel lcms2-devel libwebp-devel tcl-deve
安装pip:
easy_install pip
创建虚拟运行环境:
virtualenv ~/.synapse
激活运行环境:
source ~/.synapse/bin/activate
升级pip到最新版本:
pip install --upgrade pip
升级setuptools:
pip install --upgrade setuptools
使用pip安装Matrix:
pip install https://github.com/matrix-org/synapse/tarball/master
确认安装成功是类似如下图的回显,如果有错误就要根据自己的错误信息来排查解决了:
现在进入到程序目录
cd ~/.synapse
执行如下命令创建一个配置文件:
python -m synapse.app.homeserver --server-name biubiubiu --config-path homeserver.yaml --generate-config
注:–server-name这里最好填写一个你的站点域名,如果是测试的话,填写你的系统主机名即可。
运行Matrix:
synctl start
因为是初次运行,我们需要创建一个管理员账号,执行:
register_new_matrix_user -c homeserver.yaml http://localhost:8008
如图所示:
编辑homeserver.yaml
vi homeserver.yaml
开启用户注册:
enable_registration: True
如图所示:
然后重启Matrix:
synctl restart
现在服务已经成功跑在机器的本地了,要对外网提供访问,必然要配置一个反向代理。这里我使用Nginx。
新建一个repo:
vi /etc/yum.repos.d/nginx.repo
写入:
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
执行:
yum -y install nginx
设置Nginx开机启动并运行Nginx:
systemctl enable nginx
systemctl start nginx
新建一个站点conf:
vi /etc/nginx/conf.d/riot.conf
写入:
server {
listen 80;
server_name 你的站点域名;
location / {
proxy_pass http://localhost:8008;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
重启Nginx:
systemctl restart nginx
这样,我们就部署好了一台Riot的聊天服务器。其实现在已经有一个简陋的WEBUI可以提供最基础的聊天功能了,此时,你访问你的网站域名可以看到如下图的页面。但这个WEBUI太简陋了,很显然不适合让用户去使用:
所以Riot为Matrix专门开发了一套全新的WEBUI。现在,我们就来部署这个全新的WEB端。(不部署后端服务器,就直接看这里)
下载WEB端源码:
![]()
进入到Nginx的站点目录内:
cd /usr/share/nginx/
解压压缩包:
tar -xzvf riot-v0.15.0-rc.4.tar.gz
重命名目录:
mv riot-v0.15.0-rc.4 riot
将目录的所有者改为nginx:
chown -R nginx:nginx riot
新建一个站点conf:
vi /etc/nginx/conf.d/riot-web.conf
写入:
server {
listen 80;
server_name 你的站点域名;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/riot;
index index.html index.htm;
}
}
重启Nginx:
systemctl restart nginx
关闭防火墙:
systemctl stop firewalld.service
这样,我们就完成了WEB端和服务器端的部署。下面简要说一下使用方法。
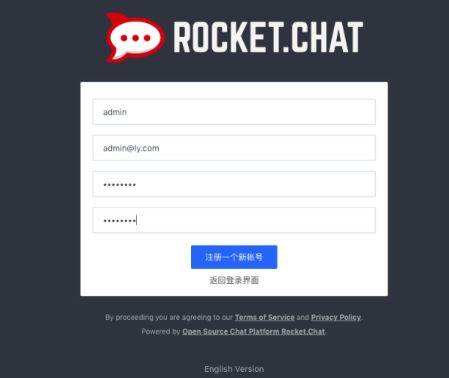
RocketChat注册管理员账号
注册界面
添加bot账号
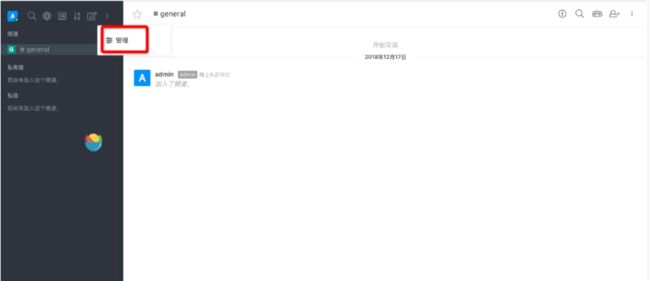
管理员界面
聊天使用
聊天界面
点击查看往期内容回顾
互联网大佬们的日常:把代码写成了生活
云宕机事件盘点:IBM云服务全球宕机四小时,安全稳定成空话?
华为受制裁原因:冲击美国半导体地位
国产射频芯片可代替进口,5G领先位置不会被撼动
长按二维码,关注我们
![]()
新睿云,让云服务触手可及
云主机|云存储|云数据库|云网络
![]()
![]()
![]()
![]()
![]()
![]()
![]()
看都看完了,还不点这里试试
![]()