CESIUM例子学习(十三)——Clamp To 3DModel
前面从例子中学习了绘制要素紧贴地表的操作。但是在项目中,紧贴地表可能是不够的,比如需要在模型顶上绘制一个label,难道要在模型顶上加上一个写死的高度的,否则label就会被模型覆盖。要解决这样的问题,学习Clamp To 3DModel应该可以帮上忙。
原码中绘制的是动态变化的点,绘制的原理方法就是利用属性回调函数,实时更新pint点的位置。代码如下:
function addPoint () {
point = viewer.entities.add({
position: new Cesium.CallbackProperty(updatePosition, false),
point: {
pixelSize: 10,
color: Cesium.Color.YELLOW,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
},
label: {
show: false,
showBackground: true,
font: "14px monospace",
horizontalOrigin: Cesium.HorizontalOrigin.LEFT,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
pixelOffset: new Cesium.Cartesian2(5, 5),
disableDepthTestDistance: Number.POSITIVE_INFINITY,
},
});
objectsToExclude = [point]
}
var objectsToExclude
var cartographic = new Cesium.Cartographic();
var point
function updatePosition (time, result) {
let scene = viewer.scene
var offset = (time.secondsOfDay % duration) / duration;
var carto = Cesium.Cartographic.fromDegrees(longitude, latitude, 0);
cartographic.longitude = carto.longitude - range + offset * range * 2.0;
cartographic.latitude = carto.latitude;
var height;
if (scene.sampleHeightSupported) {
height = scene.sampleHeight(cartographic, objectsToExclude);
}
if (Cesium.defined(height)) {
cartographic.height = height;
point.label.text = Math.abs(height).toFixed(2).toString() + " m";
point.label.show = true;
} else {
cartographic.height = 0.0;
point.label.show = false;
}
var reCartesian = Cesium.Cartographic.toCartesian(
cartographic,
Cesium.Ellipsoid.WGS84,
result
);
return reCartesian;
}绘制结果如图:
代码中主要用到的函数是:
height = scene.sampleHeight(cartographic, objectsToExclude);对sampleHeight函数,API解释是:Returns the height of scene geometry at the given cartographic position or undefined if there was no scene geometry to sample height from. The height of the input position is ignored. May be used to clamp objects to the globe, 3D Tiles, or primitives in the scene.返回给定地理点位置处,场景的几何体的高度。如果没有获取到场景的几何体,则返回undefined。忽略输入位置的高度。可用于将对象帖到到场景中的球体、3dtiles或primitives。
按照上面的解释:sampleHeight函数也应该能获取到地表的高度。可能是数据异步加载问题,当需要获取高度的点不在视野内时,返回的height可能是undefined 。
代码如下:
function addPoint () {
var position = getPosition()
point = viewer.entities.add({
position: position,// new Cesium.CallbackProperty(updatePosition, false),// getPosition(),//
point: {
pixelSize: 10,
color: Cesium.Color.YELLOW,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
},
label: {
show: true,
showBackground: true,
font: "14px monospace",
text: "test",
horizontalOrigin: Cesium.HorizontalOrigin.LEFT,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
pixelOffset: new Cesium.Cartesian2(5, 5),
disableDepthTestDistance: Number.POSITIVE_INFINITY,
},
});
objectsToExclude = [point]
}
var objectsToExclude
var cartographic = new Cesium.Cartographic();
var point
function getPosition () {
let scene = viewer.scene
var carto = Cesium.Cartographic.fromDegrees(longitude, latitude, 0);
console.log('carto=', carto)
cartographic.longitude = carto.longitude;
cartographic.latitude = carto.latitude;
var height;
if (scene.sampleHeightSupported) {
height = scene.sampleHeight(cartographic);
}
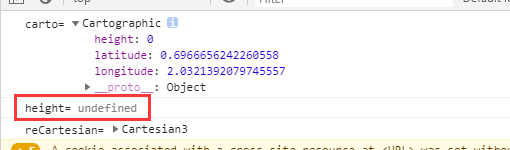
console.log('height=', height)
if (Cesium.defined(height)) {
cartographic.height = height;
} else {
cartographic.height = 77;
}
var reCartesian = Cesium.Cartographic.toCartesian(
cartographic,
Cesium.Ellipsoid.WGS84,
new Cesium.Cartesian3()
);
console.log('reCartesian=', reCartesian)
return reCartesian;
}返回结果如下图:
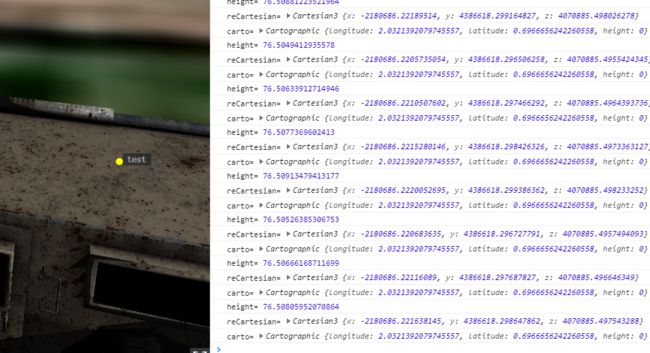
在属性回调函数中调用却可以返回正常数据的!如下图:
所以在使用时最好是放在属性回调函数中。
至此,就学习完了绘制要素帖地形使用 :heightReference: Cesium.HeightReference.CLAMP_TO_GROUND属性;
帖3dtiles使用: classificationType: Cesium.ClassificationType.CESIUM_3D_TILE属性;
帖模型使用:属性回调函数调用sampleHeight方法。