Vue整体工作流程(从node安装到项目nginx部署)
Vue整体工作流程
概述
这篇文档是对使用vue项目的一个整理,其内容主体来自网络,95%的操作经过实际验证。
所摘录的主旨思想:
尽可能多的摘录更多的方法,并且比较其优劣,并据此给出一种考虑过的选择建议
注:该文档对vue整体工作流程的描述,各种软件的安装、所需配置的讲解、以及打包部署,并不涉及具体的vue代码编写,如有需要,请见下一篇文档。
一、Vue脚手架所需依赖的下载安装及其配置
需安装的软件如下:
- nodejs【自带npm】
- cnpm(可选)
- vue-cli(二选一)
- vue-devtools
nodejs
-
先下载nodejs安装包,并安装(除了安装路径其他都可默认)
https://nodejs.org/en/
-
安装完毕后进入cmd界面输入node -v命令查看node是否安装成功
-
npm为node的管理器,安装完node,npm也一并安装(如果安装的时候没有刻意取消勾选的话)
我们同样在cmd中可以查看npm 的版本。
cnpm
之后可选装cnpm,cnpm是淘宝对npm的一个镜像,其目的是提高npm下载速度。
在cmd中安装cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org
安装完成之后 查看cnpm的版本cnpm -v
vue-cli(二选一)
- 安装vue-cli2.X
安装命令:cnpm install -g vue-cli
查看版本:vue -V (大写)
![]()
创建命令:vue init
启动服务:npm run dev
-
安装vue-cli3.X
安装命令:cnpm install -g @vue/[email protected]
(通用命令是cnpm install -g @vue/cli 但4.x的正式版本已经发布这个命令会直接安装vue-cli4.x,这里选装3.x的最高版本)
查看版本:vue -V (大写)
创建命令:vue create
启动服务:npm run serve
修改服务器端口:vue.config.js中修改port
上面的npm run dev 或者 npm run serve是启动项目,若要结束,则需在cmd中Ctrl + C
webpack
vue-cli已经集成了webpage,但是在vue-devtools中需要使用到webpack。(如果直接安装则不需要)
全局安装:cnpm install webpack webpack-cli –g(推荐使用该命令)
本地安装:cnpm install --save-dev webpack
安装特定版本:cnpm install --save-dev webpack@
查看版本:webpack -v
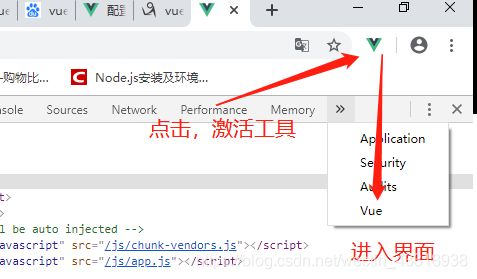
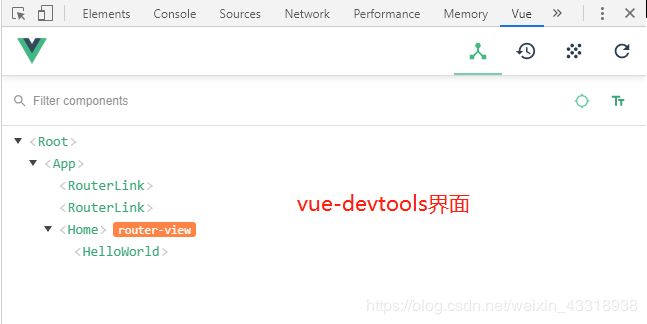
vue-devtools
vue-devtools是一个浏览器插件,可以更直观的看到vue项目的参数变化。
这里我只找到4.x.x版本的安装方法并没有找到最新的版本的安装方法(编译上出问题了)
-
git网站下载vue-devtools-master(在分支中找master)
https://github.com/vuejs/vue-devtools/tree/dev
-
下载并解压
-
切换到目录cmd使用npm install
-
vue-devtools-master->shells->chrome->manifest.json
“persistent”:false改成true
5.切换到vue-devtools-master cmd 并编译 npm build
![]()
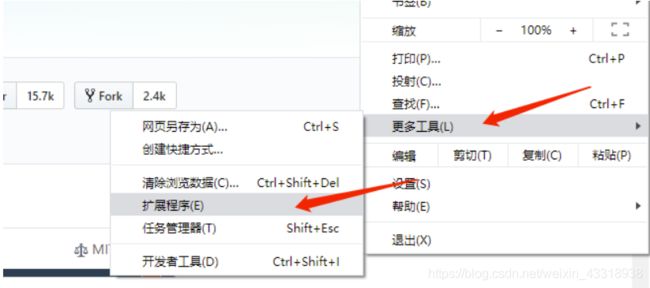
- Chrome浏览器 > 更多程序 > 拓展程序
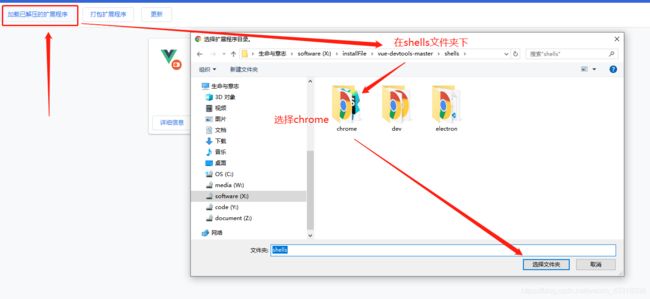
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入
二、用vue-cli创建项目运行及打包
此处介绍vue-cli2.x与vue-cli3.x
两者在配置与目录上差别较大,如果使用vue-cli4.x可以参考3.x的配置方式
vue-cli项目的创建(以vue-cli2.X为例)
-
切换到目录
这里推荐直接在路径中打开cmd( 输入cmd + 回车 )【这样省去了切换路径的麻烦】


- 命令 运行命令 ‘vue init webpack + 文件夹名称’ (这会直接创建一个新文件)
下面是对这些选项的一些解释。【不知道要不要用,可以考虑全部yes+选择第一项,后期不要再移除】
a.项目名称,如果不需要就直接回车。注:`此处项目名不能使用大写`。
```cmd
Project name (my-project):
```
b.项目描述,如果不需要就直接回车。
```cmd
Project description (A Vue.js project):
```
c.项目作者,默认计算机用户名
```cmd
Author (xxx):
```
d.构建方式(暂且这么解释)
> 两个选择(上下箭头选择,回车即为选定)建议选择 : `Runtime + Compiler:recommended for most users`
> **这里推荐使用1选项,适合大多数用户的**
```cmd
vue build (Use arrow keys)
// 1. (译:运行+编译:被推荐给大多数用户)
> Runtime + Compiler:recommended for most users
// 2.(译:只运行大约6KB比较轻量的压缩文件,但只允许模板(或任何VUE特定HTML)。
// VUE文件需要在其他地方呈现函数。翻译不精准,意思大概是选择该构建方式对文件大小有要求)
> Runtime-only:about 6KB lighter min+gzip,but templates (or any Vue-specific HTML) are ONLY
allowed in .vue files-render functions are required elsewhere
12345678
```
e.安装vue的路由插件,需要就选y,否则就n
> 建议 : `Y`
```cmd
install vue-router?
```
f.是否使用ESLint检测你的代码?
> `ESLint` 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
> 建议选择 ‘`N`’ 因为选择 ‘`Y`’ 在做调试项目时,控制台会有很多 黄色警告 提示格式不规范,但其实并不影响项目
```cmd
Use ESLint to lint your code?
```
g.是否安装单元测试(暂不详细介绍)
> 建议 : `N`
```cmd
Setup unit tests?
```
h.是否安装E2E测试框架NightWatch(E2E,也就是End To End,就是所谓的“用户真实场景”。)
> 建议 : `N`
```cmd
Setup e2e tests with Nightwatch(Y/n)?
```
i.项目创建后是否要为你运行“npm install”?这里选择包管理工具
> 选项有三个(上下箭头选择,回车即为选定)建议 : `yes use npm`
```cmd
Should we run 'npm install' for you after the project has been created?
// 使用npm
yes,use npm
// 使用yarn
yes,use yarn
// 自己操作
no,I will handle that myself
12345678910
```
**如此创建完成的项目,就可以通过在该文件目录下的cmd命令npm run dev来启动**
**一般来讲在浏览器中127.0.0.1:8080(或 localhost:8080)就可以访问到项目**
(默认端口号为8080,修改端口号:项目文件夹->config->index.js找到dev下的port修改即可)
【修改完毕需重启服务npm run dev】
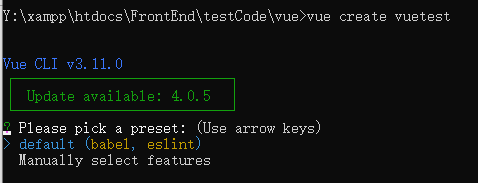
vue-cli项目的创建(以vue-cli3.X为例)
- 切换到目录
这里推荐直接在路径中打开cmd( 输入cmd + 回车 )【这样省去了切换路径的麻烦】
![]()
![]()
-
命令 运行命令 ‘vue vue create + 文件夹名称’ (这会直接创建一个新文件)
vue create 项目名称
按键盘上下键可以选择默认(default)还是手动(Manually)
建议:
Manually# 因为手动可选的多一点
-
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。 -
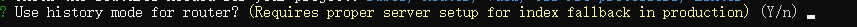
路由模式y为history,n为默认(也就是带路径带#的哈希)

建议:
Y -
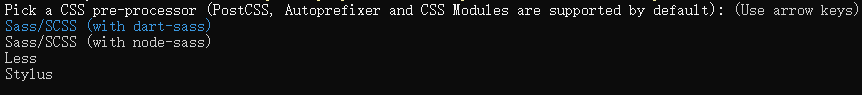
选择css预处理方法
下面这四种都是css的预处理方法,具体根据需求选择
Sass/SCSS(with dart-sass)与Sass/SCSS(with node-sass)的区别在于:- sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现
- node-sass是自动编译实时的,dart-sass需要保存后才会生效
Stylus不支持原始的css写法
建议:
Sass/SCSS(with node-sass) -
代码风格选择(就是一种纠错的模式)
具体看团队选择
-
选择语法检查方式,第一个是保存检测,第二个是fix和commit的时候检测
建议:
Lint on save -
配置文件存放地方:第一个是独立文件夹位置,第二个是在package.json文件里
-
是否记录这一次的配置,以便下次使用,如一开始的时候会显示的vuecli3配置

建议:如果该配置常用就保存,不常用就不保存
-
在根目录下创建vue.config.js文件用于配置一些选项。

这里给一个一般配置文件的内容,详细请参考官方文档:
https://cli.vuejs.org/zh/config/#runtimecompiler
// 这里只列一部分,具体配置惨考文档 https://cli.vuejs.org/zh/config/#runtimecompiler module.exports = { // baseUrl type:{string} default:'/' // 将部署应用程序的基本URL // 将部署应用程序的基本URL。 // 默认情况下,Vue CLI假设您的应用程序将部署在域的根目录下。 // https://www.my-app.com/。如果应用程序部署在子路径上,则需要使用此选项指定子路径。例如,如果您的应用程序部署在https://www.foobar.com/my-app/,集baseUrl到'/my-app/'. // baseUrl: process.env.NODE_ENV === 'production' ? '/online/' : '/', // outputDir: 在npm run build时 生成文件的目录 type:string, default:'dist' // outputDir: 'dist', // pages:{ type:Object,Default:undfind } /* 构建多页面模式的应用程序.每个“页面”都应该有一个相应的JavaScript条目文件。该值应该是一 个对象,其中键是条目的名称,而该值要么是指定其条目、模板和文件名的对象,要么是指定其条目 的字符串, 注意:请保证pages里配置的路径和文件名 在你的文档目录都存在 否则启动服务会报错的 */ // pages: { // index: { // entry for the page // entry: 'src/index/main.js', // the source template // template: 'public/index.html', // output as dist/index.html // filename: 'index.html' // }, // when using the entry-only string format, // template is inferred to be `public/subpage.html` // and falls back to `public/index.html` if not found. // Output filename is inferred to be `subpage.html`. // subpage: 'src/subpage/main.js' // }, // lintOnSave:{ type:Boolean default:true } 问你是否使用eslint lintOnSave: true, // productionSourceMap:{ type:Bollean,default:true } 生产源映射 // 如果您不需要生产时的源映射,那么将此设置为false可以加速生产构建 productionSourceMap: false, // devServer:{type:Object} 3个属性host,port,https // 它支持webPack-dev-server的所有选项 devServer: { port: 8085, // 端口号 host: '0.0.0.0', //这样可以在局域网中访问 https: false, // https:{type:Boolean} open: true, //配置自动启动浏览器 // proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理 proxy: { // '/api': { // target: '', // ws: true, // changeOrigin: true // }, // '/foo': { // target: ' ' // } }, // 配置多个代理 } } -
进入项目,并运行
# 进入项目 cd 项目名称 # 运行项目 npm run serve
开发完成之后打包
项目目录cmd下运行命令 npm run build(vue-cli2.x 3.x 4.x都一样)
- 打包完成后,会生成 dist 文件夹
- 项目上线时,把dist 文件夹放到服务器就可以了。
vue-cli项目目录的解释
以vue-cli2.x为例
1. build文件夹:打包配置的文件夹
1.1 webpack.base.conf.js :打包的核心配置
1.2 build.js:构建生产版本,项目开发完成之后,通过build.js打包(加载base与prod,读取完之后通过webjpack命令对项目进行打包)
1.3 webpack.prod.conf.js:被build.js调用,webpack生产包的一个配置。基础代码都在1.1里面写,1.3是对1.1的扩展与补充
1.4 dev-client.js:热更新的插件,进行对客户端进行重载
1.5 dev-server.js:服务器。(背后的原理是启动一个express框架,这是一个基于node做的一个后端框架,后端框架可以在前端起一个服务)
1.6 vue-loader.conf.js:被base加载,
1.7 utils.js:工具类,公共的配置
- config文件夹:打包的配置,webpack对应的配置
2.1 index.js:可与1.1合并成一个文件,但由于spa想做一个清晰的架构,因此把它们拆分开了
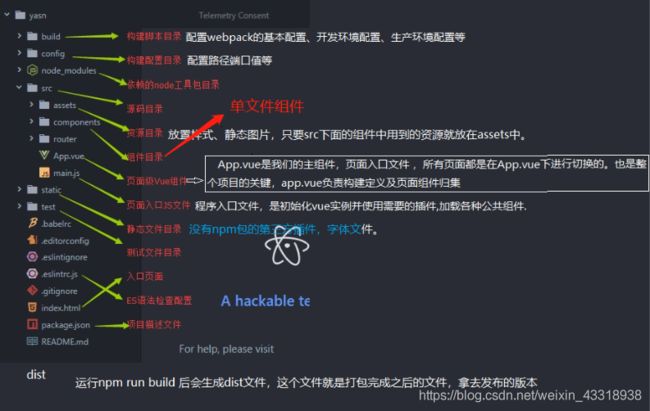
- src文件夹:开发项目的源码
- App.vue : 入口组件
- static文件夹:静态资源,图片
- .babelrc:ES6解析的配置
- .gitignore:忽略某个或一组文件git提交的一个配置
- index.html:单页面的入口,通过webpack的打包构建之后,会对src源码进行编译,最终把它们插入到html里面来
- package.json:基础配置,告诉我们项目的信息(版本号、项目姓名、依赖)
- node_modulues:项目的安装依赖
以vue-cli3为例
-
project
- node_modules 依赖文件
- public 公共文件
- favicon.ico 项目ico图标
- index.html 项目打包时会以该文件为母板
- src 资源文件夹
- assets 资源文件夹,存放图片之类的资源
- components 组件文件夹, 小组件,小组件可被引用在views中,一般views组件不被复用
- (containers) 是容器级组件 (根据项目大小决定是否使用)
- views 页面级组件
- App.vue 应用组件,所有自己写的组件都是在这个组件之上运行
- main.js webpack入口文件
- router.js 路由文件夹,决定了页面的跳转规则
- store.js vuex状态管理文件
- package.json 项目描述文件
-
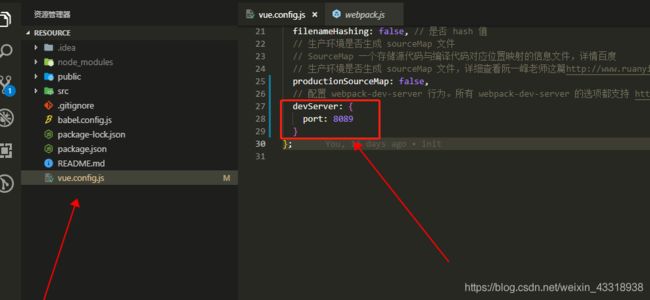
vue.config.js【如果没有,请手动创建】
如果还有其他疑问可参考
https://blog.csdn.net/ZHXT__/article/details/100054226
Vue使用过程中可能用到的配置
配置文件除去Eslint
- vue-cli2.x
build->webpack.base.conf.js找到module->rules 注释第一行(vue-cli2.x)
-
vue-cli3.x
根目录下的vue.config.js
lintOnSave: true, //该为false则禁用Eslint语法检查
路由末尾去除#

src->router->index.js 在new Router()的下一行添加上:mode: ‘history’
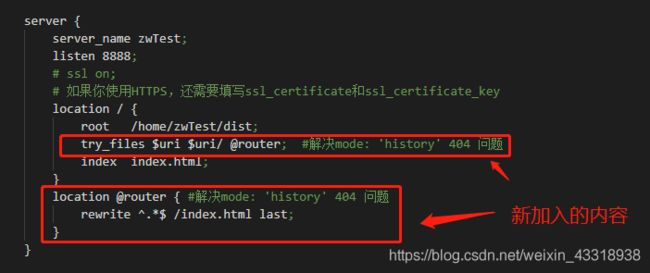
这样做可能产生一个问题,在vue单页面应用非首页刷新直接得到404。这里的这个问题可能与哈希有关。网上解决的办法是在nginx配置上。
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
但实际操作下来,发现并不理想:
在修改前是一定有一个 #/ 这样的路径,,修改后虽然首页没有#号了,但是有些页面仍然会带#,有些页面点击两次也会带个#。将#号完全去除并没有找到完美的解决方法。
https://segmentfault.com/q/1010000014122496
https://blog.csdn.net/Gabriel_wei/article/details/89631787
局域网内可以被访问到
- vue-cli2.x
config->index.js
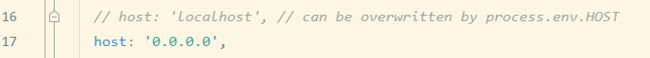
host: ‘localhost’ 的值改为‘0.0.0.0’,之后就可以用ip在局域网中找到了
-
vue-cli3.x
vue-cli3.x不必设置直接可以在局域网内用ip访问
如果vue-cli3.x无法用ip访问,可以考虑在vue.config.js配置
修改访问的端口号
-
vue-cli2.x修改端口号
(默认端口号为8080,修改端口号:项目文件夹->config->index.js找到dev下的port修改即可)
【修改完毕需重启服务npm run dev】
-
vue-cli3.x修改端口号
找到根目录下的vue.config.js 如果根目录下没有该文件,直接新建一个vue.config.js

三、linux中
(阿里云CenterOS7),vue项目通过nginx部署
上传文件
准备
-
要上传的文件(vue为打包好的dist文件夹)
-
Xftp及Xsell软件
这两个软件用的是官方提供的免费版本(基本满足所有需求)因为下载慢,我这里提供放到网盘一并下载
链接:https://pan.baidu.com/s/1m7qhi3rjlEapCC45VWfc9A
提取码:1qeh
-
服务器IP,登录的用户名和密码
上传
安装nginx
-
安装四个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-deve -
安装Nginx
yum install -y nginx -
启动Nginx并设置开机自动运行
# 启动nginx systemctl start nginx.service # 开机启动nginx systemctl enable nginx.service -
其他关于nginx的命令
# 重启nginx systemctl restart nginx.service # 配置文件修改重装载命令 nginx -s reload # 查看配置是否正确 nginx -t # 检查nginx是否已经启动 ps -aux | grep nginx # 正常停止或关闭Nginx nginx -s quit # 快速停止或关闭Nginx nginx -s stop # 卸载nginx yum remove nginx可能出现的问题
启动nginx服务时如果遇到这个错误 Job for nginx.service failed because the control process exited with error code. See “systemctl stat 可能原因如下
-
nginx配置文件有错误,运行下面命令查看修改
nginx -t -
已经启动nginx或者配置文件中的端口号被占用,检查端口是否被占用
netstat -tnlp如果端口已经被占用,自己权衡一下是换个端口还是把占用端口的进程杀掉
-
配置nginx.conf
-
进入nginx配置
cd /etc/nginx/nginx.conf- 修改配置配置文件,每一个server为一个配置。
server { server_name 47.98.45.113; # 服务名字随便填 listen 8888; # 服务端口号,如果是新增的端口不要忘记去阿里云控制台开这个端口号,不然会仍然不能通过该端口号进入 # ssl on; # 如果你使用HTTPS,还需要填写ssl_certificate和ssl_certificate_key location / { root /home/dist; # 文件路径 index index.html; # 入口文件名 } }-
特别强调,如果新增了端口号,要去阿里云控制台开这个端口,不然不会生效
-
配置完成之后记得重启nginx
systemctl restart nginx.service- 结束上述操作就可以用 ip+:端口号 访问了
关于增加nginx虚拟主机配置文件(conf.d)
这是一位同事在其中一台服务器上做的配置
描述
这种配置方式是将原本都会写在一个nginx.conf文件中的配置变成单个的.conf文件放在与nginx.conf同级的conf.d文件夹里。(把整个一个文件变成一个个小文件,该不该模块化这个决定因人而异)
-
在原来配置文件nginx.conf中几乎没有什么配置,重点在http最后一句
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; }- 在conf.d文件夹中的配置文件
server { listen 8080; server_name m.zgz201811.cn; location / { root /home/a666/dist; # 文件路径 index index.html; # 入口文件名 } }这里再贴加一个网上别人对这个方法的阐述:
https://www.cnblogs.com/fps2tao/p/9958009.html
四、关于其他
关于vue-cli2.x与vue.cli3.x的关系
这里贴一个vue.cli3创建的例子
https://blog.csdn.net/xy19950125/article/details/83823112
-
创建项目的命令不同
# vue-cli2 vue init webpack 2.0project(项目名) # vue-cli3 vue create 3.0project -
项目启动命令不同(这个其实可以在 package.json 中做修改)
# vue-cli2 npm run dev # vue-cli3 npm run serve -
vue-cli3
- 3.0 新加入了 TypeScript 以及 PWA 的支持
- 部分命令发生了变化
- 下载安装 npm install -g vue@cli
- 删除了vue list
- 创建项目 vue create
- 启动项目 npm run serve
- 默认项目目录结构发生了变化
- 移除了配置文件目录,
config和build文件夹 - 移除了
static文件夹,新增public文件夹,并且index.html移动到public中 - 在
src文件夹中新增了views文件夹,用于分类 视图组件 和 公共组件
- 移除了配置文件目录,
- 3.0的安装项目时自动下载node-model
如果需要配置vue.config.js只能自己在根目录下手动创建一个,以下是常用配置
module.exports = { baseUrl: process.env.NODE_ENV === 'production' ? '/online/' : '/', // outputDir: 在npm run build时 生成文件的目录 type:string, default:'dist' // outputDir: 'dist', // pages:{ type:Object,Default:undfind } devServer: { port: 8888, // 端口号 host: 'localhost', https: false, // https:{type:Boolean} open: true, //配置自动启动浏览器 // proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理 proxy: { '/api': { target: '', ws: true, changeOrigin: true }, '/foo': { target: ' ' } }, // 配置多个代理 }
关于yum
Yum(全称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及CentOS中的Shell前端软件包管理器。
所以只要安装了这个包管理器就可以使用yum 的命令,阿里云的 centos 是自带yum的