1.我们先要在vue中引入百度地图的API
第一步:在vue中的index.html文件中加上一个script标签:
第二步:在你的build>webpack.base.conf.js文件中配置你的webpack
module.exports = {
externals: {
'BMap': 'BMap'
}
}
第三步:安装bmap依赖
npm install bmap -S
2.开始写我们的路径分析代码
template部分
//我这里使用的是ant-design-vue
京哈高速
京沪高速
京台高速
京港澳高速
京昆高速
京藏高速
京新高速
script部分
import BMap from 'BMap' //引入一个地图实例
export default {
name: 'HelloWorld',
data() {
return {
searchData: { //搜索数据
startArr: '',
endArr: '',
},
inputData: { //输入框中的数据
inputStart: '',
inputEnd: '',
},
map: '', //地图实例
transit: '', //路径规划实例
pointCollection_Hm: '', //存储百米桩坐标集合实例
pointCollection_Km: '', //存储千米桩坐标集合实例
}
},
methods: {
formatting(value1,value2) { //坐标赋值函数并执行搜索操作
this.inputData.inputStart = value1;
this.inputData.inputEnd = value2;
this.getSearchData();
},
handleChange(value) {
if(value == 'G1') {
// console.log('京哈高速')
this.formatting('116.554678,39.874977','126.62679,45.643178');
}else if(value == 'G2') {
// console.log('京沪高速')
this.formatting('116.554678,39.874977','121.086648,31.325675');
}else if(value == 'G3') {
// console.log('京台高速')
this.formatting('116.455164,39.722139','119.635848,25.707961');
}else if(value == 'G4') {
// console.log('京港澳高速')
this.formatting('116.178598,39.787347','114.048096,30.687724');
}else if(value == 'G5') {
// console.log('京昆高速')
this.formatting('115.90267,39.631174','102.376205,25.50851');
}else if(value == 'G6') {
// console.log('京藏高速')
this.formatting('116.226513,40.222865','90.717376,29.914123');
}else {
// console.log('京新高速')
this.formatting('115.961958,40.509827','88.666598,43.074229');
}
},
initBMap() { //初始化一个地图实例
let map = new BMap.Map("myBMap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 12); //设置地图的中心点
map.enableScrollWheelZoom(); //启用滚轮放大缩小
this.map = map;
},
search_router() {
let output = "";
let searchComplete = function (results) {
if (transit.getStatus() != BMAP_STATUS_SUCCESS) {
return;
}
let plan = results.getPlan(0); //获得第一个导航策略
// console.log(results);
// output = plan.getDuration(true); //获取时间
output = plan.getDistance(true); //获取距离
};
let polylinesSet = function () {
};
//生成一个驾车路线实例
let transit = new BMap.DrivingRoute(this.map, {
renderOptions: {map: this.map}, //搜索结果呈现的配置
onSearchComplete: searchComplete, //检索完成后的回调函数
onPolylinesSet: polylinesSet,
});
if (this.transit) { //清除上一次的搜索
this.transit.clearResults()
}
this.transit = transit;
let startArr = this.searchData.startArr; //起点坐标
let endArr = this.searchData.endArr; //终点坐标
if (Array.isArray(this.searchData.startArr) & Array.isArray(this.searchData.endArr)) {
let start = new BMap.Point(parseFloat(startArr[0]), parseFloat(startArr[1]));
let end = new BMap.Point(parseFloat(endArr[0]), parseFloat(endArr[1]));
transit.search(start, end);
transit.setSearchCompleteCallback(()=>{
let Distance = transit.getResults().getPlan(0).getDistance(true); //获取距离
let pts = transit.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组
//我们通过获得的点的数组,为下面模拟道路里程桩提供点数据
let points_Hm = []; // 百米桩
let points_km = []; //千米桩
pts.forEach((item,index)=> {
if(index%10 == 0) { //每十个坐标点取一个千米桩
points_km.push(new BMap.Point(pts[index].lng, pts[index].lat))
}else {
points_Hm.push(new BMap.Point(pts[index].lng, pts[index].lat))
}
});
let options_Hm = { //百米桩图标配置
size: BMAP_POINT_SIZE_BIG,
shape: BMAP_POINT_SHAPE_STAR,
color: '#d340c3'
};
let options_Km = {
size: BMAP_POINT_SIZE_BIGGER,
shape: BMAP_POINT_SHAPE_STAR,
color: '#f00'
};
//在地图实例上将这点渲染出来
let pointCollection_Hm = new BMap.PointCollection(points_Hm, options_Hm); // 百米桩
//清除上一次搜索出现的点集合
if (this.pointCollection_Hm) {
this.pointCollection_Hm.clear()
}
this.pointCollection_Hm = pointCollection_Hm;
this.map.addOverlay(pointCollection_Hm); // 添加Overlay
let pointCollection_Km = new BMap.PointCollection(points_km, options_Km); // 千米桩
if (this.pointCollection_Km) {
this.pointCollection_Km.clear()
}
this.pointCollection_Km = pointCollection_Km;
this.map.addOverlay(pointCollection_Km); // 添加Overlay
});
} else {
transit.search(startArr, endArr)
}
},
getSearchData() {
let start_data = this.inputData.inputStart;
let end_data = this.inputData.inputEnd;
if (start_data.indexOf(',') >= 0 & end_data.indexOf(',') >= 0) {
let arr1 = this.inputData.inputStart.split(',');
let arr2 = this.inputData.inputEnd.split(',');
this.searchData.startArr = arr1;
this.searchData.endArr = arr2;
this.search_router();
} else {
this.searchData.startArr = start_data;
this.searchData.endArr = end_data;
this.search_router()
}
},
},
mounted() {
this.initBMap()
}
}
style部分
.map_wrap {
width: 100%;
height: 100vh;
position: fixed;
overflow: hidden;
}
#myBMap {
width: 100%;
height: 100%;
}
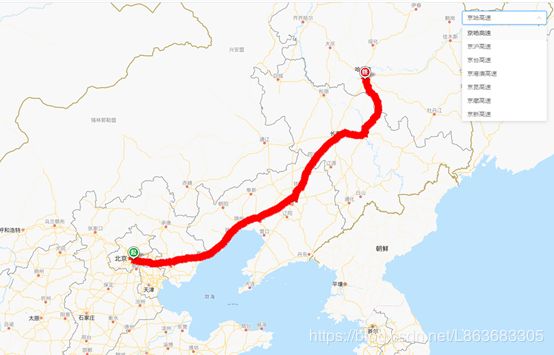
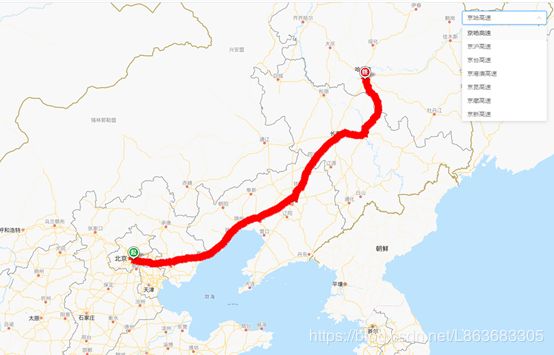
最终实现的效果图:


存在的问题
① 路径查询是基于百度地图的路径规划和驾车路线API实现的,短距离道路显示完整。但是当起始点经纬度和终点经纬度距离较远时,以’京昆高速’为例,中间应该全部显示京昆高速,但是百度地图做了路径优化,中间可能会掺杂其他高速道路。
② 道路上自动生成的路桩图标不等距,且自动生成的点数量只有理论数量的2/3。(根据百度地图API自动生成的点一般都在道路的特征位置,指示路标等处)
如果您对存在的问题有好的解决方案,或对代码优化有什么好的建议,请及时在下方留言,不胜感激!