Cesium学习笔记(2)
修改于2017.1.9
(1)坐标系转换
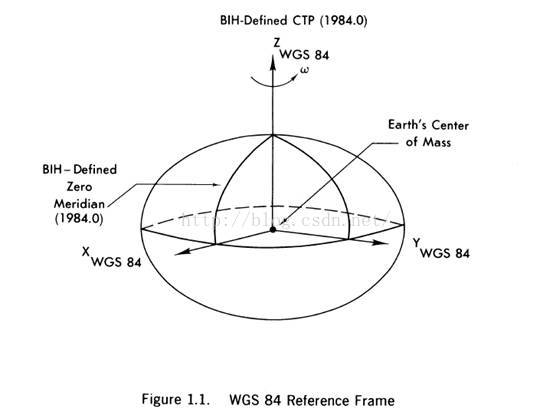
cesium中常用的坐标有两种WGS84地理坐标系和笛卡尔空间坐标系(世界坐标)。我们平时常用的以经纬度来指明一个地点就是用的WGS84坐标,笛卡尔空间坐标系常用来做一些空间位置变换如平移旋转缩放等等。二者的联系如下图, 笛卡尔空间坐标的原点就是椭球的中心.

Pick----屏幕坐标 Cartesian----世界坐标 cartographic-----地理坐标(弧度)
Point----经纬度坐标
1.屏幕坐标转世界坐标
var pick= new Cesium.Cartesian2(window.innerWidth,window.innerHeight);
var cartesian = scene.globe.pick(viewer.camera.getPickRay(pick), scene);
注:一共是两步
(在2D下上述方法不适用,改成:
var pick= new Cesium.Cartesian2(0,0); var cartesian = viewer.camera.pickEllipsoid(pick, viewer.scene.globe.ellipsoid);
)
2.世界坐标转地理坐标(弧度)var cartographic = scene.globe.ellipsoid.cartesianToCartographic(cartesian);
或
var cartographic = Cesium.Cartographic.fromCartesian(cartesian);
3.世界坐标转屏幕坐标
var pick = Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene, cartesian);
4.地理坐标(弧度)转经纬度坐标
var point=[ cartographic.longitude / Math.PI * 180, cartographic.latitude / Math.PI * 180];
5.地理坐标(弧度)转世界坐标
var cartesian = scene.globe.ellipsoid. cartographicTo Cartesian (cartographic);
6.经纬度坐标转地理坐标(弧度)
var cartographic = Cesium.Cartographic.fromDegree(point);
7.经纬度坐标转世界坐标
var cartesian = Cesium. Cartesian 3.fromDegree(point);
(2)事件
1.相机事件(移动开始、移动结束等等)
viewer.scene.camera.moveEnd.addEventListener(function(){
});
2.鼠标事件(单击、移动、右键等)
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
3.渲染事件(实时渲染,很关键的一个事件)
var renderEnd = viewer.scene.postRender.addEventListener(function(){
});
(4)鼠标移到标牌上,提示信息(div)。
首先根据上面提到的鼠标事件,new一个ScreenSpaceEventHandler,然后监听它的move。
当鼠标移到标牌上时,利用pick方法获取鼠标下的entity,
var pick = viewer.scene.pick(movement.position);

作用:返回带有“primitive”属性的一个对象,这个primitive是在特定窗口坐标的第一个或是最上面的primitive;如果在这个位置上没有东西,就返回undefined。
利用这个方法就可以判断鼠标下面是否有标牌,如果有,有create一个div或者令一个隐藏的div显示,移除时候再移除div或者设置div的display为none
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
var pick = viewer.scene.pick(movement.endPosition);
if(!temp && Cesium.defined(pick)){
if(pick.mesh){
document.getElementById("modelName").textContent=pick.mesh._name;
}else{
document.getElementById("modelName").textContent="Name";
}
var pos = getPos(event);
document.getElementById("modelInfo").style.left = pos.x +"px";
document.getElementById("modelInfo").style.top = pos.y +"px";
document.getElementById("modelInfo").style.display = "block";
}else{
document.getElementById("modelInfo").style.display = "none";
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);(5)鼠标点击标牌,提示信息(div),并且信息能够一直随着物体移动。
跟上一个差不许多,关键是解决如何能够随着物体一起移动。此时就需要postRender事件了。在这里需要提示一下,如果你的是22版本以上的,相机事件里面应该有个changed事件,利用这个也可以实现随物体一直移动的功能。 现在我就讲一下如果是低版本,相机里没有changed事件的话,就需要postRender事件了。
用pick获取标牌实体后,里面会找他的一个世界坐标位置的属性,将此位置实时的定位到窗口坐标,即可实现div一直跟随标牌移动了。