SpringMVC-Ajax和JSON
Ajax和JSON
什么是JSON?
SON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式,目前使用特别广泛。
采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在 JS 语言中,一切都是对象。因此,任何JS支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。看看他的要求和语法格式:
- 对象表示为键值对
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 键值对是用来保存 JS 对象的一种方式,和 JS 对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号 “” 包裹,使用冒号 : 分隔,然后紧接着值:
{"name": "QinJiang"}
{"age": "3"}
{"sex": "男"}
很多人搞不清楚 JSON 和 Js 对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj = {a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
JSON 和 JS 对象互转
要实现从JSON字符串转换为JS对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}'); //结果是 {a: 'Hello', b: 'World'}
要实现从JS对象转换为JSON字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'}); //结果是 '{"a": "Hello", "b": "World"}'
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONtitle>
head>
<body>
<script type="text/javascript">
//编写一个js的对象
var user = {
name:"小明",
age:3,
sex:"男"
};
//将js对象转换成json字符串
var str = JSON.stringify(user);
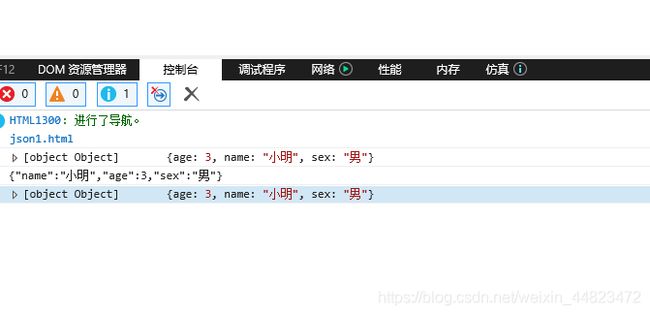
console.log(str);
//将json字符串转换为js对象
var user2 = JSON.parse(str);
console.log(user2.age,user2.name,user2.sex);
script>
body>
html>
使用Controller实现返回JSON数据
Jackson应该是目前比较好的json解析工具了,当然工具不止这一个,比如还有阿里巴巴的fastjson等等。
我们这里使用Jackson,使用它需要导入它的jar包;
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-databindartifactId>
<version>2.9.8version>
dependency>
我们随便编写一个User的实体类,然后我们去编写我们的测试Controller;这里我们需要两个新东西,一个是@ResponseBody,一个是ObjectMapper对象,我们看下具体的用法
package com.kuang.controller;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.kuang.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class UserController {
@RequestMapping("/json")
@ResponseBody
public String json1() throws JsonProcessingException {
//创建一个jackson的对象映射器,用来解析数据
ObjectMapper mapper = new ObjectMapper();
//创建一个对象
User user = new User("小明1号", 3, "男");
//将我们的对象解析成为json格式
String str = mapper.writeValueAsString(user);
return str; //由于@ResponseBody注解,这里会将str转成json格式返回;十分方便
}
}
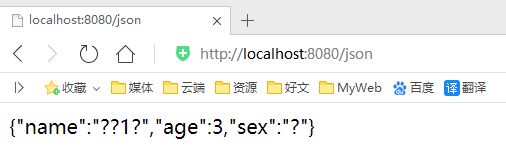
运行测试一下:
发现出现了乱码问题,我们需要设置一下他的编码格式为utf-8,以及它返回的类型;通过@RequestMaping的produces属性来实现,修改下代码
//produces:指定响应体返回类型和编码
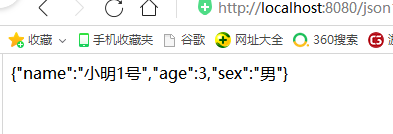
@RequestMapping(value = "/json",produces = "application/json;charset=utf-8")
注意:使用json记得处理乱码问题
上一种方法比较麻烦,如果项目中有许多请求则每一个都要添加,可以通过Spring配置统一指定,这样就不用每次都去处理了!
class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
bean>
property>
bean>
mvc:message-converters>
mvc:annotation-driven>
打印一个集合试试;
@RequestMapping(value = "/json3")
@ResponseBody
public String json3() throws JsonProcessingException {
List <User> list = new ArrayList <> ( );
User user1 = new User ("小明1号", 1, "男");
User user2 = new User ("小明2号", 1, "男");
User user3 = new User ("小明3号", 1, "男");
User user4 = new User ("小明4号", 1, "男");
list.add (user1);
list.add (user2);
list.add (user3);
list.add (user4);
return new ObjectMapper ( ).writeValueAsString (list);
}
测试结果
创建一个时间日期的对象试试,看看能不能转换成功
@RequestMapping("/time1")
@ResponseBody
public String json4() throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
//创建时间一个对象
Date date = new Date();
//将我们的对象解析成为json格式
String str = mapper.writeValueAsString(date);
return str; //由于@ResponseBody注解,这里会将str转成json格式返回;十分方便
}
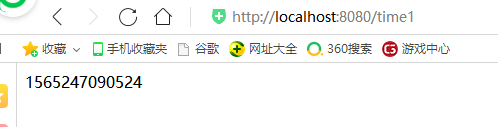
运行结果
默认日期格式会变成一个数字,是1970年1月1日到当前日期的毫秒数!Jackson 默认是转成timestamps形式
解决方案:取消timestamps形式 , 自定义时间格式
@RequestMapping("/time2")
@ResponseBody
public String json5() throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
//不使用时间戳的方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false);
//自定义日期格式对象
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
//指定日期格式
mapper.setDateFormat(sdf);
Date date = new Date();
String str = mapper.writeValueAsString(date);
return str; //由于@ResponseBody注解,这里会将str转成json格式返回;十分方便
}
运行结果
如果要经常使用的话,这样是比较麻烦的,我们可以将这些代码封装到一个工具类中;我们去编写下
package com.kuang.utils;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.SerializationFeature;
import java.text.SimpleDateFormat;
public class JsonUtils {
public static String getJson(Object object) {
return getJson(object,"yyyy-MM-dd HH:mm:ss");
}
public static String getJson(Object object,String dateFormat) {
ObjectMapper mapper = new ObjectMapper();
//不使用时间差的方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false);
//自定义日期格式对象
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
//指定日期格式
mapper.setDateFormat(sdf);
try {
return mapper.writeValueAsString(object);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return null;
}
}
我们使用工具类,代码就更加简洁了
@RequestMapping("/utils")
@ResponseBody
public String json3() throws JsonProcessingException {
Date date = new Date();
String json = JsonUtils.getJson(date);
return json;
}
我们上面都是用的是 @ResponseBody 注解,它就是把后台的对象转换成json对象,返回到页面 , 和它对应的当然就是@RequestBody,一般用来负责接收前台的json数据,把json数据自动封装到pojo中
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
利用AJAX可以做:
注册时,输入用户名自动检测用户是否已经存在。
登陆时,提示用户名密码错误
删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
我们可以使用前端的一个标签来伪造一个ajax的样子。 iframe标签
<html>
<head lang="en">
<meta charset="UTF-8">
<title>kuangshentitle>
head>
<body>
<script type="text/javascript">
window.onload = function(){
var myDate = new Date();
document.getElementById('currentTime').innerText = myDate.getTime();
};
function LoadPage(){
var targetUrl = document.getElementById('url').value;
console.log(targetUrl);
document.getElementById("iframePosition").src = targetUrl;
}
script>
<div>
<p>请输入要加载的地址:<span id="currentTime">span>p>
<p>
<input id="url" type="text" value="https://www.baidu.com/"/>
<input type="button" value="提交" onclick="LoadPage()">
p>
div>
<div>
<h3>加载页面位置:h3>
<iframe id="iframePosition" style="width: 100%;height: 500px;">iframe>
div>
body>
html>
jQuery.Ajax
纯JS实现Ajax我们不去讲解这里,直接使用jquery提供的,更方便学习,避免重复造轮子,有兴趣的同学可以去了解下本质XMLHttpRequest !
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时您能够把这些外部数据直接载入网页的被选元素中。
jQuery 不是生产者,而是大自然搬运工。
jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!我们来看下他的方法;
1. jQuery.get(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
dataType: 返回内容格式,xml, json, script, text, html
2.jQuery.post(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数
success: 载入成功时回调函数
dataType: 返回内容格式,xml, json, script, text, html
3.jQuery.getJSON(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
4.jQuery.getScript(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
5.jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
来个简单的测试,使用最原始的HttpServletResponse处理 , .最简单 , 最通用
编写一个AjaxController
package com.kuang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
@RequestMapping("/ajax")
public class AjaxController {
@RequestMapping("/a1")
public void ajax1(String name , HttpServletResponse response) throws IOException {
if ("admin".equals(name)){
response.getWriter().print("true");
}else{
response.getWriter().print("false");
}
}
}
编写index.jsp测试
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
ajax
<%--onblur:失去焦点触发事件--%>
用户名:
SpringMVC实现
我们来获取一个集合对象,展示到前端页面
controller
@RequestMapping("/a2")
@ResponseBody
public List<User> ajax2(){
List<User> list = new ArrayList<User>();
list.add(new User("小明1号",3,"男"));
list.add(new User("小明2号",3,"男"));
list.add(new User("小明3号",3,"男"));
list.add(new User("小明4号",3,"男"));
return list; 由于@ResponseBody注解,将list转成json格式返回
}
前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
姓名
年龄
性别
我们点击按钮,成功加载出来我们Controller返回的数据;
成功实现了数据回显!可以体会一下Ajax的好处!
注册提示
我们再测试一个小Demo,思考一下我们平时注册时候,输入框后面的实时提示怎么做到的;如何优化
我们写一个Controller
@RequestMapping("/a3")
@ResponseBody
public String ajax3(String name,String pwd){
String msg = "";
//模拟数据库中存在数据
if (name!=null){
if ("admin".equals(name)){
msg = "OK";
}else {
msg = "用户名输入错误";
}
}
if (pwd!=null){
if ("123456".equals(pwd)){
msg = "OK";
}else {
msg = "密码输入有误";
}
}
return msg; //由于@ResponseBody注解,将list转成json格式返回
}
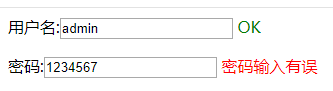
编写前端页面,进行异步处理
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
ajax
用户名:
密码:
测试一下效果,动态请求响应,局部刷新