微信支付-简易实例代码
最近由于项目需要集成微信支付,这里记录一下集成过程中的步骤。
要集成微信支付首先需要到微信开发者平台注册企业开发者。注册成功之后,收集项目用的唯一id,iOS为Boundle ID,Android为包名。然后在开发中心创建应用,得到项目的AppId、MchId-商户账户,获取支付能里后,从邮件中得到、AppSercret-商户密钥,32位字符串,在商户平台中设置。得到这三个值后就可以开始开发了。
本实例仅仅完成了调起微信完成支付的过程,后续的成功支付之后的回调没有完善。
一、客户端,此处以iOS代码示例
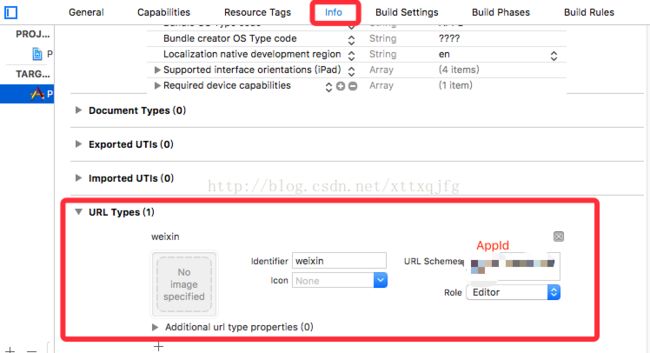
1、将得到的AppId设置为iOS工程的Schemes,然后设置正确的Boundle ID。
2、按照官网的文档,将微信支付的SDK集成到现有项目中,然后在任意页面添加一个按钮,用来调起微信支付。代码如下。
NSString *res = [WXApiRequestHandler jumpToBizPay];
if( ![@"" isEqual:res] ){
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"支付失败" message:res delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alter show];
}//
// WXApiRequestHandler.m
// PayDemo
//
// Created by yb on 2017/2/27.
// Copyright © 2017年 yb. All rights reserved.
//
#import "WXApiRequestHandler.h"
#import "WXApi.h"
@implementation WXApiRequestHandler
+ (NSString *)jumpToBizPay {
//============================================================
// V3&V4支付流程实现
// 注意:参数配置请查看服务器端Demo
// 更新时间:2015年11月20日
//============================================================
NSString *urlString = @"http://192.168.2.67:8080/WXPay/WXPay/getPreyId.do";
//解析服务端返回json数据
NSError *error;
//加载一个NSURL对象
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
//将请求的url数据放到NSData对象中
NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
if ( response != nil) {
NSMutableDictionary *dict = NULL;
//IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中
dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];
NSLog(@"url:%@",urlString);
if(dict != nil){
NSMutableString *retcode = [dict objectForKey:@"retcode"];
if (retcode.intValue == 0){
NSMutableString *stamp = [dict objectForKey:@"timestamp"];
//调起微信支付
PayReq* req = [[PayReq alloc] init];
req.partnerId = [dict objectForKey:@"partnerid"];
req.prepayId = [dict objectForKey:@"prepayid"];
req.nonceStr = [dict objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dict objectForKey:@"package"];
req.sign = [dict objectForKey:@"sign"];
[WXApi sendReq:req];
//日志输出
NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );
return @"";
}else{
return [dict objectForKey:@"retmsg"];
}
}else{
return @"服务器返回错误,未获取到json对象";
}
}else{
return @"服务器返回错误";
}
}
@end
二、服务端
服务端需要注意的事情是从微信获取预支付订单的时候,签名的参数一定要按照官网指定的参数循序,不然顺序不对,签名的MD5值就不对了。从微信拿到支付id之后,需要将参数再次签名后给客户端返回,此时参与签名的有7个参数。下面给出官网提供的签名验证工具地址。二次签名的时候参数顺序也不能错。
http://mch.weixin.qq.com/wiki/tools/signverify/
@RequestMapping("/getPreyId.do")
public void getPreyId(HttpServletRequest request, HttpServletResponse response) throws IOException{
SortedMap reqMap = new TreeMap();
reqMap.put("appid", WeiChartConfig.AppId);//必填
reqMap.put("mch_id", WeiChartConfig.MchId);//必填
reqMap.put("nonce_str", MD5Util.getRandomStringByLength(32));
reqMap.put("body", "交易-在线支付");
reqMap.put("device_info","WEB");
reqMap.put("sign_type", "MD5");
reqMap.put("out_trade_no", MD5Util.getCurrTime()+1); //商户系统内部的订单号,
reqMap.put("total_fee", "100"); //订单总金额,单位为分 必填 必填 必填 重要的事情说3遍
reqMap.put("product_id", "11111");
reqMap.put("spbill_create_ip", MD5Util.getHostIp()); //用户端实际ip
reqMap.put("notify_url", "http://*.*.*.*:8080/WXPay/resultInfo.do"); //通知地址
reqMap.put("trade_type", "APP"); //交易类型
String sign = MD5Util.getSign(reqMap, WeiChartConfig.AppSercret);
String reqStr = MD5Util.parseString2Xml(reqMap,sign);
String getInfo = HttpClientUtil.postHtpps(WeiChartConfig.PrepayUrl, reqStr);
Map map = Snippet.getResult(getInfo);
JSONObject jsonObject1 = JSONObject.fromObject(map);
System.out.println("微信返回过来的所有数据====="+jsonObject1);
Map responseMap = new LinkedHashMap();
responseMap.put("appid", map.get("appid"));
responseMap.put("noncestr", map.get("nonce_str"));
responseMap.put("package", "Sign=WXPay");
responseMap.put("partnerid", map.get("mch_id"));
responseMap.put("prepayid", map.get("prepay_id"));
responseMap.put("timestamp", "1489572241");
String signAgain = MD5Util.getSign(responseMap, WeiChartConfig.AppSercret);
responseMap.put("sign", signAgain);
JSONObject jsonObject = JSONObject.fromObject(responseMap);
response.setCharacterEncoding("gb2312");
PrintWriter out = response.getWriter();
out.println(jsonObject);
System.out.println("返回给客户端的数据======"+jsonObject);
} /**
* 获取签名 md5加密(微信支付必须用MD5加密)
* 获取支付签名
* @param responseMap
* @return
*/
public static String getSign(Map responseMap,String key){
String sign = null;
StringBuffer sb = new StringBuffer();
Set es = responseMap.entrySet();
Iterator iterator = es.iterator();
while(iterator.hasNext()){
Map.Entry entry = (Map.Entry)iterator.next();
String k = (String)entry.getKey();
String v = (String)entry.getValue();
if (null != v && !"".equals(v) && !"sign".equals(k)&& !"key".equals(k)) {
sb.append(k+"="+v+"&");
}
}
sb.append("key="+key);
System.out.println("签名结果:" + sb.toString());
sign = MD5Util.MD5Encode(sb.toString(), "UTF-8").toUpperCase();
return sign;
} 完善好之后,客户端就能够打开微信进行支付了。