记录一下前端使用axios遇到的坑
记录一下前端使用axios遇到的坑
- 代码部分
- 重现问题
- 思考
- 总结
- 参考
代码部分
在vue里面的查询所有的接口.
var aa = {
"page": {"pageSize": this.pageSize, "pageIndex": this.page},
"customerId": cl,
"queryCondition": this.deviceNames
}
this.$api.post7('/v2/pointInspection/getDeviceClassifyList', aa, r ={
this.data1 = r.data.result
this.count = r.data.page.total
this.$Spin.hide()
})
在index.js 统一声明,apiAxios3 , post7
function apiAxios3 (method, url, params, callback) {
// debugger
var token = ''
if (params) {
params = filterNull(params)
}
if (url.indexOf('login') !== -1 === true) {
token = 'Basic bGRzLXVzZXItc2VydmljZToxMjM0NTY='
} else {
token = Util.getToken()
}
// console.log("Token="+token)
var paramsStr = qs.stringify(params)
axios({
method: method,
url: url,
data: ['POST', 'PUT', 'DELETE'].indexOf(method) !== -1 ? params : null,
params: method === 'GET' ? paramsStr : null,
baseURL: rootMaint,
withCredentials: false,
headers: {
'Content-Type': 'application/json;charset=UTF-8',
'Authorization': token
}
})
.then(function (res) {
callback(res)
})
.catch(function (err) {
if (err) {
console.log('载入错误,' + err)
}
})
}
post7: function (url, params, callback) {
return apiAxios3('POST', url, params, callback)
},
重现问题
- 重现使用apiAxios3出现的问题
var aa = {
"page": {"pageSize": this.pageSize, "pageIndex": this.page},
"customerId": cl,
"queryCondition": this.deviceNames
}
//后端开发说是传值要给json字符串.所有前端需要把参数转为json
//JSON.stringify(aa)
//然后我打debugger看这个参数传过去为什么报错
this.$api.post7('/v2/pointInspection/getDeviceClassifyList', JSON.stringify(aa), r => {
this.data1 = r.data.result
this.count = r.data.page.total
this.$Spin.hide()
})
- 刷新页面
控制台报错
载入错误,TypeError: Cannot assign to read only property '0' of string '{"page":{"pageSize":14,"pageIndex":1},"customerId":1,"queryCondition":""}'
继续看,这个报错在哪
最后找到在apiAxios3 里面报错了.打debugger看看为什么报错.
function apiAxios3 (method, url, params, callback) {
// debugger
var token = ''
if (params) {
params = filterNull(params)
}
if (url.indexOf('login') !== -1 === true) {
token = 'Basic bGRzLXVzZXItc2VydmljZToxMjM0NTY='
} else {
token = Util.getToken()
}
// console.log("Token="+token)
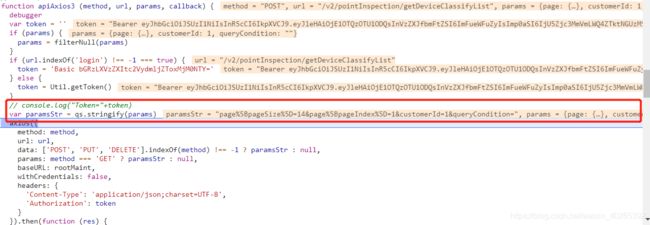
var paramsStr = qs.stringify(params)
axios({
method: method,
url: url,
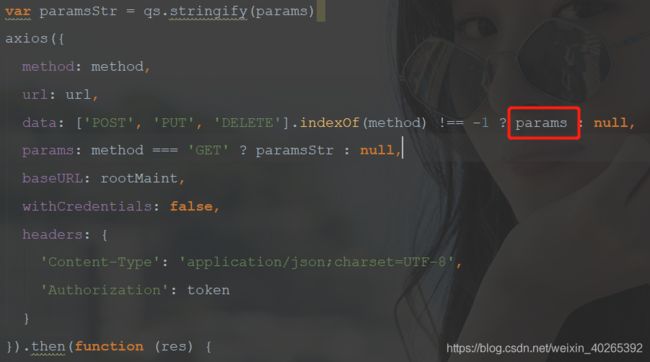
data: ['POST', 'PUT', 'DELETE'].indexOf(method) !== -1 ? params : null,
params: method === 'GET' ? paramsStr : null,
baseURL: rootMaint,
withCredentials: false,
headers: {
'Content-Type': 'application/json;charset=UTF-8',
'Authorization': token
}
}).then(function (res) {
callback(res)
})
.catch(function (err) {
if (err) {
console.log('载入错误,' + err)
}
})
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
查看了这个方法,没有看错啥毛病.只能是对传参修改了
JSON.stringify(aa)
把json转的aa对象,修改不进行任何转,直接传aa
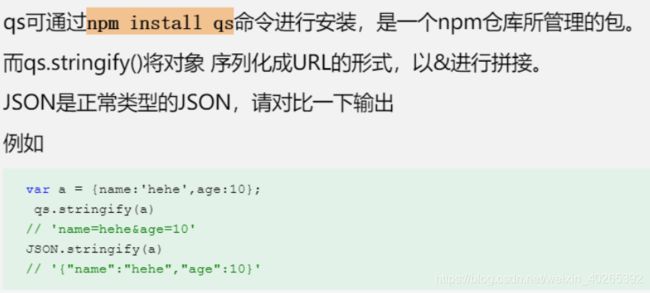
然后发现filterNull 方法可以通过了,但是发现在qs.stringify(params)的时候,把传参转了格式.

思考
继续看为什么会这样.然后发现.post和git请求的参数,都会被转格式
然而目前需求是post是json格式,get可以是params格式.
想清楚以后,我们就接着改.

修改后,get请求转格式,post请求不转,但是传参的时候,格式要写成json格式的

刷新页面,后端数据终于过来了
总结
为什么会遇到这种问题:
1.因为声明了头部的格式
headers: {
**'Content-Type': 'application/json;charset=UTF-8',**
'Authorization': token
}
2.对比为什么别的接口可以成功,然后看别的apiAxios3 里面的头部
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': token
}
3.qs转格式也没毛病,就是因为头部的声明不一样,导致的

这下终于明白了为什么.解决完以后,看到axios POST提交数据的三种请求方式写法,这篇文章才恍然大悟,所以还是要多多实践啊.
然后还有注意一点就是后端的一些注释也会有影响
参考
axios POST提交数据的三种请求方式写法: https://segmentfault.com/a/1190000015261229

