浅谈盒模型、BFC以及高度塌陷的问题
本帖将会从以下几方面介绍关于盒模型的相关内容
1.标准盒模型和怪异盒模型
2.CSS如何设置这两种模型
3.外边距合并
4.BFC
5.高度塌陷
1.基本概念
盒模型的基本概念大家都会懂,由里向外content(内容)padding(内边距)border(边框)margin(外边距)
我们常说的盒模型分为标准盒模型(W3C盒模型)和怪异盒模型(IE盒模型)

在标准盒模型中,width和height即为其内容区域的width和height,但是在怪异盒模型中,它的width和height变成了其相对应的content+padding+border
在html的首部,我们经常会看到一个的声明,浏览器根据这个声明来判断这个文件是什么类型的,并根据这来判断怎么解析文件。
2.如何设置两种盒模型
1.当我们写了的声明的时候,无论在哪种内核的浏览器下盒子模型都会被解析为 标准盒模型。即:width = content。
即我们单独设置的宽度只显示在内容上,比如我设置css样式 width: 100px这个100px指的就只是content的宽度,总宽度 = content+ padding+ border
2.但是当我们没写声明或声明丢失的时候,部分有IE内核的浏览器则会触发怪异模型(IE6,7,8),width= content+ padding+ border即宽度为三个加一起的宽度。总宽度 = width
在CSS3中我们可以通过设置 box-sizing的属性来完成标准盒模型或者怪异盒模型之间的切换。
/* 标准盒模型 */
box-sizing:content-box;
/*怪异盒模型*/
box-sizing:border-box;
3.外边距合并
所谓外边距合并,也就是margin合并,MDN的定义是:
块级元素的上外边距和下外边距有时会合并(或折叠)为一个外边距,其大小取其中的最大者,这种行为称为外边距折叠(margin collapsing),有时也翻译为外边距合并。注意浮动元素和绝对定位元素的外边距不会折叠。
注意,是块级元素的顶部和底部,那就意味着只有块级元素的垂直方向才存在margin合并的问题。
外边距合并有这几种情况
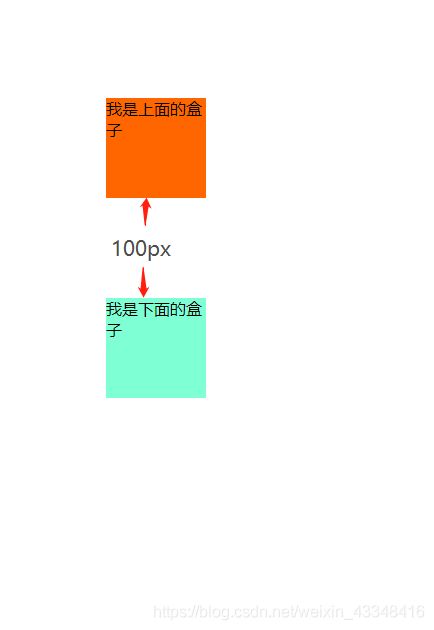
相邻兄弟元素
代码:
<div class="up">我是上面的盒子div>
<div class="down">我是下面的盒子div>
/* css代码 */
div.up{
width: 100px;
height: 100px;
margin: 100px;
background: #ff6600;
}
div.down{
width: 100px;
height: 100px;
margin: 100px;
background: aquamarine;
}
我们应该觉得上下两个元素应该是相差200px距离,然而事实却是100px
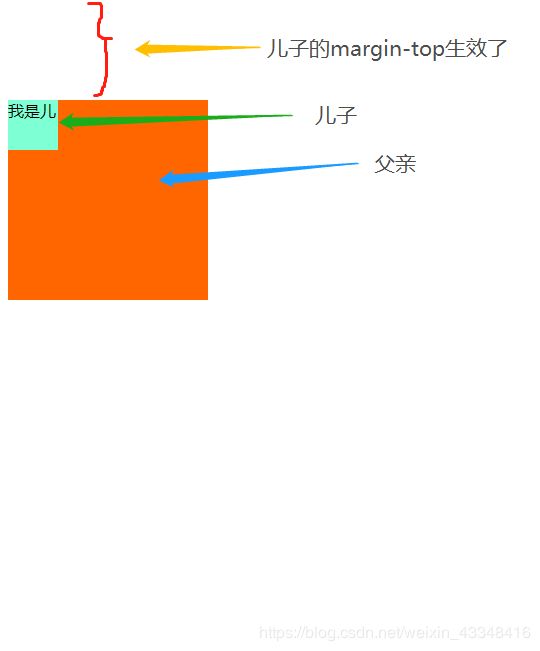
父子元素
代码
<div class="parent">
<div class="child">我是儿div>
div>
/* css代码 */
div.parent{
width: 200px;
height: 200px;
margin-top: 50px;
background: #ff6600;
}
div.child{
width: 50px;
height: 50px;
margin-top: 100px;
background: aquamarine;
}
我们会认为父盒子的margin-top应该是 50px ,而子盒子的顶部应该距离父盒子的顶部100px,但是事实并不是这样的。
MDN给出了三种情况,还有一种是空块元素,这里就不介绍了。
出现这种情况,就要用到BFC来解决
4.BFC
定义:
一个块格式化上下文(block formatting context) 是Web页面的可视化CSS渲染的一部分。它是块盒子的布局发生,浮动互相交互的区域。
理解:
具有BFC特性的元素可以看作是一个隔离的独立的容器,容器里面的元素不会在布局上影响外面的元素,BFC具有普通容器所没有的特性。(我们说的普通流就是FC)
如何触发BFC:
1.根元素或其它包含它的元素
2.浮动 (元素的float不是 none)
3.绝对定位的元素 (元素具有 position为 absolute或 fixed)
4.内联块 inline-block(元素具有 display: inline-block)
5.表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
6.表格标题 (元素具有 display: table-caption,HTML表格标题默认属性)
7.块元素具有overflow,且值不是 visible
8.display: flow-root
根据MDN的定义,根元素已经触发了BFC
那么,BFC就会有以下特性
1.内部的box会在垂直方向,一个接着一个的放置
2.box的垂直方向的距离由margin决定,同属一个BFC两个相邻的box的margin会发生重叠
3.个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是这样
4.BFC就是一个隔离的容器,内部子元素不会影响到外部元素
5.BFC的区域不会与float、box叠加
BFC的用途
1.自适应两栏布局
2.阻止元素被浮动覆盖
3.清除内部浮动
4.阻止margin重叠
5.解决高度塌陷问题
5.高度塌陷
既然上面已经说到了高度塌陷,那么我们就来简单说说吧
什么是高度塌陷?
父元素没有设置大小(或不设置高度)子元素浮动,子元素会跳出父元素的边界(脱标)当父元素的高度为auto时,父元素的高度直接为0。举个?
代码:
<div class="parent">
<div class="child">我是儿div>
div>
/* css代码 */
div.parent{
width: 200px;
background: #ff6600;
}
div.child{
width: 50px;
height: 50px;
background: aquamarine;
float: left;
}
可以看到由于子盒子浮动脱标,造成了父盒子的高度没有内容支撑,(如果父盒子不设置高度的话,其高度会随着其子元素的高度而自适应),结果造成了父盒子高度为0;
解决高度塌陷的方法
1.给父盒子设置高度
div.parent{
height:200px;
}
2.父盒子设置:
overflow:hidden;
/*或者*/
overflow:auto;
/*正常写在高度塌陷的元素上就可以,这里就不附图片了*/
3.给父盒子末尾添加一个空盒子,并设置成清除浮动
/*css代码*/
div.emptyBox{
clear: both;
}
<div class="parent">
<div class="child">我是儿div>
<div class="emptyBox">div>
div>
优点:通俗易懂,易于掌握
缺点:添加了无意义标签,不易于后期维护,违背了结构和表现分离的标准
4.使用after伪元素清除浮动
E::after{
content: "";
display: block;
height: 0;
clear: both;
overflow: hidden;
visibility: hidden;
/*为了保险起见把能写上的都写上叭*/
}
优点:这个方法和第三种方法有点类似,但实际没有在页面上添加无意义标签,是页面结构更完整。
———————————————————————————————————————————————————————
以上就是我个人在学习过程中对盒模型及其涉及到一些知识的理解,如果大神发现哪里有错误,还请及时纠正。第一次发帖,写的不好,还请多多包涵