关于iOS10 - iMessage App的总结
说在前面:
iMessage app 是iOS10中嵌入到Message内容的iMessage apps,包含简单的表情包以及自定义的复杂界面。
iMessage App类别:
* Sticker pack app :单独的表情包应用,不需要编写任何代码,只需拖动图片即可,包括静态和动态表情。
* iMessage app :单独的iMessage应用,要编写代码,可以发送表情包、文字、视频、音频。
上面两个也可以以一个app的扩展嵌入到iMessage应用中。
一、创建独立的表情包应用(Sticker pack app ):无需代码
表情包限制:
* Small :100 x 100 @3x scale (300 x 300 pixel image)
* Medium : 136 x 136 @3x scale (378 x 378 pixel image)
* Large : 206 x 206 @3x scale (618 x 618 pixel image)
其他限制(表情包大小):
* 文件中的 images 不可以大于500kb
* image 不可以小于100 x 100 pt (300 x 300 pixels)
* image 不可以大于206 x 206 pt (618 x 618 pixels)
* image 格式必须是PNG、APNG、JPEG、GIF
1、添加静态表情包
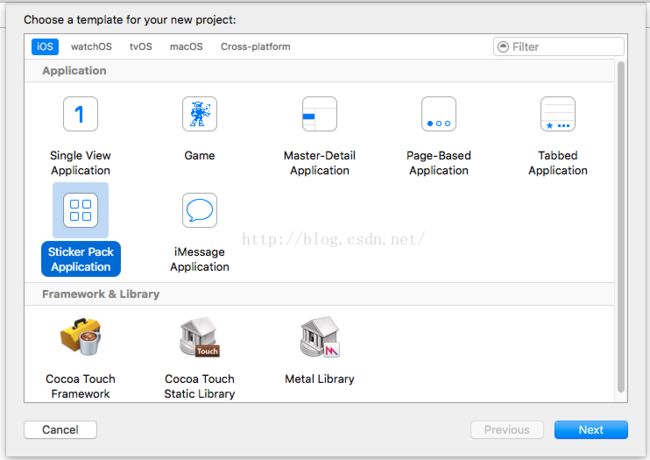
< 1 > 创建Sticker Pack 工程
create a new Xcode project > iOS > Sticker Pack Application > Next
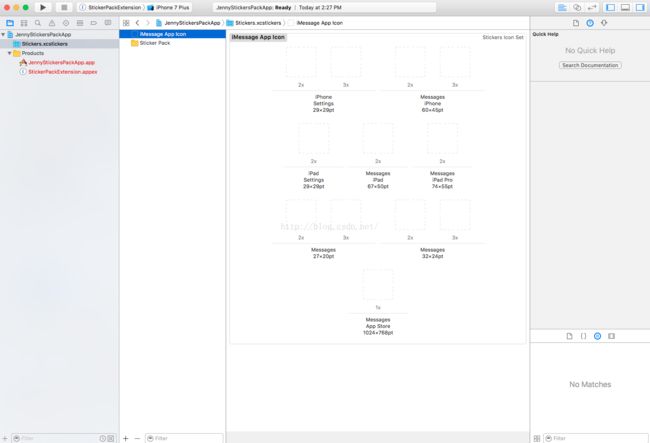
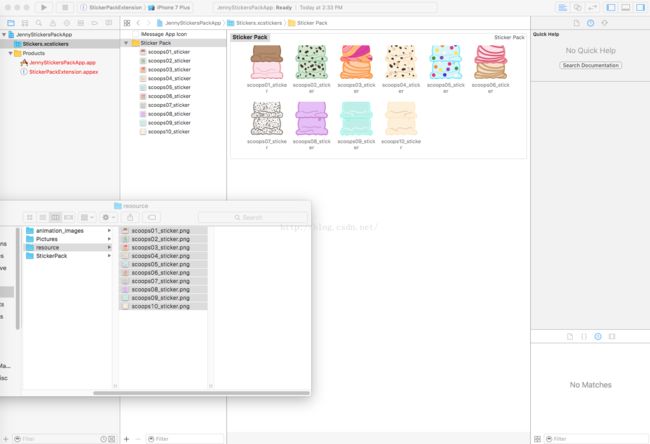
< 2 > 拖入图片
选中Stickers.xcsstickers > 选中右边的Sticker Pack文件夹 > 选中素材中的所有图片 > 拖入Sticker Pack中
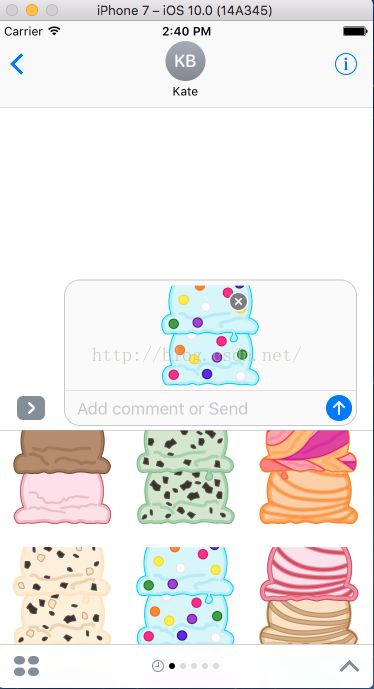
< 2 > 运行效果
这样就完成了Sticker pack静态表情包
2、添加动态表情包
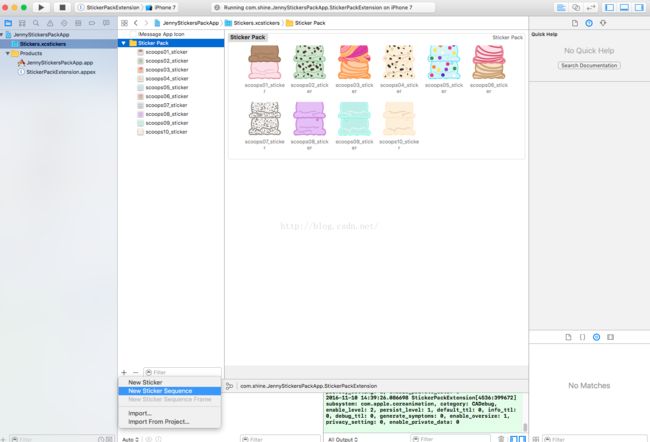
< 1 > 选中Sticker Pack文件夹 > 点击下方➕号 > 选择New Sticker Sequence添加动态表情
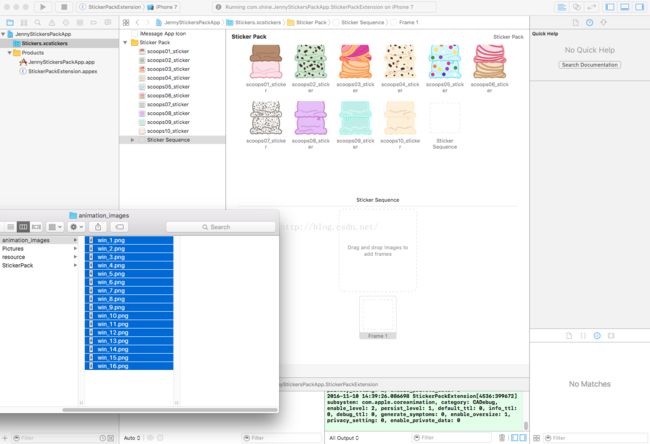
< 2 > 拖入该动态图片的各个帧图片即可(拖入Frame1位置)。
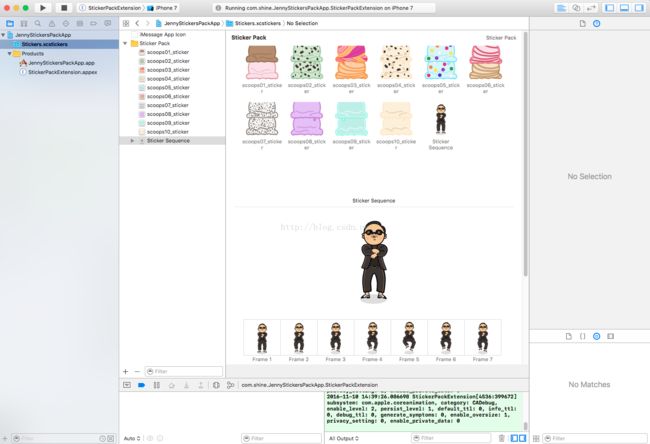
< 3 > 可设置动态表情包的时间
选中Sticker Sequence > 点击右面板中的属性检查器 > 设置Sticker Sequence分类下的Frame Per Second
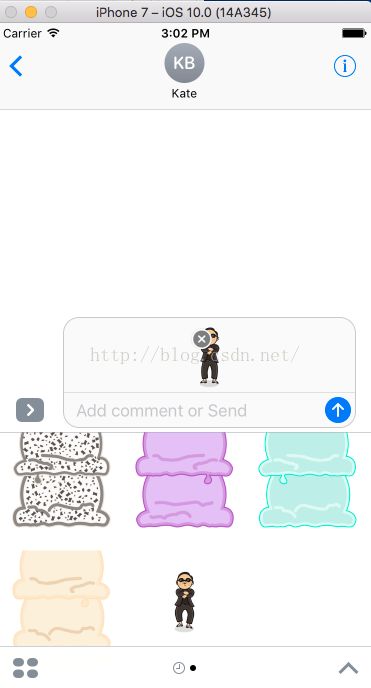
< 4 >运行效果
这样就已经完成了Sticker pack app
二、创建 iMessage 应用(iMessage app ):
个人理解有三种实现方式:
* 直接在MessagesAppViewController 类中添加View。简单,复杂的View不好管理。
* 创建MSStickerBrowserViewController ,作为子类添加到 MessagesAppViewController 中,只需要实现贴纸界面可以选择这种方式比较简单。
* 自定义一个ViewController,作为子类添加到 MessagesAppViewController 中,添加过后和扑通的App开发基本没区别,但是要注意View高度的变化,自动布局。
Message框架的几个基础类介绍:
MessagesAppViewController :iMessage App 程序的入口,工程默认创建其子类MessagesAppViewController 。
MSSticker : 表情。是 NSObject 的子类 。
MSStickerBrowserView : 表情View 。
MSStickerBrowViewController : 表情ViewController 。
MSStickerBrowViewDataSource :表情数据来源代理 。
其实,上面四个类就类似于 UITableViewCell 、 UITableViewController 、 UITableViewDataSource 的关系。
1、自定义贴纸布局
< 1 > Create a new Xcode project > IOS > iMessage Application > Next
生成的目录结构,主要是针对 MessageExtension 文件夹开发。
< 2 > 将图片资源添加到工程中 。
< 3 > 在 MessagesAppViewController 中加载表情包数据,创建MSStickerBrowserViewController 实现MSStickerBrowserVie wDataSource 代理数据 。
#import "MessagesViewController.h"
@interface MessagesViewController ()
//创建数据原数组来存储我们的表情包
@property (nonatomic,strong) NSMutableArray *stickersArray;
@end
@implementation MessagesViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 初始化本地表情包
[self loadStickers];
// 创建本地表情包控制器
[self createStickerBrowserViewController];
}
//加载表情包,上面设置了数据源,所以我们要加载图片(数据)
- (void)loadStickers{
NSMutableArray *mArray = [NSMutableArray array];
for (int i = 1; i < 11; i++) { //传入对应的url
NSURL *url = [[NSBundle mainBundle] URLForResource:[NSString stringWithFormat:@"scoops%02d_sticker", i] withExtension:@"png"];
MSSticker *sticker = [[MSSticker alloc]initWithContentsOfFileURL:url localizedDescription:@"" error:nil];
[mArray addObject:sticker];
}
self.stickersArray = mArray;
}
// 要想显示图片表情,必须要初始化一个MSStickerBrowserViewController作为根视图
- (void)createStickerBrowserViewController{
MSStickerBrowserViewController *browserVc = [[MSStickerBrowserViewController alloc]initWithStickerSize:MSStickerSizeSmall];
[self addChildViewController:browserVc];
[self.view addSubview:browserVc.view];
browserVc.stickerBrowserView.backgroundColor = [UIColor cyanColor];
//设置数据源
browserVc.stickerBrowserView.dataSource = self;
browserVc.view.translatesAutoresizingMaskIntoConstraints = NO;
//自动布局
[self.view.topAnchor constraintEqualToAnchor:browserVc.view.topAnchor].active = YES;
[self.view.bottomAnchor constraintEqualToAnchor:browserVc.view.bottomAnchor].active = YES;
[self.view.leftAnchor constraintEqualToAnchor:browserVc.view.leftAnchor].active = YES;
[self.view.rightAnchor constraintEqualToAnchor:browserVc.view.rightAnchor].active = YES;
}
#pragma mark - MSStickerBrowserViewDataSource 数据源代理方法(必须实现)
// 一共有多少个
-(NSInteger)numberOfStickersInStickerBrowserView:(MSStickerBrowserView *)stickerBrowserView{
return self.stickersArray.count;
}
// 每一个要显示什么
- (MSSticker *)stickerBrowserView:(MSStickerBrowserView *)stickerBrowserView stickerAtIndex:(NSInteger)index{
return self.stickersArray[index];
}
@end这样就实现了在代码中添加贴图 。
2、自定义ViewController可发送图片、音频、视频文件
创建方式:
* 可以像上面一样添加一个 iMessage 应用
* 可以再一个普通的APP中加入iMessage扩展(APP)。
接下来我们主要讲一讲如何在已有的项目中添加 iMessage APP 扩展。
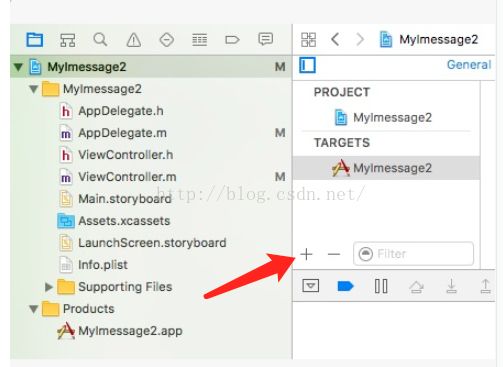
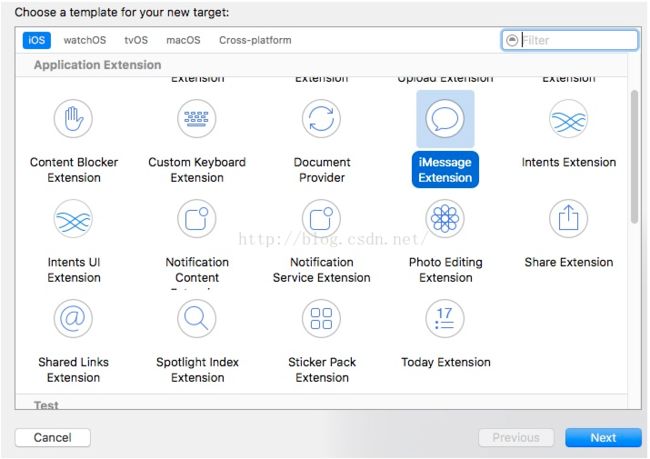
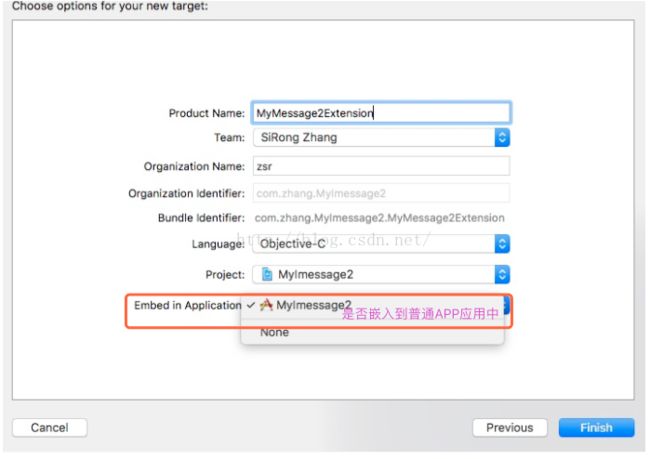
< 1 > 首先创建一个普通的工程,点击➕号添加 iMessage 扩展
点击Finish,弹框选Yes ,完成添加扩展生成的目录和创建的 iMessage App 在 MyMessage2Extension 目录下是一样的 。
完整代码:
#import "MessagesViewController.h"
@implementation MessagesViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self setupButton];
}
// 创建按钮 (懒加载的方法)
-(UIButton *)createButtonWithTitle:(NSString *)title action:(SEL)action{
UIButton *button = [[UIButton alloc] init];
[button setBackgroundColor:[self randomColor]];
button.translatesAutoresizingMaskIntoConstraints = NO;
[button setTitle:title forState:UIControlStateNormal];
[button addTarget:self action:action forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
return button;
}
//button的背景颜色设置(随机颜色)
-(UIColor *)randomColor{
CGFloat red = (CGFloat)random() / (CGFloat)RAND_MAX;
CGFloat green = (CGFloat)random() / (CGFloat)RAND_MAX;
CGFloat blue = (CGFloat)random() / (CGFloat)RAND_MAX;
return [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
}
//设置按钮
- (void)setupButton {
UIButton *photoButton = [self createButtonWithTitle:@"图片" action:@selector(sendPhoto)];
UIButton *musicButton = [self createButtonWithTitle:@"音乐" action:@selector(sendMusic)];
UIButton *videoButton = [self createButtonWithTitle:@"视频" action:@selector(sendVideo)];
UIButton *stickerButton = [self createButtonWithTitle:@"贴纸" action:@selector(sendStick)];
UIButton *alterButton = [self createButtonWithTitle:@"自定义" action:@selector(sendAlter)];
[photoButton.leftAnchor constraintEqualToAnchor:self.view.leftAnchor].active = YES;
[photoButton.rightAnchor constraintEqualToAnchor:musicButton.leftAnchor].active = YES;
[photoButton.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor].active = YES;
[photoButton.heightAnchor constraintEqualToConstant:50].active = YES;
[musicButton.rightAnchor constraintEqualToAnchor:videoButton.leftAnchor].active = YES;
[musicButton.widthAnchor constraintEqualToAnchor:photoButton.widthAnchor].active = YES;
[musicButton.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor].active = YES;
[musicButton.heightAnchor constraintEqualToConstant:50].active = YES;
[videoButton.rightAnchor constraintEqualToAnchor:stickerButton.leftAnchor].active = YES;
[videoButton.widthAnchor constraintEqualToAnchor:photoButton.widthAnchor].active = YES;
[videoButton.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor].active = YES;
[videoButton.heightAnchor constraintEqualToConstant:50].active = YES;
[stickerButton.rightAnchor constraintEqualToAnchor:alterButton.leftAnchor].active = YES;
[stickerButton.widthAnchor constraintEqualToAnchor:photoButton.widthAnchor].active = YES;
[stickerButton.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor].active = YES;
[stickerButton.heightAnchor constraintEqualToConstant:50].active = YES;
[alterButton.rightAnchor constraintEqualToAnchor:self.view.rightAnchor].active = YES;
[alterButton.widthAnchor constraintEqualToAnchor:photoButton.widthAnchor].active = YES;
[alterButton.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor].active = YES;
[alterButton.heightAnchor constraintEqualToConstant:50].active = YES;
}
//发送图片
-(void)sendPhoto{
NSURL *url = [[NSBundle mainBundle] URLForResource:@"image" withExtension:@"png"];
[self sendMessageWithURL:url];
}
//发送音乐
-(void)sendMusic{
NSURL *url = [[NSBundle mainBundle] URLForResource:@"blank" withExtension:@"mp3"];
[self sendMessageWithURL:url];
}
//发送视频
-(void)sendVideo{
NSURL *url = [[NSBundle mainBundle] URLForResource:@"moments" withExtension:@"mp4"];
[self sendMessageWithURL:url];
}
//发送贴纸
-(void)sendStick{
[self requestPresentationStyle:MSMessagesAppPresentationStyleCompact];
NSURL *url = [[NSBundle mainBundle] URLForResource:@"sticker" withExtension:@"png"];
MSSticker *sticker = [[MSSticker alloc] initWithContentsOfFileURL:url localizedDescription:@"localizedDescription" error:nil];
[self.activeConversation insertSticker:sticker completionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"%@",error);
}
}];
}
//发送自定义消息
-(void)sendAlter{
[self requestPresentationStyle:MSMessagesAppPresentationStyleCompact];
MSMessageTemplateLayout *layout = [[MSMessageTemplateLayout alloc] init];
layout.image = [UIImage imageNamed:@"image"];
layout.imageTitle = @"老虎";
MSMessage *message = [[MSMessage alloc] init];
message.layout =layout;
[self.activeConversation insertMessage:message completionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"%@",error);
}
}];
}
// 通过 URL 发送消息
-(void)sendMessageWithURL:(NSURL *)url{
[self requestPresentationStyle:MSMessagesAppPresentationStyleCompact];
[self.activeConversation insertAttachment:url withAlternateFilename:nil completionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"%@",error);
}
}];
}
@end代码分析:
发送图片、音视频文件
activeConversation 是 MSMessagesAppViewController 里面的一个属性,发送音视频文件,都是通过这个方法。
[self.activeConversation insertAttachment:url withAlternateFilename:nil completionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"%@",error);
}
}];传入对应文件的URL即可。
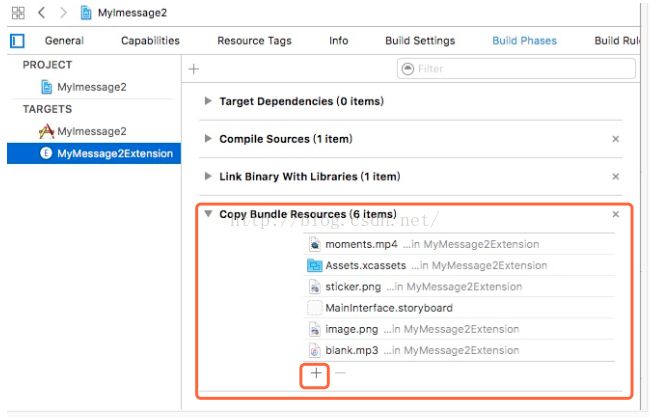
NSURL *url = [[NSBundle mainBundle] URLForResource:@"image" withExtension:@"png"];有时候可能找不到对应的URL, 可以再这里查看是否有加入的文件,如果没有加入,店家➕号加入该文件即可。
发送贴纸
发送贴纸通过这个方法,同理传入对应的URL 即可,注意贴纸的尺寸问题 。
MSSticker *sticker = [[MSSticker alloc] initWithContentsOfFileURL:url localizedDescription:@"localizedDescription" error:nil];
[self.activeConversation insertSticker:sticker completionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"%@",error);
}
}];发送自定义消息主要是自定义 message 的 layout 属性以及其他的相关属性。
MSMessageTemplateLayout *layout = [[MSMessageTemplateLayout alloc] init];
layout.image = [UIImage imageNamed:@"image"];
layout.imageTitle = @"老虎";
MSMessage *message = [[MSMessage alloc] init];
message.layout =layout;
[self.activeConversation insertMessage:message completionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"%@",error);
}
}];