- Java中List、Set、Map 之间的区别是什么?
伟主教
java基础篇javalistwindows
在Java中,List、Set和Map是三种常见的集合接口,它们有不同的特性和使用场景。以下是它们之间的主要区别:1.List定义:List是一种有序的集合,允许包含重复的元素。实现类:常见实现类有ArrayList、LinkedList、Vector等。特点:元素按插入顺序排列。可以通过索引访问元素。允许添加重复的元素。常用方法:add(Ee):添加元素。get(intindex):通过索引获取
- 鸿蒙Next 图片高斯模糊处理
anthonyzhu
harmonyos华为
鸿蒙next中对图片的高斯模糊处理,主要是使用effectKit实现针对的pixelMap,代码处理如下所示importeffectKitfrom'@ohos.effectKit'import{image}from'@kit.ImageKit';try{letfd=fs.openSync(result,fs.OpenMode.READ_ONLY).fd;conststat=fs.statSync(
- Dio分析-HttpClientAdapter
anthonyzhu
flutter
官方描述用于Dio与底层HttpClient间的桥接。Dio向业务层开发者提供标准和友好的API接口HttpClient,Dart底层真实的网络请求处理对象。通过HttpClientAdapter,开发者可以使用各种自定义HttpClient,而非dart:io:HttpClient,只需要通过HttpClientAdapter实现桥接。如果开发者想要定制HttpClientAdapter,可以使
- 深入解析 iOS 视频录制(一):录制管理核心MWRecordingController 类的设计与实现
胖虎1
媒体捕捉开发经验分享音视频音视频录制自定义录制AVFoundation
深入解析iOS视频录制(一):录制管理核心MWRecordingController类的设计与实现深入解析iOS视频录制(二):自定义UI的实现深入解析iOS视频录制(三):完整录制流程的实现与整合引言在iOS应用开发中,视频录制功能越来越常见,尤其是在直播、短视频和社交应用中,用户经常需要录制高质量的视频内容。为了实现这个功能,我们不仅需要处理视频的输入和输出,还要控制摄像头的切换、录制的开始与
- python如何无密码登录_服务器之间实现免密登录的简易教程
行者无疆0123
python如何无密码登录
今天这篇文章主要是教会大家如何实现服务器之间的免密登录。1、先在所有服务器上执行命令:ssh-keygen-tdsa-P''-f~/.ssh/id_dsamaster服务器slave1服务器slave2服务器2、而后在所有服务器上执行命令:cat~/.ssh/id_dsa.pub>>~/.ssh/authorized_keysmaster服务器slave1服务器slave2服务器3、之后将每台服务
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的token校验
lj907722644
PythonpythondjangojwtDRFsimplejwt
1.安装simplejwt库并修改settings.py安装simplejwtpipinstalldjangorestframeworkpipinstalldjangorestframework-simplejwt修改settings.py注册应用INSTALLED_APPS=[...'rest_framework','rest_framework_simplejwt',]设置jwt鉴权REST_
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的登录逻辑
lj907722644
Pythonpythondjangosimplejwttoken
1.token校验生成并校验token,参考上一篇文章:https://blog.csdn.net/u013071014/article/details/144562716?spm=1001.2014.3001.55022.新建role、menu子模块新建role、menu这两个子模块在PyCharm->Tools->Runmanage.pyTask中执行命令#创建role子模块startappr
- antd+React.js实现登陆页面,登陆注册页面
变向加后撤
react.js前端前端框架
今天制作登陆界面,本来想找开原的代码复制粘贴,但奈何网友们是在太过吝啬。找了半天,不如我来做这个开源。代码如下(登陆界面层级都比较分明,故不再做过多解释)importstylesfrom'./login.module.scss';import{Button,Checkbox,Form,Input,Tabs}from'antd';import{UserOutlined,MedicineBoxOutl
- 【react8】如何在网页中直接引入react进行demo开发
风清云淡_A
react.js
babel在线cdn链接地址https://unpkg.com/browse/@babel/
[email protected]/unpkg在线cdn链接地址https://unpkg.com/项目工程代码实现DocumentfunctionMyButton(){return{console.log("click")}}>Clickme}constroot=ReactDOM.createRoot(d
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- JAVA:序列化和反序列化为什么要实现Serializable接口
奋斗的狍子007
JAVAjava开发语言序列化Serializable
一、前言序列化和反序列化是什么1.序列化 序列化是将Java对象转换为字节流的过程。这个字节流包含了对象的类型和状态信息,可以在稍后通过反序列化过程重新构造出原始对象。序列化的核心作用就是对象状态的保存。 在Java中,要实现序列化,类必须实现java.io.Serializable接口。这个接口是一个标记接口,不包含任何方法,但它告诉Java虚拟机(JVM)这个类的对象可以被序列化。序列化场
- FFmpeg源码:av_strlcpy函数分析
崔杰城
FFmpeg源码分析ffmpeg
一、引言在C/C++编程中经常会用到strcpy这个字符串复制函数。strcpy是C/C++中的一个标准函数,可以把含有'\0'结束符的字符串复制到另一个地址空间。但是strcpy不会检查目标数组dst的大小是否足以容纳源字符串src,如果目标数组太小,将会导致缓冲区溢出。针对该问题很多C/C++开源库都会选择自己实现strcpy函数来保证安全性。而FFmpeg自定义了av_strlcpy函数,在
- Java中的集合框架:List、Set和Map有什么区别?
大G哥
javalist开发语言数据结构
在Java的集合框架中,List、Set和Map是三种常见的集合接口,它们各自有不同的特性和用途。以下是它们之间的主要区别和特点:1.List定义:List是一个有序的集合,允许存储重复的元素,并且可以通过索引访问元素。特点:元素是有序的(按照插入顺序排列)。允许存储重复的元素。可以通过索引(下标)访问元素,支持随机访问。常用实现类包括ArrayList、LinkedList和Vector。适用场
- SpringBoot中Mybatis记录执行sql日志
钝挫力PROGRAMER
springbootmybatissql
MyBatis默认使用SLF4J作为日志门面,所以需要在项目中选择一个SLF4J兼容的日志实现,比如Logback,Log4j2等。以Logback为例,也是SpringBoot默认日志框架。添加日志依赖:确保pom.xml中包含Logback依赖(SpringBoot项目不用添加logback):ch.qos.logbacklogback-classic配置Logback:在src/main/r
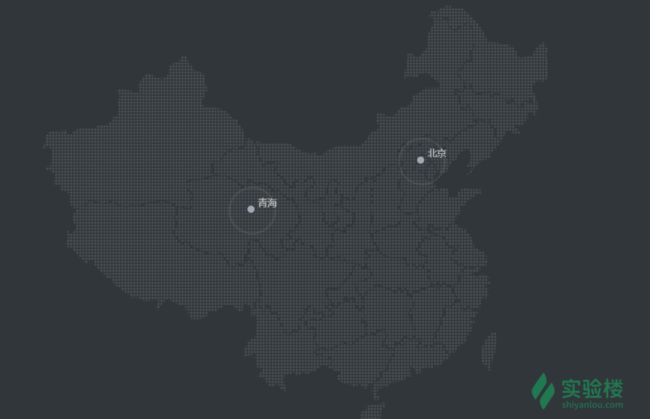
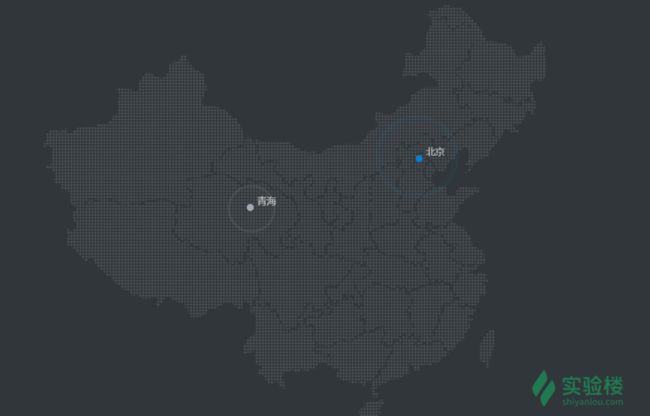
- CSS实现自上层放大动画
吉吉安
css前端CSS动画动画
CSS实现上层放大动画所有的css动画代码可在css动画网站直接复制代码;以下为上述演示动画代码:.scale-up-top{animation:scale-up-top0.4scubic-bezier(0.390,0.575,0.565,1.000);}@keyframesscale-up-top{0%{transform:scale(0.5);transform-origin:50%0%;}1
- python 快速排名发包_2019年SEO快速排名发包技术及原理 - 立金哥
weixin_39643336
python快速排名发包
百度的惊雷算法明确的说到了禁止点击排名,对点击作弊大力度的打击。但依然有不少的商家在做这类快速排名的服务,2019年SEO快速排名发包技术及原来又是怎么样来实现的呢?打击恶意点击及快速排名目前最有效果的助力网站排名的方法有两种,分别为权重转移法和点击效果法。什么是SEO快速排名发包技术?可能对于只做正规白帽手法的朋友来说,听都没听过,又或许听过但仅仅是了解却不深入。所以接下来,虎纠自媒体给大家介绍
- 0.1 量海航行:量化因子列表汇总(持续更新)
AI量金术师
量海航行金融python机器学习数学建模人工智能
量海航行:从技术指标到因子库目录量海航行:从技术指标到因子库1.专栏描述2.因子列表1.专栏描述一个开源的量化因子项目,通过Python实现和标准化处理,将各类技术指标转化为可用因子。不止于因子计算,后续更有因子评估、优化与集成,助您构建专业量化交易系统。持续更新中,让我们一起探索量化交易的无限可能!2.因子列表点击以下名称可直接跳转指定因子文章,若无法跳转则尚未发布。因子名称因子简述重叠因子用于
- DeepSeek-R1驱动下一代AIGC安全:全面解析智能内容合规审查技术体系与实战案例
Coderabo
DeepSeekR1模型企业级应用AIGC安全
DeepSeek-R1赋能AIGC内容合规审查:技术实践与案例解析一、AIGC内容合规审查技术架构(此处展开约1500字的技术原理说明,涵盖深度学习模型、规则引擎、多模态检测等核心组件)二、核心实施步骤与代码实现1.文本内容预处理模块importrefromdeepseek_nlpimportTextCleanerdeftext_preprocessing(text):#特殊字符过滤cleaner
- 【SQL】SQL多表查询
天生爱打工
SQLsql数据库
概念一般我们说的多表查询都涉及外键和父子表之间的关系。比如一对多:一般前面指的是父表后面指的是子表。⭐分类一对多(多对一)多对多一对一⭐一对多案例:部门与员工的关系关系:一个部门对应多个员工,一个员工对应一个部门实现:在多的一方建立外键,指向一的一方的主键(例如上一章节的SQL约束示例)⭐多对多案例:学生与课程的关系关系:一个学生可以选修多门课程,一门课程也可以供多个学生选择实现:建立第三张中间表
- 深度求索(DeepSeek):中国AGI领域的新锐探索者
.猫的树
AGI-通用人工智能AGI人工智能深度学习
文章目录引言:当AGI照进现实一、DeepSeek技术亮点解析1.1模型架构创新1.2性能对标国际巨头二、开源生态建设2.1开源全家桶2.2开发者友好设计三、应用场景展望3.1智能编程助手3.2企业级解决方案四、AGI之路的挑战与思考结语:中国AI的新范式讨论话题:引言:当AGI照进现实在ChatGPT掀起全球AI热潮的今天,一家名为深度求索(DeepSeek)的中国公司正以独特的技术路径冲击AG
- 网站SEO:百度快排是如何实现的
百度百科蝌蚪团
百度搜索引擎
快排这个东西从17年开始大面积兴起,后面随着按天计费的兴起,刚开始是要有基础排名,后面没有基础排名的也能7-21天上词了,逐渐大部分行业都靠刷了。快排技术应该是一种“擦边”性技术,不属于百度官方认可的SEO技术。百度快排=快速收录+快速排名(提权)收录就不用说了,这是基本功。主要说提权!快排提权因素有:title点击量访问停留时长访客ip质量外链流量为什么小说一类的网站权重特别高呢,就是点击量和停
- 【蓝牙信号异地空间还原术】解决异地蓝牙信号还原模拟,自定义mac蓝牙信号数据远程神器。dd,企维,盖娅,劳冻力人员,PICC,码上J2等等蓝牙信号的设备!
linghuchong2025
蓝牙mac蓝牙信号模拟自定义mac钉钉企业微信
痛点一:如何设置相同的蓝牙信号数据,以达到异地实现蓝牙信号还原?蓝牙设备在工作的时候,会发出一个广播信号包,这个包如果能找到,就可以实现蓝牙信号模拟还原。痛点二:如何才能获取到目标设备的蓝牙信号数据?查找蓝牙信号数据是个很简单的事情,只需要用安卓手机下载个软件就能获取到。❓如何获取信号数据?➯安卓手机+蓝牙嗅探APP轻松抓包;痛点三:那应该如何实现异地蓝牙信号还原的问题呢?利用支持写入蓝牙信号数据
- 跨境电商平台如何借助API接口实现无缝支付集成
Elijah Laam
跨境电商人工智能大数据
随着全球化的加速和互联网技术的不断进步,跨境电商平台已经成为国际贸易的重要组成部分。在跨境电商平台的运营中,支付环节是至关重要的一环。为了提升用户体验,简化支付流程,跨境电商平台需要借助API(ApplicationProgrammingInterface,应用程序编程接口)接口实现无缝支付集成。本文将深入分析跨境电商平台如何借助API接口实现这一目标,并探讨其带来的诸多优势。一、API接口的基本
- Janino 不思进取了?Java 动态编译 的新神器 Liquor v1.3.10 发布
组合缺一
SolonJavaFrameworkjava开发语言solonliquor动态编译器
Liquor是一个开源的轻量级Java动态编译器(零依赖,40KB),基于javac构建,可在运行时编译Java(支持java8到java23语法)字符串代码片段、类、方法等。源码地址:https://gitee.com/noear/liquor基础编译特性:可以单个类编译可以多个类同时编译可以增量编译增值特性:java表达式引擎java脚本引擎(支持java8到java23语法)本次更新添加Sc
- 栈(Stack)教学资料
羊儿~
python开发语言数据结构线性回归
目录1.栈的基本概念2.栈的操作3.栈的实现4.C++实现栈1.使用C++STL实现栈2.手动实现栈(基于数组)5.栈的复杂度分析6.栈的扩展7.练习题练习1.练习2.练习3.8.总结1.栈的基本概念栈(Stack)是一种常见的数据结构,它遵循后进先出(LIFO,LastInFirstOut)的原则。这意味着最后进入栈的元素会最先被取出。栈的操作主要发生在栈的顶部。2.栈的操作栈的基本操作包括:P
- 信息技术导论 第二章 物联网技术 笔记
新世紀渾水摸魚戰士
信息技术导论笔记信息与通信
第二章物联网技术2.1物联网概述2.1.1物联网的基本概念物联网的定义是:通过射频识别(RFID)装置、红外感应器、全球定位系统、激光扫描器等信息传感设备,按约定的协议,把任何物品与互联网相连接,进行信息交换和通信,以实现智能化识别、定位、跟踪、监控和管理的一种网络。当每个而不是每种物品能够被唯一标识后,利用识别、通信和计算等技术,在互联网基础上,构建的连接各种物品的网络,就是人们常说的物联网。物
- DeepSeek系列模型:高效能推理与多模态处理的技术突破与实践路径
张3蜂
人工智能开源技术选型人工智能开源机器人
目录引言一、高效能推理的核心技术路径二、多模态处理的技术创新三、技术协同与落地实践四、未来技术演进方向结论引言背景与挑战AI模型规模化趋势下,推理效率与多模态融合成为关键瓶颈。DeepSeek系列模型的定位:平衡性能、效率与多模态能力的技术创新者。核心命题如何通过架构设计与算法优化实现高效推理?如何突破模态边界实现跨模态语义理解与生成?一、高效能推理的核心技术路径轻量化模型架构设计动态稀疏注意力机
- 《2025:中国行业新方向与民营企业的使命》
晚风る
传媒
2025年,中国经济正站在新的历史节点上,科技创新、数字经济、绿色经济等成为发展的核心驱动力。在这样的背景下,2025年民营企业座谈会的召开,无疑为中国未来行业的发展指明了方向。本文将结合座谈会内容,探讨中国未来行业发展的新方向。一、数字经济:创新驱动的核心引擎数字经济已成为全球经济增长的重要引擎,而民营企业在其中扮演着关键角色。2025年,数字经济将继续深化,涵盖云计算、大数据、人工智能、物联网
- 望获实时Linux系统在低空经济中的关键作用分析
望获linux
飞控Linuxlinux开源软件语言模型低空经济
在现代经济发展的新赛道上,低空经济正以前所未有的势头迅速崛起,成为一个备受瞩目的创新领域。这一新兴的经济形态,通过充分挖掘低空空域资源,整合有人驾驶与无人驾驶航空器的多元化飞行活动,正在重构传统产业边界,描绘出一幅跨界融合的经济蓝图。国家为何如此重视并大力支持这一充满潜力的产业?低空经济的定义与特点低空经济可以视为通用航空的全新升级版本,是一个多维度、跨领域的综合性产业生态系统。它巧妙地整合了航空
- Express 项目基础设施搭建
yqcoder
javascript开发语言ecmascript
搭建一个基本的Express项目基础设施,涵盖项目初始化、依赖安装、目录结构设计、基本路由与中间件设置等步骤。1.初始化项目首先要创建一个新的项目目录,接着在该目录下初始化`package.json`文件,此文件用于管理项目的依赖和脚本。#创建项目目录mkdirexpress-project#进入项目目录cdexpress-project#初始化package.json文件npminit-y2.安
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">