随着 Visual Studio 2019 16.7 Preview 4 的发布,现在可以尝试我们新的实验性 Razor 编辑器,用于本地开发,包括 MVC、Razor Page 和 Blazor。我们很期待你来试一试!
启用新的 Razor 编辑器
要在 Visual Studio 2019 16.7 Preview 4 或更高版本中启用新的实验性 Razor 编辑器:
1. 安装最新版 Visual Studio
2. 点击 Tools > Options > Environment > Preview Features,勾选Enable experimental Razor editor 选项:
3. 点击 OK 并重启 Visual Studio
如此,现在可以使用新的 Razor 编辑器。
Razor 是什么?
Razor 是一种基于 HTML 和 C# 的模板语言,用于为基于 MVC、Razor Page 和 Blazor 的 .NET Web 应用程序定义动态呈现逻辑。在 MVC 和 Razor 页面应用程序中,你使用 Razor 来定义视图和页面的呈现逻辑 .cshtml 文件。在 Blazor 中,使用 Razor 在 .razor 文件中编写可重用的 UI 组件。Razor 是使用 .NET 构建 Web 应用程序的体验中至关重要的一部分。
你现在可以尝试一下 Razor,用 ASP.NET Core 或 Blazor 构建你的第一个Web 应用程序。
为什么是新的 Razor 编辑器?
Razor 的部分价值在于 Visual Studio 为编辑 Razor 文件提供了丰富的工具体验。Visual Studio 现在在同一个 Razor 文件中为 HTML、CSS、JavaScript、C# 和 Razor 特定语法提供了智能感知、自动完成和诊断。
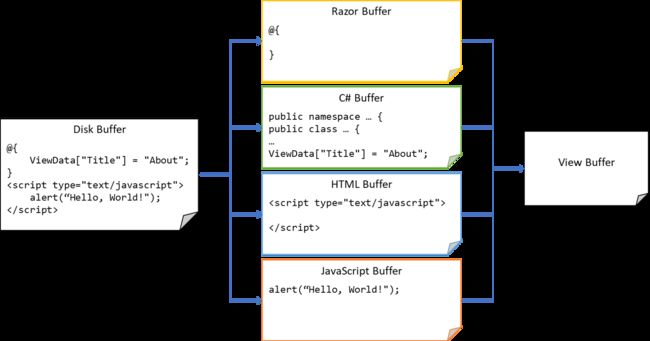
Visual Studio 做了一些巧妙的操作,以在 Razor 文件中同时启用对所有这些语言的编辑器支持。对 Razor 文档进行解析以确定其组成部分,然后将每个部分投影到一个称为投影缓冲区的特定于语言的缓冲区中。在 Visual Studio 中编辑 Razor 文档时,您看到的是这些投影缓冲区中的一组小窗口,它们组成了一个完整的文档。然后,每个语言服务分别为每个独立的投影缓冲区处理编辑体验。
例如,考虑下面Razor代码:
@{ ViewData["Title"] = "About"; }
Visual Studio 处理 Razor 代码的方式如下:
这个项目缓冲区设置在 Visual Studio 和 Mac 的 Visual Studio 中工作得很好,但是对于远程编辑场景,比如 Visual Studio LiveShare 或 Visual Studio Codespaces,它就有问题了。它也不能用于没有投影缓冲区支持的编辑器,比如 Visual Studio Code。由于 Razor 编辑器缺少中央编配器,如果不仔细协调各种语言服务实现(因为它们在投影场景中控制自己的体验),就很难启用新特性。
Razor语言服务器
为了更广泛地支持 Razor 编辑,我们已经为一个基于 Razor 语言服务器的 ASP.NET Core 项目的新的 Razor 编辑器工作了一段时间。这个新的 Razor 语言服务器通过 LSP(Language Server Protocol)实现了一些编辑器特性,比如自动完成、转到定义等,LSP 为编辑器或 IDE 定义了一种启用这些特性的标准方法。然后一个 IDE 特定的 Razor 扩展用于处理与 Razor 语言服务器以及其他 HTML 和 C# 语言服务器的协调。
这个新的 Razor 语言服务器已经作为 C# 扩展的一部分在 Visual Studio 代码中启用了对 Razor 的支持。它将是 Visual Studio Codespaces 和 Visual Studio LiveShare 支持 Razor 编辑的基础。现在可以在 Visual Studio 中作为预览特性进行本地开发。
目前,我们的重点是使新的基于 LSP 的 Razor 编辑器在功能上与现有的 Visual Studio Razor 编辑体验相同(如下所述,仍然有一些功能上的差距需要解决)。在未来的版本中,我们希望通过添加重要的新功能来填补这些功能空白,比如为 Razor 带来更多的 C# 编辑特性,以及其他针对 Razor 的生产力改进。
已知问题
新的 Razor 编辑器目前还处于试验阶段,有一些已知的限制。下面的Razor编辑器功能还没有完全实现,将在未来的版本中增加:
-
-
-
支持 JavaScript 和 CSS 的智能感知
-
C#、JavaScript、CSS、Blazor 组件、Tag Helper 和 tooltip 的颜色设置
-
格式化仅限于 @code 和 @functions 块中的 C# 代码(没有嵌入 HTML 标记或 Razor 语法)
-
HTML 中支持 URL 选择器
-
C# 代码段(“prop”、“ctor”等)
-
复杂的 C# 自动完成(例如,生成 override)
-
从 C# 到 Razor 的定义/实现
-
C# 文件中的重命名不会传播到Razor文件
-
HTML 和 { } 中匹配标识符高亮显示
-
-
16.7 Preview 4 中新的 Razor 编辑器也有一些功能问题,这些问题将在未来的版本中解决:
-
-
-
C# 中标识错误的波浪线可能是对不齐
-
由于在 Razor 文件中不必要地使用指令而报告了不必要的信息错误
-
Blazor 组件和 Tag Helper 现在的颜色和 C# 类一样,不受 Tag Helper 颜色选项的控制
-
-
提供反馈
对于 Visual Studio 中新的基于 LSP 的 Razor 编辑体验来说,现在还处于早期阶段。我们知道,在它取代 Visual Studio 中现有的 Razor 编辑经验之前,还有很多工作要做。新的 Razor 工具在 16.7 中仍然是可选的和实验性的,我们不希望它成为默认的 Razor 编辑器,直到它的功能超过了现有的编辑器。但是,我们希望尽早与你分享我们的进展,以便开始获得你对新 Razor 编辑器工作情况的反馈。为了确保我们提供最好的 Razor 编辑经验,请尝试新的 Razor 工具并让我们知道你的想法。你可以通过在 GitHub 上分享你的反馈。我们感谢你的反馈!
原文链接
https://devblogs.microsoft.com/aspnet/new-experimental-razor-editor-for-visual-studio/