- Java爬虫框架(一)--架构设计
狼图腾-狼之传说
java框架java任务html解析器存储电子商务
一、架构图那里搜网络爬虫框架主要针对电子商务网站进行数据爬取,分析,存储,索引。爬虫:爬虫负责爬取,解析,处理电子商务网站的网页的内容数据库:存储商品信息索引:商品的全文搜索索引Task队列:需要爬取的网页列表Visited表:已经爬取过的网页列表爬虫监控平台:web平台可以启动,停止爬虫,管理爬虫,task队列,visited表。二、爬虫1.流程1)Scheduler启动爬虫器,TaskMast
- WebMagic:强大的Java爬虫框架解析与实战
Aaron_945
Javajava爬虫开发语言
文章目录引言官网链接WebMagic原理概述基础使用1.添加依赖2.编写PageProcessor高级使用1.自定义Pipeline2.分布式抓取优点结论引言在大数据时代,网络爬虫作为数据收集的重要工具,扮演着不可或缺的角色。Java作为一门广泛使用的编程语言,在爬虫开发领域也有其独特的优势。WebMagic是一个开源的Java爬虫框架,它提供了简单灵活的API,支持多线程、分布式抓取,以及丰富的
- 如何在Java爬虫中设置代理IP:详解与技巧
天启代理ip
java爬虫tcp/ip
在进行网络爬虫时,使用代理IP可以有效地避免被目标网站封禁,提升数据抓取的成功率。本文将详细介绍如何在Java爬虫中设置代理IP,并提供一些实用的技巧和示例代码。为什么需要代理IP?在进行爬虫操作时,频繁的请求可能会引起目标网站的注意,甚至导致IP被封禁。就像一只贪心的小猫不停地偷鱼吃,迟早会被发现。为了避免这种情况,我们可以使用代理IP,模拟多个用户,从而降低被封禁的风险。获取代理IP获取代理I
- 2024年Java爬虫利器:Jsoup详细介绍与用法_java jsoup(1)
2401_84562143
程序员java爬虫开发语言
.method(Connection.Method.GET).execute();DocumentloginDoc=loginForm.parse();Elementform=loginDoc.select(“form”).first();//填充表单字段form.select(“input[name=username]”).val(“username”);form.select(“input[n
- Java爬虫开发:Jsoup库在图片URL提取中的实战应用
小白学大数据
pythonjava爬虫开发语言测试工具前端javascript
在当今的互联网时代,数据的获取和处理变得尤为重要。对于网站内容的自动化抓取,爬虫技术扮演着不可或缺的角色。Java作为一种广泛使用的编程语言,拥有丰富的库支持网络爬虫的开发。其中,Jsoup库以其简洁、高效的特点,成为处理HTML内容和提取数据的优选工具。本文将详细介绍如何使用Jsoup库开发Java爬虫,以实现图片URL的提取。Jsoup库简介Jsoup是一个用于解析HTML文档的Java库,它
- Java编写爬虫和Python编写爬虫到底有什么区别
菜到极致就是渣
网络知识爬虫java爬虫大数据javascript
关于Java编写爬虫和Python编写爬虫,以前我就特别疑惑,但是却并没有放在心上,不知道最近我为什么会突然感兴趣。于是我就搜了一下爬虫相关知识以及学习课程,结果我发现全都是用Python来进行网络爬虫,基本上看不到Java爬虫,以前没学爬虫的时候,我还以为只能用Python进行爬虫,难道我还要再去学Python?后面我才发现Java也可以进行爬虫,但是竟然Java也可以爬虫的话,为什么很多教学网
- 【开源项目阅读】Java爬虫抓取豆瓣图书信息
IncludeFun
java爬虫开发语言
原项目链接Java爬虫抓取豆瓣图书信息本地运行运行过程另建项目,把四个源代码文件拷贝到自己的包下面在代码爆红处按ALT+ENTER自动导入maven依赖直接运行Main.main方法,启动项目运行结果在本地磁盘上生成三个xml文件其中的内容即位爬取后到的图书信息,包括:书名作者名出版社名isbn号图书对应的豆瓣链接图书封面图片地址可惜并没有直接爬取到图书的内容,不过可以凭借爬取得到的图书元数据去其
- JAVA爬虫三种方法
weixin_40298650
文章目录前言一、JDK二、HttpClient三、Jsoup总结前言记录JAVA爬虫三种方式一、JDK使用JDK自带的URLConnection实现网络爬虫。publicvoidtestGet()throwsException{//1.确定要访问/爬取的URLURLurl=newURL("https://blog.csdn.net/weixin_40298650/article/details/1
- Java爬虫与SSL代理:实际案例分析与技术探讨
小白学大数据
pythonjava爬虫ssl开发语言
前言网络爬虫成为获取互联网数据的重要工具之一,然而,随着网络安全意识的提高,许多网站开始采用SSL加密来保护数据传输的安全性。本文将介绍如何使用Java编程语言结合SSL代理技术来实现网络爬虫,并通过实际案例分析和技术探讨来展示其应用价值。SSL代理技术优势SSL代理技术是一种能够在SSL加密通信中进行中间人攻击的技术,通过SSL代理,我们可以在客户端和服务器之间插入一个代理服务器,对SSL加密的
- Java爬虫+协同过滤+Springboot+vue.js实现的小说推荐系统,小说推荐平台,小说管理系统
计算机程序优异哥
互联网小说资源网站非常的多,但是很多阅读资源都需要收费开会员才能阅读。因此本次毕业设计程序立足于网络爬虫技术采集互联网小说资源分析汇总至本小说推荐平台,基于用户协同过滤推荐算法对不同的用户展开个性化的小说内容推荐阅读。一、程序设计本次基于爬虫的小说推荐系统主要内容涉及:主要功能模块:小说阅读推荐前端平台,小说数据管理与分析平台主要包含技术:java爬虫,redis,springboot,mybat
- Java爬虫批量爬取图片
zxy199288
javajava爬虫python
Java爬取图片现在开始学习爬虫,对于爬虫的入门来说,图片相对来说是比较容易获取的,因为大部分图片都不是敏感数据,所以不会遇到什么反爬措施,对于入门爬虫来说是比较合适的。使用技术:Java基础知识、HttpClient4.x、Jsoup学习目标:下载静态资源图片。爬取思路对于这种图片的获取,其实本质上就是就是文件的下载(HttpClient)。但是因为不只是获取一张图片,所以还会有一个页面解析的处
- JAVA爬虫案例——JSOUP爬取图片并使用v-viewer实现图片预览
北溟溟
JAVAjava爬虫
前言网络爬虫是大数据时代收集数据的一种有效手段,合理合法的运用技术手段获取网络数据,实现数据的再利用也是程序员的一项重要技能。本节我们使用java环境下的jsoup实现网络数据的爬取,主要是图片数据的异步爬取,并实现网络图片的下载及图片的预览功能,预览功能使用具有丰富功能的v-viewer实现。正文引入爬虫pom工具包org.apache.httpcomponentshttpclient4.5.6
- Jsoup - 【Java爬虫】- 批量下载指定网站图片
QX_Java_Learner
Javajava
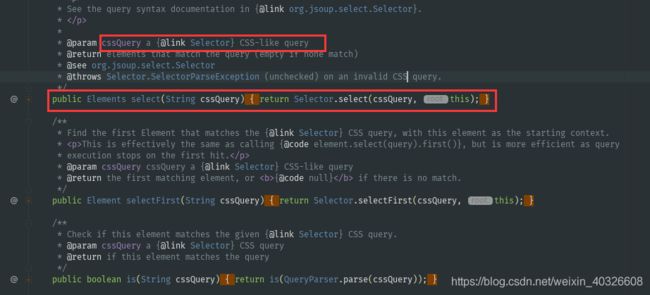
简介Jsoup是一款Java的HTML解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于JQuery的操作方法来取出和操作数据。Jsoup对多线程、连接池、代理等等的支持并不是很好,所以一般把Jsoup仅仅作为HTML解析工具使用。功能从一个URL、文件或字符串中解析HTML使用DOM或CSS选择器来查找、取出数据可操作HTML元素、属
- Java爬虫,关于selenium/guava/JDK版本的兼容性说明
佩洛君
java爬虫selenium
直接给maven这个是JDK1.8下绝对能跑的,测试时间:2024/1/18org.seleniumhq.seleniumselenium-java4.1.1com.google.guavaguava31.0.1-jre行吧,cloudFlare能挡住selenium,给我防麻了这个兼容性不行,版本差一点点就报错
- java爬取数据放入mysql_Java爬虫历险记 -- (2)爬取数据并存放到mysql
郑默默
java爬取数据放入mysql
本文是对博客下雨天没带伞–JAVA实现网页爬虫及将数据写入数据库–http://blog.csdn.net/sinat_38224744/article/details/70652767中代码的理解和补充,并使用NavicatforMySQL软件实现对数据的可视化操作。代码分成两部分:Web.java+Jdbc.java一、Web.java/***原博客:http://blog.csdn.net/
- Java爬虫爬取图片壁纸
.陌路
SpringBoot3.xJavajava爬虫SpringBoot3.xJava17springboot3jshtml5
Java爬虫以sougou图片为例:https://pic.sogou.com/JDK17、SpringBoot3.2.X、hutool5.8.24实现Java爬虫,爬取页面图片项目介绍开发工具:IDEA2023.2.5JDK:Java17SpringBoot:3.2.x通过SpringBoot快速构建开发环境,通过Jsoup实现对网页的解析,并获取想要的资源数据使用hutool工具,将所需要的字
- Java爬虫-使用jsoup爬取数据入门案例(爬取豆瓣电影Top250数据)
丿BAIKAL巛
#Java爬虫java爬虫开发语言
有需要用到jsoup来获取数据,因为之前没有用过,所以就想写一个入门案例来巩固一下,这个案例的功能是爬取豆瓣电影Top250的电影数据(电影名称,简介,评分,评价等),并且将数据存到Excel表格中。这是豆瓣电影Top250的网址,https://movie.douban.com/top250?start=0文章目录一、前置工作1.1技术介绍JsoupApachePOI1.2依赖导入Jsoup入门
- java爬虫和python爬虫的区别
考一个红薯
pythonjava爬虫
java爬虫与python爬虫的对比:python做爬虫语法更简单,代码更简洁。java的语法比python严格,而且代码也更复杂示例如下:url请求:java版的代码如下:publicStringcall(Stringurl){Stringcontent="";BufferedReaderin=null;try{URLrealUrl=newURL(url);URLConnectionconnec
- 用Java爬取新房二手房数据看总体大环境
q56731523
java开发语言kotlinpython爬虫代理模式
都说现在房市惨淡,导致很多人在观望,那么今天我写一段爬虫,主要是抓取各地新房以及二手房成交状况,然后了解总体楼市是否回暖上升。以下是Java爬虫程序的代码示例,用于抓取贝壳网新房和二手房数据:importorg.jsoup.Jsoup;importorg.jsoup.nodes.Document;importorg.jsoup.nodes.Element;importorg.jsoup.selec
- 新车怎么选?用Java采集汽车之家车辆配置参数信息
q56731523
java汽车开发语言rust后端c语言
年关将至,辛苦一年了,总得犒劳犒劳自己,有人喜欢出去大吃一顿,逛街买东西,也有人会选择买车给自己增添一个代步工具买一辆汽车,而且现在车辆活动力度很大,将会吸引更多人购买欲。那么,普通人怎么选择车辆呢?下面我将通过java爬虫写一个车辆配置参数信息抓取程序,并进行分析对比,让选择也能手机刷刷就能完事。这是一个使用Java编写的爬虫程序,用于抓取汽车之家的车型、车系、配置参数数据。在开始之前,需要了解
- 【java爬虫】首页显示沪深300指数走势图以及前后端整合部署方法
haohulala
java网络爬虫前端学习笔记java爬虫vue.js
添加首页本文我们将在首页添加沪深300指数成立以来的整体走势数据展示,最后的效果是这样的单独贴一张沪深300整体走势图我感觉从总体上来看指数还是比较稳的,没有特别大的波动,当然,这只是相对而言哈哈。首先是前端页面更新沪深300成分股数据信息更新状态:{{update_status}}操作:重新更新信息importaxiosfrom"axios";import{ElMessage}from"elem
- Java爬虫系列二:使用HttpClient抓取页面HTML
不會變承諾
爬虫要想爬取需要的信息,首先第一步就要抓取到页面html内容,然后对html进行分析,获取想要的内容。上一篇随笔《Java爬虫系列一:写在开始前》中提到了HttpClient可以抓取页面内容。今天就来介绍下抓取html内容的工具:HttpClient。一、什么是HttpClient度娘说:HttpClient是ApacheJakartaCommon下的子项目,可以用来提供高效的、最新的、功能丰富的
- 用Java编写图书网站信息采集程序教程
q56731523
java开发语言rust后端c语言爬虫
最近有个公司想要开发新产品,想要找到一些相关产品的功能以及工艺信息,之前有个负责人就通过传统的百度搜索来查找,但是效率太慢,然后请教我问我有什么办法收集这类产品信息以及配套的产品书籍以及信息,这不,饭都请我吃了,我能说不么?在开始编写Java爬虫程序之前,需要准备一些东西,包括Java开发环境,代理服务器,以及一个需要爬取的图书网站。假设我们已经有了这些工具,下面是用Java编写的爬虫程序,爬取图
- Java爬虫之Jsoup
sternschnapper
前端javascripthtml
1.Jsoup相关概念Jsoup很多概念和js类似,可参照对比理解Document:文档对象。每份HTML页面都是一个文档对象,Document是jsoup体系中最顶层的结构。Element:元素对象。一个Document中可以着包含着多个Element对象,可以使用Element对象来遍历节点提取数据或者直接操作HTML。Elements:元素对象集合,类似于List。Node:节点对象。标签名
- Java爬虫获取省市区镇村5级行政区划
sternschnapper
java爬虫开发语言
公司有个项目需要五级行政区划,没有现成的数据,写了一段代码,从gj统计j获取的数据。记录一下。1.引入maven解析htmlorg.jsoupjsoup1.11.32.Java代码实现@GetMapping("/hh")publicvoidhh(){Divisiond=newDivision();finalStringurl="https://www.stats.gov.cn/sj/tjbz/tj
- 【java爬虫】使用element-plus进行个股详细数据分页展示
haohulala
java网络爬虫金融数据分析前端学习笔记javaelement-plus分页
前言前面的文章我们讲述了获取详细个股数据的方法,并且使用echarts对个股的价格走势图进行了展示,本文将编写一个页面,对个股详细数据进行展示。别问涉及到了element-plus中分页的写法,对于这部分知识将会做重点讲解。首先看一下效果之前我一直认为前端分页很难写,不过今天写完这个页面之后我发现,有了element-plus这样的框架,前端真的变得非常简单。获取所有有数据的股票代码我们的页面主要
- 【java爬虫】股票数据获取工具前后端代码
haohulala
java网络爬虫金融数据分析前端学习笔记javaelement-plusvue
前面我们有好多文章都是在介绍股票数据获取工具,这是一个前后端分离项目后端技术栈:springboot,sqlite,jdbcTemplate,okhttp前端技术栈:vue,element-plus,echarts,axios介绍的文章如下:【金融数据分析】计算沪深300指数行业权重分布并用饼图展示-CSDN博客【金融数据分析】获取沪深300成分股权重数据方法优化-CSDN博客【java爬虫】基于
- 专为初学者设计:Nutch库Java下载器入门指南
亿牛云爬虫专家
java代理IP爬虫代理java开发语言Nutch下载器爬虫代理代理IP多线程
概述:Nutch是一款开源的Java爬虫框架,用于抓取、解析、提取和存储网页数据。基于Hadoop的分布式系统,Nutch支持大规模网络爬取,并提供各种插件,包括链接分析、语言检测和内容过滤等功能。本文旨在介绍如何使用Nutch库编写简单的Java下载器,即能从指定URL下载网页内容的程序。目标是帮助初学者了解Nutch库的基本用法,并展示如何通过代理IP技术和多线程技术提升下载效率。假设读者已安
- 【java爬虫】获取个股详细数据并用echarts展示
haohulala
java网络爬虫金融数据分析前端学习笔记java爬虫vue
前言前面一篇文章介绍了获取个股数据的方法,本文将会对获取的接口进行一些优化,并且添加查询数据的接口,并且基于后端返回数据编写一个前端页面对数据进行展示。具体的获取个股数据的接口可以看上一篇文章【java爬虫】基于springboot+jdbcTemplate+sqlite+OkHttp获取个股的详细数据-CSDN博客下面是操作演示,首先是爬虫获取股票数据接着是进行获取个股详细数据并且进行数据展示数
- java爬虫(jsoup)如何设置HTTP代理ip爬数据
卑微阿文
java爬虫http
目录前言什么是HTTP代理IP使用Jsoup设置HTTP代理IP的步骤1.导入Jsoup依赖2.创建HttpProxy类3.设置代理服务器4.使用Jsoup进行爬取结论前言在Java中使用Jsoup进行网络爬虫操作时,有时需要使用HTTP代理IP来爬取数据。本文将介绍如何使用Jsoup设置HTTP代理IP进行爬取,并提供相关代码示例。什么是HTTP代理IPHTTP代理IP是一种允许我们通过代理服务
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST