- 小丽成长记(四十三)
玲玲54321
小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习
- git常用命令笔记
咩酱-小羊
git笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected]"基本操作克隆远程仓库gitclone查看
- 童年那些故事教给我们的
山川大地日月星辰
同事的女儿二次考研失败,但是仍不气馁还想接着再学再考,得为孩子点个赞,可是同事很矛盾,以她的意见,当初女儿大学毕业就该直接考编,回到家过安稳日子,我问她还记不记得《小马过河》的故事?她说跟小马有啥关系?幼儿园就给孩子讲《小马过河》,当然孩子们除了喜欢故事里的“人物”小松鼠、老牛、小马跟老马,对小马爱劳动喜欢帮助妈妈干活也是有基本认知的,孩子们对为什么老牛说水浅、而松鼠说水深也有一定的常识,到了成人
- 古风原创
慕白漓
【江南月】词:慕白漓曲:《庐州月》西厢一语惊醒梦中月光佳人为何素眉不添淡妆抚帕刺秀绵缎一缕清香南望飞雁又归西方城外又闻秋稻泛黄成殇细雨纷飞里春又归乡离家而去的你是否迷失彷徨一句诺言永记心上家书一封道尽咏平常青草才青暮色又飘扬等也难当回又何妨古拙的山水今又细水流长江南月光照耀湖旁如今的情也已不在心上十载月晃容颜覆黄问一句你今在他乡何方江南月光苏州城隍孤单的你可还记得夜凉西厢人忘你是否还在独唱却唱不出
- 《吹牛大王历险记》读书随笔
赵炳森
这本书的作者是埃·拉斯伯戈·毕尔格。(没查到相关内容,好像他只写过《吹牛大王历险记》。)最让人百思不得其解的是他居然能自己拉自己的辫子出泥潭?!我觉得自己拉自己的辫子只会把自己的辫子拉断,而不会飞出泥潭。(问:图片中底下的屁股为什么插了一根钢针?)屁股底下居然有根钢针?在泥潭应该是滑滑的吧,可是他怎么能夹紧马肚呢?马肚子应该是在马的下方。还有如果能从泥潭里把连人带马都给拽出来的话,他力气肯定很大,
- #王六六日记
3a15f0e47473
怎么突然忘了写日记了呢?今天补一下昨天的,从佘山回来,和xh一起,我太幸福了下午新人培训,没啥事儿干
- 2023-4-6晨间日记
百里清风柏年醉
今天是什么日子起床:7:00就寝:10:30天气:阳光明媚心情:沉闷,忧心忡忡纪念日:无任务清单昨日完成的任务,最重要的三件事:看咨询工程师的书锻炼身体记75个单词改进:自己做饭习惯养成:看纸质书籍不刷抖音每天日更周目标·完成进度学习·信息·阅读健康·饮食·锻炼人际·家人·朋友保持与朋友交流,多认识、结交新的朋友工作·思考怎么做好向上管理该学习什么新的技能怎么与同事更好相处,更好地开展工作最美好的
- 2021-12-11
人生导演
今天读到佛学书籍的一段话:初学者很难直接体验到无我,但可以经常提醒自己:一切事物都是无我的。不断强化这个观念,也会相当有帮助。比如生病了我们一般会说:“我不舒服!我很痛!我很惨!”这时候如果我们提醒自己:没有我,只是这个肉体的某些部分、某些功能出了问题,不舒服、疼痛也只是一时的感受,而感受随时在变化。仅仅是知道没有一个实存的我在生病、在受苦。然后把“一切事物都是无我的”这句话,记到笔记上,并且朗读
- Dockerfile FROM 两个
redDelta
Docker相关视频讲解:什么是容器Docker介绍实现"DockerfileFROM两个"的步骤步骤表格步骤操作1创建一个Dockerfile文件2写入FROM指令3构建第一个镜像4创建第二个Dockerfile文件5写入FROM指令6构建第二个镜像7合并两个镜像操作步骤说明步骤1:创建一个Dockerfile文件使用任意文本编辑器创建一个名为Dockerfile的文件。登录后复制#Docker
- Shell脚本中sed使用
jcrhl321
linux
目录一、sed编辑器1、sed概述2、sed的工作流程3、sed命令的常见格式4、sed命令常用操作二、sed常用命令使用1、sed打印2、sed删除3、sed替换4、sed插入与增加4、sed剪切粘贴与复制粘贴一、sed编辑器sed(StreamEDitor)是一个强大而简单的文本解析转换工具,可以读取文本,并根据指定的条件对文本内容进行编辑(删除、替换、添加、移动等),最后输出所有行或者仅输出
- 内经简介(上)
骆长珊
哈喽大家好我是骆长珊今天是2017年1月9日,今天是我每天一篇文章的第四十八篇。最近在重温《黄帝内经》,我在不断记颂原文的过程也不断的找相关资料来看。最终目的,以教为学,写出自己知道的,提神自己的觉悟。黄帝内经》是我国传统医学四大经典著作之一(《黄帝内经》、《伤寒论》、《金匮要略》、《温病条辨》),也是第一部冠以中华民族先祖“黄帝”之名的传世巨著,是我国医学宝库中现存成书最早的一部医学典籍。在理论
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- 0416-无题37
傻猪唛的天空之城
办公室外,哗啦啦的下着雨。经过上周闷热,原以为没有春雨了,只是来得晚。天气预报说:本周都是阴雨天气。也好,春天就该是百花盛开,绵绵细雨。刚开始打开编辑器时想发一篇用心写的文章,后来又放弃了。想想有里程碑的意义等过几天再发。日更写得无主题无重点但在末尾我还是用心写了一句鸡汤的啊!给平凡的生活添一点仪式感,自己给自己制造小惊喜。
- MySQL事务隔离级别和MVCC
简书徐小耳
MySQL事务隔离级别和MVCC参考:https://mp.weixin.qq.com/s/Jeg8656gGtkPteYWrG5_Nw1.MVCC只对读已提交和可重复的读有效果,而未提交读和串行则无意义。2.每条记录都会有trx_id(事务修改记录的id)和roll_pointer是一个指针指向旧版本的undo日志链表(row_id不是必必要的,如果有主键存在就不需要了)3.版本链的头结点就是记
- 【读书摘录·小窗幽记】世间最美读书声
云儿读书吧
图片源自网络1、松声,涧声,山禽声,夜虫声,鹤声,琴声,棋子落声,雨滴阶声,雪洒窗声,煎茶声,皆声之至清,而读书声为最。2、好读书非求身后之名,但异见异闻,心之所愿。是以孜孜搜讨,欲罢不能,岂为声名劳七尺也。3、人生斯世,不能读尽天下秘书灵笈。有目而昧,有口而哑,有耳而聋,而面上三斗俗尘,何时扫去?4、春夜宜苦吟,宜焚香读书,宜与老僧说法,以销艳思。夏夜宜闲谈,宜临水枯坐,宜听松声冷韵,以涤烦襟。
- 安全演练有保障,专项督查促改进——记公道中学校园安全(化学实验)系列活动
公中盛传云
近期,公道中学为了全面贯彻落实“预防为主,安全第一,综合治理”的安全工作方针,学校按照安全工作方针的要求,通过多种途径开展了以“预防演练为主,人防物防技防相结合”的主题的安全教育系列活动。11月8日,在学校校务会议上,学校党总支书记李兆兵强调,学校必须采取有力措施,不断增强教师综治安全防范意识,落实学校安全工作责任制,切实保障教师和学生的安全坚决杜绝意外事故的发生,确保校园平安稳定、教育教学工作顺
- 9月9日,王绎龙日精进
京心达王绎龙
今日体验:今天过的很快,也比较忙,之前给我预约的客户今天过来喷漆了,洗车家的伙给咱介绍的,登完记车主就回去了,然后给漆房联系,规定好时间,到时候还要给客户车呢。核心:提前规划好。转身:该做的事情提前做,别老拖拉。
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- 【86】喜欢“折腾”的余老师
亲亲鱼老师
“我们的进度会比其他班级慢一点,因为我们的实践作业会多一些,希望你们能够明白老师要求做的一切……第三单元学习写观察日记,为了学生体验感再强一些,我让孩子们种植大蒜,每天再写一篇观察日记。原本想着连续让孩子们观察六天就好,结果是六天结束了,孩子们因各种各样的原因,小蒜苗的生长各不相同,关键是真正长出绿色叶子的没几个,于是决定再继续观察几天……要问我为什么喜欢如此折腾?我想我能给的答案一定是为了所有的
- 挽即逝之波,索已投之食:曾纪泽虎穴改约收复伊犁记
云间大彭
1880年,噩耗传来,70多岁的左宗棠耗尽5000万两白银军费收复新疆的成果几乎毁于一旦,大清驻俄罗斯的公使完颜崇厚“周旋”了一年又四个月,在俄罗斯克里米亚半岛吃喝玩乐鬼混了一年又四个月后,未得朝廷批准,私自签订了《里瓦几亚条约》,条约主要内容是:一、中国收回伊犁城,但须将伊犁西、南、北的土地割让给沙俄;二、俄国可在蒙古及新疆全境免税贸易,并扩大了通商路线;三、中国赔偿俄方兵费500万卢布(折合白
- 《经营者养成记》读书笔记分享
37度杉杉
何为经营者:变革的能力、赚钱的能力、建设团队的能力和追求理想的能力。读书笔记:(一)经营的含义1、所谓经营者,就是取得成果的人2、所谓经营者,是抱持使命感,将使命与成果相结合的人3、经营者必须是领导者,具备“建设团队的能力”4、经营者必须为使命而生的人,具备“追求理想的能力”(二)为什么必须培养经营者?一、变革的能力1、抱持高远的目标2、质疑常识,不受常识束缚3、树立高标准、不放松不放弃4、不畏风
- 好奇
oulan
试着把室温调成16度,试着把蚊账尽可能调成无缝隙模式,试着送排着队等着入夜来一波攻击模式的蚊子一直向西。昨天晚上的梦境就空幻而不可记。早晨醒来的时候鸟歌雀舞,这边山上一声,那边山上一声。走到屋子外面,连眼镜都因为热浪袭来而模糊不清。水面倒映着铁塔,小燕子在水面饱餐着飞虫。很好奇这不熟悉的世界,是什么让鱼儿秀着水花,是什么让鲜花爬满窗棱。一切都是好的开始,一会就去看山顶的微红。早安,世界。早安,未来
- 时光再快,也不如你笑靥如花!
安安萌
老婆,你怎么又在看《父母爱情》,看了多少遍了有意思吗?”老公风尘仆仆下班回家之后看见我又边吃边看电视剧就开始絮絮叨叨的没完。而我呢,他说他的,我看我的,被逼无奈他也只能坐下来陪我一起看!我喜欢这个电视剧,记有深刻印象的是,在《父母爱情》中郭涛饰演的江德福,梅婷饰演的安杰,在决定送大儿子卫国去当兵后,江德福和安杰两个人散步去海边的时候,海风吹拂着安杰恬静的脸庞,江德福眼中满含爱意说:“老婆子还是老婆
- 2020-1-12 记今年/这学期在校的最后一天
张万森请跟我结芬
今日完成之事:1.复习了《品牌管理实务》2.考了《品牌管理实务》3.陪婉娥去吃了b食堂一楼的肠粉(突然觉得还蛮好吃的)4.收拾了回家的行李(有些还没收拾)感悟:其实今天算是浪费了一天的时间吧,因为我直到现在都没有认真的阅读过,上午在复习备考,下午去考试,考完就回宿舍收东西,直到现在。但是今天很开心,因为明天就要放假了,我就不多说了,我要去阅读了,不然很愧疚的。
- 夜记:2019.3.20
在山塾
昨晚九点休息,凌晨一点半醒,起来喝几口水,继续睡。早晨七点起床。一夜睡得踏实、平静。外面的不快,影响不到我的内心。一切皆泰然而处之。人生的学问,就一句话:该干啥,干啥!
- 随笔——老友记 天秤座的O小姐(二)
盐鱼仔
在我眼里的O小姐简直是把天秤座的性格表现得淋漓尽致,又爱美,喜欢各种尝试新事物,但是又优柔寡断,真的像个天秤一样,左右摇摆,最大的爱好就是逛街,逛各种服装店。老家是一座小县城,对街上店铺的熟悉如数家珍,也是让我敬佩不已,她逛得开心,而我更多数时候敬责的当个帮忙提包的工具人。在其他朋友或是同学看来,O小姐与我完全是180°的对立面,像我们俩这种完全相反性格的人是如何能凑到一块,并坚持了十几年的友谊不
- 重看《天道》,芸芸众生分为4个层次,看看你属于哪一层?
拂尘记
听说纯原创的公众号不超过7%,这是拂尘记的第701篇原创文章,字数1676,阅读大概需要3分钟最近用3天时间,重刷一遍《天道》,经典就是经典,每次看都能有不同的收获与感悟。这次最大的感悟是,纵观全剧,有以下4类人:1、俗人:为了名利面子,贪嗔痴,不停地追求索取。比如刘冰,退了股还想呆在格律诗,就为了那辆宝马以及北京的繁华,然而看着肖亚文忙里忙外,开始心态失衡:我们打下的江山,凭什么给你?殊不知,是
- 文本编辑器markdown语法
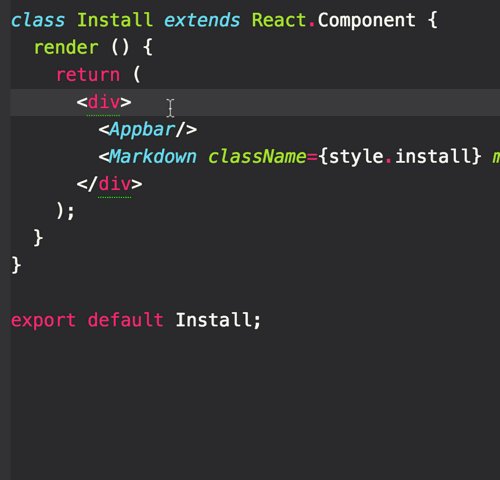
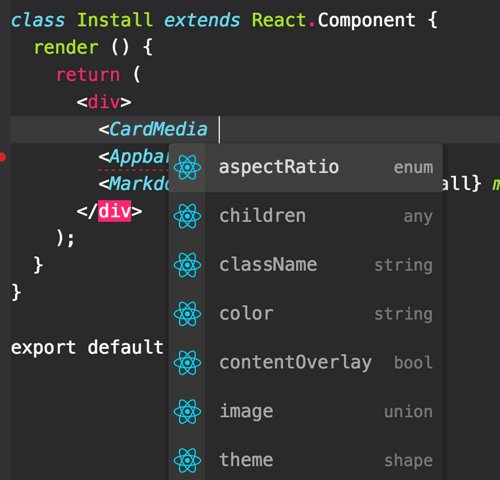
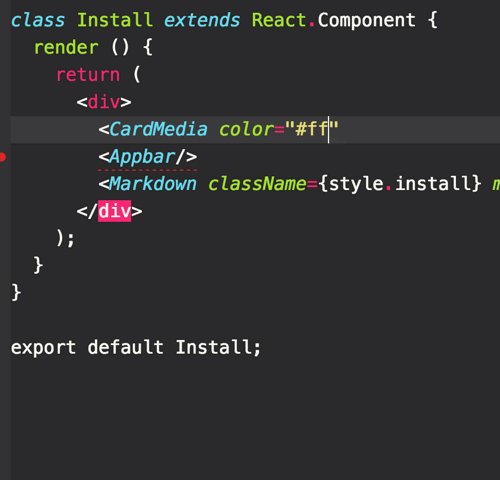
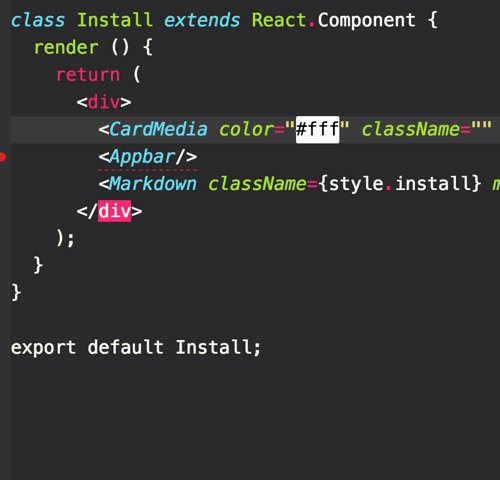
花北城
科技随笔Markdown
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- 高考见真章
胡珊珊乐平九小
虽然这几天孩子都在发烧,内心很是焦虑。但依然比不上一些家长的焦虑程度,因为今天是一个特别的日子——高考分数查询。几家欢喜几家愁。中午打了电话给小姨,没人接。于是又分别发了微信给小姨和小姨夫,问询表弟高考成绩。425分,比预估的低了几十分。当然他的估分我是不太信的,估分不记答案出来总会高估。想当年我们是先填报志愿再出分数的,我们会在垫板上把答案抄出来估分,这样的估分才比较准确。当年我估分与实际分数一
- 2023-07-28
云汐若
书名:昆虫记文章:黑肚皮的塔兰图拉毒蛛作者:法布尔优美词汇:温柔可人、面不改色、泰然自若、天经地义、没心没肺凯旋而归、毫不客气、地地道道、稀奇古怪、三三两两丑陋不堪、豺狼虎豹、忽如其来、兴趣盎然、熠熠生辉悄无声息、黯然失色、仪态万方、一无所知、怪模怪样精彩句段:蜘蛛是真正的纺织高手、聪明的猎人,悲惨的婚姻,还有其他吸引人的特征。赏析:对蜘蛛特点的总结,体现了作者对他们进行了认真而又仔细的研究。蜘蛛
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23