- QT引用资源qrc
我该叫什么名字好呢?
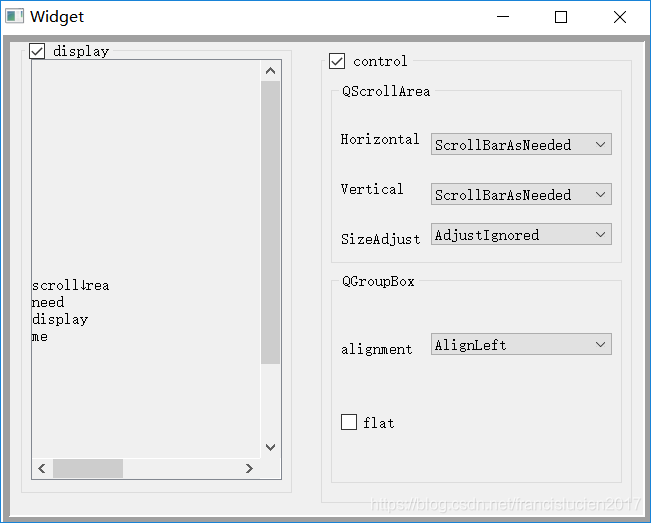
QT开发QTqtcreator文本编辑控件
1.在工程文件夹下面添加一个文件夹,如images,保存图标文件.2.在工程那里新建一个qrc文件,右键选择文本编辑器打开添加如下语句:images/file_128.icoimages/open_128.icoimages/save_128.ico这样工程就能读取到这些资源,在要设置图标的控件的icon选项,选择资源文件,就可以使用图标了。3.假如是利用QTcreator编写的,那就比较简单,直
- Optional源码解析和示例解析
飞翔中文网
Java开发语言javajdk
Optional源码解析packagejava.util;importjava.util.function.Consumer;importjava.util.function.Function;importjava.util.function.Predicate;importjava.util.function.Supplier;/***这是一个容器对象,它可能包含一个非空值,也可能不包含。*如果
- 在Qt代码中使用Windows事件机制WaitForMultipleObjects、SetEvent
令狐掌门
深入浅出C++Qt开发技术qtwindows开发语言SetEvent
在Qt开发客户端时,经常使用信号槽来处理控件或窗口之间的事件,如果是Windows系统,也可以用windows事件来代替Qt的信号槽,本篇博客来介绍这种用法。首先需要介绍本篇本篇博客需要用到的几个WindowsAPI:一、需要用到的WindowsAPIWaitForMultipleObjectsWaitForMultipleObjects是WindowsAPI中一个用于同步操作的函数。它主要用于等
- Wazuh: 一款超强大的威胁预防、检测安全平台!支持虚拟化、容器化和云环境保护
开源项目精选
安全
Wazuh是一个功能强大且高度灵活的开源安全平台,旨在为企业和组织提供全面的威胁预防和检测能力。它集成了多种安全功能,包括入侵检测、漏洞管理、合规性监控等,能够有效地保护企业的网络和系统安全。Stars数11982Forks数1785主要特点多维度威胁检测:Wazuh能够对系统日志、文件完整性、网络流量等多个数据源进行实时监测,及时发现潜在的安全威胁。通过对这些数据源的综合分析,Wazuh可以提供
- Vue2集成LuckExcel实现excel在线编辑及保存
冉成未来
Webexcelvue.js
文章目录LuckSheetnpm安装相关依赖vue使用luckSheet第一步:通过CDN引入第二步:指定一个excel编辑容器第三步:创建一个表格通过文件url实现excel文件的加载Excel工具类export.jsLuckSheetgitee网址:https://gitee.com/mengshukeji/LuckysheetluckSheet文档网址:https://dream-num.g
- 21.7 ChatGLM3-6B私有化部署实战:2小时快速搭建200 QPS高可用模型服务
少林码僧
AI大模型应用实战专栏人工智能gpt语言模型
ChatGLM3-6B私有化部署实战:2小时快速搭建200QPS高可用模型服务ChatGLM3-6B私有化部署实战指南关键词:ChatGLM3-6B部署,私有化模型服务,性能优化,容器化部署,API服务封装1.部署环境准备与硬件规划ChatGLM3-6B私有化部署需要充分考虑算力资源与软件生态的适配性,以下是推荐配置方案:
- 21.11 《ChatGLM3-6B+Gradio工业级落地:多模态交互+60%性能优化,手把手实现生产部署》
少林码僧
AI大模型应用实战专栏人工智能gpt语言模型性能优化交互
《ChatGLM3-6B+Gradio工业级落地:多模态交互+60%性能优化,手把手实现生产部署》关键词:ChatGLM3-6B应用开发,Gradio界面集成,模型交互优化,Web服务容器化,多模态输入支持使用Gradio赋能ChatGLM3-6B图形化界面通过Gradio实现大模型服务的可视化交互,是生产级AI应用落地的关键环节。本节将深入解析如何构建适配ChatGLM3-6B的工业级交互界面。
- 基于Docker 搭建Redis三主三从分布式集群
DBA学习之路
dockerredis容器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、分布式系统规划二、准备配置文件1.创建redis集群目录三、启动Redis容器四、创建分布式系统1.创建集群2.查看节点信息总结前言提示:这里可以添加本文要记录的大概内容:本次搭建的为”三主三从“的分布式系统,分布式系统中节点存放的数据可以是不同的。当有数据写入请求到达分布式系统后,系统会采用虚拟槽分区算法将数据写入相
- ros smach 教程——(二)
白云千载尽
自动驾驶rospythonsmach状态机
ROSSMACH中级教程一、SMACH容器1.1状态机容器1.1.1创建状态机容器首先引入状态机容器fromsmachimportStateMachine由于SMACH状态机还提供状态接口,因此必须在构造时指定其结果和用户数据交互。sm=StateMachine(outcomes=['outcome1','outcome2'],input_keys=['input1','input2'],outp
- Docker
DRUN_K
docker容器
DockerDocker架构的工作流程构建镜像:通过编写dockerfile来进行构建推送镜像到仓库:将镜像上传到DockerHub或私有注册表中拉取镜像:通过dockerpull从从仓库中拉取镜像运行容器:使用镜像创建并启动容器管理容器:使用Docker客户端命令管理正在运行的容器,如查看日志、停止容器、查看资源使用情况等网络与存储:容器之间通过Docker网络连接,数据通过Docker卷或绑定
- 施磊老师c++笔记(三)
Zhuai-行淮
施磊老师cppc++笔记
c++模板编程-学习cpp类库的编程基础文章目录c++模板编程-学习cpp类库的编程基础1.函数模板2.理解模板函数3.实现cpp的vector向量容器4.理解容器空间配置器allocator的重要性1.函数模板内容:模板的实例化,模板函数,模板类型参数,模板非类型参数,模板的实参推演,模板的特例化,模板函数模板的特例化非模板函数的重载关系区分函数模板和模板函数的概念!!!模板的意义?对类型也可以
- Qt实现远程桌面控制
flower980323
qt
QT工程文件中添加axcontainer模块放一个QAxWidget到UI中,双击放入的控件,选择MicrosoftRDPClientControl-version10,完成后,控件会有绿色虚线覆盖设置属性//头文件#include#includeui.axWidget->setProperty("Server","192.168.11.184");//远程连接IPui.axWidget->set
- 【Leetcode】11. 盛最多水的容器
Leuanghing
leetcode算法python
一、题目描述给定一个长度为n的整数数组height。有n条垂线,第i条线的两个端点是(i,0)和(i,height[i])。找出其中的两条线,使得它们与x轴共同构成的容器可以容纳最多的水。返回容器可以储存的最大水量。说明:你不能倾斜容器。示例1:输入:[1,8,6,2,5,4,8,3,7]输出:49解释:图中垂直线代表输入数组[1,8,6,2,5,4,8,3,7]。在此情况下,容器能够容纳水(表示
- docker实现Nginx
在Ubuntu上使用Docker搭建Nginx服务器是一种高效、灵活的方式。以下将详细介绍从安装Docker到配置和运行Nginx容器的全过程,帮助你快速实现Nginx服务的部署与管理。目录安装Docker获取Nginx镜像运行Nginx容器访问Nginx配置Nginx持久化数据工作流程总结️注意事项⚠️1.安装Docker在开始之前,确保你的系统是最新的,并且安装了必要的依赖包。sudoapt-
- Docker安装Nginx并部署vue项目
sdgiuser
vue.jsdockernginx
拉取Nginx镜像dockerpullnginx查看本地镜像dockerimages运行容器dockerrun--namenginx-p8080:80-dnginx–namenginx:容器名称。-p8080:80:端口进行映射,将本地8080端口映射到容器内部的80端口。-dnginx:设置容器在在后台一直运行。访问端口通过浏览器可以直接访问8080端口的nginx服务修改配置文件查看容器内部的
- WPF 制作机械手动画
TomCat2025
wpf
偶然的机会想做一个双手臂运转的机械手动作动画,重要的是有前辈写好的可以模仿:WPF开发经验-实现一种三轴机械手控件-一团静火-博客园shit,公司禁止上传图片了-------------------------------------------------------------------------------------涵盖知识:1.不可不知的WPF转换(Transform)_wpfmat
- AI 时代,学习 Java 应如何入手?
琢磨先生David
人工智能java
一、Java的现状:生态繁荣与AI融合的双重机遇在2025年的技术版图中,Java依然稳坐企业级开发的“头把交椅”。根据行业统计,Java在全球企业级应用中的市场份额仍超过65%,尤其在微服务架构、大数据平台和物联网(IoT)领域占据核心地位。随着云原生技术的普及,Java生态正经历新一轮进化:轻量化框架通过无服务器架构优化,启动速度提升300%,内存占用降低50%,使得Java在容器化部署中更具
- 基于 KubeSphere v4 的 Kubernetes 生产环境部署架构设计及成本分析
KubeSphere 云原生
kubernetes容器云原生
本文作者:运维有术。今天分享的主题是:如何规划设计一个高可用、可扩展的中小规模生产级K8s集群?通过本文的指导,您将掌握以下设计生产级K8s集群的必备技能:集群规划能力合理规划节点规模和资源配置设计高可用的控制平面、计算平面、存储平面架构规划网络拓扑和安全策略制定存储解决方案组件选型能力选择适合的容器运行时(ContainerRuntime)评估和选择网络插件(CNIPlugin)规划监控、日志等
- 电容器基础观念
David WangYang
硬件工程
Take-away:电容器容值,和「导体的几何形状」,「周围的介电材料」相关。电力线起于正电荷,终止于负电荷。金属互相越靠近,电容越大。Maxwell电容矩阵有负号,SPICE电容矩阵没有负号。Maxwell电容矩阵、SPICE电容矩阵可互相转换,GroundNet需定义清楚。-----Start电容器杯子装水咖啡杯、马克杯、大水桶,容器几何形状决定装水大小。但要给水龙头,容器才有水储存。电容器装
- 简单的左划删除库SwipeDelMenuLayout
王的备忘录
A1_android开发基础android
简单的左划删除库SwipeDelMenuLayout1,导入依赖implementation'com.github.mcxtzhang:SwipeDelMenuLayout:V1.2.1'2,在适配器的item布局中,给需要滑动删除那个控件外层添加一个SwipeMenuLayout标签包裹住控件和一个删除按钮,让控件宽度铺满屏幕低耦合,非常简便实现列表的左划删除
- vscode连接远程服务器docker里的容器--使用remote ssh
欢仔要学习
python学习ubuntu
背景介绍:因为工作的原因,图像相关,模型训练,需要在服务器上面搞,同时,服务器上面的环境配置,全部使用的是docker创建容器的方式。但是呢,之前没有配置好服务器与本机的交互环境,每次更改代码,要上传,下载,很不方便,同时图片也没办法可视化。很不友好。于是就想要使用vscode来连接远程服务器docker;因为docker创建的那个容器相当于是一台ubuntu主机,配置好端口,然后我们从外面去连接
- Spring 导入 XML 配置文件:@ImportResource
JiaHao汤
Springspringxmljavaspringbootspringboot后端
@ImportResource是位于org.springframework.context.annotation包中的一个注解。@ImportResource用于导入XML配置文件,作用是让Spring容器加载指定的XML配置文件,并将其中定义的Bean注册到Spring容器中,以便在应用程序中使用。使用@ImportResource注解可以将一个或多个XML配置文件导入到Spring应用程序上下
- 简要介绍C++中的 max 和 min 函数以及返回值
*TQK*
编程语言知识点c++编程知识点c语言
目录编辑简要介绍C++中的max和min函数1.std::max函数基本用法比较多个值2.std::min函数基本用法比较多个值3.使用自定义比较函数示例:自定义比较函数4.使用std::max和std::min与容器示例:在容器中使用总结详解返回值std::max和std::min的返回值std::maxstd::min使用std::max和std::min与容器std::max_element
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
- Spring常见面试题
风清扬,夏邑
Springspringjava后端
1.Spring框架中的单例bean是线程安全的吗?不是线程安全的,当多用户同时请求一个服务时,容器会给每一个请求分配一个线程,这时多个线程会并发执行该请求对应的业务逻辑(成员方法),如果该处理逻辑中有对该单列状态的修改(体现为该单例的成员属性),则必须考虑线程同步问题。Spring框架并没有对单例bean进行任何多线程的封装处理。关于单例bean的线程安全和并发问题需要开发者自行去搞定。比如:我
- Java常用API
EmbodiedTech
Java架构栈javadubbo开发语言
一、今日内容介绍、API概述常用API(全称是ApplicationProgramInterface应用程序接口),说人话就是:别人写好的一些程序,给咱们程序员直接拿去调用。Java官方其实已经给我们写好了很多很多类,每一个类中又提供了一系列方法来解决与这个类相关的问题。比如String类,表示字符串,提供的方法全都是对字符串操作的。比如ArrayList类,表示一个容器,提供的方法都是对容器中的
- YashanDB资源类型
数据库
ashanDB资源管理通过配置物理资源(CPU、内存等)的分配规则,以满足不同用户或程序对资源的需求:CPU资源管理适用于单机部署(非级联备)和分布式部署,且适用于LINUX和ARM平台,不适用于docker容器。内存资源管理适用于单机部署(非级联备)和分布式部署。并行执行资源适用于单机部署(非级联备)和分布式部署。CPU资源管理YashanDB的CPU资源管理用于保证数据库在稳定运行的前提下,保
- C++:关联容器(pair、map、set、multiset)
今朝一九九三
学习C++
关联容器和顺序容器的本质区别:关联容器是通过键存取和读取元素、顺序容器通过元素在容器中的位置顺序存储和访问元素。两个基本的关联容器类型是map和set。map的元素以键-值对的形式组织:键用作元素在map的索引,而值则表示所存储和读取的数据。set仅包含一个键,并有效地支持关于某个键是否存在的查询。set和map类型的对象不允许为同一个键添加第二个元素。如果一个键必须对应多个实例,则需使用mult
- C++关联容器1——map,multimap,set,multiset介绍,pair类型
掘根
C++STLc++开发语言
目录关联容器使用关联容器使用map使用set关联容器概述定义关联容器初始化multimap或multiset关键字类型的要求有序容器的关键字类型使用关键字类型的比较函数pair类型创建pair对象的函数关联容器关联容器支持高效的关键字查找和访问。两个主要的关联容器(associative-container)类型是map和set。map中的元素是一些关键字一值(key-value)对:关键字起到索
- 脚本一键式启动Nginx、Mysql、Redis
小白写代码hh
nginxmysqlredis容器
此脚本包含拉取镜像、数据卷挂载、容器启动三大部分,可一键式安装三大环境新建一个depoy.sh文件在服务器上,然后复制以下内容。给脚本文件添加执行权限chmod+xdepoy.sh#文件的当前目录下如果需要修改数据库MYSQL密码和Reids密码MYSQL_ROOT_PASSWORD="1459Hyh."requirepass1459Hyh.#!/bin/bash#1️⃣检查是否安装Docker&
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多