Qt - 导航栏的实现
Qt - 导航条的实现
此博客始创于:http://blog.csdn.net/lys211
转载请注明出处
看到sssooonnnggg的 【自定义树形结构导航栏】
http://www.qtcn.org/bbs/read-htm-tid-58274.html
于是想着能不能改一改QT的TreeWidget控件来实现这样的效果,最近抽空做了个出来,初步效果图如下:
时间原因,不想再对UI进行细调了。
想跟原版进行对比的,请从文章开头的url跳转去看吧。
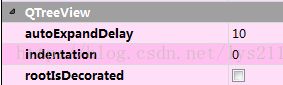
这是用TreeWidget来实现的导航条,在Qt设计师里设置TreeWidget的属性:
颜色等等的,使用QSS来修改。
导航条的事件响应可以使用clicked(index):
void MainWindow::on_treeWidget_clicked(const QModelIndex &index)
{
int nTopIndex = index.parent().row();
if (-1 == nTopIndex)
{
QTreeWidgetItem *item = treeWidget->currentItem();
item->setExpanded(!item->isExpanded());
return ;
}
int nCurrenIndex = index.row();
int nIndex = nTopIndex<<3|nCurrenIndex;
qDebug()<<"nTopIndex:"<<nTopIndex<<"nCurrenIndex:"<<nCurrenIndex<<"nIndex:"<<nIndex;
this->setWindowTitle(index.data().toString());//这句只是为了显示title来方便调试用的
switch (nIndex) {//只响应了clicked,具体事件未实现
case 0://点击了[e1手机存储] 这一条,以下类推
stackedWidget->setCurrentIndex(0);
break;
case 8:
stackedWidget->setCurrentIndex(0);
break;
case 9:
stackedWidget->setCurrentIndex(0);
break;
case 10:
stackedWidget->setCurrentIndex(0);
break;
case 16:
stackedWidget->setCurrentIndex(0);
break;
case 17:
stackedWidget->setCurrentIndex(0);
break;
case 18:
stackedWidget->setCurrentIndex(0);
break;
case 24:
stackedWidget->setCurrentIndex(0);
break;
case 25:
stackedWidget->setCurrentIndex(0);
break;
case 26:
stackedWidget->setCurrentIndex(0);
break;
case 32:
stackedWidget->setCurrentIndex(1);
break;
default:
break;
}
}
2015年07月19日补:
当初这个练手的工程已上传至CSDN:
http://download.csdn.net/detail/lys211/8913337