s5pv210——LCD基础理论
以下内容源于朱友鹏《物联网大讲堂》课程的学习,以及博客http://www.cnblogs.com/biaohc/p/6286946.html的学习,如有侵权,请告知删除。
一、LCD简介
1、什么是LCD?
(1)LCD,Liquid Crystal Display,俗称液晶。
(2)液晶是一种材料。
- 在电信号的驱动下液晶分子进行旋转,旋转时会影响透光性。
- 在液晶面板背面用白光照(称为背光),可以通过不同电信号让液晶分子进行选择性的透光,此时在液晶面板前面看到的就是各种各样的颜色,这就是LCD显示。
(3)被动发光和主动发光。
- 有些显示器(譬如LED显示器、CRT显示器)本身会发光,称为主动发光;
- 有些(LCD)本身不会发光只会透光,需要背光的协助才能看起来是发光的,称为被动发光。
(4)液晶应用领域:电视机、电脑显示屏、手机显示屏、工业显示屏等·……
2、主流显示设备(LED、CRT、等离子、OLED)
(1)CRT:阴极摄像管显示器。(像以前的大屁股电视)
(2)等离子显示:未成为主流。
(3)OLED:目前未成为主流,但是很有市场潜力。有机材料组成,可以被揉卷!
(4)LED:主要用在户外大屏幕。
(5)LCD:目前是主流显示器。
3、LCD的显示原理和特点
(1)液晶分子可以选择性透光+后面有背光;
(2)白光由各种不同颜色的光组成的,所以白光被选择性透光之后可以产生各种不同颜色的光。
4、LCD的发展史、种类(TN/STN/TFT)
(1)TN面板最早。坏处是响应性不够好,有拖尾现象。(2)STN是TN的升级版。有效解决拖尾现象,显示更清晰。
(3)TFT的最大特点就是超薄。
(4)TFT技术之上发展出来很多更新的技术。
参考资料:http://display.ofweek.com/2013-12/ART-8321301-8300-28763136.html)
二、LCD的接口技术
1、本质上都是TTL信号
(1)什么是TTL接口?
- +5V表示逻辑1,0V表示逻辑0,这种就叫TTL电平。
- 与CMOS电平相对。
(2)SoC的LCD控制器硬件接口是TTL电平的,LCD的硬件接口也是TTL电平的。
- 因此它们本来可以直接对接的(比如手机、平板、开发板都是直接对接的),一般用软排线连接。
- 然而,TTL电平的缺陷是不能传递太远,如果LCD屏幕和主板控制器太远(1米甚至更远)则不能直接TTL连接,要进行转换。
- 转换方式:主机SoC(TTL) ->VGA-> LCD屏幕(TTL)
2、各种接口(TTL、LVDS、EDP、MIPI、)
- 参考资料:http://blog.csdn.net/wocao1226/article/details/23870149;
-
在传输速率、距离、适配性方面不同。
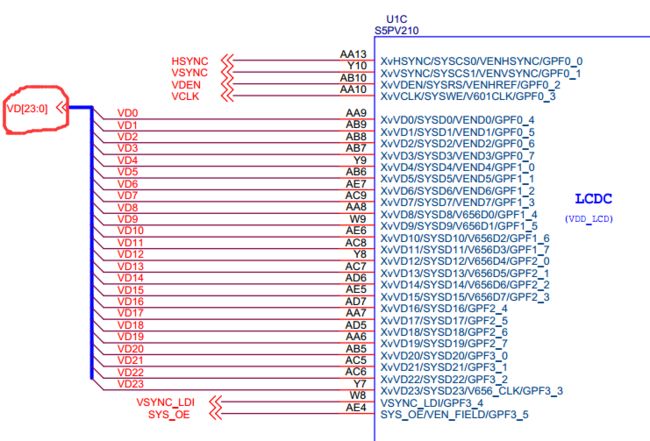
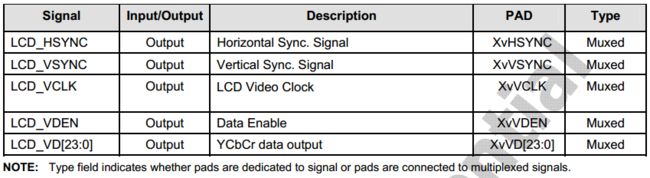
3、RGB接口详解
(1)参考数据手册P1207页时序图;
(2)VD[23:0]:24根数据线,用来传输图像信息。可见LCD是并行接口,速率才够快。
(3)HSYNC(水平同步信号) ;
(4)VSYNC(垂直同步信号):时序信号线,为了让LCD能够正常显示给的控制信号;
(5)VCLK(像素时钟):LCD工作时,需要主板控制器给LCD模组一个工作时钟信号,就是VCLK。
(6)VDEN(数据有效标志):时序信号,和HSYNC、VSYNC结合使用。
(7)LEND(行结束标志,不是必须的):时序信号,非必须,譬如X210接口就没有。
三、LCD如何显示图像1
1、像素(pixel)
(1)组成图像的最基本元素,或者说显示中可以被控制的最小单位,整个图像由很多个像素组成。
(2)像素可以被单独控制
- 控制其亮或不亮(单色屏);
- 或控制其亮度强弱(譬如亮50%,35%,这样叫灰度屏,以前的黑白电视机);
- 控制其显示一定的颜色(彩色显示屏)。
- 我们要在显示器上显示一个图像,就要把这个图像离散化成一个一个的点,然后把各个点的颜色对应在显示器的像素上。
2、扫描
(1)扫描是一个动作,扫描是依次将颜色数值放到屏幕中所有的像素的这个过程。(一个个地格子填充,从左到右,从上到下)
(2)扫描这个词是由最早的CRT显示器遗留下来的,到LCD显示器的年代本来已经失去意义了,但是我们还是延续着这么叫。
(3)显示器的扫描显示原理依赖于人眼的视觉暂留。只要显示器扫描频率大于人眼的发现频率,人眼看到的图像就是恒定的。如果扫描频率偏小,人眼就会看到闪动。
(4)扫描频率的概念就叫做刷新率。
3、驱动器&控制器
(1)LCD驱动器一般和LCD显示面板集成在一起- 本来是分开的;
- 做面板的是只做面板的(譬如说三星、LG、台湾的友达、奇美都是做面板的);驱动器也由专门的IC厂商生产;
- 集成厂商买来面板和驱动器后集成在一起做成LCD屏幕;
- 面板需要一定的模拟电信号来控制液晶分子,LCD驱动器芯片负责给面板提供控制液晶分子的模拟电信号;
- 驱动器的控制信号(它是数字信号)来于数字接口,这个接口就是LCD屏幕的外部接口(第二节中讲到的接口)
(2)LCD控制器一般集成在SoC内部
- 通过数字接口,向远端的LCD驱动器提供(控制像素显示的)数字信号。
- LCD控制器的关键在于时序,它必须按照一定的时序和LCD驱动器通信;
- LCD控制器受SoC控制,SoC会从内存中拿像素数据给LCD控制器并最终传给LCD驱动器。
4、显示内存(简称:显存)
(1)SoC在内存中挑选一段内存(一般来说是程序员随便挑选的,但是挑选的时候必须符合一定规矩(比如说对齐访问)),然后通过配置将LCD控制器和这一段内存(以后称为显存)连接起来构成一个映射关系。一旦这个关系建立之后,LCD控制器就会自动从显存中读取像素数据传输给LCD驱动器。这个显示的过程不需要CPU的参与。(2)显示体系建立起来后,CPU就不用再管LCD控制器、驱动器、面板这些东西了;CPU只关心显存,因为CPU只要把要显示的图像的像素数据丢到显存中,硬件就会自动响应(屏幕上就能自动看到显示的图像了)。
(3)LCD显示是分为2个阶段的
- 第一个阶段,就是建立显示体系的过程,目的就是CPU初始化LCD控制器使其和显存联系起来构成映射;
- 第二个阶段,就是映射建立之后,将要显示的图像丢到显存中去。
四、LCD的六个主要时序参数
1、LCD显示单位:帧(frame)
(1)显示器上一整个画面的内容成为一个帧(frame),整个显示器工作时是一帧一帧的在显示。
(2)电影实际就是以每秒种24帧的速度在播放图片。
(3)帧内数据:一帧分为多行,一行分为多像素,因此一帧图像其实就是多个像素组成的矩阵。
(4)帧外数据:整个视频由很多个帧构成,最终播放视频时逐个播放各个图像帧即可。
2、LCD显示一帧图像的过程
(1)首先把帧分为行,然后再把行分为像素,然后逐个像素显示。
- 显示像素:其实就是LCD驱动器按照接收到的(LCD控制器给的)显示数据,驱动一个像素的液晶分子旋转,让这个像素显示出相应的颜色值的过程。
(2)关键点:LCD控制器和驱动器之间一次只能传一个像素点的显示数据。
- 所以一帧图像在屏幕上其实是串行的依次被显示上去的,不是同一时间显示出来的。
3、LCD的六个时序参数
- HSPW 水平同步信号脉宽
- HBPD 水平同步信号前肩
- HFPD 水平同步信号后肩
- VSPW 垂直同步信号脉宽
- VBPD 垂直同步信号前肩
- VFPD 垂直同步信号后肩
- LCD控制器先发送一个HSYNC高电平脉冲(脉冲宽度是HSPW),脉冲告诉驱动器下面的信息是一行信息。
- 然后开始这一行信息,这一行信息包括3部分:HBPD+有效行信息+HFPD。
- 其中前肩和后肩都属于时序信息(和LCD屏幕具体有关),有效行信息就是横向分辨率。
- 一行总共包含4部分:HSPW+HBPD+有效行信息+HFPD。
(2)一帧图像其实就是一长行,一长行由多个行组成,每行都是上面讲的这个时序。
(3)一帧图像的通信过程
- 整个帧图像信号分为4部分:VSPW+VBPD+帧有效信号+VFPD。
- VSPW是帧同步信号宽度,用来告诉驱动器一帧图像要开始了;
- VBPD和VFPD分别是垂直同步信号前后肩。
- 老式的CRT显示器才需要这些参数,LCD本身不需要(比如行末像素到另一行伊始像素的时间,与行间像素之间的时间没什么区别);
- 但是出于历史兼容性要求,LCD选择了兼容CRT显示器的这些时序要求,所以理解LCD显示器时序和编程时,用CRT的方式来理解不会错。
- 第一,厂家一般以实例代码的形式给出。如x210v3裸机开发教程\src\template-framebuffer-font\source\hardware\s5pv210-fb.c的第774行
.h_fp = 210 // 160-210-354
.h_bp = 38 // 46
.h_sw = 10 // 1-40
.v_fp = 22 // 7-22-147
.v_fpe = 1
.v_bp = 18 // 23
.v_bpe = 1
.v_sw = 7 // 1-20- 第二,来自于LCD的数据手册。P14,13可见上述值。
(6)注意这些数字的单位。H开头的三个单位都是DCLK(像素时钟),V开头的三个单位是TH。
- 这样设置的好处是我们改变了像素时钟的设置时,不用改变这里的时序参数。(个数是不会变的)
- 这些时序参数如果没设置好会影响什么?屏幕会跑偏。
五、LCD显示的主要相关概念
1、像素(pixel)
整个图像是由一个个的像素组成的,像素就是一个显示点。
2、像素间距(pitch)
(1)pitch是连续2个像素的像素中心的距离。一般的像素是方形的,所以横向pitch和纵向的pitch一样的。但是也有不一样的。
(2)像素间距会影响屏幕的最佳观看距离。像素间距大的适合远距离看,像素间距小的适合近距离看。
3、分辨率(resolution)
(1)整个屏幕的横向和纵向的像素个数就叫分辨率,譬如X210开发板用的屏幕是800×480。
(2)屏幕尺寸和分辨率无关的,像开发板的屏幕尺寸是7寸的(纯屏幕对角线尺寸是7英寸)。
(3)屏幕尺寸和分辨率和像素间距三者之间有关联。
4、清晰度
(1)清晰度是一个主观概念,是人眼对显示效果的一个主观判断。
(2)客观来讲,清晰度由分辨率和像素间距共同决定。
- 一般的,屏幕尺寸固定时分辨率越高越清晰,分辨率越低就越不清晰;
- 分辨率固定下,屏幕尺寸越小越清晰,越大越不清晰。
(3)清晰度还由其他很多因素共同决定。
5、像素深度(bits per pixel,简称bpp)
(1)一个像素在计算机中由多少个字节数据来描述。
(2)计算机中用二进制位来表示一个像素的数据,用来表示一个像素的数据位越多,则这个像素的颜色值更加丰富、分的更细,颜色深度就更深。
(3)一般来说像素深度有这么几种:1位、8位、16位、24位、32位。
六、颜色在计算机中的表示
1、颜色的本质
(1)颜色是主观存在,颜色其实是自然光在人的眼睛中和大脑中产生的一种映像。
(2)颜色的本质决定于光的波长。
2、自然光的颜色是连续的
光的波长是连续的,导致颜色也是连续的。理论上,只要你的眼睛分辨能力足够好,可以在自然界中发现无数种颜色。
3、计算机中的颜色是离散的
(1)计算机中不可能存储无数种颜色,所以必须将颜色有限化,所以就用有限种颜色来代表自然界中的无限种颜色。这个理论非常类似于之前学过的AD转换。
(2)这种离散化表达颜色的缺点是不够真实,漏掉了很多种颜色。因此计算机中所能表达的颜色没有自然界中丰富(计算机屏幕上显示的图像和真实图像有差别)
(3)计算机所能表达的颜色种类个数,这个参数叫:像素深度bpp。
4、常见像素深度:1位、8位、16位、24位、32位
(1)1位
- 用1个二进制位来表示颜色,这种就叫单色显示。
- 示例就是小饭店、理发店门口的LED屏。
(2)8位
- 用8个二进制位来表示颜色,此时能表示256种颜色。这种叫灰度显示。
- 这时候是黑白的,没有彩色,我们把纯白到纯黑分别对应255到0,中间的数值对应不同的灰。
- 示例就是以前的黑白电视机。
(3)16位
- 用16个二进制位表示颜色,此时能表示65536种颜色。这时候就可以彩色显示了。
- 一般是RGB565的颜色分布(用5位二进制表示红色、用6位二进制表示绿色、用5位二进制表示蓝色)。
- 这种红绿蓝都有的颜色表示法就是一种模拟自然界中所有颜色的表示方式。
- 但是因为RGB的颜色表达本身二进制位数不够多(导致红绿蓝三种颜色本身分的都不够细致),所以这样显示的彩色失真比较重,人眼能明显看到显示的不真实。
(3)24位
- 用24个二进制位来表示颜色,此时能表示16777216种颜色。
- 这种表示方式和16位色原理是一样的,只是RGB三种颜色各自的精度都更高了(RGB各8位),叫RGB888。
- 此时颜色比RGB565更加真实细腻,虽然说比自然界无数种颜色还是少了很多,不过由于人眼的不理想性所以人眼几乎不能区分1677万种颜色和无数种颜色的差别。
- 于是把这种RGB888的表示方法叫做真彩色。(RGB565就是假彩色)
(4)32位
- 总共用32位二进制来表示颜色,其中24位表示红绿蓝三元色(还是RGB888分布),剩下8位表示透明度。
- 这种显色方式就叫ARGB(A是阿尔法,表示透明度),现在PC机中一般都用ARGB表示颜色。
5、三元色
(1)也叫三基色,即RGB。
(2)所有的颜色都可以由红绿蓝三种颜色组成。详见http://baike.so.com/doc/4551839-4762377.html。