Git入门篇之windows下载安装并本地提交一个文件
1.下载安装
百度搜索git, 然后点击第一个打开
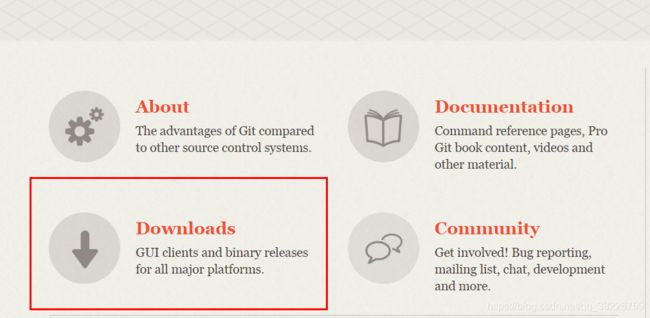
点击[ DownLoads ]
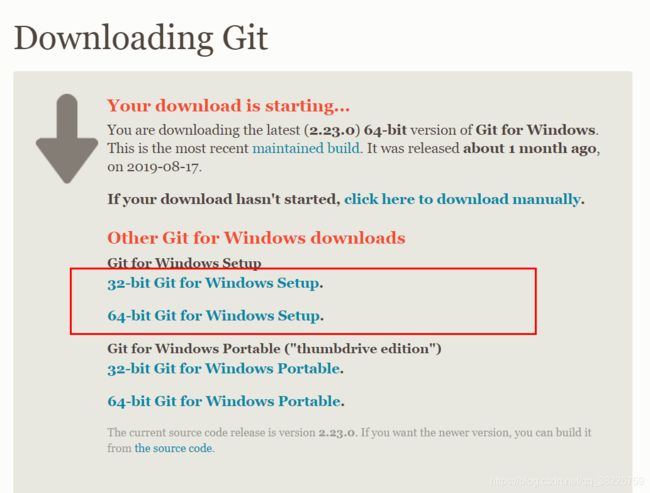
点击[ windows ]
推荐下载圈起来的这部分, 因为会带有图形化界面, 当然这个网站是会自动帮你下载适合你系统版本的软件版本, 所以可以不用考虑下载哪个, 这一步了解一下即可.
下载好以后双击打开, 可以考虑一路next.
安装完成后, 可以采用两种方法去验证是否安装成功, 如下:
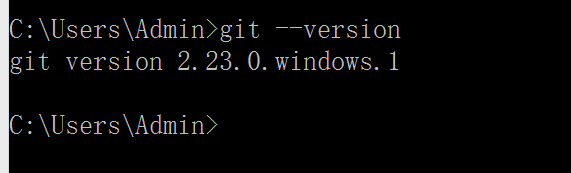
打开命令行, 输入 git --version , 出现
显示了版本信息代表安装成功;
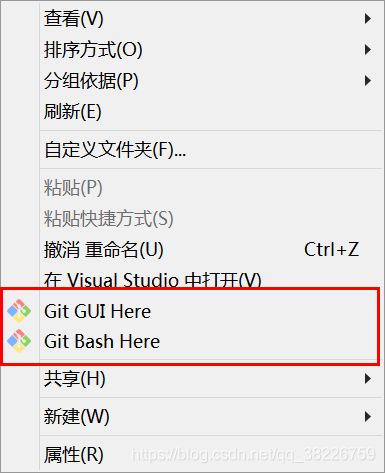
或者在任意文件夹内右键鼠标, 若出现带有 git的图标信息, 也表示安装成功.
Git GUI Here 是打开图形化界面,
Git Bash Here 是打开命令行
至此, git的下载安装完毕!
2. 本地提交一个文件
① 首先新建一个文件夹, 用于存放 .git文件夹, 也就是新建一个工作区. 这里我新建了一个空的temp文件夹, 目前里面是什么也没有的.
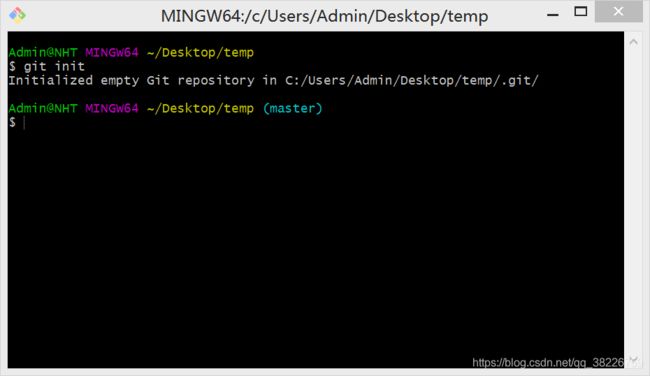
打开Git Bash Here, 输入 git init
新出现的蓝色字体master表示主分支, 也就是前一篇文章介绍的默认分支.
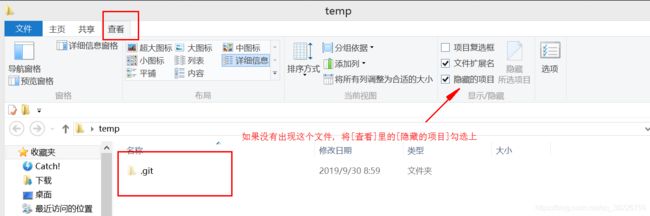
回到temp文件夹, 可以看到出现了 .git文件夹, 并且它是有点透明的, 说明它是隐藏文件夹
② 再进入下一步之前, 先来查看一下git 的配置, 这里有个步骤很关键, 我们需要给git配置添加上个人信息, 便于我们代码提交时带上个人信息. (避免甩锅问题)
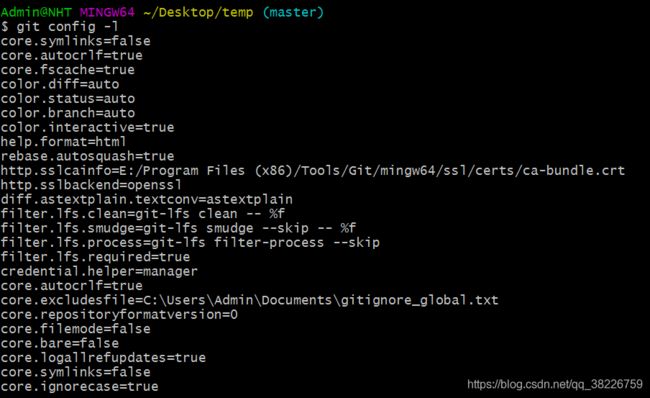
先输入 git config -l 查看git配置
③ 添加个人信息
git config user.name "xianchenxy"
git config user.email "[email protected]"
再次输入 git config -l 就能看到刚刚添加的个人信息
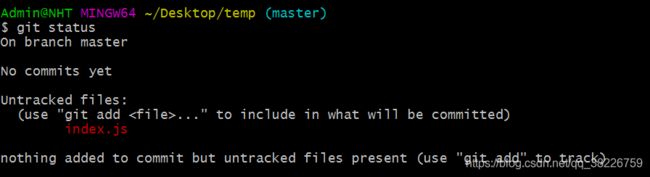
④ 在temp文件夹内新建一个index.js文件, 来模拟开发产生的代码, 然后使用git 状态查看 (这一步中, 如果有未被git管理的文件, 那它将会以红色字体标识出), 输入git status
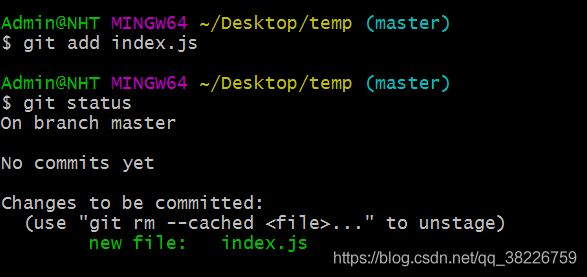
⑤ 将文件添加进暂缓区, 输入 git add index.js. 暂缓区文件将以绿色字体标识出
⑥ 将暂缓区内容添加进HEAD指针所指的分支(此时是master, 因为我们还没有修改分支)
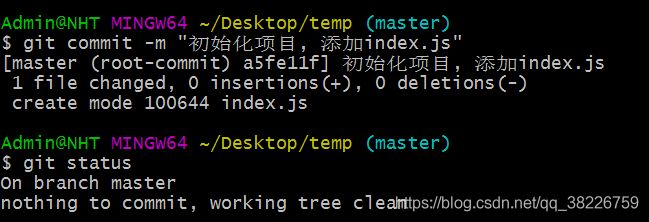
输入 git commit -m "初始化项目, 添加index.js"
再 git status, 可以发现无任何文件显示, 这说明工作区中所有的文件都已经被git管理了.
至此, 在本地提交一个文件完毕!
以上也是git单人开发的流程.
so easy~
注意点:
不是写一句代码就 add / commit 一次, 应该是完成一个功能后再add / commit.
commit时 -m 所携带的信息一定要认真写, 要和所提交的内容保持一致, 不然会被打☺
❀~完结撒花~❀