提到WebApi接口,一般会想到以前用到的WebService和WCF服务。这三个技术都是用来创建服务接口,只不过WebAPI用起来更简单,不像WebServive、WCF,尤其是WCF服务配置很复杂。
什么是WebApi
- 1 这是一个简单的构建HTTP服务的新框架
- 2 在.net平台上Web API 是一个开源的、理想的、构建RES-ful服务的技术,最新版的Asp.net Core WebApi可以跨平台。
- 3可以使用HTTP的全部特点(比如URIs、request/response头,缓存,版本控制,多种内容格式)
- 4它也支持MVC的特征,像路由、控制器、行为、过滤器、模型绑定、控制反转(IOC)或依赖注入(DI),单元测试。这些可以使程序更简单、更健壮
- 5可以发布部署到IIS上和还可以借用其他技术如(OWIN)部署在控制台(微软新技术.net core的MVC 和webapi自动支持寄宿到控制台项目)
- 6 一个轻量级的框架,并且对限制带宽的设备,比如智能手机平板等支持的非常好
- 7WebAPI数据格式可以转换成Json、XML 或者任何你想转换的自定义格式。
一项目搭建
这个项目目的:使用Dapper读取MySQL数据库的用户表,把对用户的增删改的操作接口通过WebAPI发布出去
首先新建一个空白解决方案,命名WebAPIService,并添加一个空白文件,命名Asp.netWebAPI,在这个空白文件夹下创建项目。
在文件Asp.netWebAPI,右键添加 Web项目,命名APIServer
选择web模板Web API
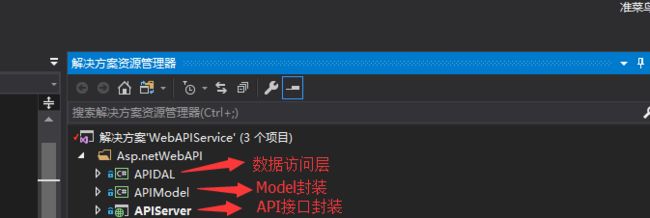
在文件Asp.netWebAPI,添加两个类库,APIDAL与APIModel,创建完如下图:
是个编程小白都能看得懂这么简单的结构。在此只介绍WebAPI的怎样使用,实际架构比这复杂的多,不再叙说。
APIDAL层和APIModel层设计
在Mysql数据库创建了用户表,
在Mysql数据库创建了用户表,本项目主要介绍了对用户表的增删改查等的接口的实现过程。
APIDAL层通过使用Dapper操作用户表。
下面是用户表的数据结构(用户表主要存储用户的基本信息。如姓名,年龄,密码等)
mysql> describe user;
+------------+--------------+------+-----+----------------------------------+----------------+
| Field | Type | Null | Key | Default | Extra |
+------------+--------------+------+-----+----------------------------------+----------------+
| ID | int(11) | NO | PRI | NULL | auto_increment |
| Name | varchar(255) | NO | | NULL | |
| Age | int(11) | YES | | NULL | |
| Salary | float | NO | | NULL | |
| DaptID | int(12) | NO | MUL | 2 | |
| CreateTime | datetime | NO | | CURRENT_TIMESTAMP | |
| Pwd | varchar(255) | NO | | 202CB962AC59075B964B07152D234B70 | |
+------------+--------------+------+-----+----------------------------------+----------------+
7 rows in set (0.07 sec)
在APIModel层添加用户Userinfo类
///
/// 用户信息类
///
public class Userinfo
{
///
/// 用户编号
///
public int id { get; set; }
///
/// 姓名
///
public string name { get; set; }
///
/// 密码
///
public string pwd { get; set; }
///
/// 年龄
///
public int age { get; set; }
///
/// 月薪
///
public double salary { get; set; }
///
/// 部门编号
///
public int deptID { get; set; }
///
/// 部门名称
///
public string DapName { get; set; }
///
/// 创建时间
///
public DateTime createtime { get; set; }
}
在APIDAL层添加读取与操作数据库UserInfoDal类UserInfoDal
///
/// 用户信息数据库操作类
///
public partial class UserInfoDal
{
static readonly string ConnectionString = ConfigurationManager.AppSettings["MySqlDBConnectionString"];
#region 查询相关操作
///
/// 查询所有用户信息
///
/// GetAllUserInfo()
{
using (MySqlConnection connection = new MySqlConnection(ConnectionString))
{
string sql = "select `user`.`Name`,`user`.ID,`user`.Salary,`user`.CreateTime ,department.DapName from `user` INNER JOIN department on `user`.DaptID = department.DaptID; ";
var query = connection.Query(sql);
return query.ToList();
}
}
#endregion
#region 查询单个信息
///
/// 查询单个用户的信息
///
///
/// (Sqlstr.ToString(),new {ID}).SingleOrDefault();
return query;
}
}
#endregion
#region 分页
///
/// 用户信息分页查询接口
///
/// 要查询的第几页
/// 每页要显示几行数据
/// 返回的总条数
/// 返回的总页数
/// GetUserInfoByPage(int PageNumber, int PageSize, out int TotalItemCount, out int TotalPageCount)
{
int pagestart = 0;
TotalItemCount = 0;
TotalPageCount = 0;
pagestart = (PageNumber - 1) * PageSize;
StringBuilder Sqlstr1 = new StringBuilder();
Sqlstr1.Append("select Count(user.ID) FROM user;");
using (MySqlConnection connection = new MySqlConnection(ConnectionString))
{
TotalItemCount= connection.ExecuteScalar(Sqlstr1.ToString());
}
TotalPageCount = TotalItemCount / PageSize + 1;
StringBuilder Sqlstr2 = new StringBuilder();
Sqlstr2.Append($"select * from user limit { pagestart },{ PageSize};");
using (MySqlConnection connection = new MySqlConnection(ConnectionString))
{
var result= connection.Query(Sqlstr2.ToString());
if (result.Count() > 0 && result != null)
{
return result.ToList();
}
return null;
}
}
#endregion
}
三 APISever层接口设计
修改ValuesController控制器代码(同MVC控制器,就是一个类。这个类是添加APISever 这个WebAPI项目时vs模板自动生成的一个类),ValuesController类相当于API接口的实现类。,ValuesController在这通过调用APIDAL层封装的读取数据库用户表的方法 UserInfoDal,向外发布接口,此类必须继承ApiController。(这是WebAPI框架规定的继承,不能改变)
///
/// 用户信息类接口
///
public class ValuesController : ApiController
{
UserInfoDal dal = new UserInfoDal();
///
/// 查询所有人员信息
///
/// GetUserData()
{
List sermodel = new List();
sermodel = dal.GetAllUserInfo();
return sermodel;
}
///
/// 根据用户ID查询用户信息
///
/// 用户ID
///
/// 修改用户信息
///
/// 用户信息实体
///
/// 删除用户
///
/// 用户ID
///
/// 分页查询
///
/// 分页实体类
/// list = new List();
list = dal.GetUserInfoByPage(PageNumber: model.PageNumber, PageSize: model.PageSize, TotalItemCount: out int TotalItemCount, TotalPageCount: out int TotalPageCount);
return Ok(new { model = list, TotalItemCount, TotalPageCount });
}
#region 添加
///
/// 添加用户
///
/// 用户类对象
/// 到此一个关于用户信息操作的WebAPI接口创建完成了,简单吧,没什么难度。只要把数据访问层设计好,WebAPI接口层只要创建一个继承ApiController控制器的类,在这个类中
调用DAL层的数据访问接口,这样WebAPI接口就创建好了。
四 WebAPI发布前接口调试
按Ctrl+F5调试
调试出现的
http://localhost:47362/中的端口号系统随机指定的,在你的电脑中运行可能会出现不同 的端口号。
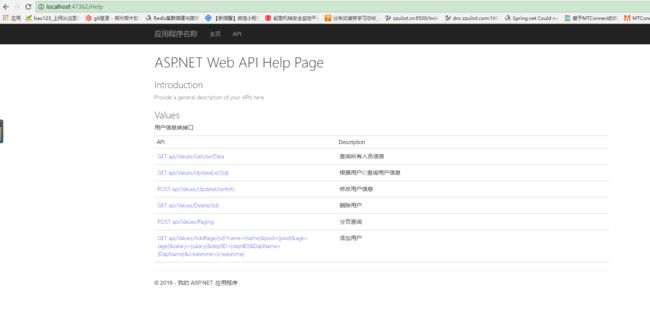
点击页面上的API
你会发现刚才在ValuesController控制器中创建的用户信息表的增删改查的接口方法,都详细列举出来了,连注释都有。这里面详细介绍了各个接口的调用方式,传参方式及返回结果形式。一目了然。这正是WebAPI的强大之处,不但简单轻量,连帮助文档都这么友好,比以前的WCF接口明白多了,我以往用WCF接口,如果没有开发WCF的接口的详细文档或者开发WCF接口的人员和你沟通,是不太容易看得懂WCF接口的调用方式的。
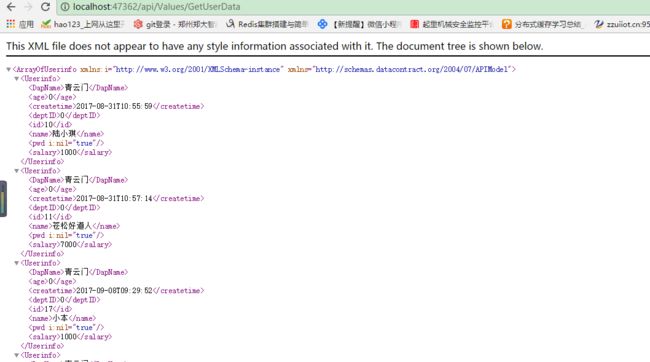
在浏览器中调用查询所有人员信息的接口 http://localhost:47362/api/Values/GetUserData
如果数据的数据出现在页面上,这样Web接口就成功调用出来了。