我们采用RecyclerView来实现如上图红色线框内的列表视图。
RecyclerView的运作由三个组件协作完成:
- 视图组件:将数据以列表的形式展示,由RecyclerView类实现
- 适配器:将一组数据绑定到RecyclerView,由RecyclerView.Adapter内部类实现
- 列表项缓存:用来提高列表视图运转效率,由RecyclerView.ViewHolder内部类实现,可以看作是列表项中各视觉元素对象的容器。
1. 添加RecyclerView组件
首先删除“阅读”按钮。
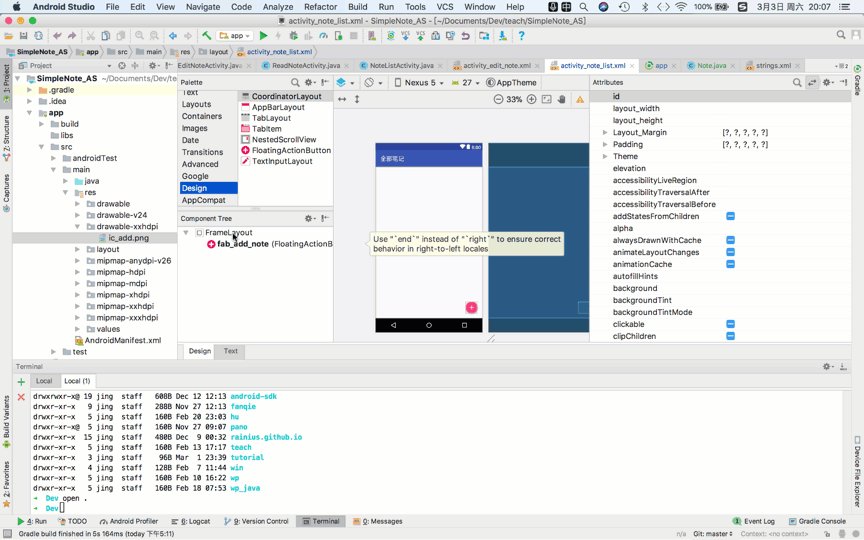
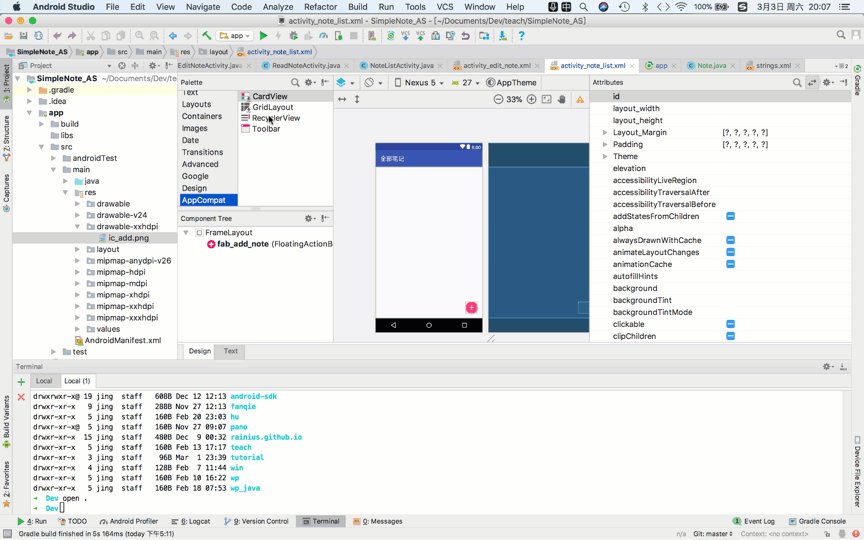
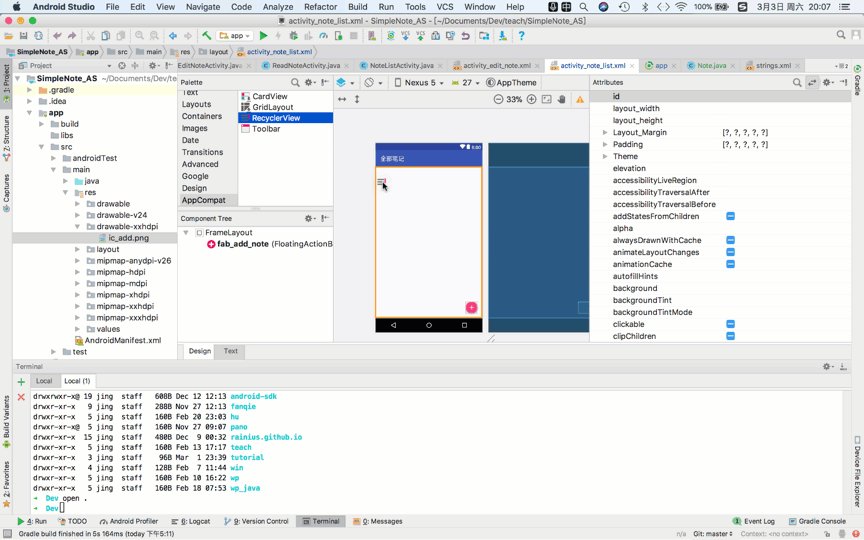
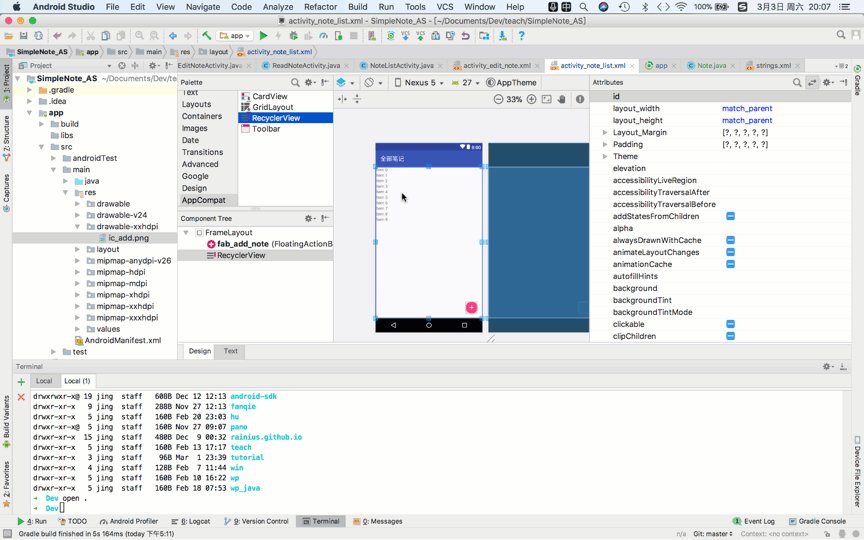
然后仿照上节中拖放漂浮按钮的操作,选择设计视图中的“Palette”栏下的“AppCompat”项,将其下的RecyclerView组件拖放到布局中:
然后切换到XML视图,为 RecyclerView添加id为 “note_list”:
2. 定义列表项视图布局
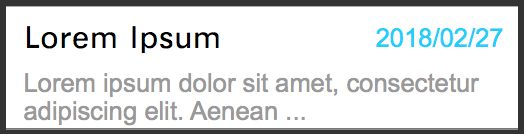
在设计图中,列表项视图如下:
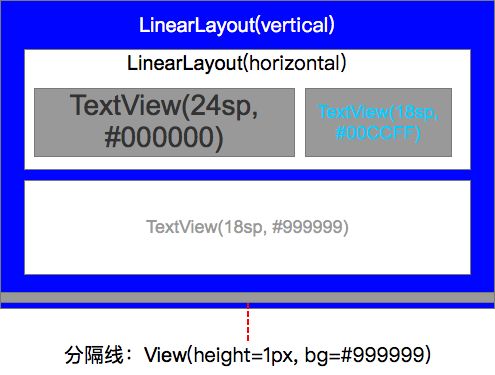
根据这个设计图,我们先分析应当怎样设计布局。以下是可行方案的一种,我们依据这个方案创建布局文件:
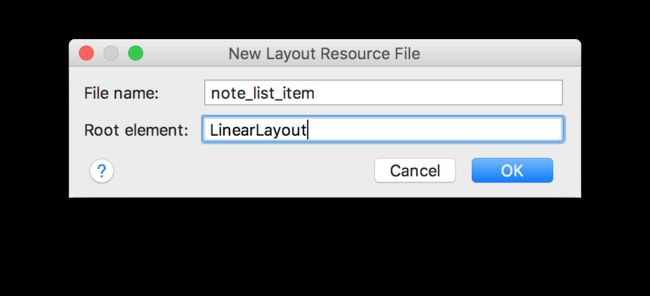
在layout目录下创建新的布局文件。右键点击layout目录,在弹出菜单中选择“New->Layout resource file”。在弹出的对话框中输入文件名为“note_list_item”,修改“Root element”项为“LinearLayout”:
按照上图的布局文件方案的描述来创建布局中的各项元素。注意UI设计中使用恰当的外边距(margin)和内边距(padding)使布局美观。我这里给出一个note_list_item.xml例子,请尝试修改各项参数体会各自的作用:
3. 实现ViewHolder
前面提到了,ViewHolder用作列表项视图元素的缓存,用来提高列表视图显示的效率,使其滚动中尽量平滑。通常它是列表项中各个视觉元素的容器。
在我们的笔记列表视图的ViewHolder中,应当包含笔记标题、正文和创建时间对应的各个视图元素。这些元素已经在上一步骤所创建的布局文件中存在。
打开NoteListActivity.java文件,创建内部类NoteViewHolder,它是RecyclerView.ViewHolder的子类.
键入以下代码:
private class NoteViewHolder extends RecyclerView.ViewHolder {
}
此时,编辑器中会以红色波浪线的方式提示错误。显然,我们的类继承了RecyclerView.ViewHolder,却还缺少某些必要的要素。
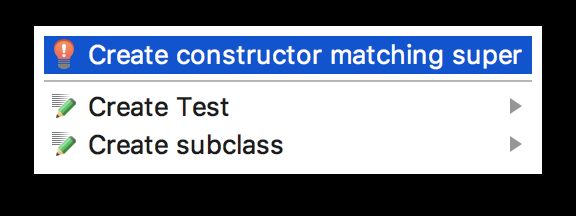
将光标定位到错误区域,按快捷键“Alt+Enter”,可以弹出功参考的纠错方案列表:
原来是没有创建对应的构造方法。选择第一项,Android Studio帮我们自动创建:
public NoteViewHolder(View itemView) {
super(itemView);
}
观察此构造方法,它接收一个View类型的参数itemView。这个itemView对象对应的就是我们在note_list_item.xml中定义的列表项布局。
接下来,为我们的NoteViewHolder类增加三个对应于要显示的视图元素的属性,并在构造方法中初始化:
private class NoteViewHolder extends RecyclerView.ViewHolder {
private TextView titleView;
private TextView createTimeView;
private TextView contentView;
public NoteViewHolder(View itemView) {
super(itemView);
titleView = itemView.findViewById(R.id.tv_title);
createTimeView = itemView.findViewById(R.id.tv_create_time);
contentView = itemView.findViewById(R.id.tv_content);
}
}
4. 创建适配器
适配器将数据集与列表视图绑定起来。
第一步,在NoteListActivity.java中定义我们自己的适配器类NoteAdapter。
它是RecyclerView.Adapter类的子类。这里需要使用上一步骤中定义的NoteViewHolder类作为范型参数,同时要根据出错提示创建需要重写的几个方法:
private class NoteAdapter extends RecyclerView.Adapter {
@Override
public NoteViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return null;
}
@Override
public void onBindViewHolder(NoteViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 0;
}
}
第二步,添加一个Note类对象的列表(List)作为属性。
因为我们的列表视图展示的是笔记列表。前面章节我们已经为笔记创建了数据模型类Note,在这里便可以定义如下:
private ArrayList notes = new ArrayList<>();
public void setNotes(ArrayList notes) {
// 现将原列表清空,再将传入的列表元素全部加入
this.notes.clear();
if (notes != null) {
this.notes.addAll(notes);
}
}
可以看到,我们同时创建了setNotes(),用来在数据集发生变化时重新设定笔记列表。
第三步,分别实现适配器类中继承的3个方法:
- onCreateViewHolder():这里创建ViewHolder对象,代码如下:
@Override
public NoteViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// 根据列表项布局文件创建视图对象
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.note_list_item, parent, false);
// 基于上面的视图对象创建ViewHolder对象并返回
NoteViewHolder vh = new NoteViewHolder(view);
return vh;
}
- onBindViewHolder():这里将实际的某一条笔记数据绑定到ViewHolder中对应的各个视图元素
@Override
public void onBindViewHolder(NoteViewHolder holder, int position) {
// 取对应位置的笔记对象
Note note = notes.get(position);
// 设置对应ViewHolder对象中各视觉元素的值
holder.titleView.setText(note.getTitle());
holder.createTimeView.setText(formatTime(note.getCreateTime()));
holder.contentView.setText(note.getContent());
}
可以看到,在设置创建时间的时候,并没有之间用note.getCreateTime()的返回值作为文本视图的内容。因为这是一个毫秒值,并不直观,需要将其转换为我们能够读懂的格式。为此,单独定义工具函数formatTime():
private String formatTime(long time) {
// 按照给定的格式串("yyyy/MM/dd")转换
SimpleDateFormat format = new SimpleDateFormat("yyyy/MM/dd");
return format.format(new Date(time));
}
- getItemCount():统计当前数据集中对象数量。我们直接返回笔记列表长度即可:
@Override
public int getItemCount() {
return notes.size();
}
这三个方法,我们并不会调用,而是供RecyclerView内部机制调用的“回调方法”,也是我们能够将数据集绑定到列表视图的入口。
5. 初始化RecyclerView
在第3步和第4步,我们分别创建并实现了RecyclerView三个要素中的ViewHolder和适配器。接下来我们最终来完成RecyclerView的初始化和展示。
在这里,要完成以下几个步骤的工作:
- 从Activity的布局中取得RecyclerView对象
- 设定其为垂直方向列表的形式
- 创建适配器对象并设置给RecyclerView对象
在NoteListActivity的onCreate()回调方法的末尾添加如下代码以实现之:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_note_list);
...
RecyclerView recyclerView = findViewById(R.id.note_list);
// 设定为垂直列表
LinearLayoutManager layoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
recyclerView.setLayoutManager(layoutManager);
// 创建并设置适配器
NoteAdapter adapter = new NoteAdapter();
recyclerView.setAdapter(adapter);
}
运行程序,看到如下效果:
没错,还是空白,因为我们实际上并没有绑定任何笔记到列表视图中。由于我们目前并没有真正的为笔记的存储创建数据库,因此我们在下一节里制造一些测试用的笔记数据,用来查看笔记列表视图是否正常工作。
6. 创建数据仓库(repository)
Repository的意思是“仓库”。我们在这里进行以下几步工作:
- 创建一个抽象的仓库接口(INoteRepository)来为应用程序的UI提供获取数据的入口。
- 定义一个用于临时测试的仓库类(TestNoteRepository),它实现INoteRepository中定义的方法。
- 利用面向对象思想中的“多态”机制,将TestNoteRepository的对象作为实际使用的仓库。
将来,我们建立了数据库后,就可以定义基于数据库存储的仓库类来代替现在的测试仓库类。这样一套模式的优势是,将来不必大规模修改UI模块的代码;缺点是比较繁琐。
创建仓库接口(INoteRepository)
将来针对不同的实体模型,可能会增加不同的仓库接口,因此我们单独建立一个仓库对应的包,在这个包里面创建我们的接口(interface):
- 创建于model子包并列的子包“repository”
- 在新建的包下创建接口INoteRepository:
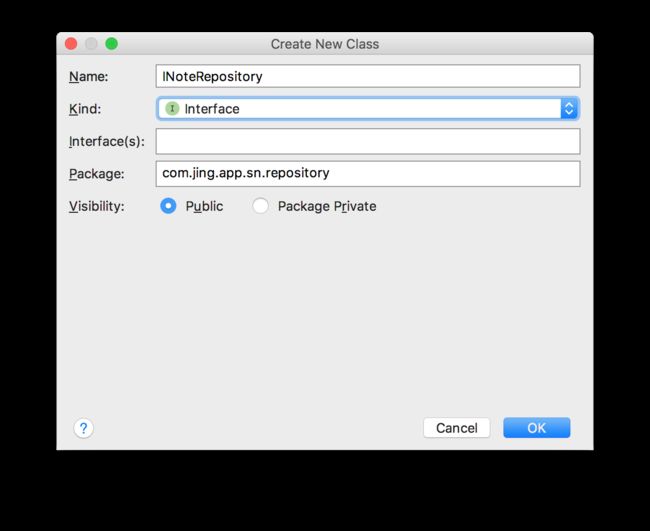
选择包名,然后右键选择“New->Java Class”,填写名称为“INoteRepository”,并将“Kind”项设置为“Interface”:
点击“OK”,接口源文件(INoteRepository.java)即在包下生成。打开它,为其添加一个接口方法getAllNotes(),用来提供全部笔记的列表:
public interface INoteRepository {
ArrayList getAllNotes();
}
目前我们仅用到获取全部笔记这一个操作,所以先不考虑其它操作。
定义一个用于临时的仓库类(TestNoteRepository)
- 在包repository下新建Java类TestNoteRepository,令其实现(implement)INoteRepository接口:
- 打开TestNoteRepository.java文件,根据错误提示产生必要的方法定义,结果如下:
public class TestNoteRepository implements INoteRepository {
@Override
public ArrayList getAllNotes() {
return null;
}
}
- 修改getAllNotes()方法,使其返回一个含有多条笔记记录的列表,例如:
@Override
public ArrayList getAllNotes() {
ArrayList notes = new ArrayList<>();
notes.add(new Note(1, "笔记1", "笔记1正文", System.currentTimeMillis()));
notes.add(new Note(2, "笔记2", "笔记2正文", System.currentTimeMillis()));
notes.add(new Note(3, "笔记3", "笔记3正文", System.currentTimeMillis()));
notes.add(new Note(4, "笔记4", "笔记4正文", System.currentTimeMillis()));
notes.add(new Note(5, "笔记5", "笔记5正文", System.currentTimeMillis()));
notes.add(new Note(6, "笔记6", "笔记6正文", System.currentTimeMillis()));
notes.add(new Note(7, "笔记7", "笔记7正文", System.currentTimeMillis()));
notes.add(new Note(8, "笔记8", "笔记8正文", System.currentTimeMillis()));
notes.add(new Note(9, "笔记9", "笔记9正文", System.currentTimeMillis()));
notes.add(new Note(10, "笔记10", "笔记10正文", System.currentTimeMillis()));
return notes;
}
为NoteListActivity提供数据
- 回到NoteListActivity.java文件,增加INoteRepository接口类型的属性定义:
public class NoteListActivity extends AppCompatActivity {
// 笔记数据仓库接口,并绑定到测试仓库
private INoteRepository noteRepository = new TestNoteRepository();
...
}
- 定位到onCreate()回调方法,为适配器指定数据集:
@Override
protected void onCreate(Bundle savedInstanceState) {
...
NoteAdapter adapter = new NoteAdapter();
// 为适配器设定数据集
adapter.setNotes(noteRepository.getAllNotes());
recyclerView.setAdapter(adapter);
}
- 运行程序查看效果:
7. 实现列表项点击响应
- 点击列表项,列表项在视觉上应当有一个变化使用户感知到自己的操作。为此我们为列表项布局设定随点击变化的背景色。
第一步,先定义两种颜色
先打开res/values目录下的colors.xml文件,向里面增加两个颜色项目:
#D9D9D9
#FFFFFF
第二步,创建背景资源
选择res/drawable文件夹,点击右键后在弹出菜单中选择“New->Drawable resource file”,在弹出对话框中输入文件名为“note_list_item_bg”:
- 点击“OK”完成创建并打开文件。在XML视图下,添加对“按下(pressed)”状态的处理,当按下时,设定背景色为浅灰色,松开后设为白色:
- 打开列表项布局文件note_list_item.xml,为它的根元素设定背景色,即设置android:background属性为我们刚创建的xml文件;同时还要将android:clickable设为true,以使其可以接受点击事件:
- 编译运行,查看效果。
8. 实现点击列表项操作
点击列表项,将打开笔记进行阅读。此处我们仅仅将打开阅读页面与点击列表项操作进行对接,即代替任务1中“阅读”按钮。
打开NoteListAcitivity.java文件,执行以下修改:
- 修改原“阅读”按钮响应方法onReadNote()为如下形式:
private void onReadNote() {
// 启动阅读页面
Intent intent = new Intent(this, ReadNoteActivity.class);
startActivity(intent);
}
- 修改内部类NoteViewHolder的构造方法,为itemView(对应于列表项布局的根元素)添加点击操作处理代码:
public NoteViewHolder(View itemView) {
super(itemView);
titleView = itemView.findViewById(R.id.tv_title);
createTimeView = itemView.findViewById(R.id.tv_create_time);
contentView = itemView.findViewById(R.id.tv_content);
// 响应点击列表项事件
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onReadNote();
}
});
}
}
-
运行程序,效果如下:
总结
用RecyclerView(或者老旧的ListView)来展示列表数据是比较繁琐的过程。但是其中要领主要包括:
- 正确的在布局中放置RecyclerView
- 正确的创建列表项的布局文件
- 正确的创建ViewHolder
- 正确创建Adapter,并实现3个回调方法以完成数据绑定