python Django:model、数据模型
1.view编写技巧
2.model.py编写技巧
连接数据库:
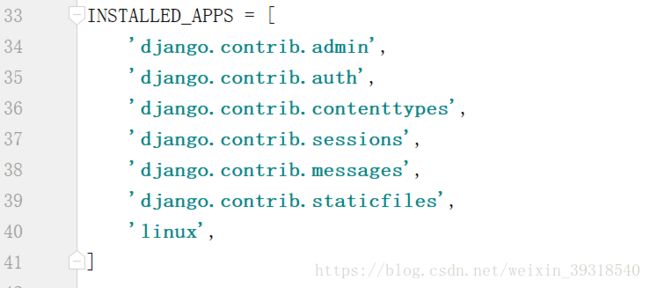
首先将你的APP(在这里为Linux)写在settings文件中,用来继承模板:
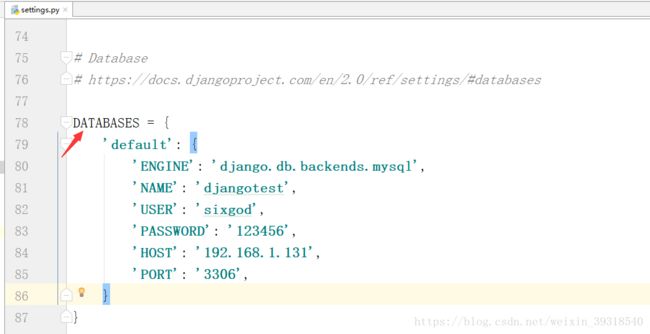
然后修改此文件中的数据库信息:
修改后运行时报错:
因为使用的是python3,在连接MySQL时要用pymysql:
运行后又报错了:
报错好像是事务隔离级别的问题。
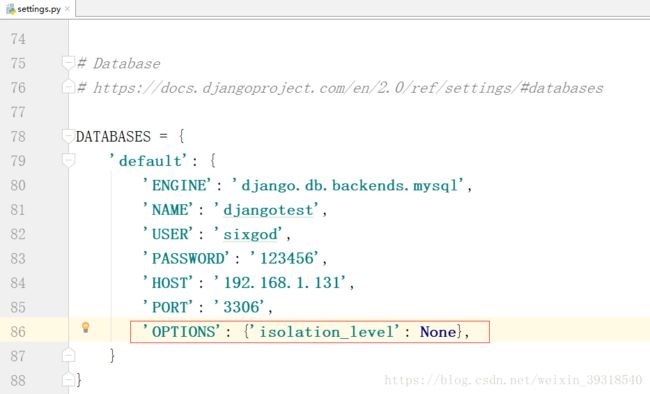
经查询需要在数据库信息中添加信息:
这样就可以了,运行成功。
在上面的host服务器上启动mysql,并对上面对应的用户进行授权。
django模型的注意事项: 模型必须都是在app下的models.py的文件中 模型如果需要映射到数据库,所在的app必须被安装
模型都必须继承自django.db下的models包的 Model类
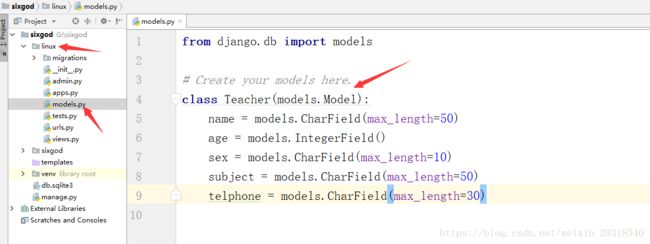
创建表对应的模型:
一个表对应一个模型,表中的字段对应模型中的属性 映射模型到数据库之前,要提前把数据库给创建好. 创建一个模型的类
把模型映射到数据库:
首先要创建一个映射文件,通过执行以下命令创建:
python manage.py makemigrations linux
后面跟linux是指定linux的app,如果什么都不写,泛指所有models
将映射文件中的映射数据真正提交到数据库中,执行以下命令:
python manage.py migrate linux
id字段django会自动给我们添加,没有写时自动添加,并自动把id作为主键
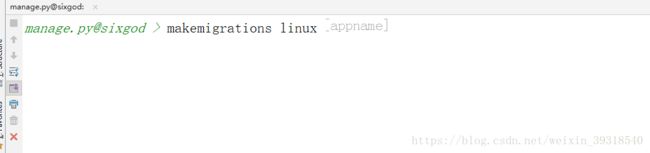
pycharm中使用工具执行:
点击之后会出现:
分别输入命令并回车。
注意事项: 如果修改字段或者更改改类,需要重新执行上面的两个命令
然后登陆数据库查看:
django模型的实用:
a. 模型必须都是在app下的models.py的文件中
b. 模型如果需要映射到数据库,所在的app必须被安装
c. 模型都必须继承自django.db下的models包的 Model类
d. 一个表对应一个模型,表中的字段对应模型中的属性
e. 映射模型到数据库之前,要提前把数据库给创建好
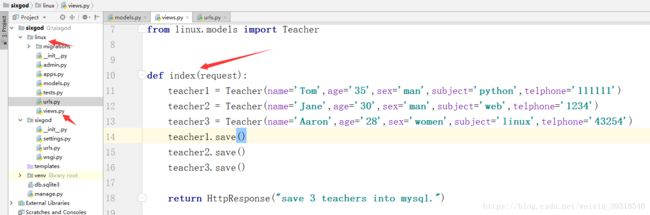
增加数据:
在views.py中定义模块:
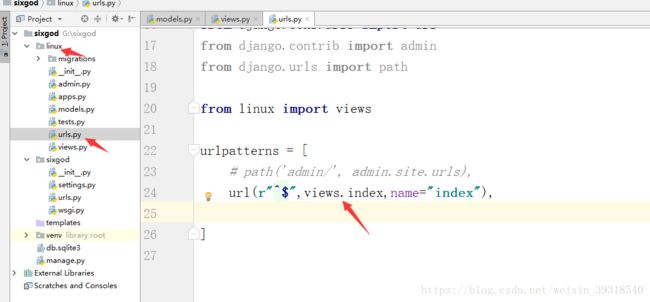
修改urls.py文件:
然后浏览器进行访问:
查看数据库:
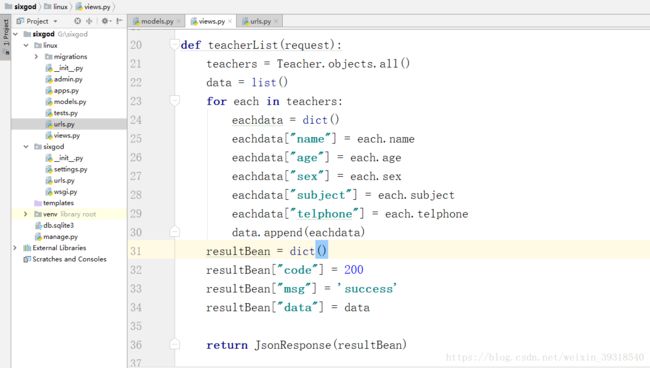
查询数据:
在views.py中定义模块:
修改urls.py文件:
浏览器访问:
3.模板
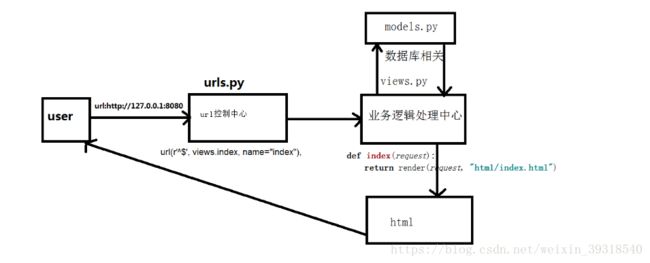
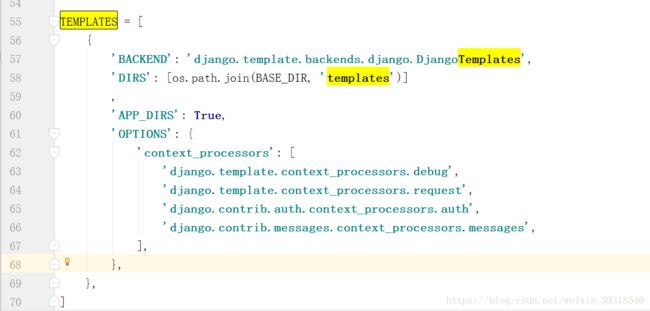
在了解模板之前,我们先来了解一下django的请求流程,用户通过客户端发起请求,经过处理,到达urls.py,进行url的匹配,然后传递给后面的views对应的函数来处理,函数根据自己的逻辑,跟models进行交互,然后渲染出界面效果,最终让用户接收。 而为了真正让我们的前段代码和后端代码分离,我们前端的代码要单独的创建一个文件来编写自己的html,css文件等。通过render函数进行前段渲染。 那么在学习模板之前,我们先来看看模板的配置文件,在setting.py中,我们找到TEMPLATES这个配置选项,如下图:
上面代码中的DIRS就代表的是django的查找路劲,默认都不会去改动,APP_DIRS如果是True,模板就会去前面变量INSTALLED_APPPS中已经安装了的app下面templates目录下面自动去查找模板,所有凡是我们增加的app,都需要在一下变量中增加,以方便我们后面编写模板。
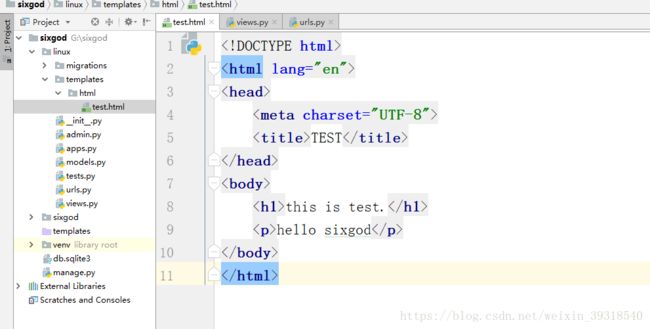
在linux的目录下面创建templates,然后你就可以根据自己的需要创建文件夹和写自己合适的前端文件。 我自己在templates下面创建了html文件,在html文件下面创建了test.html,内容如下:
在views.py中定义模块:
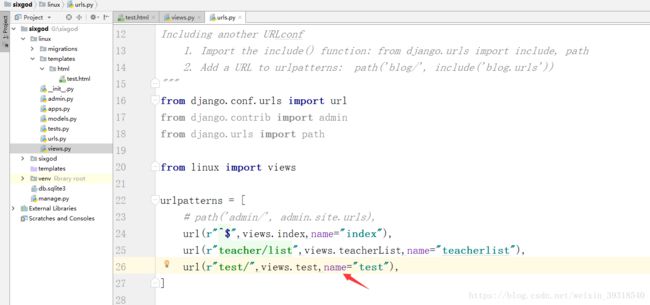
在urls.py中定义路径:
浏览器访问:
将上面“teacherlist”查询到的数据以表格的形式展示出来:
1.创建teacherlist.html页面,导入相关文件:
{% load static %}
{# bootstrap cdn#}
{# bootstrap tabble cdn #}
teacherlist
table
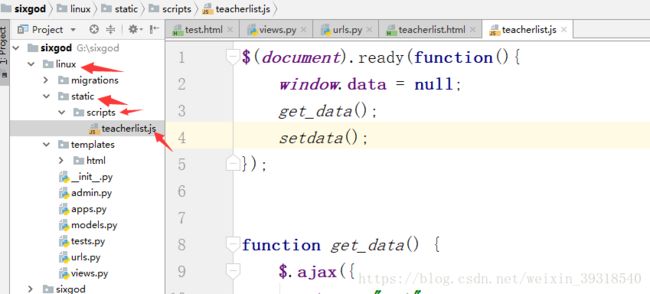
2.在Linux下创建“static”文件夹,在static下创建“scripts”文件夹,在scripts下创建teacherlist.js文件:
js文件内容:
$(document).ready(function(){
window.data = null;
get_data();
setdata();
});
function get_data() {
$.ajax({
type: "get",
url: "http://127.0.0.1:8000/linux/teacher/list/",
async: false,
success: function (callback) {
if (callback.msg == 'success') {
window.data = callback.data;
}
}
});
}
function setdata() {
$('#table').bootstrapTable({
contentType: "application/json",//请求内容格式 默认是 application/json 自己根据格式自行服务端处理
dataType: "json",//期待返回数据类型
method: "GET",
search: true,
columns: [{
checkbox: true
}, {
field: 'name',
title: '姓名'
}, {
field: 'age',
title: '年龄'
}, {
field: 'sex',
title: '性别'
}, {
field: 'subject',
title: '课程'
}, {
field: 'telphone',
title: '电话'
}],
data: window.data,
});
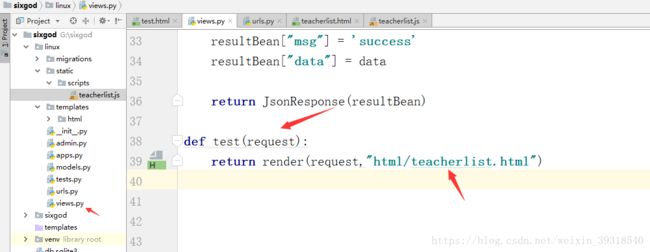
}3.在views.py中定义模块指定页面:
浏览器访问: