1.认识前端
1.1前端就是将效果图生成网页,利用HTML+css+js等技术。
1.2Pc端 移动端
1.3用户体验
2.认识网页
2.1网页由文字、图片、输入框、视频、音频超链接等组成。
2.2Web标准
W3c组织(万维网联盟)
HTML 结构标准
3.浏览器
4.浏览器内核
渲染引擎是兼容性问题出现的根本原因。
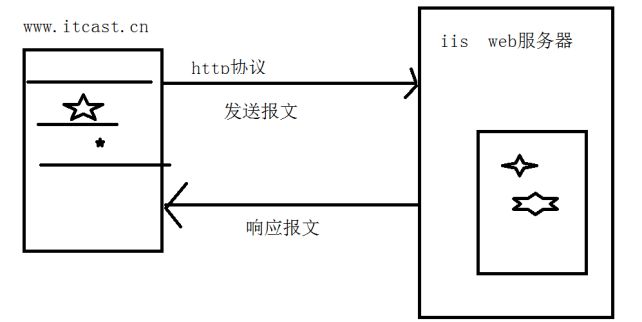
5.浏览器和服务器的那点事
6、Url地址
Url地址就是我们说的网址
7、认识html
7.1 Hyper text markup language
超文本标记语言
超文本:超链接(实现页面跳转)
7.2Html结构标准
声明文档类型
根标签
头标签
Html与htm是一样的
后缀名不能决定文件格式,只能决定打开文件打开的方式
7.3Html标签分类
单标签
双标签 7.4Html标签关系分类
包含(嵌套关系)</tilte></head> 父子
并列关系 <head></head><body></body> 兄弟姐妹关系
</code></pre>
<h4>7.5开发工具</h4>
<div class="image-package">
<div class="image-container" style="max-width: 642px; max-height: 346px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/b75fb93410074bc7a7fe3ebb5394c828.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/b75fb93410074bc7a7fe3ebb5394c828.jpg" width="642" height="346" alt="Htmlde 介绍_第5张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br>
<p>DW 历史悠久,设计师使用<br> Sublime 轻量级 有很多好用的插件<br> Webstrom 重量级 太过智能</p>
<h4>7.6标签</h4>
<h5>1、注释标签 <code>Ctrl+/</code> </h5>
<h5>2、换行标签 <code><br/></code> </h5>
<h5>3、水平线标签 <code><hr/></code> </h5>
<h5>4、双标签<code><p>文本内容</p></code> </h5>
<p></p>
<div class="image-package">
<div class="image-container" style="max-width: 643px; max-height: 56px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/bbb045eb62c44972b3b6670957863acb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/bbb045eb62c44972b3b6670957863acb.jpg" width="643" height="56"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br> 特点:上下自动生成空白行。
<br>换行不会生成空白行。
<p></p>
<h1>8、标题标签</h1>
<h4>8.1h1-h6取值到h6</h4>
<p>h1在一个页面里只能出现一次</p>
<div class="image-package">
<div class="image-container" style="max-width: 643px; max-height: 141px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/98ac61b5b71542a7bd8ec3e570eecd59.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/98ac61b5b71542a7bd8ec3e570eecd59.jpg" width="643" height="141" alt="Htmlde 介绍_第6张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h4>8.2文本标签</h4>
<p><font>文本内容</font></p>
<div class="image-package">
<div class="image-container" style="max-width: 567px; max-height: 77px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/198d706454c842ecbad66b7fe0901b27.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/198d706454c842ecbad66b7fe0901b27.jpg" width="567" height="77"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h4>8.4文本加粗标签</h4>
<pre><code> <strong></strong>
<b></b>
工作中尽量使用strong
</code></pre>
<h4>8.5文本切斜标签</h4>
<pre><code> <em></em>
<i></i>
工作中尽量使用<em></em>
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 427px; max-height: 60px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/2e6250abd8c44916a5339cfca0803a3d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/2e6250abd8c44916a5339cfca0803a3d.jpg" width="427" height="60"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h4>8.6删除线标签</h4>
<pre><code> <del></del>
<s></s>
工作中尽量使用<del></del>
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 573px; max-height: 82px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/72fe5a9bd207465a91b5b765dfa90247.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/72fe5a9bd207465a91b5b765dfa90247.jpg" width="573" height="82"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h4>8.7下划线标签</h4>
<pre><code> <ins></ins>
<u></u>
工作中尽量用<ins></ins>
</code></pre>
<h5>案例</h5>
<pre><code>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<h1> 40.6摄氏度:上海创出140年气象史上高温新纪录</h1>
<!-- 注释标签 -->
2013年07月27日 <br>
<!-- 加粗标签 -->
10:58:26 来源: <strong>新华网</strong>
<hr>
<p> <em>新华网上海7月26日电(记者李荣)26日13时36分至47分这一时间段,上海徐家汇气象观测站测得当日最高温达40.6摄氏度。这是上海有气象记录以来140年的高温新纪录,打破了此前1934年创下的40.2摄氏度的历史极值。</em></p>
<p><ins>上海已经连续2天发出了最高等级的红色高温警报。</ins>上海中心气象台首席服务官满莉萍说,今年副热带高压强度特别强,对上海及江南地区的控制“实在太稳定了”,整个7月份基本上都处在它的势力范围之内。25日上海已出现了气象史上7月份“第四高”的高温值,这使得26日的“基础”气温就很高,超过了30摄氏度,然后不断地升温。此外,26日白天风小,又吹的是西南风,特别是在中午之后这一个最易出现高温的时段,光照又比较强,所以气温“直线飙升”,一举冲破历史极值,出现了“创纪录”的极端酷暑天。</p>
<p>在上海历史上,出现40摄氏度以上极端高温的几率并不大。根据相关资料,中心城区徐家汇观测站
<font color="red" size="5">140年来仅出现了5次记录</font>,除了这一次的新纪录,还有就是1934年7月12日的40.2摄氏度;1934年8月25日、2009年7月20日、2010年8月13日的40摄氏度。</p>
<p> <del>由于气温实在太高,上 海26日下午不少地区出现了热对流天气。气象台说,首先是浦东地区,下起了热雷雨。到15时05分,全市大部分地区出现了分散性的雷电活动和热雷雨,中心城区徐家汇等地都响起了隆隆的雷声。</del></p>
</body>
</html
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 601px; max-height: 76px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/f827a1347c2a49f6b73801955b9b5415.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/f827a1347c2a49f6b73801955b9b5415.jpg" width="601" height="76"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br>
<p>注意:之所以工作里使用<strong></strong> <em></em> <del></del><br> <ins></ins>是因为更有语义化。</p>
<h4>8.8图片标签</h4>
<div class="image-package">
<div class="image-container" style="max-width: 643px; max-height: 66px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/49ff4c861cf9430ba4abe7bfd1b5c9b1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/49ff4c861cf9430ba4abe7bfd1b5c9b1.jpg" width="643" height="66"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br>
<p>Src 图片的来源 必写属性<br> Alt 替换文本 图片不显示的时候显示的文字<br> Title 提示文本 鼠标放到图片上显示的文字<br> Width 图片宽度<br> Height 图片高度<br> 注意:图片没有定义宽高的时候,图片按百分之百比例显示,如果只更改图片的宽度或者高度,图片等比例缩放。</p>
<h1>9、路径</h1>
<pre><code> ####9.1相对路径
相对于文件自身出发,就是相对路径
文件和图片(html文档)在同一个目录(文件夹),直接写文件名。
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 643px; max-height: 42px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/47822cf267de4ac0829772be8b01daac.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/47822cf267de4ac0829772be8b01daac.jpg" width="643" height="42"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br>
<p>图片(html文档)在文件在下一级目录里,文件夹名称+/+图片(HTML)名称</p>
<div class="image-package">
<div class="image-container" style="max-width: 433px; max-height: 23px;">
<div class="image-view">
<img src="http://img.e-com-net.com/image/info10/38c0d00d39804d3a9ad492db501eec4d.png" width="433" height="23">
</div>
</div>
<div class="image-caption"></div>
</div>
<br>
<p>图片(HTML)在文件的上一级目录里,..+/+图片(HTML)名称</p>
<div class="image-package">
<div class="image-container" style="max-width: 427px; max-height: 69px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/800001ae375b4fcdbd99c196f74bdd0a.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/800001ae375b4fcdbd99c196f74bdd0a.png" width="427" height="69"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br>
<p>图片在文件的上一级的其他目录里,../文件夹名称/图片名称</p>
<div class="image-package">
<div class="image-container" style="max-width: 494px; max-height: 55px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/e6dac93018ab4b3fa4cac3a14af1c27a.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/e6dac93018ab4b3fa4cac3a14af1c27a.png" width="494" height="55"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br>
<p>总结:找到下一级目录(文件夹)的图片(文件)用 /<br> 跳出当前目录使用../</p>
<h4>9.2绝对路径</h4>
<div class="image-package">
<div class="image-container" style="max-width: 643px; max-height: 37px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/fb56bae20bcd463dbd1d601be6716de8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/fb56bae20bcd463dbd1d601be6716de8.jpg" width="643" height="37"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h1>10、超链接</h1>
<p></p>
<div class="image-package">
<div class="image-container" style="max-width: 642px; max-height: 54px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/8adbfc7dc42947ebaabd1a9144bf60a1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/8adbfc7dc42947ebaabd1a9144bf60a1.jpg" width="642" height="54"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br> href 去往的路径(跳转的页面) 必写属性
<br> title 提示文本 鼠标放到链接上显示的文字
<br> target=”_self” 默认值 在自身页面打开(关闭自身页面,打开链接页面)
<br> Target=”_blank” 打开新页面 (自身页面不关闭,打开一个新的链接页面)
<p></p>
<h1>11、锚链接</h1>
<h4>11.1先定义一个锚点</h4>
<pre><code> ```
<p id="sd">
```
</code></pre>
<h4>11.2超链接到锚点</h4>
<pre><code> ```
<a href="#sd">返回</a>
```
</code></pre>
<h4>11.3空链 不知道链接那个页面的时候用空链</h4>
<pre><code>```
<a href ="#">空链</a>
```
</code></pre>
<h4>11.4压缩文件下载 不推荐使用</h4>
<pre><code> <a href="../../01-ppt.rar">压缩包</a>
</code></pre>
<h4>11.5超链接优化写法</h4>
<pre><code> <base target="_blank"> 让所有的超链接都在新窗口打开
</code></pre>
<h1>12另存为 Ctrl+shift+s</h1>
<h1>13特殊字符</h1>
<div class="image-package">
<div class="image-container" style="max-width: 629px; max-height: 296px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/70efb3d1900f4addbd3f52ed1b857bfd.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/70efb3d1900f4addbd3f52ed1b857bfd.png" width="629" height="296" alt="Htmlde 介绍_第7张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h1>14列表</h1>
<h4>14.1无序列表</h4>
<pre><code> <ul>
<li></li> 列表项
<li></li>
</ul>
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 538px; max-height: 147px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/4cf8ef1767034436991b768d86a1b95b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/4cf8ef1767034436991b768d86a1b95b.jpg" width="538" height="147" alt="Htmlde 介绍_第8张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br>
<p>type=”square” 小方块<br> Type=”disc” 实心小圆圈<br> Type=”circle” 空心小圆圈</p>
<h4>14.2有序列表</h4>
<pre><code> <ol>
<li></li> 列表项
<li></li>
</ol>
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 513px; max-height: 185px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/80eff6177f6142c0afd91aa8b2a92574.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/80eff6177f6142c0afd91aa8b2a92574.jpg" width="513" height="185" alt="Htmlde 介绍_第9张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br>
<p>type=”1,a,A,i,I” type的值可以为1,a,A,i,I<br> start=”3” 决定了开始的位置。</p>
<h4>14.3自定义列表</h4>
<pre><code> <dl>
<dt></dt> 小标题
<dd></dd> 解释标题
<dd></dd>
</dl>
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 313px; max-height: 194px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/ddbced69335b44d0afa342c7700cd50d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/ddbced69335b44d0afa342c7700cd50d.jpg" width="313" height="194" alt="Htmlde 介绍_第10张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h1>15、音乐标签</h1>
<pre><code> <embed src="1.mp3" hidden="true">
</code></pre>
<h1>16、滚动</h1>
<div class="image-package">
<div class="image-container" style="max-width: 458px; max-height: 262px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/ff8c29bda29540439c0485e975cd09b2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/ff8c29bda29540439c0485e975cd09b2.jpg" width="458" height="262" alt="Htmlde 介绍_第11张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h1>17、滚动和音乐标签的案例</h1>
<pre><code><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="1.css">
<link rel="icon" href="1.icon">
<link rel="dns-prefetch" href="http://www.itcast.cn">
</head>
<body background="cun.jpg">
<embed src="1.mp3" hidden="true" autostart="true" loop="true">
<marquee behavior="alternate" direction="left" loop="-1"
scrolldelay="100">
背景音乐不错
</marquee>
<marquee behavior="alternate" direction="left">

</marquee>
<marquee behavior="scroll" direction="right" >

</marquee>
</body>
</html>
</code></pre>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1296087580399443968"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Htmlde 介绍)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835511912843014144.htm"
title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a>
<span class="text-muted">范范0825</span>
<a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div>
</li>
<li><a href="/article/1835508131032035328.htm"
title="ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)" target="_blank">ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)</a>
<span class="text-muted">研学随笔</span>
<a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==</div>
</li>
<li><a href="/article/1835506084224266240.htm"
title="网易严选官方旗舰店,优质商品,卓越服务" target="_blank">网易严选官方旗舰店,优质商品,卓越服务</a>
<span class="text-muted">高省_飞智666600</span>
<div>网易严选官方旗舰店是网易旗下的一家电商平台,以提供优质商品和卓越服务而闻名。作为一名SEO优化师,我将为您详细介绍网易严选官方旗舰店,并重点强调其特点和优势。大家好!我是高省APP最大团队&联合创始人飞智导师。相较于其他返利app,高省APP的佣金更高,模式更好,最重要的是,终端用户不会流失!高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几</div>
</li>
<li><a href="/article/1835505606245576704.htm"
title="Python中os.environ基本介绍及使用方法" target="_blank">Python中os.environ基本介绍及使用方法</a>
<span class="text-muted">鹤冲天Pro</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录python中os.environos.environ简介os.environ进行环境变量的增删改查python中os.environ的使用详解1.简介2.key字段详解2.1常见key字段3.os.environ.get()用法4.环境变量的增删改查和判断是否存在4.1新增环境变量4.2更新环境变量4.3获取环境变量4.4删除环境变量4.5判断环境变量是否存在python中os.envi</div>
</li>
<li><a href="/article/1835502578050363392.htm"
title="PHP环境搭建详细教程" target="_blank">PHP环境搭建详细教程</a>
<span class="text-muted">好看资源平台</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这</div>
</li>
<li><a href="/article/1835502451877310464.htm"
title="基于社交网络算法优化的二维最大熵图像分割" target="_blank">基于社交网络算法优化的二维最大熵图像分割</a>
<span class="text-muted">智能算法研学社(Jack旭)</span>
<a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E4%BC%98%E5%8C%96%E7%AE%97%E6%B3%95%E5%BA%94%E7%94%A8/1.htm">智能优化算法应用</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%88%86%E5%89%B2/1.htm">图像分割</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码文章目录智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码1.前言2.二维最大熵阈值分割原理3.基于社交网络优化的多阈值分割4.算法结果:5.参考文献:6.Matlab代码摘要:本文介绍基于最大熵的图像分割,并且应用社交网络算法进行阈值寻优。1.前言阅读此文章前,请阅读《图像分割:直方图区域划分及信息统计介绍》htt</div>
</li>
<li><a href="/article/1835500751997202432.htm"
title="直返最高等级与直返APP:无需邀请码的返利新体验" target="_blank">直返最高等级与直返APP:无需邀请码的返利新体验</a>
<span class="text-muted">古楼</span>
<div>随着互联网的普及和电商的兴起,直返模式逐渐成为一种流行的商业模式。在这种模式下,消费者通过购买产品或服务,获得一定的返利,并可以分享给更多的人。其中,直返最高等级和直返APP是直返模式中的重要概念和工具。本文将详细介绍直返最高等级的概念、直返APP的使用以及与邀请码的关系。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,</div>
</li>
<li><a href="/article/1835498925755297792.htm"
title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a>
<span class="text-muted">STU学生网页设计</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a>
<div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div>
</li>
<li><a href="/article/1835497792265613312.htm"
title="【加密社】Solidity 中的事件机制及其应用" target="_blank">【加密社】Solidity 中的事件机制及其应用</a>
<span class="text-muted">加密社</span>
<a class="tag" taget="_blank" href="/search/%E9%97%B2%E4%BE%83/1.htm">闲侃</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E5%90%88%E7%BA%A6/1.htm">智能合约</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a>
<div>加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件</div>
</li>
<li><a href="/article/1835497664381284352.htm"
title="探索OpenAI和LangChain的适配器集成:轻松切换模型提供商" target="_blank">探索OpenAI和LangChain的适配器集成:轻松切换模型提供商</a>
<span class="text-muted">nseejrukjhad</span>
<a class="tag" taget="_blank" href="/search/langchain/1.htm">langchain</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>#探索OpenAI和LangChain的适配器集成:轻松切换模型提供商##引言在人工智能和自然语言处理的世界中,OpenAI的模型提供了强大的能力。然而,随着技术的发展,许多人开始探索其他模型以满足特定需求。LangChain作为一个强大的工具,集成了多种模型提供商,通过提供适配器,简化了不同模型之间的转换。本篇文章将介绍如何使用LangChain的适配器与OpenAI集成,以便轻松切换模型提供商</div>
</li>
<li><a href="/article/1835497664922349568.htm"
title="使用Faiss进行高效相似度搜索" target="_blank">使用Faiss进行高效相似度搜索</a>
<span class="text-muted">llzwxh888</span>
<a class="tag" taget="_blank" href="/search/faiss/1.htm">faiss</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>在现代AI应用中,快速和高效的相似度搜索是至关重要的。Faiss(FacebookAISimilaritySearch)是一个专门用于快速相似度搜索和聚类的库,特别适用于高维向量。本文将介绍如何使用Faiss来进行相似度搜索,并结合Python代码演示其基本用法。什么是Faiss?Faiss是一个由FacebookAIResearch团队开发的开源库,主要用于高维向量的相似性搜索和聚类。Faiss</div>
</li>
<li><a href="/article/1835497665337585664.htm"
title="使用LLaVa和Ollama实现多模态RAG示例" target="_blank">使用LLaVa和Ollama实现多模态RAG示例</a>
<span class="text-muted">llzwxh888</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>本文将详细介绍如何使用LLaVa和Ollama实现多模态RAG(检索增强生成),通过提取图像中的结构化数据、生成图像字幕等功能来展示这一技术的强大之处。安装环境首先,您需要安装以下依赖包:!pipinstallllama-index-multi-modal-llms-ollama!pipinstallllama-index-readers-file!pipinstallunstructured!p</div>
</li>
<li><a href="/article/1835497538023682048.htm"
title="使用Apify加载Twitter消息以进行微调的完整指南" target="_blank">使用Apify加载Twitter消息以进行微调的完整指南</a>
<span class="text-muted">nseejrukjhad</span>
<a class="tag" taget="_blank" href="/search/twitter/1.htm">twitter</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>#使用Apify加载Twitter消息以进行微调的完整指南##引言在自然语言处理领域,微调模型以适应特定任务是提升模型性能的常见方法。本文将介绍如何使用Apify从Twitter导出聊天信息,以便进一步进行微调。##主要内容###使用Apify导出推文首先,我们需要从Twitter导出推文。Apify可以帮助我们做到这一点。通过Apify的强大功能,我们可以批量抓取和导出数据,适用于各类应用场景。</div>
</li>
<li><a href="/article/1835497537369370624.htm"
title="利用Requests Toolkit轻松完成HTTP请求" target="_blank">利用Requests Toolkit轻松完成HTTP请求</a>
<span class="text-muted">nseejrukjhad</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>RequestsToolkit的力量:轻松构建HTTP请求Agent在现代软件开发中,API请求是与外部服务交互的核心。RequestsToolkit提供了一种便捷的方式,帮助开发者构建自动化的HTTP请求Agent。本文旨在详细介绍RequestsToolkit的设置、使用和潜在挑战。引言RequestsToolkit是一个强大的工具包,可用于构建执行HTTP请求的智能代理。这对于想要自动化与外</div>
</li>
<li><a href="/article/1835497411179540480.htm"
title="深入理解 MultiQueryRetriever:提升向量数据库检索效果的强大工具" target="_blank">深入理解 MultiQueryRetriever:提升向量数据库检索效果的强大工具</a>
<span class="text-muted">nseejrukjhad</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>深入理解MultiQueryRetriever:提升向量数据库检索效果的强大工具引言在人工智能和自然语言处理领域,高效准确的信息检索一直是一个关键挑战。传统的基于距离的向量数据库检索方法虽然广泛应用,但仍存在一些局限性。本文将介绍一种创新的解决方案:MultiQueryRetriever,它通过自动生成多个查询视角来增强检索效果,提高结果的相关性和多样性。MultiQueryRetriever的工</div>
</li>
<li><a href="/article/1835497283932745728.htm"
title="利用LangChain的StackExchange组件实现智能问答系统" target="_blank">利用LangChain的StackExchange组件实现智能问答系统</a>
<span class="text-muted">nseejrukjhad</span>
<a class="tag" taget="_blank" href="/search/langchain/1.htm">langchain</a><a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>利用LangChain的StackExchange组件实现智能问答系统引言在当今的软件开发世界中,StackOverflow已经成为程序员解决问题的首选平台之一。而LangChain作为一个强大的AI应用开发框架,提供了StackExchange组件,使我们能够轻松地将StackOverflow的海量知识库集成到我们的应用中。本文将详细介绍如何使用LangChain的StackExchange组件</div>
</li>
<li><a href="/article/1835497284750635008.htm"
title="如何部分格式化提示模板:LangChain中的高级技巧" target="_blank">如何部分格式化提示模板:LangChain中的高级技巧</a>
<span class="text-muted">nseejrukjhad</span>
<a class="tag" taget="_blank" href="/search/langchain/1.htm">langchain</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>标题:如何部分格式化提示模板:LangChain中的高级技巧内容:如何部分格式化提示模板:LangChain中的高级技巧引言在使用大型语言模型(LLM)时,提示工程是一个关键环节。LangChain提供了强大的提示模板功能,让我们能更灵活地构建和管理提示。本文将介绍LangChain中一个高级特性-部分格式化提示模板,这个技巧可以让你的提示管理更加高效和灵活。什么是部分格式化提示模板?部分格式化提</div>
</li>
<li><a href="/article/1835496821133242368.htm"
title="东南林氏之九牧林候选父系" target="_blank">东南林氏之九牧林候选父系</a>
<span class="text-muted">祖缘树TheYtree</span>
<div>渊源介绍东晋初年晋安林始祖林禄公入闽,传十世隋右丞林茂,由晋安迁居莆田北螺村。又五世而至林万宠,唐开元间任高平太守,生三子:韬、披、昌。韬公之孙攒,唐德宗立双阙以旌表其孝,时号"阙下林家"。昌公字茂吉,乃万宠公第三子,官兵部司马,配宋氏,生一子名萍。萍于唐贞元间明经及第,官沣洲司马(后追赠中宪大夫)。唐太和年间归隐后,迁居仙游游洋,世称“游洋林”;其后裔居游洋后迁移漳州漳浦路下,由路下林第四房平和</div>
</li>
<li><a href="/article/1835496149843275776.htm"
title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a>
<div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div>
</li>
<li><a href="/article/1835496148601761792.htm"
title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div>
</li>
<li><a href="/article/1835493753557708800.htm"
title="每日算法&面试题,大厂特训二十八天——第二十天(树)" target="_blank">每日算法&面试题,大厂特训二十八天——第二十天(树)</a>
<span class="text-muted">肥学</span>
<a class="tag" taget="_blank" href="/search/%E2%9A%A1%E7%AE%97%E6%B3%95%E9%A2%98%E2%9A%A1%E9%9D%A2%E8%AF%95%E9%A2%98%E6%AF%8F%E6%97%A5%E7%B2%BE%E8%BF%9B/1.htm">⚡算法题⚡面试题每日精进</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>目录标题导读算法特训二十八天面试题点击直接资料领取导读肥友们为了更好的去帮助新同学适应算法和面试题,最近我们开始进行专项突击一步一步来。上一期我们完成了动态规划二十一天现在我们进行下一项对各类算法进行二十八天的一个小总结。还在等什么快来一起肥学进行二十八天挑战吧!!特别介绍小白练手专栏,适合刚入手的新人欢迎订阅编程小白进阶python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章</div>
</li>
<li><a href="/article/1835493247179386880.htm"
title="Faiss Tips:高效向量搜索与聚类的利器" target="_blank">Faiss Tips:高效向量搜索与聚类的利器</a>
<span class="text-muted">焦习娜Samantha</span>
<div>FaissTips:高效向量搜索与聚类的利器faiss_tipsSomeusefultipsforfaiss项目地址:https://gitcode.com/gh_mirrors/fa/faiss_tips项目介绍Faiss是由FacebookAIResearch开发的一个用于高效相似性搜索和密集向量聚类的库。它支持多种硬件平台,包括CPU和GPU,能够在海量数据集上实现快速的近似最近邻搜索(AN</div>
</li>
<li><a href="/article/1835490471032483840.htm"
title="高级 ECharts 技巧:自定义图表主题与样式" target="_blank">高级 ECharts 技巧:自定义图表主题与样式</a>
<span class="text-muted">SnowMan1993</span>
<a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a>
<div>ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.</div>
</li>
<li><a href="/article/1835490092068728832.htm"
title="Redis系列:Geo 类型赋能亿级地图位置计算" target="_blank">Redis系列:Geo 类型赋能亿级地图位置计算</a>
<span class="text-muted">Ly768768</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>1前言我们在篇深刻理解高性能Redis的本质的时候就介绍过Redis的几种基本数据结构,它是基于不同业务场景而设计的:动态字符串(REDIS_STRING):整数(REDIS_ENCODING_INT)、字符串(REDIS_ENCODING_RAW)双端列表(REDIS_ENCODING_LINKEDLIST)压缩列表(REDIS_ENCODING_ZIPLIST)跳跃表(REDIS_ENCODI</div>
</li>
<li><a href="/article/1835489587498151936.htm"
title="ARM驱动学习之基础小知识" target="_blank">ARM驱动学习之基础小知识</a>
<span class="text-muted">JT灬新一</span>
<a class="tag" taget="_blank" href="/search/ARM/1.htm">ARM</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板</div>
</li>
<li><a href="/article/1835489438243844096.htm"
title="Low Power概念介绍-Voltage Area" target="_blank">Low Power概念介绍-Voltage Area</a>
<span class="text-muted">飞奔的大虎</span>
<div>随着智能手机,以及物联网的普及,芯片功耗的问题最近几年得到了越来越多的重视。为了实现集成电路的低功耗设计目标,我们需要在系统设计阶段就采用低功耗设计的方案。而且,随着设计流程的逐步推进,到了芯片后端设计阶段,降低芯片功耗的方法已经很少了,节省的功耗百分比也不断下降。芯片的功耗主要由静态功耗(staticleakagepower)和动态功耗(dynamicpower)构成。静态功耗主要是指电路处于等</div>
</li>
<li><a href="/article/1835488702881689600.htm"
title="Faiss:高效相似性搜索与聚类的利器" target="_blank">Faiss:高效相似性搜索与聚类的利器</a>
<span class="text-muted">网络·魚</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/faiss/1.htm">faiss</a>
<div>Faiss是一个针对大规模向量集合的相似性搜索库,由FacebookAIResearch开发。它提供了一系列高效的算法和数据结构,用于加速向量之间的相似性搜索,特别是在大规模数据集上。本文将介绍Faiss的原理、核心功能以及如何在实际项目中使用它。Faiss原理:近似最近邻搜索:Faiss的核心功能之一是近似最近邻搜索,它能够高效地在大规模数据集中找到与给定查询向量最相似的向量。这种搜索是近似的,</div>
</li>
<li><a href="/article/1835483915071090688.htm"
title="【华为OD技术面试真题 - 技术面】- python八股文真题题库(1)" target="_blank">【华为OD技术面试真题 - 技术面】- python八股文真题题库(1)</a>
<span class="text-muted">算法大师</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.数据预处理流程数据预处理的主要步骤工具和库2.介绍线性回归、逻辑回归模型线性回归(LinearRegression)模型形式:关键点:逻辑回归(LogisticRegression)模型形式:关键点:参数估计与评估:3.python浅拷贝及深拷贝浅拷贝(Shal</div>
</li>
<li><a href="/article/1835481396408315904.htm"
title="如何选择最适合你的项目研发管理软件?TAPD卓越版全面解析" target="_blank">如何选择最适合你的项目研发管理软件?TAPD卓越版全面解析</a>
<span class="text-muted">北京云巴巴信息技术有限公司</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86/1.htm">产品经理</a><a class="tag" taget="_blank" href="/search/%E9%9C%80%E6%B1%82%E5%88%86%E6%9E%90/1.htm">需求分析</a>
<div>在当今快速发展的科技时代,项目研发管理软件已成为企业不可或缺的重要工具。面对市场上琳琅满目的产品,如何选择一款适合自己团队的项目研发管理软件呢?本文将围绕项目研发管理软件的选择标准,重点介绍TAPD卓越版的特点、优势以及使用体验,让你更好地理解和选择适合自己的项目研发管理软件。项目研发管理软件的选择标准在选择项目研发管理软件时,我们需要考虑以下几个方面的因素:功能全面性:软件是否覆盖了从需求管理、</div>
</li>
<li><a href="/article/1835476980380823552.htm"
title="ES聚合分析原理与代码实例讲解" target="_blank">ES聚合分析原理与代码实例讲解</a>
<span class="text-muted">光剑书架上的书</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%8E%82Offer%E6%94%B6%E5%89%B2%E6%9C%BA/1.htm">大厂Offer收割机</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">面试题</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E5%8E%86/1.htm">简历</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98%E8%AF%BB%E4%B9%A6/1.htm">程序员读书</a><a class="tag" taget="_blank" href="/search/%E7%A1%85%E5%9F%BA%E8%AE%A1%E7%AE%97/1.htm">硅基计算</a><a class="tag" taget="_blank" href="/search/%E7%A2%B3%E5%9F%BA%E8%AE%A1%E7%AE%97/1.htm">碳基计算</a><a class="tag" taget="_blank" href="/search/%E8%AE%A4%E7%9F%A5%E8%AE%A1%E7%AE%97/1.htm">认知计算</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9%E8%AE%A1%E7%AE%97/1.htm">生物计算</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/AGI/1.htm">AGI</a><a class="tag" taget="_blank" href="/search/LLM/1.htm">LLM</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">架构设计</a><a class="tag" taget="_blank" href="/search/Agent/1.htm">Agent</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98%E5%AE%9E%E7%8E%B0%E8%B4%A2%E5%AF%8C%E8%87%AA%E7%94%B1/1.htm">程序员实现财富自由</a>
<div>ES聚合分析原理与代码实例讲解1.背景介绍1.1问题的由来在大规模数据分析场景中,特别是在使用Elasticsearch(ES)进行数据存储和检索时,聚合分析成为了一个至关重要的功能。聚合分析允许用户对数据集进行细分和分组,以便深入探索数据的结构和模式。这在诸如实时监控、日志分析、业务洞察等领域具有广泛的应用。1.2研究现状目前,ES聚合分析已经成为现代大数据平台的核心组件之一。它支持多种类型的聚</div>
</li>
<li><a href="/article/75.htm"
title="knob UI插件使用" target="_blank">knob UI插件使用</a>
<span class="text-muted">换个号韩国红果果</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/knob/1.htm">knob</a>
<div>图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr</div>
</li>
<li><a href="/article/202.htm"
title="Android+Jquery Mobile学习系列(5)-SQLite数据库" target="_blank">Android+Jquery Mobile学习系列(5)-SQLite数据库</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/JQuery+Mobile/1.htm">JQuery Mobile</a>
<div>目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S</div>
</li>
<li><a href="/article/329.htm"
title="impala-2.1.2-CDH5.3.2" target="_blank">impala-2.1.2-CDH5.3.2</a>
<span class="text-muted">dayutianfei</span>
<a class="tag" taget="_blank" href="/search/impala/1.htm">impala</a>
<div>最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I</div>
</li>
<li><a href="/article/456.htm"
title="求二进制数中1的个数" target="_blank">求二进制数中1的个数</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E8%BF%9B%E5%88%B6/1.htm">二进制</a>
<div>解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /</div>
</li>
<li><a href="/article/583.htm"
title="spring中hibernate及事务配置" target="_blank">spring中hibernate及事务配置</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<</div>
</li>
<li><a href="/article/710.htm"
title="log4j.properties 使用" target="_blank">log4j.properties 使用</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a>
<div>log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua</div>
</li>
<li><a href="/article/837.htm"
title="Spring mvc-jfreeChart柱图(2)" target="_blank">Spring mvc-jfreeChart柱图(2)</a>
<span class="text-muted">布衣凌宇</span>
<a class="tag" taget="_blank" href="/search/jfreechart/1.htm">jfreechart</a>
<div>上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR</div>
</li>
<li><a href="/article/964.htm"
title="我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer" target="_blank">我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring3/1.htm">Spring3</a>
<div>PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java</div>
</li>
<li><a href="/article/1091.htm"
title="maven 之 cobertura 简单使用" target="_blank">maven 之 cobertura 简单使用</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/test/1.htm">test</a><a class="tag" taget="_blank" href="/search/unit/1.htm">unit</a><a class="tag" taget="_blank" href="/search/cobertura/1.htm">cobertura</a><a class="tag" taget="_blank" href="/search/report/1.htm">report</a>
<div>1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================</div>
</li>
<li><a href="/article/1218.htm"
title="程序的执行顺序" target="_blank">程序的执行顺序</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/JAVA%E6%89%A7%E8%A1%8C%E9%A1%BA%E5%BA%8F/1.htm">JAVA执行顺序</a>
<div>
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(</div>
</li>
<li><a href="/article/1345.htm"
title="设置session失效的几种方法" target="_blank">设置session失效的几种方法</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/session%E5%A4%B1%E6%95%88/1.htm">session失效</a><a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC%E5%99%A8/1.htm">监听器</a>
<div>在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所</div>
</li>
<li><a href="/article/1472.htm"
title="java jvm常用命令工具" target="_blank">java jvm常用命令工具</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs</div>
</li>
<li><a href="/article/1599.htm"
title="【Spring框架一】Spring常用注解之Autowired和Resource注解" target="_blank">【Spring框架一】Spring常用注解之Autowired和Resource注解</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Spring%E5%B8%B8%E7%94%A8%E6%B3%A8%E8%A7%A3/1.htm">Spring常用注解</a>
<div>Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow</div>
</li>
<li><a href="/article/1726.htm"
title="mysql 操作遇到safe update mode问题" target="_blank">mysql 操作遇到safe update mode问题</a>
<span class="text-muted">bitray</span>
<a class="tag" taget="_blank" href="/search/update/1.htm">update</a>
<div> 我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET</div>
</li>
<li><a href="/article/1853.htm"
title="nginx_perl试用" target="_blank">nginx_perl试用</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx_perl%E8%AF%95%E7%94%A8/1.htm">nginx_perl试用</a>
<div>因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里</div>
</li>
<li><a href="/article/1980.htm"
title="java-63-在字符串中删除特定的字符" target="_blank">java-63-在字符串中删除特定的字符</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi</div>
</li>
<li><a href="/article/2107.htm"
title="EffectiveJava--创建和销毁对象" target="_blank">EffectiveJava--创建和销毁对象</a>
<span class="text-muted">ccii</span>
<a class="tag" taget="_blank" href="/search/%E5%88%9B%E5%BB%BA%E5%92%8C%E9%94%80%E6%AF%81%E5%AF%B9%E8%B1%A1/1.htm">创建和销毁对象</a>
<div>本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过</div>
</li>
<li><a href="/article/2234.htm"
title="[宇宙时代]四边形理论与光速飞行" target="_blank">[宇宙时代]四边形理论与光速飞行</a>
<span class="text-muted">comsci</span>
<div> 从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一</div>
</li>
<li><a href="/article/2361.htm"
title="ubuntu server下python脚本迁移数据" target="_blank">ubuntu server下python脚本迁移数据</a>
<span class="text-muted">cywhoyi</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/Kettle/1.htm">Kettle</a><a class="tag" taget="_blank" href="/search/pymysql/1.htm">pymysql</a><a class="tag" taget="_blank" href="/search/cx_Oracle/1.htm">cx_Oracle</a><a class="tag" taget="_blank" href="/search/ubuntu+server/1.htm">ubuntu server</a>
<div>因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql</div>
</li>
<li><a href="/article/2488.htm"
title="Ajax正确但是请求不到值解决方案" target="_blank">Ajax正确但是请求不到值解决方案</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/async/1.htm">async</a>
<div>Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &</div>
</li>
<li><a href="/article/2615.htm"
title="windows安装配置php+memcached" target="_blank">windows安装配置php+memcached</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/Install/1.htm">Install</a><a class="tag" taget="_blank" href="/search/memcache/1.htm">memcache</a>
<div>Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo</div>
</li>
<li><a href="/article/2742.htm"
title="iOS开发学习路径的一些建议" target="_blank">iOS开发学习路径的一些建议</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a>
<div>iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,</div>
</li>
<li><a href="/article/2869.htm"
title="Javascript闭包概念" target="_blank">Javascript闭包概念</a>
<span class="text-muted">fanfanlovey</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E9%97%AD%E5%8C%85/1.htm">闭包</a>
<div>1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio</div>
</li>
<li><a href="/article/2996.htm"
title="yum安装mysql5.6" target="_blank">yum安装mysql5.6</a>
<span class="text-muted">haisheng</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8</div>
</li>
<li><a href="/article/3123.htm"
title="po/bo/vo/dao/pojo的详介" target="_blank">po/bo/vo/dao/pojo的详介</a>
<span class="text-muted">IT_zhlp80</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a><a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/po/1.htm">po</a>
<div> JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可</div>
</li>
<li><a href="/article/3250.htm"
title="java设计模式" target="_blank">java设计模式</a>
<span class="text-muted">kerryg</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者</div>
</li>
<li><a href="/article/3377.htm"
title="[1]CXF3.1整合Spring开发webservice——helloworld篇" target="_blank">[1]CXF3.1整合Spring开发webservice——helloworld篇</a>
<span class="text-muted">木头.java</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a><a class="tag" taget="_blank" href="/search/CXF/1.htm">CXF</a>
<div>Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht</div>
</li>
<li><a href="/article/3504.htm"
title="Google 工程师亲授:菜鸟开发者一定要投资的十大目标" target="_blank">Google 工程师亲授:菜鸟开发者一定要投资的十大目标</a>
<span class="text-muted">qindongliang1922</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E6%84%9F%E6%82%9F/1.htm">感悟</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E7%94%9F/1.htm">人生</a>
<div>身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,</div>
</li>
<li><a href="/article/3631.htm"
title="linux打开最大文件数量1,048,576" target="_blank">linux打开最大文件数量1,048,576</a>
<span class="text-muted">tianzhihehe</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th</div>
</li>
<li><a href="/article/3758.htm"
title="java语言中PO、VO、DAO、BO、POJO几种对象的解释" target="_blank">java语言中PO、VO、DAO、BO、POJO几种对象的解释</a>
<span class="text-muted">衞酆夼</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a><a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/po/1.htm">po</a>
<div>PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>