Web:HTML的使用
1. HTML概述
1.1 HTML简介
- HTML(Hypertext Markup Language)超文本标记语言
- 它负责网页的三个要素之中的结构
- HTML使用标签的的形式来标识网页中的不同组成部分
- 所谓超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面
1.2 HTML的标签(元素)、属性和注释
标签(元素)
- HTML中的标记指的就是标签,也叫做元素
- HTML使用标记标签来描述网页
- 标签分为两种:成对出现标签与自结束标签
成对出现标签:<标签名>标签内容标签名>
自结束标签:<标签名/>
属性
- 可以为HTML标签设置属性
- 通过属性为HTML元素提供附加信息
- 属性需要设置在开始标签或自结束标签中
- 属性总是以名称/值对的形式出现
- 比如:name=“value”
- 有些属性可以是任意值,有些则必须是指定值
<h1 title="我是一个标题">标题h1>
<img src="" alt="" />
注释
- HTML注释中的内容不会在网页中显示
- HTML中注释不能嵌套
1.3 HTML固定结构
在编写HTML时,不能随意的进行编写,HTML有着其固定结构,每个HTML文件都有着这一固定内容:
- 文档声明:声明当前网页的版本
- < html >:是根标签(元素),网页中的所有内容都要写根元素的里边,也用于告诉浏览器这个文档中包含的信息是用HTML编写的
- < head >:是网页的头部,head中的内容不会在网页中直接出现,主要用来帮助浏览器或搜索引擎来解析网页
- < title >:其中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容
- < body >:是html的子元素,表示网页的主体,网页中所有的可见内容都应该写在body里
<html>
<head>
<meta charset="utf-8">
<title>网页的标题title>
head>
<body>
<h1>网页的大标题h1>
body>
html>
2. HTML的基本使用
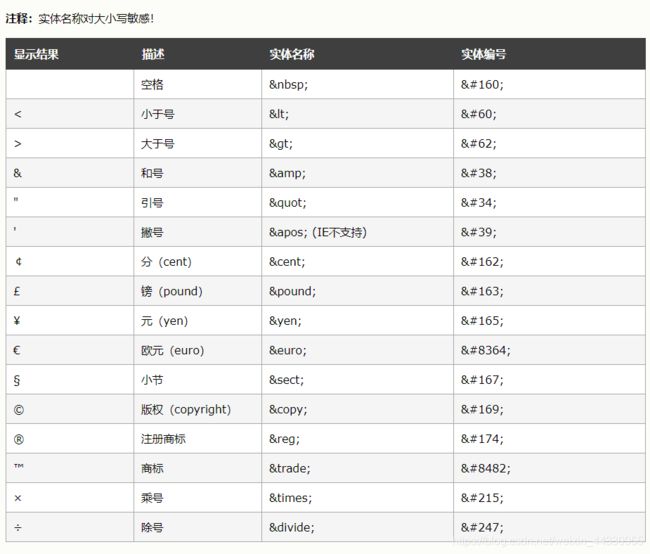
2.1 实体(转义字符)
在HTML中有些时候,我们不能直接书写一些特殊符号
比如,当我们在网页中编写多个空格时,默认情况下会自动被浏览器解析为一个空格;当我们需要在字母两侧使用大于号和小于号时,可能会被识别为标签
因此如果我们需要在网页中书写这些特殊的符号,则需要使用html中的实体(转义字符)
实体的语法结构:&实体的名字;
例如:
空格
> 大于号
< 小于号
© 版权符号
<head>
<meta charset="UTF-8">
<title>test01title>
head>
<body>
<p>这里有3个空格 。p>
<p>a<b>cp>
<p>我有100¥p>
body>
html>
2.2 meta标签
meta主要用于设置网页中的一些元数据,元数据不是给用户看的
mata标签的属性有:
- 设置页面的字符集:< meta charset=“utf-8” >
- 设置网页的描述:< meta name=“description” content="" >
- 设置网页的关键字:< meta name=“keywords” content="" >
- 请求的重定向:< meta http-equiv=“refresh” content=“5;url=地址”/ >
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="keywords" content="HTML5,前端,CSS3">
<meta name="description" content="这是一个非常不错的网站">
<title>前端之家title>
head>
<body>
body>
html>
2.3 语义化标签
块元素与行内元素
块元素:在网页中一般通过块元素来对网页进行布局
行内元素:行内元素主要用来包裹文字
注意:
- 一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素
- 块元素中基本什么都能放
- p元素中不能放任何的块元素
语义化标签
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
<hgroup>
<h1>静夜思h1>
<h2>李白h2>
hgroup>
<p>今天天气<em>真em>不错!p>
<p>你今天必须<strong>完成作业strong>!p>
鲁迅说:
<blockquote>
这不是我说的
blockquote>
子曰
<q>学而时习之,不亦乐乎q>
<br>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<header>header>
<main>main>
<footer>footer>
<nav>nav>
<aside>aside>
<article>article>
<section>section>
<div>div>
<span>span>
body>
html>
2.4 列表
- 在html中可以创建列表,html列表一共有三种:有序列表、无序列表、定义列表
- 有序列表,使用ol标签来创建有序列表,使用li表示列表项
- 无序列表,使用ul标签来创建无序列表,使用li表示列表项
- 定义列表,使用dl标签来创建定义列表,使用dt来表示定义内容,使用dd来对内容进行解释说明
- 同种列表,不同列表之间可以相互嵌套
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<ul>
<li>结构li>
<li>表现li>
<li>行为li>
ul>
<ol>
<li>结构li>
<li>表现li>
<li>行为li>
ol>
<dl>
<dt>结构dt>
<dd>结构表示网页的结构,结构用来规定网页中的内容dd>
dl>
<ul>
<li>结构li>
<ul>
<li>结构的作用li>
ul>
ul>
body>
html>
2.5 超链接
- 超链接可以让我们从一个页面跳转到其它页面,或是当前页面的其他位置
- 使用a标签定义超链接,其属性href指定链接的目标路径
- 值可以是一个外部网站地址,即绝对路径
- 也可以是一个内部网页的地址,即相对路径
- 超链接是一个行内元素,在a标签中可以嵌套除它自身以外的任何元素
- 在超链接中还可以设置打开页面方式、跳转页面位置、页面占位符
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="https://www.baidu.com">超链接1a>
<a href="test05.html">超链接2a>
<a href="https://www.baidu.com" target="_self">超链接3a>
<a href="https://www.baidu.com" target="_blank">超链接4a>
<a href="#bottom">去指定位置标签a>
<a id="bottom" href="#">回到顶部a>
<a href="javascript:;">这是一个空的超链接a>
body>
html>
2.6 图片标签
- 图片标签用于向当前页面中引入一个外部图片
- 使用img标签来引入外部图片,img是一个自结束标签
- img的属性有src、alt、width、height等
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
 body>
html>
body>
html>
2.7 内联框架
- 内联框架用于向当前页面中引入一个其他页面
- 有src、frameborder、width、height属性
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<iframe width="800" height="600" src="https://www.qq.com" frameborder="0">iframe>
body>
html>
2.8 音视频播放
音频
- audio标签用来向页面中引入一个外部的音频文件
- 音频文件引入时,默认情况下不允许用户自己控制播放停止
- 有src、controls、autoplay、loop等属性
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<audio src="音乐.mp3" controls autoplay loop>audio>
<audio controls>
<source src="音乐.mp3">
audio>
body>
html>
视频
- video标签用来向页面中引入一个外部的视频文件
- video用法与audio基本相同
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<video src="视频.mp4" controls autoplay loop>video>
<video controls>
<source src="视频.mp3">
video>
body>
html>