Cocos2d-x 自定义血条及其美化----之游戏开发《赵云要格斗》(4)cocos2dx 3.3移植版
源码:[email protected]:baidang201/ARPG_Zhaoyun.git
/
转载请注明出处http://blog.csdn.net/evankaka/article/details/42468047
本章要讲解给怎么在界面上加一个血条,老规矩,还是在Cocos2d-x地图随精灵无限滚动与边缘检测----之游戏开发《赵云要格斗》(3)的基础上进行增加功能的。
在游戏开发中,血条是一个很重要的东西,这里的血条是通过两个图片来完成,一个是前景图(红色),一个是背景图(灰色),通过改变红色图在长度显示,灰色图不变就可实现血量的变化了。当然,这里为了让界面更加好看些,又为血条加了个血框和人物的小头像。
cocos2d-x版本:2.2.5
工程环境:windows7+VS2010
打开方式:将工程放在cocos2d-x安装目录下的project文件夹下用VS打开
先来看看效果吧:由于还没有引入怪物,所以我弄成攻击一次,血条少1或10两种来看看效果
目录:
一、自定义血条类
二、使用自定义血条类并进行美化
三、改变英雄血量
一、自定义血条类
本着后头血条要给怪物来用,所以设计了一个血条类。原理其实就是两个ccsprite对像,控制前景示的大小就可以改变血量了。
首先是资源,在Resources添加以下图片
红血条(前景):![]()
灰血条(背景):![]()
赵云左上角小头像:![]()
头文件ProgressView.h:
实现文件 ProgressView.cpp:
好了,这个血条类就定义好了,编译下没报错,可以移值了。
二、使用自定义血条类并进行美化
首先然要用到的地方,就是HelloWorldScene.h中添加头文件#include "ProgressView.h"
然后定义成员变量:
然后就在init()函数中初始化:
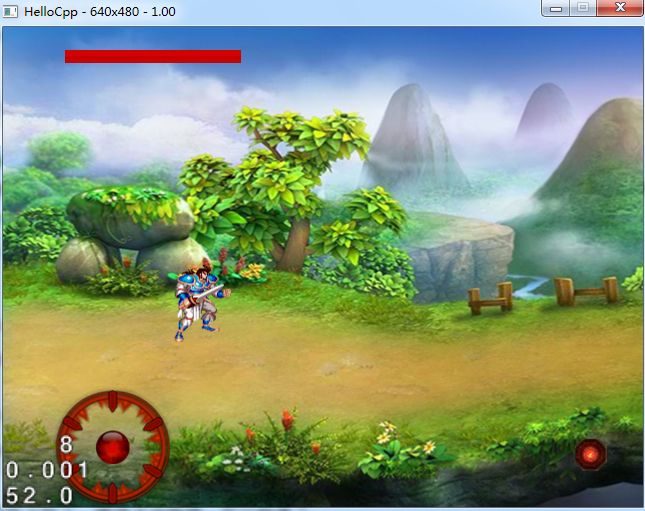
效果:
半血
感觉好丑啊,想想再给血条加个框,再加个小头像
将上面改为:
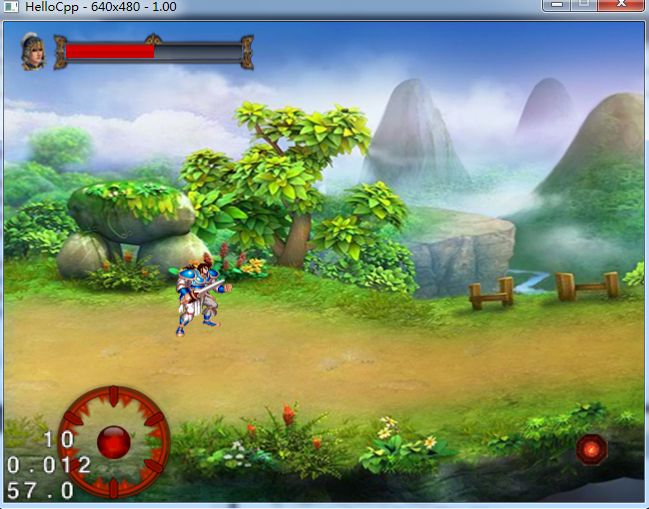
下面再来看看效果:
事实再次证明,美工是多么重要啊!这样子明显好看多了,这时血条有了。
三、改变英雄血量
其实这里改变血量很简单了,
m_pProgressView->setCurrentProgress(改动); 这一句就可以了,那我们要怎么来验证了,我想到了一个方法,攻击一次,血条让它自己少1(初始是100);
void HelloWorld::update(float delta)函数中改动:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
void HelloWorld::update(float delta) {
//判断是否按下摇杆及其类型 switch(rocker->rocketDirection) {
case 1: //CCLog("move %f %f", hero->getPosition().x, hero->getPosition().y); hero->SetAnimationAdv("run_animation.plist","run_animation.png", "run_", 2, 8, rocker->rocketRun); if(hero->getPosition().x+2 + hero->GetHeroSprite()->getContentSize().width/2 < visibleSize.width) {
if( mymap->JudgeMapNotEnd(visibleSize, true)) {
if( hero->JudgePositona(visibleSize) //hero in middle )
{
//下面是移动地图 mymap->MoveMap(hero,visibleSize, true); break; }
}
//精灵没到达窗口中间位置或者地图已经移动到边缘了,精灵才可以移动,否则只播放动画 hero->setPosition(ccp(hero->getPosition().x+2,hero->getPosition().y)); //向右走 CCLog("move right"); } break; case 2: //CCLog("move %f %f", hero->getPosition().x, hero->getPosition().y); hero->SetAnimationAdv("run_animation.plist","run_animation.png", "run_", 2, 8, rocker->rocketRun); if(hero->getPosition().y+2 + hero->GetHeroSprite()->getContentSize().height/2 > visibleSize.height) {
break; }
hero->setPosition(ccp(hero->getPosition().x, hero->getPosition().y+2)); //向上走 break; case 3: //CCLog("move %f %f", hero->getPosition().x, hero->getPosition().y); hero->SetAnimationAdv("run_animation.plist","run_animation.png", "run_", 2, 8, rocker->rocketRun); if(hero->getPosition().x-2 - hero->GetHeroSprite()->getContentSize().width/2 > 0) {
if( mymap->JudgeMapNotEnd(visibleSize, false)) {
if( hero->JudgePositona(visibleSize) //hero in middle )
{
//下面是移动地图 mymap->MoveMap(hero,visibleSize, false); break; }
}
hero->setPosition(ccp(hero->getPosition().x-2,hero->getPosition().y)); //向左走 CCLog("move left"); } break; case 4: //CCLog("move %f %f", hero->getPosition().x, hero->getPosition().y); hero->SetAnimationAdv("run_animation.plist","run_animation.png", "run_", 2, 8, rocker->rocketRun); if(hero->getPosition().y-2 - hero->GetHeroSprite()->getContentSize().height/2 < 0) {
break; }
hero->setPosition(ccp(hero->getPosition().x,hero->getPosition().y-2)); //向下走 break; default: hero->StopAnimation();//停止所有动画和运动 break; }
if(btn->isTouch) {
if(hero->IsAttack)//英雄没在攻击 return; hero->AttackAnimation("attack1_animation.plist","attack1_animation.png","attack_",6,rocker->rocketRun); m_pProgressView->setCurrentProgress(m_pProgressView->getCurrentProgress()-10); //更改血量 }
} |
每次减少1:
每次减少10: