先贴出一系列参考网站 :
- 苹果官方文档
- HLS-iOS视频播放服务架构深入探究
- HLS标准协议
流媒体协议RTMP,RTSP与HLS有什么不同?
HLS (HTTP Live Streaming)
Apple的动态码率自适应技术。主要用于PC和Apple终端的音视频服务。包括一个m3u(8)的索引文件,TS媒体分片文件和key加密串文件。
常用的流媒体协议主要有 HTTP 渐进下载和基于 RTSP/RTP 的实时流媒体协议,这二种基本是完全不同的东西,目前比较方便又好用的是用 HTTP 渐进下载方法。在这个中 apple 公司的 HTTP Live Streaming 是这个方面的代表。它最初是苹果公司针对iPhone、iPod、iTouch和iPad等移动设备而开发的流.现在见到在桌面也有很多应用了,HTML5 是直接支持这个。
但是HLS协议的小切片方式会生成大量的文件,存储或处理这些文件会造成大量资源浪费。如果要实现数天的时移,索引量将会是个巨额数字,并明显影响请求速度。因此,HLS协议对存储I/O要求相当苛刻。对此,也有公司提出了非常好的解决方案。
新型点播服务器系统,独创了内存缓存数据实时切片技术,颠覆了这种传统实现方法,从根本上解决了大量切片的碎片问题,使得单台服务器的切片与打包能力不再是瓶颈。其基本原理如下:
不将TS切片文件存到磁盘,而是存在内存当中,这种技术使得服务器的磁盘上面不再会有“数以吨计”的文件碎片,极大减少了磁盘的I/O次数,延长了服务器磁盘的使用寿命,极大提高了服务器运行的稳定性。同时,由于使用这种技术,使得终端请求数据时直接从服务器的内存中获取,极大提高了对终端数据请求的反应速度,优化了视频观看体验。
RTSP协议,这应该是实时性最好的了,如果要想实时性要求很高,比如0.5s以内,这个是不错的选择。前阵子模仿spydroid写了个建议的rtsp 服务器,其实就是options,describe,setup,play,pause,teardown这几步了,这个协议用的最广泛,网上介绍也比较 多。要想真正深入了解rtsp协议,c++语言功底好的可以查看live555 。
概念解释 :
HLS是一套解决方案, 包含三个部分 :

苹果官方文档的配图
Server :
服务器组件负责获取的媒体输入流 , 然后Media编码后 MPEG-4(H.264 video 和 AAC audio)格式然后用硬件打包到 MPEG-2 (MPEG-2 transport stream)的传输流中。图中显示,传输流会经过stream segmenter, 这里的工作是MPEG-2传输流会被分散为小片段然后保存为一个或多个系列的 .ts 格式的媒体文件。这个过程需要借助编码工具来完成,比如 Apple stream segmenter。
(视频类是.ts文件,纯音频会被编码为一些音频小片段,通常为 ADTS头的AAC、MP3、或者 AC-3格式。)
服务端可以采用硬件编码和软件编码两种形式,其功能都是按照上文描述的规则对现有的媒体文件进行切片并使用索引文件进行管理。而软件切片通常会使用 Apple 公司提供的工具或者第三方的集成工具。
Distribution :
同时上面提到的那个切片器(segmenter)也会创建一个索引文件,通常会包含这些媒体文件的一个列表,也能包含元数据。他一般都是一个.M38U 个hi的列表。列表元素会关联一个 URL 用于客户端访问。然后按序去请求这些 URL。
client :
分配组件由标准的网络服务器。他们负责接受Client客户端请求并提供相关联的资源给客户端。
接下来将上面的图的每一块解释一下
Media encoder (媒体编码) :
媒体编码器获取到音视频设备的实时信号,将其编码后压缩用于传输。而编码格式必须配置为客户端所支持的格式,比如 H.264 视频和HE-AAC 音频。当前,支持 用于视频的 MPEG-2 传输流和 纯音频 MPEG 基本流。编码器通过本地网络将 MPEG-2 传输流分发出去,送到流切片器(Stream segmenter)那里。标准传输流和压缩传输流无法混合使用。传输流(这个流是指, 图中MPEG-2 transport stream流)可以被打包成很多种不同的压缩格式,这里有两个表详细列举了支持的压缩格式类型。 音频框架技术: Audio Technologies
视频框架 : Vedio Technologies
在编码中涂,不要修改视频编码器的设置,比如视频大小或者编码解码器类型。如果避免不了,那修改动作必须发生在一个片段边界。并且需要早之后相连的片段上用 EXT-X-DISCONTINUITY进行标记。
Stream segmenter (流切片器)
流切片器(通常是一个软件,一个SDK)会通过本地网络从上面的媒体编码器中读取数据,然后将着这些数据一组相等时间间隔的小媒体文件。虽然每一个片段都是一个单独的文件,但是他们的来源是一个连续的流,切完照样可以无缝重构回去。
切片器在切片同时会创建一个索引文件(Index file),索引文件会包含这些切片文件的引用。每当一个切片文件生成后,索引文件都会进行更新。索引用于追踪切片文件的有效性和定位切片文件的位置。切片器同时也可以对你的媒体片段进行加密并且创建一个密钥文件作为整个过程的一部分。
文件切片器(相对于上面的流切片器, 就是切文件的)
如果已经有编码后的文件(而不是编码流),你可以使用文件切片器,通过它对编码后的媒体文件进行 MPEG-2 流的封装并且将它们分割为等长度的小片段。切片器允许你使用已经存在的音视频库用于 HLS 服务。它和流切片器的功能相似,但是处理的源从流替换流为了文件。
媒体片段文件,(上面切除来的小片段)
媒体片段是由切片器生成的,基于编码后的媒体源,并且是由一系列的 .ts(如果是纯音频则不是.ts格式)格式的文件组成,其中包含了你想通过 MPEG-2 传送流携带的 H.264 视频 和 AAC /MP3/AC-3 音频。对于纯音频的广播,切片器可以生产 MPEG 基础音频流,其中包含了 ADTS头的AAC、MP3、或者AC3等音频。
索引文件(PlayLists)
通常由切片器附带生成,保存为 .m3u8格式,.m3u一般用于 MP3 音频的索引文件。 Note如果你的扩展名是.m3u,并且系统支持.mp3文件,那客户的软件可能要与典型的 MP3 playList 保持一致来完成 流网络音频的播放。

.m3u8 PlayLists文件
为了更精确,你可以在 version 3 或者之后的协议版本中使用 float 数来标记媒体片段的时长,并且要明确写明版本号,如果没有版本号,则必须与 version 1 协议保持一致。你可以使用官方提供的切片器去生产各种各样的 playlist 索引文件,详见 媒体文件切片器
Distribution分布式部分
分布式系统是一个网络服务或者一个网络缓存系统,用于通过 HTTP 向客户端发送媒体文件和索引文件。不用自定义模块发送内容。通常仅仅需要很简单的网络配置即可使用。而且这种配置一般就是限制指定 .M38U 文件和 .ts 文件的 MIME 类型。详见 部署 HTTP Live Streaming
Client客户端部分
客户端开始时回去抓取 索引文件(.m3u8/.m3u),其中用URL来标记不同的流。索引文件可以指定可用媒体文件的位置,解密的密钥,以及任何可以切换的流。对于选中的流,客户端会有序的下载每一个可获得的文件。每一个文件都包含流中的连环碎片。一旦下载到足够量的数据,客户端会开始向用户展示重新装配好的媒体资源。
客户端负责抓取任何解密密钥,认证或者展示一个用于认证的界面,之后再解密需要的文件。
这个过程会一直持续知道出现 结束标记 #EXT-X-ENDLIST
。如果结束标记不出现,该索引就是用于持续广播的。客户端会定期的加载一些新的索引文件。客户端会从新更新的索引文件中去查找加密密钥并且将关联的URL加入到请求队列中去。
会话模式
通常包含 Live 和 VOD (点播)两种
点播VOD的特点就是可以获取到一个静态的索引文件,其中那个包含一套完整的资源文件地址。这种模式允许客户端访问全部节目。VOD点播拥有先进的下载技术,包括加密认证技术和动态切换文件传输速率的功能(通常用于不同分辨率视频之间的切换)。
Live 会话就是实时事件的录制展示。它的索引文件一直处于动态变化的,你需要不断的更新索引文件 playlist 然后移除旧的索引文件。这种类型通过向索引文件添加媒体地址可以很容易的转化为VOD类型。在转化时不要移除原来旧的源,而是通过添加一个 #ET-X-ENDLIST
标记来终止实时事件。转化时如果你的索引文件中包含 EXT-X-PLAYLIST-TYPE
标签,你需要将值从 EVENT
改为 VOD。
抓取分析
主索引 :
直播源 : http://dlhls.cdn.zhanqi.tv/zqlive/30647_JIjP2.m3u8
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-STREAM-INF:PROGRAM-ID=1,PUBLISHEDTIME=1462118775,CURRENTTIME=1462155858,BANDWIDTH=400000,RESOLUTION=854x480
30647_JIjP2_400/index.m3u8?Dnion_vsnae=30647_JIjP2
#EXT-X-STREAM-INF:PROGRAM-ID=1,PUBLISHEDTIME=1462118776,CURRENTTIME=1462155858,BANDWIDTH=700000,RESOLUTION=1280x720
30647_JIjP2_700/index.m3u8?Dnion_vsnae=30647_JIjP2
#EXT-X-STREAM-INF:PROGRAM-ID=1,PUBLISHEDTIME=1462118775,CURRENTTIME=1462155858,BANDWIDTH=1024000,RESOLUTION=1280x720
30647_JIjP2_1024/index.m3u8?Dnion_vsnae=30647_JIjP2
每一个标签的格式, 属性, 作用,请参考这里
#EXTM3U
每个M3U文件第一行必须是这个tag,请标示作用
#EXT-X-VERSION
用以标示协议版本。(到我写这篇文章为止,HLS协议已经经历了19个版本了,既然这里是3, 那么这里用的就是HLS协议第三个版本)此标签只能有0或1个,不写代表使用版本1。
#EXT-X-STREAM-INF
#EXT-X-STREAM-INF的格式 :
#EXT-X-STREAM-INF : [attribute=value][,attribute=value]*
标签的属性列表中直接指明当前流是VIDEO还是AUDIO
属性 :
- BANDWIDTH 指定码率
- PROGRAM-ID 唯一ID (这个属性在后面的协议版本废除了)
- CODECS 指定流的编码类型
#EXT-X-MEDIA-SEQUENCE:1462118775 每一个media URI 在 PlayList中只有唯一的序号,相邻之间序号+1, 一个media URI并不是必须要包含的,如果没有,默认为0
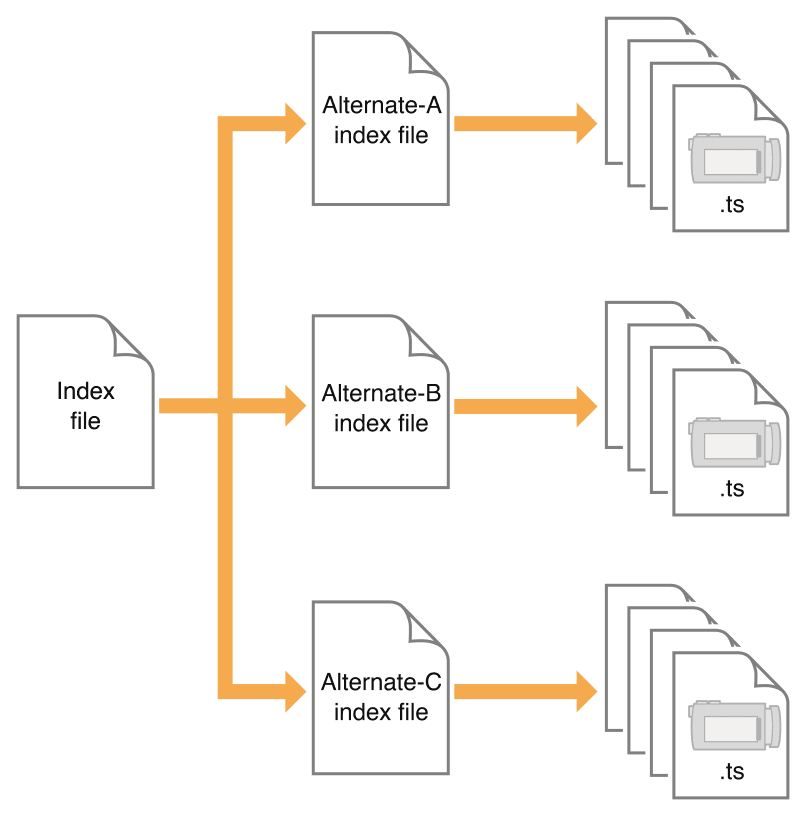
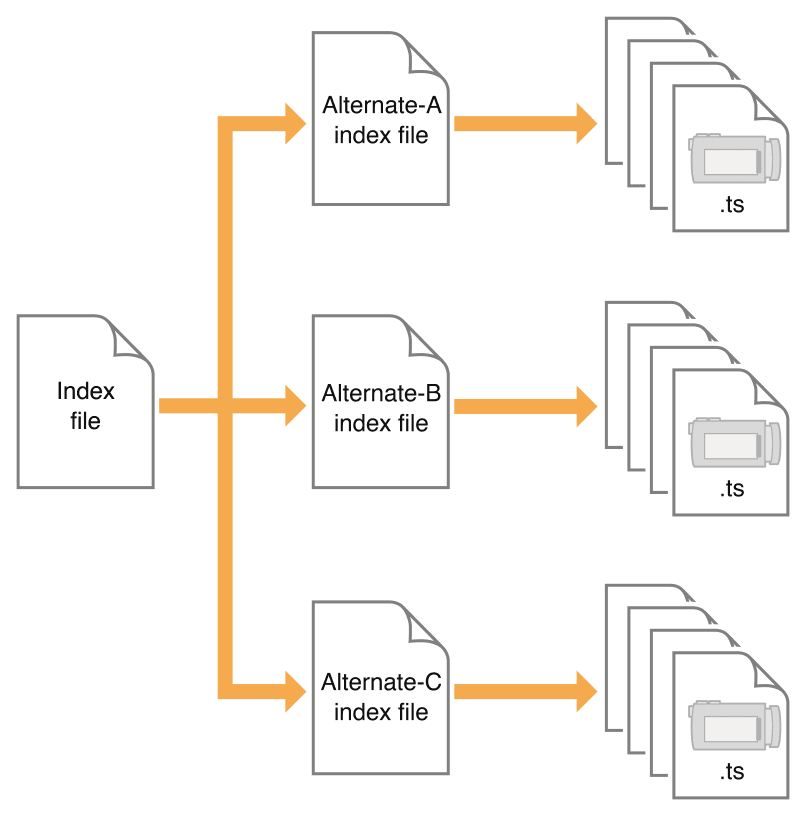
如果你的视频具备流切换功能,处于不同的带宽、不同的网速播放不同清晰度的视频流,这样只能的流切换可以保证用户感觉到非常流畅的观影体验,同时不同的设备也可以作为选择的条件,比如视网膜屏可以再网速良好的情况下播放清晰度更高的视频流。
这种功能的实现在于,索引文件的特殊结构

图片来源于苹果官网
- 主索引文件和子索引文件都是.M3U8的playlist
- 主索引文件只需下载一次,但对于直播节目子索引文件定期重新加载。
- 客户端可能会在任何时候改变到备用流,所有的切换都应该使用相同的音频文件
- 这一套不同速率的视频都是有工具生成的
使用variantplaylistcreator工具并且为 mediafilesegmenter
或者 mediastreamsegmenter
指定 -generate-variant-playlist 选项,详情参考 下载工具
子索引 :
根据上面的主索引文件,这里我选择了,1024, 码率为1024000的数据源, 将URL拼接一下, 得到下面的URL
http://dlhls.cdn.zhanqi.tv/zqlive/30647_JIjP2_1024/index.m3u8?Dnion_vsnae=30647_JIjP2
结果 :
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-MEDIA-SEQUENCE:5647
#EXT-X-TARGETDURATION:10
#EXTINF:9.560,
1462167932532_1462167932532.ts?Dnion_vsnae=30647_JIjP2
#EXTINF:6.520,
1462167942133_1462167942133.ts?Dnion_vsnae=30647_JIjP2
#EXTINF:9.960,
1462167948685_1462167948685.ts?Dnion_vsnae=30647_JIjP2
传说已久的.ts文件已经看到, 这些就是视频数据源文件,解释一下标签的作用
#EXT-X-MEDIA-SEQUENCE
每一个media URI 在 PlayList中只有唯一的序号,相邻之间序号+1
(上面那个URL, 不断请求的过程中能不断获取子索引, 每一次获取下来的都能发现EXT-X-MEDIA-SEQUENCE会不断增大)
#EXT-X-TARGETDURATION:10
每一份媒体文件的时间, 以秒为单位, 这里是10秒一份
#EXTINF
格式 #EXTINF ,<br> 每一份媒体文件的详细信息, duration : 媒体持续时间, 应该四舍五入为整数,上面的例子,9.560就是这一份媒体文件的持续时间<br> title : 1462167932532_1462167932532.ts?Dnion_vsnae=30647_JIjP2这个是这一份媒体文件的URL地址,</p>
<hr style="border-right:0px;border-bottom:0px;border-left:0px;border-top-style:solid;border-top-color:rgb(221,221,221);">
<h2 style="font-family:inherit;line-height:1.7;font-size:24px;"> 加密</h2>
<p>加密部分以后再补充.</p>
</div>
<div class="show-foot">
<span class="iconfont ic-search-notebook"></span>
<span>Native proj</span>
<div class="copyright" style="font-size:12px;line-height:1.7;color:rgb(155,155,155);">
© 著作权归作者所有
</div>
<div class="modal-wrap" style="font-size:12px;line-height:1.7;">
举报文章
</div>
</div>
</div>
<div class="follow-detail" style="border:1px solid rgb(225,225,225);color:rgb(51,51,51);">
<div class="info" style="min-height:47px;">
<a href="http://img.e-com-net.com/image/info8/3aa1da16186d4f7ab9f79b698768f0da.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3aa1da16186d4f7ab9f79b698768f0da.jpg" alt="HTTP Live Streaming (HLS) - 概念_第4张图片" style="border:1px solid rgb(221,221,221);vertical-align:middle;width:48px;;border:1px solid black;" width="144" height="144"></a>
<span class="iconfont ic-follow"></span>
<span style="margin-left:2px;">关注</span> travin
<p style="color:rgb(150,150,150);">写了 33814 字,被 338 人关注,获得了 353 个喜欢</p>
</div>
<div class="signature" style="border-top:1px solid rgb(225,225,225);color:rgb(150,150,150);overflow:hidden;">
作者 - 崔文龙 iOS / 前端攻城狮 http://www.travin.top/ 简单 · 谦卑 · 奋斗
</div>
</div>
<div class="support-author" style="border-bottom:1px solid rgb(240,240,240);text-align:center;clear:both;color:rgb(51,51,51);font-size:17px;">
<p style="min-height:24px;"> 如果你不愿意请我喝瓶水,那你可以关注一下我的文集,谢谢你拉 ^_^</p>
</div>
<br>
<p></p>
<p><br></p>
<p><br></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1296114793626804224"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(HLS)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1942039369175068672.htm"
title="Unreal Engine开发:高级渲染技术_4.高级着色器编程" target="_blank">Unreal Engine开发:高级渲染技术_4.高级着色器编程</a>
<span class="text-muted">chenlz2007</span>
<a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F%E5%BC%80%E5%8F%91/1.htm">游戏开发</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E5%B9%BB/1.htm">虚幻</a><a class="tag" taget="_blank" href="/search/%E7%9D%80%E8%89%B2%E5%99%A8/1.htm">着色器</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F%E5%BC%95%E6%93%8E/1.htm">游戏引擎</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a>
<div>4.高级着色器编程在上一节中,我们探讨了UnrealEngine中的基础渲染技术,包括光照、阴影和材质系统。本节将深入探讨高级着色器编程,帮助您掌握更复杂的渲染效果和优化技术。UnrealEngine的着色器系统是基于HLSL(High-LevelShadingLanguage)和USF(UnrealShaderFormat)的,这两种语言允许开发者编写高效的着色器代码,以实现各种视觉效果。4.1</div>
</li>
<li><a href="/article/1941360662605262848.htm"
title="一个 可以在线播放 m3u8 的网页(非常实用)" target="_blank">一个 可以在线播放 m3u8 的网页(非常实用)</a>
<span class="text-muted">西门吹雪1998</span>
<a class="tag" taget="_blank" href="/search/%E8%85%BE%E8%AE%AF%E4%BA%91/1.htm">腾讯云</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>之前在做安卓直播流hls播放的功能,有时候失败了,不知道啥问题,就一直想着找一个可以在线播放的地方测试一下,找了好久终于找到一个,记录一下,以防下次需要用到。地址:https://m3u8player.org</div>
</li>
<li><a href="/article/1940783806604701696.htm"
title="主流视频流格式及 Vue3 实现方案" target="_blank">主流视频流格式及 Vue3 实现方案</a>
<span class="text-muted">玛卡巴卡半夜不睡觉</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>1.HLS(HTTPLiveStreaming)技术原理:基于HTTP的流媒体协议,使用.m3u8索引文件+.ts分片文件。特点:高兼容性(尤其iOS)、10+秒延迟、支持自适应码率。Vue3实现(video.js):npminstallvideo.jsvideojs-contrib-hlsimport{ref,onMounted,onUnmounted}from'vue';importvideo</div>
</li>
<li><a href="/article/1940588621748826112.htm"
title="vscode配置vim" target="_blank">vscode配置vim</a>
<span class="text-muted">silenci</span>
<a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a><a class="tag" taget="_blank" href="/search/excel/1.htm">excel</a>
<div>{"editor.fontSize":16,"editor.fontWeight":"normal","editor.fontFamily":"'FiraCode'","C_Cpp.enhancedColorization":"enabled","vim.normalModeKeyBindings":[{"before":["g","d"],"after":["*"]}],"vim.hlsearc</div>
</li>
<li><a href="/article/1940329364134621184.htm"
title="Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)" target="_blank">Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)</a>
<span class="text-muted">王二红</span>
<a class="tag" taget="_blank" href="/search/%2B/1.htm">+</a><a class="tag" taget="_blank" href="/search/Vue3/1.htm">Vue3</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E9%97%AE%E9%A2%98%E6%B1%87%E6%80%BB/1.htm">开发问题汇总</a><a class="tag" taget="_blank" href="/search/vue3/1.htm">vue3</a><a class="tag" taget="_blank" href="/search/m3u8/1.htm">m3u8</a><a class="tag" taget="_blank" href="/search/hls/1.htm">hls</a><a class="tag" taget="_blank" href="/search/vue3%E6%92%AD%E6%94%BEm3u8%E8%A7%86%E9%A2%91%E6%B5%81%E6%95%99%E7%A8%8B/1.htm">vue3播放m3u8视频流教程</a><a class="tag" taget="_blank" href="/search/vue%E6%92%AD%E6%94%BEm3u8%E6%96%87%E4%BB%B6/1.htm">vue播放m3u8文件</a><a class="tag" taget="_blank" href="/search/vue3%E7%9B%B4%E6%92%AD%E8%A7%86%E9%A2%91%E6%B5%81%E6%92%AD%E6%94%BE/1.htm">vue3直播视频流播放</a><a class="tag" taget="_blank" href="/search/%E6%91%84%E5%83%8F%E5%A4%B4%E5%AE%9E%E6%97%B6%E7%9B%91%E6%8E%A7%E7%94%BB%E9%9D%A2%E8%A7%86%E9%A2%91%E6%B5%81/1.htm">摄像头实时监控画面视频流</a>
<div>前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等</div>
</li>
<li><a href="/article/1938150864258658304.htm"
title="Vitis HLS 学习笔记--hls::stream(理解串流:基础)" target="_blank">Vitis HLS 学习笔记--hls::stream(理解串流:基础)</a>
<span class="text-muted">hi94</span>
<a class="tag" taget="_blank" href="/search/Vitis/1.htm">Vitis</a><a class="tag" taget="_blank" href="/search/HLS/1.htm">HLS</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/HLS/1.htm">HLS</a>
<div>目录1.介绍2.示例2.1代码解析2.2定义串流2.3串流的综合报告3.总结1.介绍在VitisHLS中,hls::stream是一个用于在C/C++中进行高级合成的关键数据结构。它类似于C++标准库中的std::stream,但是专门设计用于硬件描述语言(如Verilog或VHDL)中的数据流。hls::stream提供了一种方便的方法来处理数据流,使得在设计硬件加速器时更加灵活和可控。hls:</div>
</li>
<li><a href="/article/1937095774760398848.htm"
title="Vue3+TS 视频播放器组件封装(Video.js + Hls.js 最佳组合,从零基础到精通,收藏这篇就够了!" target="_blank">Vue3+TS 视频播放器组件封装(Video.js + Hls.js 最佳组合,从零基础到精通,收藏这篇就够了!</a>
<span class="text-muted"></span>
<div>.hljs-comment,.hljs-quote{color:#b6b18b}.hljs-deletion,.hljs-name,.hljs-regexp,.hljs-selector-class,.hljs-selector-id,.hljs-tag,.hljs-template-variable,.hljs-variable{color:#eb3c54}.hljs-built_in,.hlj</div>
</li>
<li><a href="/article/1936979672634028032.htm"
title="SRS(Simple Realtime Server) 开源直播/双录服务器" target="_blank">SRS(Simple Realtime Server) 开源直播/双录服务器</a>
<span class="text-muted">@井九</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>一、SRS是什么?SRS(SimpleRealtimeServer)是一个纯C++编写的高性能开源流媒体服务器,目标是打造简单、高效、易用、支持多协议的直播服务系统。自2013年开源以来,已成为国内外广泛使用的RTMP/WebRTC服务端方案之一。核心特性:支持主流直播协议:RTMP、HTTP-FLV、HLS、WebRTC、SRT、GB28181⚡支持亚秒级延迟:特别是WebRTC和HTTP-FL</div>
</li>
<li><a href="/article/1936479600364285952.htm"
title="【以及好久没上号的闲聊】Unity记录8.1-地图-重构与优化" target="_blank">【以及好久没上号的闲聊】Unity记录8.1-地图-重构与优化</a>
<span class="text-muted">MWHLS</span>
<a class="tag" taget="_blank" href="/search/Unity/1.htm">Unity</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a>
<div>最近几年越来越懒,要是能分身多好哇,大家教教我懒得更CSDN了,所以不是很常上号,而CSDN的两周前私信显示的灰灰的也就是虽然我每次上号都有看私信,但是搞笑的是前面四个明显的消息全是CSDN的广告,我压根没看到两周前未读的私信很抱歉各位私信的好同志们这么久没回所以我特意找出了我这个游戏的开源起始篇,这篇我甚至在我自己博客上都还没发出来我的博客:mwhls.top虽然这个游戏可能还得再做好几年吧,反</div>
</li>
<li><a href="/article/1935867434355453952.htm"
title="FPGA基础 -- Verilog函数" target="_blank">FPGA基础 -- Verilog函数</a>
<span class="text-muted">sz66cm</span>
<a class="tag" taget="_blank" href="/search/FPGA%E5%9F%BA%E7%A1%80/1.htm">FPGA基础</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a>
<div>Verilog函数(function)目标:让具备一般RTL经验的工程师,系统掌握Verilog函数的语法、约束、可综合写法以及在实际项目中的高效用法,为后续SystemVerilog及HLS设计奠定基础。1为什么要用函数?设计痛点函数带来的价值重复逻辑:CRC、Parity、优先编码等往往在多个模块出现将共用运算封装为函数,避免复制粘贴,减少Bug概率可读性差:长表达式嵌套写在连线或always</div>
</li>
<li><a href="/article/1935839319306596352.htm"
title="流媒体之LL-HLS 低延时HLS协议" target="_blank">流媒体之LL-HLS 低延时HLS协议</a>
<span class="text-muted">艾浅觅</span>
<a class="tag" taget="_blank" href="/search/%E6%B5%81%E5%AA%92%E4%BD%93%E5%8D%8F%E8%AE%AE%E5%BC%80%E5%8F%91%E7%9F%A5%E8%AF%86/1.htm">流媒体协议开发知识</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>文章目录1背景2LL-HLS协议2.1部分分段(PartialSegments)2.2播放列表增量更新(PlaylistDeltaUpdates)2.3阻止播放列表重新加载(BlockingofPlaylistReloads)2.4预加载提示(PreloadHints)2.5完整示例3总结LL-HLS是一个低延时HLS协议,它与HLS协议相比,在传输时,将视频数据分成多个小片,每个小片大小为1MB</div>
</li>
<li><a href="/article/1935577448234151936.htm"
title="MMDet实例分割loss_rpn_bbox为nan但其它loss正常的解决" target="_blank">MMDet实例分割loss_rpn_bbox为nan但其它loss正常的解决</a>
<span class="text-muted">MWHLS</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>文章首发见博客:https://mwhls.top/4901.html。无图/格式错误/后续更新请见首发页。更多更新请到mwhls.top查看欢迎留言提问或批评建议,私信不回。昨天还以为这个月无活可整,没想到第二天就来事了,下个月还好久,留到下月发也不大好(º﹃º)。问题描述使用MMDetection训练实例分割,训练可执行,测试可执行,但loss_rpn_bbox为nan,loss_bbox却有</div>
</li>
<li><a href="/article/1935279809064136704.htm"
title="ffmpeg ,结合 SSRF任意文件读取漏洞" target="_blank">ffmpeg ,结合 SSRF任意文件读取漏洞</a>
<span class="text-muted">德古拉的杂货铺</span>
<a class="tag" taget="_blank" href="/search/%E6%B8%97%E9%80%8F%E6%B5%8B%E8%AF%95%E7%AF%87/1.htm">渗透测试篇</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%BC%8F%E6%B4%9E/1.htm">安全漏洞</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E5%A4%84%E7%90%86/1.htm">视频处理</a>
<div>ffmpeg,结合SSRF任意文件读取漏洞前言一、ffmpeg是什么?FFmpeg背景知识简介HLS(HTTPLiveStreaming)二、使用步骤CentOS7下的安装三、ffmpeg任意文件读取漏洞复现环境搭建漏洞利用修复建议前言初衷:最近空闲,想通过vulhub靶场进行学习,猛的看到ffmpeg,很熟悉。在2018年开发的堡垒机时,曾经用过它进行视频文件的处理。于是决定从它开始练习写博客。</div>
</li>
<li><a href="/article/1934287801411497984.htm"
title="MATLAB基础应用精讲-【数模应用】RGB三色合成与分离(附MATLAB代码实现)" target="_blank">MATLAB基础应用精讲-【数模应用】RGB三色合成与分离(附MATLAB代码实现)</a>
<span class="text-muted">林聪木</span>
<a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a>
<div>目录知识储备RGB三色原理HLS(色相、亮度、饱和度)原理算法原理什么是RGB彩色合成RGB三色的合成与分离图片的色彩空间转换色彩空间转换通道分离、合并图像rgb通道分离通道的拆分与合并通过函数拆分通道合并图像处理——颜色算子实验配置准备实验代码代码实现MATLAB知识储备RGB三色原理在中学的物理课中我们可能做过棱镜的试验,白光通过棱镜后被分解成多种颜色逐渐过渡的色谱,颜色依次为红、橙、黄、绿、</div>
</li>
<li><a href="/article/1934125068019888128.htm"
title="全面掌握SRS服务器在CentOS7上的安装与配置" target="_blank">全面掌握SRS服务器在CentOS7上的安装与配置</a>
<span class="text-muted">seiji morisako</span>
<div>本文还有配套的精品资源,点击获取简介:SRS(SimpleRealtimeServer)是一个高效实时视频流服务服务器,尤其在LinuxCentOS764位操作系统上运行良好。它的5.0版本支持包括RTMP、WebRTC、HLS、HTTP-FLV、SRT和MPEG-DASH在内的多种网络协议,满足不同直播场景的视频传输需求。此压缩包包含安装和配置SRS所需的所有文件和文档。用户可通过修改配置参数,</div>
</li>
<li><a href="/article/1932008178455736320.htm"
title="Shader编写指南(六十): Shader运行时性能优化" target="_blank">Shader编写指南(六十): Shader运行时性能优化</a>
<span class="text-muted">小李也疯狂</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E7%90%86%E8%A7%A3%E7%9D%80%E8%89%B2%E5%99%A8%E3%80%90Shader%E3%80%91%E6%80%A7%E8%83%BD/1.htm">理解着色器【Shader】性能</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/shader/1.htm">shader</a>
<div>不同平台的GPU性能差异显著(如高端PCGPU与低端移动GPU),为确保游戏在各类设备上流畅运行,需针对性优化着色器,减少计算量和纹理读取。以下是关键优化策略及实践建议:一、按需计算,避免冗余操作1.精简计算逻辑移除无效参数:若材质属性(如颜色)始终为固定值,直接在着色器中硬编码,避免动态计算。hlsl//反例:始终使用白色,仍从材质获取颜色fixed4color=_MainColor;//优化:</div>
</li>
<li><a href="/article/1930380844610940928.htm"
title="婚恋小程序直播系统框架搭建" target="_blank">婚恋小程序直播系统框架搭建</a>
<span class="text-muted">ALLSectorSorft</span>
<a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>逻辑分析直播流管理:需要处理主播端的直播流推送,确保直播流能够稳定、高效地传输到各个观看用户的设备上。这涉及到选择合适的流媒体协议,如RTMP(Real-TimeMessagingProtocol)、HLS(HTTPLiveStreaming)等。用户连接与互动:管理观众的连接,让他们能够顺利进入直播间观看直播。同时,提供互动功能,如聊天、点赞、送礼物等,增强用户之间以及用户与主播之间的互动性。直</div>
</li>
<li><a href="/article/1929162589405769728.htm"
title="使用jessibuca+wvp+zlm实现html无插件播放摄像头实时画面" target="_blank">使用jessibuca+wvp+zlm实现html无插件播放摄像头实时画面</a>
<span class="text-muted">nov4th</span>
<a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E6%97%B6%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">实时音视频</a>
<div>使用jessibuca+wvp+zlm实现html无插件播放摄像头实时画面环境一、flv、hls简易版二、进阶操作环境wvp+zlmjessibuca.jshtml5+jquerycrypto-js.min.js一、flv、hls简易版简易版播放停止销毁varshowOperateBtns=true;//是否显示按钮varjessibuca=null;//播放器对象//初始化播放器function</div>
</li>
<li><a href="/article/1928671529680302080.htm"
title="nginx搭建直播推流服务&推流拉流鉴权" target="_blank">nginx搭建直播推流服务&推流拉流鉴权</a>
<span class="text-muted">NaughtyBo</span>
<a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%26amp%3B%E6%B5%81%E5%AA%92%E4%BD%93/1.htm">视频&流媒体</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>文章目录学习链接步骤使用nginx搭建直播推流服务安装依赖库下载nginx-http-flv-module模块下载nginx解压nginx,进入nginx目录设置nginx编译配置编译并安装配置nginxrtmp服务启动nginx准备另外一台电脑下载OBS下载OBSwindows|linux安装vlc观看直播flv协议hls协议使用ffmpeg命令行推流推流鉴权&拉流鉴权1、版本2、安装步骤3、n</div>
</li>
<li><a href="/article/1928481019355262976.htm"
title="从零搭建云点播系统(一):开源组件选型、安全加密与成本优化" target="_blank">从零搭建云点播系统(一):开源组件选型、安全加密与成本优化</a>
<span class="text-muted">Ai财富密码</span>
<a class="tag" taget="_blank" href="/search/%E5%89%AF%E4%B8%9A%E9%A1%B9%E7%9B%AE/1.htm">副业项目</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>笔者最近在开发几个项目,需要内网搭建在线视频系统,于是做了相关调研分析了领课在线教育、酷瓜云等,其中主要用的技术是云点播,云点播系统的实现依赖于多项关键技术:流媒体协议(如HLS、DASH)通过自适应码率技术保障流畅播放;分布式存储(如FastDFS)与智能转码(FFmpeg)实现海量资源的弹性管理与多端适配;P2P网络与CDN边缘计算突破带宽瓶颈,降低分发延迟;多级加密方案(AES、DRM)与数</div>
</li>
<li><a href="/article/1927546104782581760.htm"
title="vue+ThreeJs 创建过渡圆圈效果" target="_blank">vue+ThreeJs 创建过渡圆圈效果</a>
<span class="text-muted">资深前端之路</span>
<a class="tag" taget="_blank" href="/search/threeJs/1.htm">threeJs</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>嗨,我是小路。今天主要和大家分享的主题是“vue+ThreeJs创建过渡圆圈效果”。今天在做着色器过渡效果练习,发现出现了很多新的函数,这些都超出了js之外,需要更多的掌握和学习。以下是自己的复盘和梳理。1.获取距离定义:distance获取两个点之间的距离2.平滑过渡定义:smoothstep函数是用来平滑插值的函数。在HLSL或者其他着色语言中,smoothstep可能用于生成平滑的过渡效果,</div>
</li>
<li><a href="/article/1926962984719020032.htm"
title="通过vivado HLS设计一个FIR低通滤波器" target="_blank">通过vivado HLS设计一个FIR低通滤波器</a>
<span class="text-muted">fpga和matlab</span>
<a class="tag" taget="_blank" href="/search/Vivado/1.htm">Vivado</a><a class="tag" taget="_blank" href="/search/HLS%E5%BC%80%E5%8F%91/1.htm">HLS开发</a><a class="tag" taget="_blank" href="/search/vivado/1.htm">vivado</a><a class="tag" taget="_blank" href="/search/HLS/1.htm">HLS</a><a class="tag" taget="_blank" href="/search/FIR%E4%BD%8E%E9%80%9A%E6%BB%A4%E6%B3%A2%E5%99%A8/1.htm">FIR低通滤波器</a>
<div>目录1.FIR参数确定2.FIR系数计算3.C/C++代码实现4.VivadoHLS项目创建与配置4.1在VivadoHLS中创建新项目并配置4.2在VivadoHLS中执行C仿真4.3执行C综合以将C代码转换为RTL4.4进行RTL级仿真验证4.5导出IP4.6在Vivado中集成IPVivadoHLS是一款强大的高层次综合工具,可将C/C++代码转换为硬件描述语言(HDL),显著提升FPGA开</div>
</li>
<li><a href="/article/1925900185829961728.htm"
title="求助:uniapp+video+hls播放m3u8视频IOS遇到播放问题" target="_blank">求助:uniapp+video+hls播放m3u8视频IOS遇到播放问题</a>
<span class="text-muted">mingxia_jiang</span>
<a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a>
<div>uniapp+video+hls微信h5中,ios使用hls.js加载处理m3u8视频时会监控到报错Hls.Events.ERROR,详情是我这边测试data.fatal是false,type是mediaError,我是用hls.recoverMediaError()尝试恢复播放,在调用recoverMediaError()方法后,错误事件仍然触发,并且data.fatal变为true,data.</div>
</li>
<li><a href="/article/1925753053789614080.htm"
title="vivadoHLS优化" target="_blank">vivadoHLS优化</a>
<span class="text-muted">ailao4622</span>
<div>//HLS数据类型:ap_fixed--------------------------------------------------------------------------(优化)Directive(函数/类->变量/对象)InsertDirective(优化措施ug902->designoptimization)Directive:DATA_PACK对结构体打包:INTERFACE对</div>
</li>
<li><a href="/article/1925309467587571712.htm"
title="前端开发 HTML5 视频直播实现方案" target="_blank">前端开发 HTML5 视频直播实现方案</a>
<span class="text-muted">前端视界</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E8%89%BA%E5%8C%A0%E9%A6%86/1.htm">前端艺匠馆</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>前端开发HTML5视频直播实现方案关键词:HTML5视频直播、WebRTC、RTMP、HLS、WebSocket、媒体流处理、实时通信摘要:本文系统解析基于HTML5的视频直播技术体系,涵盖核心原理、协议对比、开发流程与实战案例。通过深入剖析WebRTC、RTMP、HLS等关键技术,结合媒体捕获API、编码算法和流媒体服务器架构,提供从前端采集到后端处理的完整解决方案。适合前端开发者、流媒体工程师</div>
</li>
<li><a href="/article/1924307177963581440.htm"
title="MMDet加载旧版本代码权重及自定义数据集的问题及解决" target="_blank">MMDet加载旧版本代码权重及自定义数据集的问题及解决</a>
<span class="text-muted">MWHLS</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/mmdet/1.htm">mmdet</a>
<div>文章首发见博客:https://mwhls.top/4881.html。无图/格式错误/后续更新请见首发页。更多更新请到mwhls.top查看欢迎留言提问或批评建议,私信不回。场景PyTorch说它们2.0很快,那么就安个最新的Torch和MMDet。打开两年前的顶会文章,复制更早几年的代码文件以及权重。找个数据集。按照最新的config进行配置权重路径。然而,找不到加载权重。解决config配置</div>
</li>
<li><a href="/article/1923822558940033024.htm"
title="实时通信协议概述:WebRTC、RTPRTCP、RTMP、HLS 和 FLV 的比较与应用" target="_blank">实时通信协议概述:WebRTC、RTPRTCP、RTMP、HLS 和 FLV 的比较与应用</a>
<span class="text-muted">m0_74823021</span>
<a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a>
<div>文章目录一、协议总览二、WebRTC2.1时序图2.2代码示例三、RTP/RTCP3.1时序图3.2代码示例四、RTMP4.1时序图4.2代码示例五、HLS5.1时序图5.2代码示例六、总结一、协议总览协议/格式细节对比适用场景用法WebRTC使用UDP传输协议,支持P2P通信,可以实现低延迟的实时通信。与其他需要服务器中转的协议相比,WebRTC可以直接在客户端之间传输数据,降低了延迟和带宽消耗</div>
</li>
<li><a href="/article/1922627352643301376.htm"
title="vivado的license" target="_blank">vivado的license</a>
<span class="text-muted">Dr-加菲</span>
<a class="tag" taget="_blank" href="/search/vivado/1.htm">vivado</a>
<div>INCREMENTVIVADO_HLSxilinxd2037.05permanentuncountedAF3E86892AA2VENDOR_STRING=License_Type:BoughtHOSTID=ANYISSUER=“XilinxInc”START=19-May-2016TS_OKINCREMENTVivado_System_Editionxilinxd2037.05permanentu</div>
</li>
<li><a href="/article/1922398178741645312.htm"
title="Lerp函数-详解" target="_blank">Lerp函数-详解</a>
<span class="text-muted">HELLOMILI</span>
<a class="tag" taget="_blank" href="/search/Function/1.htm">Function</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F%E5%BC%95%E6%93%8E/1.htm">游戏引擎</a><a class="tag" taget="_blank" href="/search/%E7%9D%80%E8%89%B2%E5%99%A8/1.htm">着色器</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%BD%A2%E6%B8%B2%E6%9F%93/1.htm">图形渲染</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a>
<div>Lerp函数1.Lerp函数的原理及语法数学公式原理语法2.Lerp函数的介绍用法功能计算领域适用范围优势劣势功能介绍3.代码案例代码案例(HLSL)代码案例(Cg)4.应用场景案例颜色渐变纹理混合材质属性过渡5.在Shader中问题与限制性能开销数据类型匹配边界条件精度问题可微性Lerp函数Lerp即线性插值(LinearInterpolation),在数学和计算机编程领域广泛应用。它基于线性关</div>
</li>
<li><a href="/article/1922377000182411264.htm"
title="vim的配置" target="_blank">vim的配置</a>
<span class="text-muted">dz小伟</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>目录配置文件功能配置文件在home目录下创建.vimrc文件然后把下面配置写入"基础设置setnu"显示行号setcursorline"高亮当前行setcursorcolumn"高亮当前列sethlsearch"高亮搜索结果setincsearch"实时搜索setlaststatus=2"总是显示状态栏setnowrap"不自动换行setwildmenu"命令行补全增强setnocompatibl</div>
</li>
<li><a href="/article/128.htm"
title="scala的option和some" target="_blank">scala的option和some</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点</div>
</li>
<li><a href="/article/255.htm"
title="NullPointerException" target="_blank">NullPointerException</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/BaseAdapter/1.htm">BaseAdapter</a>
<div>
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上</div>
</li>
<li><a href="/article/382.htm"
title="PHP使用文件和目录" target="_blank">PHP使用文件和目录</a>
<span class="text-muted">天子之骄</span>
<a class="tag" taget="_blank" href="/search/php%E6%96%87%E4%BB%B6%E5%92%8C%E7%9B%AE%E5%BD%95/1.htm">php文件和目录</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E5%8F%96%E5%92%8C%E5%86%99%E5%85%A5/1.htm">读取和写入</a><a class="tag" taget="_blank" href="/search/php%E9%AA%8C%E8%AF%81%E6%96%87%E4%BB%B6/1.htm">php验证文件</a><a class="tag" taget="_blank" href="/search/php%E9%94%81%E5%AE%9A%E6%96%87%E4%BB%B6/1.htm">php锁定文件</a>
<div>PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置</div>
</li>
<li><a href="/article/509.htm"
title="SQL SELECT DISTINCT 语句" target="_blank">SQL SELECT DISTINCT 语句</a>
<span class="text-muted">何必如此</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F</div>
</li>
<li><a href="/article/636.htm"
title="java冒泡排序" target="_blank">java冒泡排序</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%86%92%E6%B3%A1%E6%8E%92%E5%BA%8F/1.htm">冒泡排序</a>
<div>package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10</div>
</li>
<li><a href="/article/763.htm"
title="struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!" target="_blank">struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/qq/1.htm">qq</a>
<div>struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut</div>
</li>
<li><a href="/article/890.htm"
title="struts2 数据标签说明" target="_blank">struts2 数据标签说明</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/Scheme/1.htm">Scheme</a>
<div>数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta</div>
</li>
<li><a href="/article/1017.htm"
title="链表.简单的链表节点构建" target="_blank">链表.简单的链表节点构建</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E6%8A%80%E5%B7%A7/1.htm">编程技巧</a>
<div>/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs</div>
</li>
<li><a href="/article/1144.htm"
title="tomcat下jndi的三种配置方式" target="_blank">tomcat下jndi的三种配置方式</a>
<span class="text-muted">avords</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置</div>
</li>
<li><a href="/article/1271.htm"
title="关于敏捷的一些想法" target="_blank">关于敏捷的一些想法</a>
<span class="text-muted">houxinyou</span>
<a class="tag" taget="_blank" href="/search/%E6%95%8F%E6%8D%B7/1.htm">敏捷</a>
<div>从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有</div>
</li>
<li><a href="/article/1398.htm"
title="富养还是穷养,决定孩子的一生" target="_blank">富养还是穷养,决定孩子的一生</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2/1.htm">教育</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E7%94%9F/1.htm">人生</a>
<div> 是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜</div>
</li>
<li><a href="/article/1525.htm"
title="oracle 日期时间格式转化" target="_blank">oracle 日期时间格式转化</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月</div>
</li>
<li><a href="/article/1652.htm"
title="【Scala六】分析Spark源代码总结的Scala语法四" target="_blank">【Scala六】分析Spark源代码总结的Scala语法四</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId</div>
</li>
<li><a href="/article/1779.htm"
title="Erlang中有意思的bug" target="_blank">Erlang中有意思的bug</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a>
<div>
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <bookjovi@gmail.com>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:</div>
</li>
<li><a href="/article/1906.htm"
title="移位打印10进制数转16进制-2008-08-18" target="_blank">移位打印10进制数转16进制-2008-08-18</a>
<span class="text-muted">ljy325</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a>
<div>
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di</div>
</li>
<li><a href="/article/2033.htm"
title="读《研磨设计模式》-代码笔记-组合模式" target="_blank">读《研磨设计模式》-代码笔记-组合模式</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str</div>
</li>
<li><a href="/article/2160.htm"
title="利用cmd命令将.class文件打包成jar" target="_blank">利用cmd命令将.class文件打包成jar</a>
<span class="text-muted">chenyu19891124</span>
<a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/jar/1.htm">jar</a>
<div>cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal</div>
</li>
<li><a href="/article/2287.htm"
title="[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明" target="_blank">[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a>
<div>
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb</div>
</li>
<li><a href="/article/2414.htm"
title="SecureCRT右键粘贴的设置" target="_blank">SecureCRT右键粘贴的设置</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/secureCRT/1.htm">secureCRT</a><a class="tag" taget="_blank" href="/search/%E5%8F%B3%E9%94%AE/1.htm">右键</a><a class="tag" taget="_blank" href="/search/%E7%B2%98%E8%B4%B4/1.htm">粘贴</a>
<div>一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle</div>
</li>
<li><a href="/article/2541.htm"
title="Linux 软链接和硬链接" target="_blank">Linux 软链接和硬链接</a>
<span class="text-muted">dongwei_6688</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连</div>
</li>
<li><a href="/article/2668.htm"
title="DIV底部自适应" target="_blank">DIV底部自适应</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q</div>
</li>
<li><a href="/article/2795.htm"
title="Centos6.5使用yum安装mysql——快速上手必备" target="_blank">Centos6.5使用yum安装mysql——快速上手必备</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb</div>
</li>
<li><a href="/article/2922.htm"
title="如何调试JDK源码" target="_blank">如何调试JDK源码</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr</div>
</li>
<li><a href="/article/3049.htm"
title="Maximal Rectangle" target="_blank">Maximal Rectangle</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/max/1.htm">max</a>
<div>Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)</div>
</li>
<li><a href="/article/3176.htm"
title="Spring MVC测试框架详解——服务端测试" target="_blank">Spring MVC测试框架详解——服务端测试</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring+mvc+test/1.htm">spring mvc test</a>
<div>随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs</div>
</li>
<li><a href="/article/3303.htm"
title="Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0" target="_blank">Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0</a>
<span class="text-muted">liyong0802</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho</div>
</li>
<li><a href="/article/3430.htm"
title="StatusBar 字体白色" target="_blank">StatusBar 字体白色</a>
<span class="text-muted">pangyulei</span>
<a class="tag" taget="_blank" href="/search/status/1.htm">status</a>
<div>
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method</div>
</li>
<li><a href="/article/3557.htm"
title="如何分析Java虚拟机死锁" target="_blank">如何分析Java虚拟机死锁</a>
<span class="text-muted">sesame</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a>
<div>英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B</div>
</li>
<li><a href="/article/3684.htm"
title="位运算简介及实用技巧(一):基础篇" target="_blank">位运算简介及实用技巧(一):基础篇</a>
<span class="text-muted">tw_wangzhengquan</span>
<a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a>
<div>http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r</div>
</li>
<li><a href="/article/3811.htm"
title="jsearch的索引文件结构" target="_blank">jsearch的索引文件结构</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/jsearch/1.htm">jsearch</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E6%A3%80%E7%B4%A2/1.htm">信息检索</a><a class="tag" taget="_blank" href="/search/word%E5%88%86%E8%AF%8D/1.htm">word分词</a>
<div>jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>