Cocos2d-x 3.0 开发(八)骨骼动画的动态换肤
1、 概述
游戏中人物的状态会发生改变,而这种改变通常要通过局部的变化来表现出来。比如获得一件装备后人物形象的改变,或者战斗中武器、防具的损坏等。这些变化的实现就要通过动态换肤来实现。在接下来的这个Demo中,点击屏幕会动态更换小人手中的武器。先上图:
2、制作小人
首先我们先制作一个UI小人,并将显示资源绑定到骨骼上。有不太明白的同学,可以看看:Cocos2d-x 3.0开发(六)使用cocoStudio创建一个骨骼动画。我随便找了些资源,做出来大概是这样:
接下来我们想这样一个问题。武器是拿在手里的,当手移动时,武器当然要跟着动。因此武器与手之间是有关系的,即武器的状态会受到手的影响而改变。这实际上就是父子关系。所幸cocoStudio中的骨骼支持这种操作,我们需要右击“武器骨骼”,在菜单中找到“绑定父关系”,点击后再点击它的父骨骼——我们的“手臂骨骼”即可。
3、制作动画
制作动画的过程就没什么需要特别注意的了,大家自己发挥就成。我在这里制作了一个名为“go”的动作。
做完后将文件导出。
4、运行到程序
运行脚本,创建一个新项目。将导出文件复制到Resource中。
修改init的代码:
bool HelloWorld::init()
{
//
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
ArmatureDataManager::getInstance()->addArmatureFileInfo("changeShape.ExportJson");
Armature* arm = Armature::create("changeShape");
arm->setPosition(Point(visibleSize.width/2,visibleSize.height/2));
arm->setTag(1);
addChild(arm);
arm->getAnimation()->play("go");
setTouchEnabled(true);
return true;
}
编译运行,应能够看到动画播放。
5、 添加与更换皮肤
添加皮肤方式分动态添加与静态添加两种。动态添加是指在编辑器中更改,这样可以不需要重新编译程序。静态添加则是将其写死在程序中,通常这种做法不推荐,但我们也应该会使用。更换的做法是我们首先要取到具体的骨骼,然后更改它显示的“皮肤”。
5.1动态添加
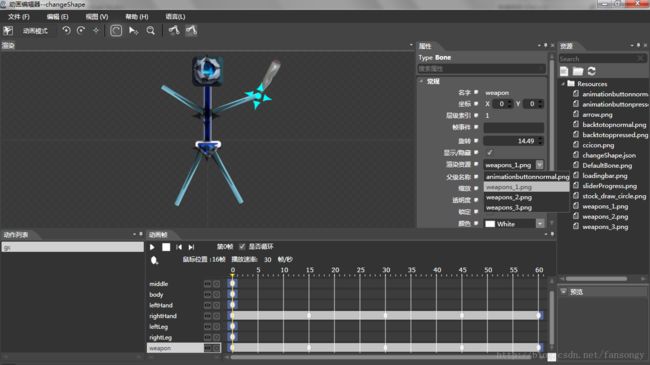
在“动画编辑”的模式下选中我们的武器。然后将我们需要更换的武器资源依次拖动到“渲染资源”中。点开下拉列表,我们能看到添加过的资源,右击也可以删除。

添加好后,保存并导出。
在工程中,我创建了一个int的成员变量displayIndex。并在init中初始化为0。接下来我们加入点击响应来更换皮肤。
void HelloWorld::onTouchesEnded(const std::vector& touches, Event* event)
{
++displayIndex;
displayIndex = (displayIndex) % 4;
((Armature*)getChildByTag(1))->getBone("weapon")->changeDisplayByIndex(displayIndex, true);
}
5.2静态添加
使用静态添加有一点要注意:要保证创建的资源已经导出了。
我们在init中添加:
//……
Skin* skin = Skin::createWithSpriteFrameName("sliderProgress.png");
arm->getBone("weapon")->addDisplay(skin, 4);
//……
并将点击响应中循环量从4更改为5。
编译运行即可看到效果。
6、总结
创建皮肤分为动态和静态两种形式。动态是将相应的资源直接导出。静态则是要写到代码中进行创建。虽然这种也是动态创建,但相较于json配置,我还是倾向于称它为“静态”。叫什么不重要,哪种方便用哪种。换肤则都是要取到对于的骨骼,然后更改显示。
Demo下载:http://download.csdn.net/detail/fansongy/6454703
本篇博客出自阿修罗道,转载请注明出处,禁止用于商业用途:http://blog.csdn.net/fansongy/article/details/13024265


